Авторизация
Сброс пароля
Привлекли десятки инвесторов к развитию инфраструктуры Сахалина
Заказчик: Министерство инвестиционной политики Сахалинской области
Страница кейса/результат: https://investinsakhalin.ru/

Взяли на себя полный цикл разработки — от сложной фронтенд-анимации до бэкенд-функционала с мультиязычностью, версией для слабовидящих и кастомной системой управления контентом
1. Вводная задача от заказчика, проблематика, цели
В Сахалинскую область активно привлекают инвестиции для развития инфраструктуры. Мы должны были в сжатые сроки реализовать инвестиционный портал на Битрикс, интегрировать в него дизайн-макеты от Студии Артемия Лебедева и соблюсти государственные стандарты (ГОСТ).
Мы взяли на себя полный цикл разработки — от сложной фронтенд-анимации до бэкенд-функционала с мультиязычностью, версией для слабовидящих и кастомной системой управления контентом. В итоге портал не только привлёк более десяти крупных инвесторов, заинтересованных в развитии Сахалина, но и занял первое место на конкурсе «Золотой Сайт» в номинации «Сайт поддержки бизнеса и инвестиций».
Задачи от клиента:
- в сжатые сроки создать сайт на Битрикс и реализовать готовые дизайн-макеты от Студии Артемия Лебедева;
- учесть требования ГОСТ при разработке;
- облегчить рутинные процессы администратору, который обновляет контент на сайте.
Причина:
Старый сайт устарел и перестал привлекать внимание пользователей.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Внимание клиента к проекту было повышенным. Это накладывало дополнительную ответственность на нас, как на подрядчика, отвечающего за душу сайта. Ведь без frontend- и backend-разработки любая красивая картинка — просто картинка. Мы должны были не просто придумать и реализовать систему, а сделать ее управляемой и гибкой. А еще сделать так, чтобы ничего не висло.
