Авторизация
Сброс пароля
Разработка информационного сайта для медицинского бренда Stentex
Заказчик: Stentex
Страница кейса/результат: https://stentex.ru/

Читайте, как мы создавали информационный сайт в сложной медицинской тематике для производителя узкопрофильной продукции.
1. Вводная задача от заказчика, проблематика, цели
Далеко не каждому бизнесу нужен сайт со сложным интерфейсом или функционалом, трендовый дизайн или анимации. В некоторых сферах — особенно в медицинской — важно другое: точность, достоверность и профессиональная подача. Иногда именно сдержанный, хорошо структурированный информационный сайт работает эффективнее любых визуальных «аттракционов».
Так было и в случае с проектом для компании «Стентекс» — российского производителя высокотехнологичных медицинских изделий. Клиент пришел с точным запросом — нужен практичный инструмент онлайн-коммуникации с профессиональной аудиторией, а не wow-эффект.
Но начинался проект не с технического задания, а с диалога. Клиент долго присматривался к нам: обсуждали подходы, делились кейсами, уточняли детали. Чтобы показать нашу вовлеченность и понимание задачи, мы разработали предварительный макет главной страницы — еще до подписания договора. Этот шаг стал решающим: клиент убедился, что мы говорим на одном языке и готовы решать задачи стратегически. Расскажем, как мы строили работу над этим интересным проектом.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Контекст проекта
На момент обращения у клиента уже работал сайт, но он визуально и функционально устарел. Страницы были перегружены текстом, информация о продукции — неструктурированной, а навигация вызывала трудности даже у лояльных пользователей.
Новый сайт должен был стать витриной компании: простой по форме, но точный по содержанию. В приоритете — логичная структура, качественная подача информации о продуктах, адаптивность под разные устройства и соблюдение требований закона в медицинской сфере. При этом клиент четко обозначил требования — никакого избыточного функционала, сайт информационный — подробное описание продукции, компании и новости.
Отдельное пожелание касалось дизайна: в основе — фирменный оттенок бордо (#c71f3e), знакомый целевой аудитории по другим материалам бренда. Также важно было уйти от типовых решений в верстке: без стандартных блоков. Контент должен помогать пользователю незаметно для себя переходить от знакомства с брендом к изучению его продукции.
Как мы подошли к разработке
Сайт для компании «Стентекс» не требовал сложной архитектуры или многоступенчатых пользовательских сценариев — задача была в другом: переосмыслить структуру и визуальную подачу. Первым этапом стало проектирование: мы детально разобрали логику навигации, упростили доступ к ключевым разделам и устранили перегруз. Затем перешли к отрисовке макетов.
Визуальное оформление выстраивали на основе материалов клиента: презентаций бренда, печатных буклетов, фирменной документации. Это позволило перенести в digital тот стиль, к которому уже привыкли врачи и партнеры компании — и при этом адаптировать его под восприятие в онлайне.
Контраст фирменного бордо на светлом фоне стал основным акцентом, а плавные переходы между смысловыми разделами заменили привычную блочную верстку. За счет этого сайт выглядит цельно, свежо и по-медицински аккуратно.
Новая логика главной страницы
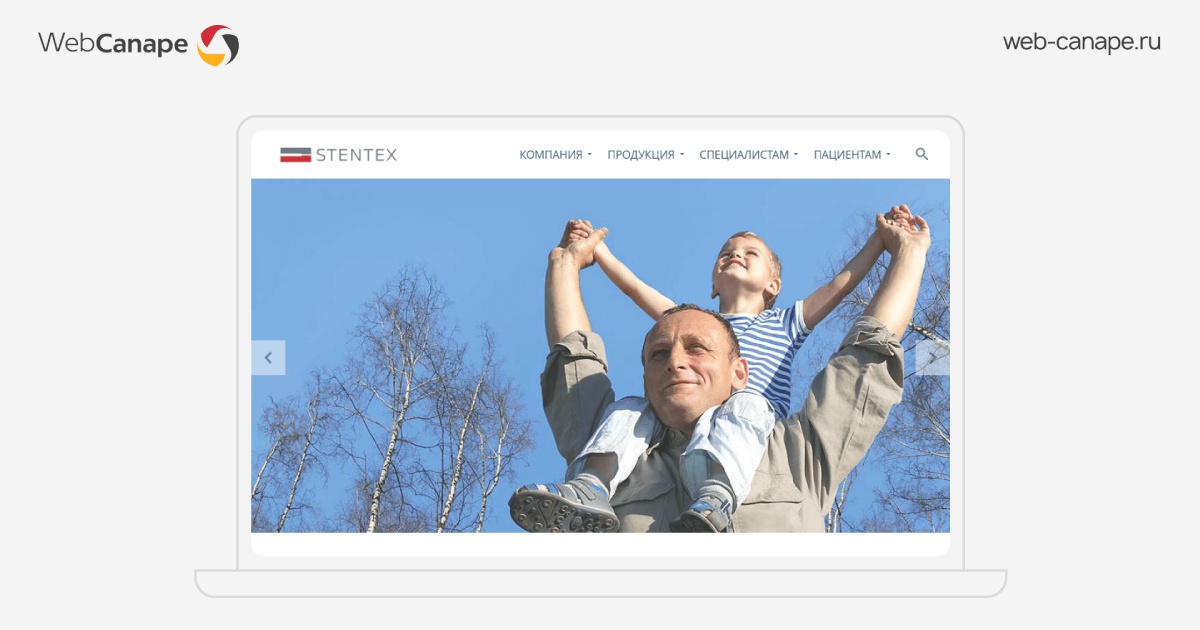
Главная страница сайта — по сути первое касание с брендом, и на старой версии оно было неоднозначным. Безликий баннер, несколько слов о компании, блок с новостями Stentex и отрасли — все это больше походило на портал для внутреннего пользования и никак не отражало духа и масштабов компании.
Мы подошли к разработке дизайна как к стратегической задаче — выстроить не просто современный визуал, а логику пользовательского пути. На первом экране теперь не список новостей, а смысловой и визуальный акцент: крупный слоган, короткое описание компании и динамическое изображение медицинского изделия, сразу погружающее в тематику.
Следом — блок, формирующий доверие: производственные масштабы, инвестиции и т.д. Здесь же — первое знакомство с продукцией. Отобрали ключевые позиции и добавили возможность одним кликом перейти в каталог.
Отдельный акцент — блок «О компании». Мы использовали структуру и визуальные приемы из презентаций клиента. Это обеспечило визуальную преемственность и помогло оформить ключевые смыслы — миссию, подход, ценности — в лаконичной и легко воспринимаемой форме. Пользователь не читает абзацы текста, а схватывает главное за секунды.
В разделе новостей мы сохранили привычную структуру, но адаптировали под современный взгляд. Контакты внизу оформлены предельно функционально: ничего лишнего, вся нужная информация доступна без лишних действий.
В целом главная страница стала «навигационной картой» сайта и одновременно выразительной презентацией компании. Это не поток информации, как раньше, а стройный, последовательный рассказ: кто мы, что производим, почему нам можно доверять.