Frontend-разработка
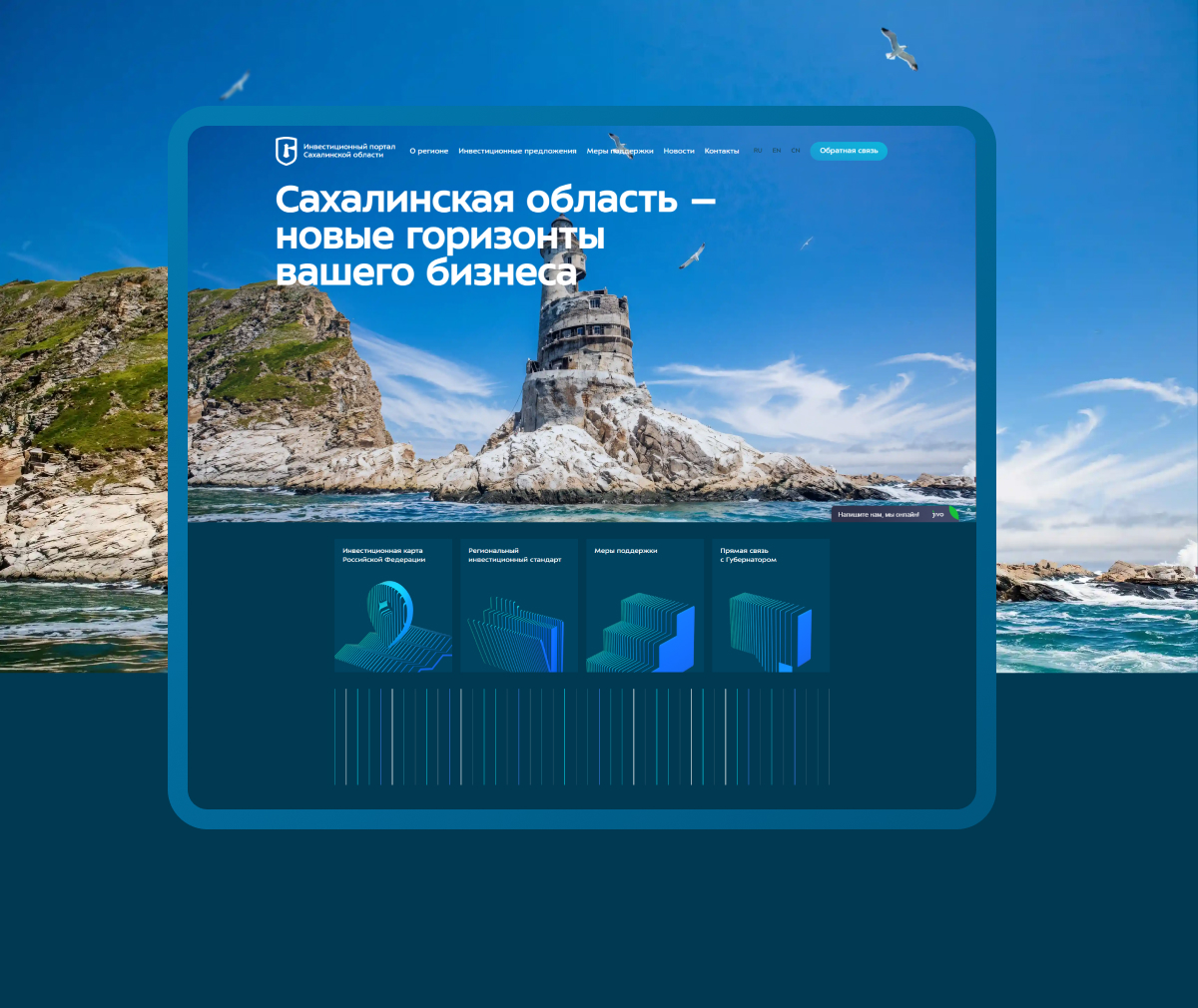
Мы подключили трех frontend-разработчиков, чтобы анимировать дизайн-макеты за короткий срок. Работа над версткой сайта всегда начинается с главной страницы. На главной странице портала пользователи могут ознакомиться с инвестиционной картой, стандартами, мерами поддержки или обратиться к губернатору. Этот блок нужно было визуально отделить от других.
Мы написали гипертекстовую разметку, а затем создали стили — чтобы цвета, шрифты, межстрочные интервалы и отступы соответствовали дизайн-макетам. Так в этом и других разделах сайта появилась анимация при наведении и динамичные, переливающиеся линии.
Анимация
На Сахалине есть 5 ключевых направлений, которые активно развиваются: туризм, промышленность, агропромышленность, транспорт и логистика. На онлайн-встрече дизайнеры из Студии Артемия Лебедева объяснили свою задумку — для каждого направления создать анимированную обложку с динамичной графикой на заднем плане. Наши frontend-разработчики «оживили» картинку с помощью скриптов: создали циклическую анимацию, задали разные цвета для линий и скорость, выставили интервал, через который каждая линия будет видоизменяться.
Такие анимации весят очень много и снижают производительность сайта, а пользователей всегда бесит долгая загрузка страницы. Чтобы улучшить пользовательский опыт, мы использовали современные сборщики проектов с оптимизацией скриптов и стилей и сократили кодовую часть. В итоге сайт стал легче, несмотря на тяжелый фронт.
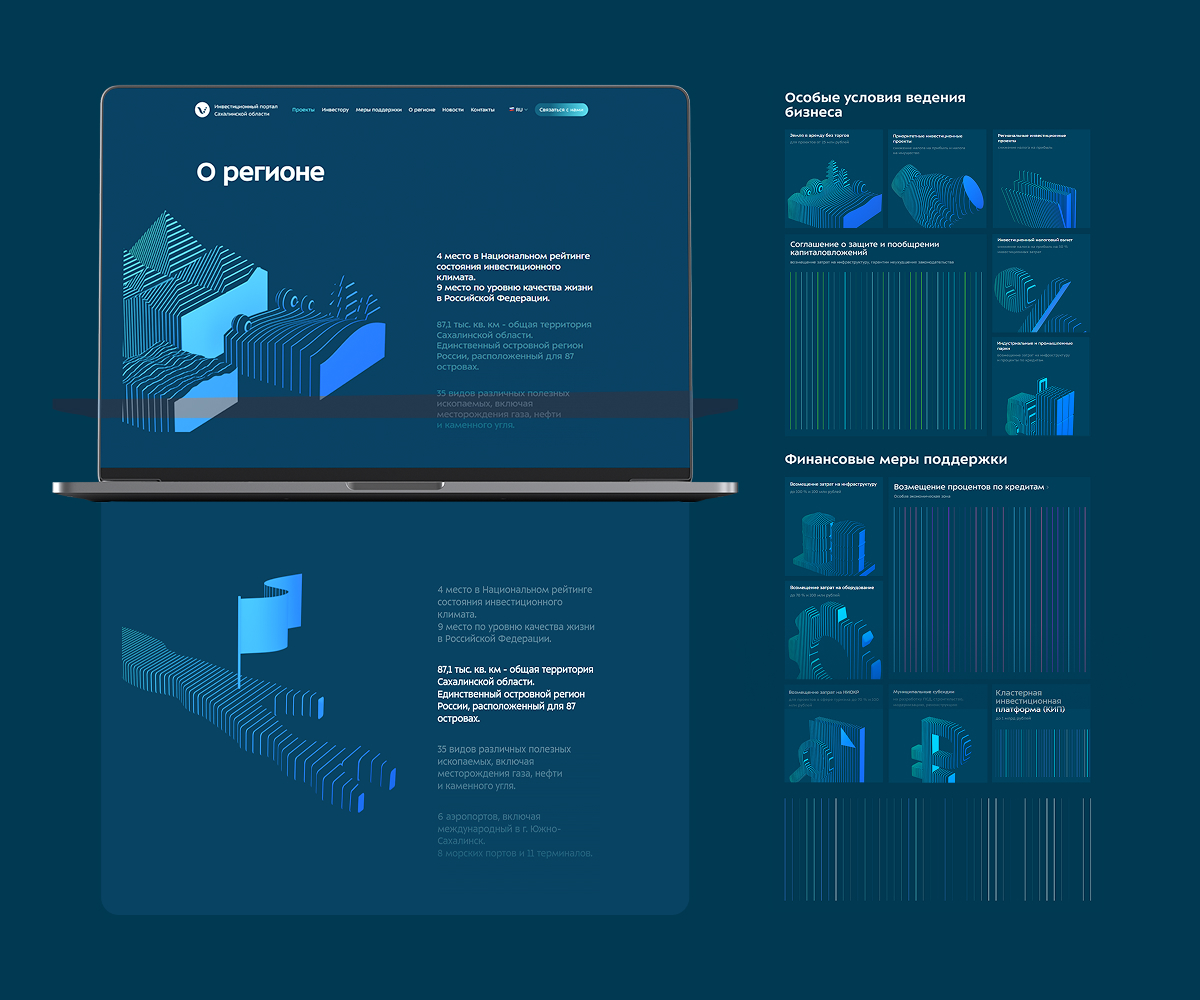
В разделе «о регионе» мы визуально заострили внимание пользователя на интересных фактах о Сахалине — анимировали текст и закрепили графику при скролле страницы вниз. Пользователь пролистывает страницу и цепляется взглядом за меняющиеся яркие иконки и короткие факты. Реализовали это с помощью библиотеки анимаций и скриптов.
Самая сложная часть, которая пришлась на frontend-разработку — заставить вертикальные линии мигать и мигать хаотично. Эту анимацию можно встретить в каждом разделе сайта, где-то она на синем фоне, где-то — на белом. Получилось ненавязчиво и привлекательно. Мы не просто следовали ТЗ вслепую, а предлагали свои решения, чтобы итоговая версия сайта получилась даже лучше, чем планировалась.
Backend-разработка
При работе с сайтами государственных учреждений важно учесть требования к ним. Первое требование — мультиязычность. Мы добавили китайский и английский языки. Мультиязычность полезна не только пользователям, но и самому сайту. Сайт индексируется по разным ключевым словам на разных языках, а значит, привлекает больше пользователей. Если бы этого требования не было, мы бы предложили внедрить этот функционал сами.
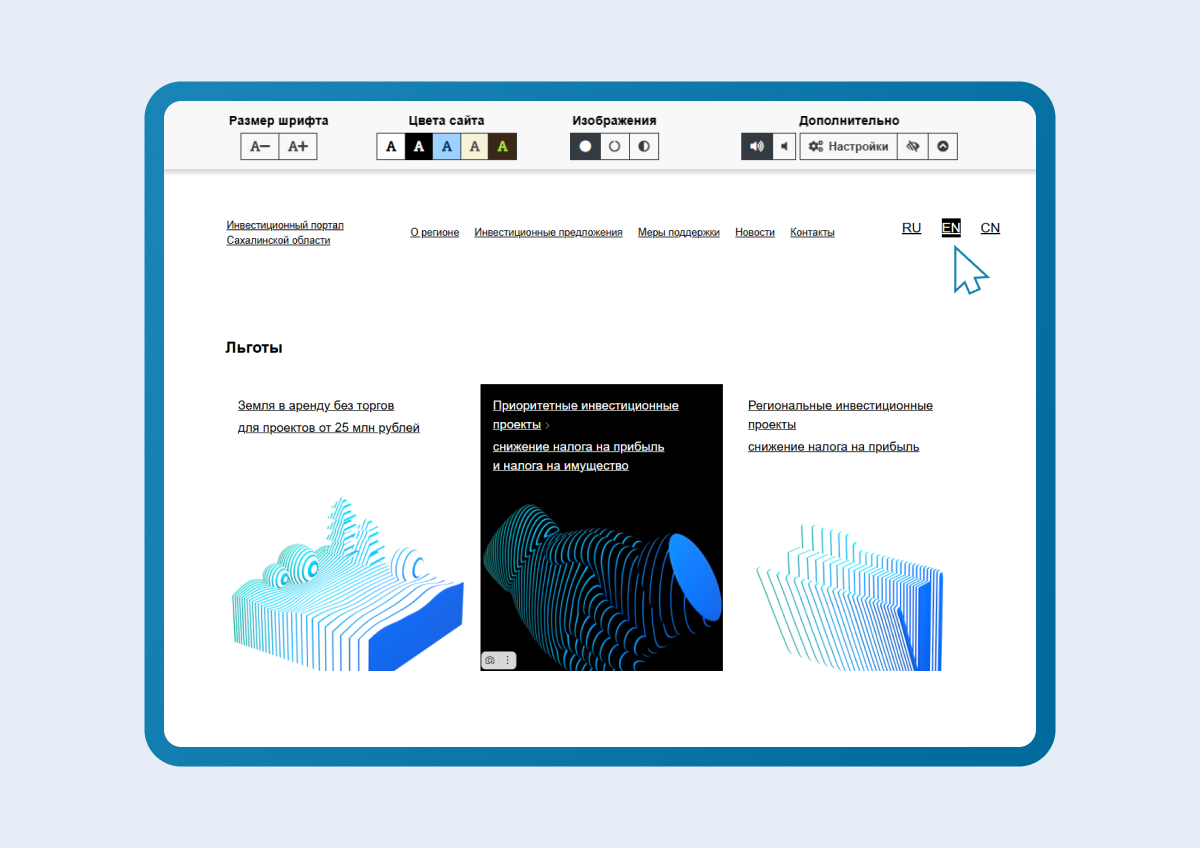
Второе требование — версия сайта для слабовидящих. Мы продумали элементы интерфейса и использовали специальный модуль. Пользователь может увеличить или уменьшить шрифт, выбрать фон, включить/выключить изображения, перейти в режим черно-белых изображений, а также включить/отключить синтез речи.
Третье — нормативные акты и законы. Чтобы пользователи смогли ознакомиться со всеми необходимым документами быстро и просто, мы добавили их в раздел «меры поддержки». Пользователь находит интересующее его предложение или льготу, и тут же узнает, на какой закон ссылается портал. Загружать такие нормативные акты в нужный раздел администратор сайта может без нашей помощи, потому что мы создали панель для управления контентом. Ведь кроме документов клиенту нужно обновлять изображения и публиковать новости.
Мы выяснили, что на публикацию одной новости администратор сайта тратил 30 минут. Все потому, что для этих задач использовали самописный софт с ограниченным функционалом. Мы предложили заменить его на CMS 1C Bitrix, где есть современный редактор. Теперь администратор публикует новость за 5 минут, а обновляет изображение — за минуту.
У Bitrix есть свои стандартные компоненты, которые можно использовать. Но не все подошли под нужды клиента. Например, в раздел «инвестиционные предложения» нужно было добавить фильтры по объему инвестиций, направлению и локации. Таких компонентов в Битриксе не было, и мы разработали их сами.
А еще мы реализовали подписку на email-рассылку от инвестиционного портала. Портал собирает электронные почты, поэтому нужно было обезопасить базу email-адресов. Все данные адресов хранятся в зашифрованном виде.
Интеграция сторонних сервисов
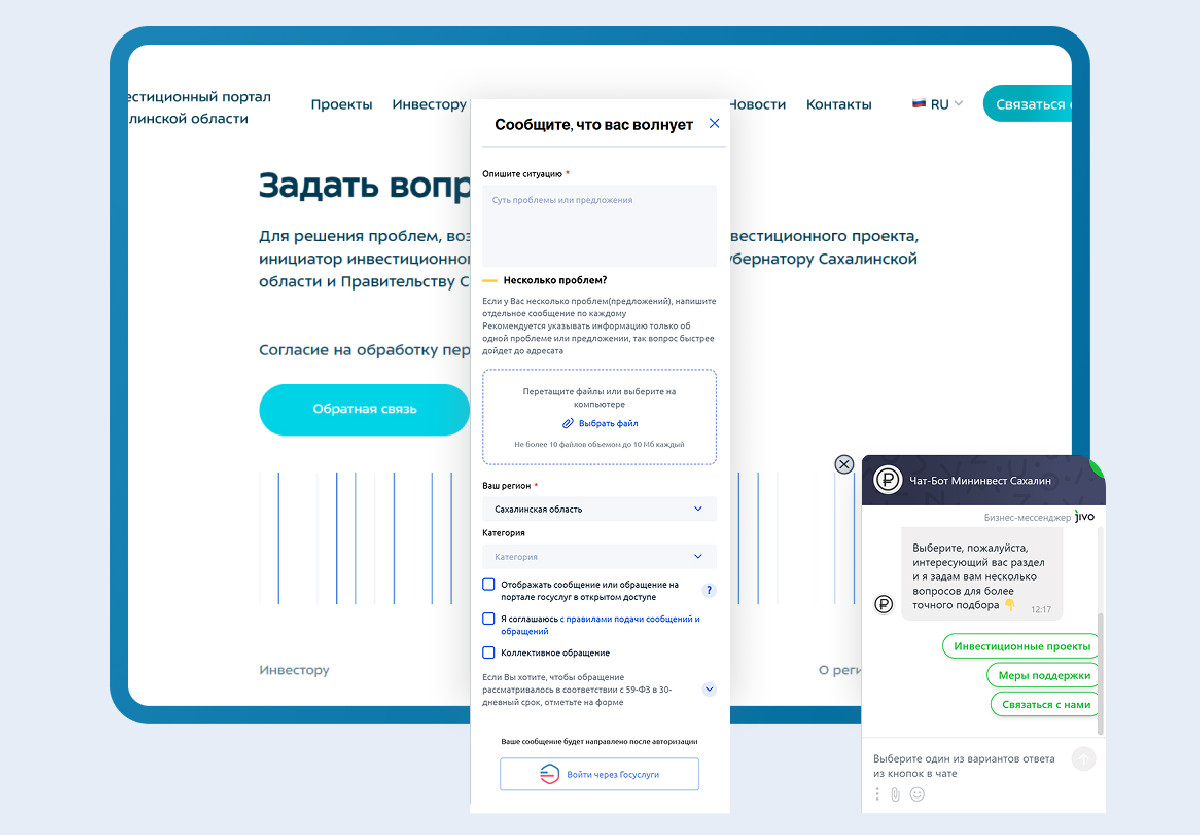
С Bitrix можно синхронизировать много различных программ (за это мы его и любим), в том числе и Jivo. Клиент попросил интегрировать Jivo, чтобы пользователи оставляли свои обращения. Задать вопрос или проконсультироваться можно с любой страницы портала — мы специально так сделали. Кстати, на обращения отвечает живой человек, а не бот.
Некоторым пользователям иногда нужно оставить официальное обращение, чтобы получить официальный ответ от Министерства инвестиционной политики Сахалинской области. Поэтому мы интегрировали виджет Госуслуг. Сначала пользователь пишет обращение, нажимает «войти через Госуслуги», и обращение отправляется. Не нужно заходить в приложение Госуслуг — все делается в пару кликов на сайте.
Кэширование, пагинация и нагрузочное тестирование
КЭШИРОВАНИЕ
Мы использовали современные технологии Битрикс, чтобы ускорить загрузку страниц и снизить нагрузку на сервер. Например, кэширование статического и динамического контента. Статический контент — это такая страница, которую разрабатывают один раз и на долгое время, например как страница «о регионе». Весь контент страницы сохраняется в кэш, из-за чего страница загружается быстро. То же самое и с динамическим контентом — новостями, которые клиенту нужно обновлять каждый день. Кэширование отдает уже загруженные новости. Кэш обновляется только при добавлении новых новостей. Все это реализовали через технологии Битрикса, которые позволяют сохранять результаты работы редко обновляемых или объемных кусков кода в специальном хранилище.
ПАГИНАЦИЯ
Пагинация — это когда вы скроллите ленту и, чтобы увидеть содержимое страницы, нажимаете на кнопку «еще», «старица 2» или «дальше». Для портала мы использовали современный реактивный подход. Если пользователь нажимает на кнопку «смотреть все», интерфейс мгновенно реагирует на это действие и показывает контент без скачков или полного обновления страницы.
ПРОВЕЛИ НАГРУЗОЧНОЕ ТЕСТИРОВАНИЕ И МОНИТОРИНГ КАЧЕСТВА РЕАЛИЗОВАННОГО ПРОЕКТА
Прежде чем отдать проект клиенту, мы измерили скорость загрузки страниц и определили максимальную нагрузку, которую выдержит сайт. Из-за того, что мы использовали кэширование и сократили кодовую часть, сайт грузится быстро.
Также мы провели тестирование frontend-части и исследовали логику взаимодействия, удобство и адаптивность интерфейса под различные устройства.

Версия для слабовидящих

Анимировали дизайн-макеты от Студии Артемия Лебедева

Чат Jivo и Госуслуги
3. Результаты сотрудничества
- реализовали проект за 2 месяца;
- специально для клиента учли все требования ГОСТ и использовали современные библиотеки с оптимизацией скриптов и стилей;
- упростили управление контентом: теперь на создание и публикацию новости уходит 5 минут, а не 30;
- интегрировали необходимые для клиента программы с сайтом;
- Студия Лебедева отправила наш совместный проект на конкурс «Золотой Сайт» и заняла первое место в номинации «Сайт поддержки бизнеса и инвестиций».

4. Заключение
Этот проект — иллюстрация нашей экспертизы в разработке комплексных, высоконагруженных и визуально привлекательных digital-решений для амбициозных задач.

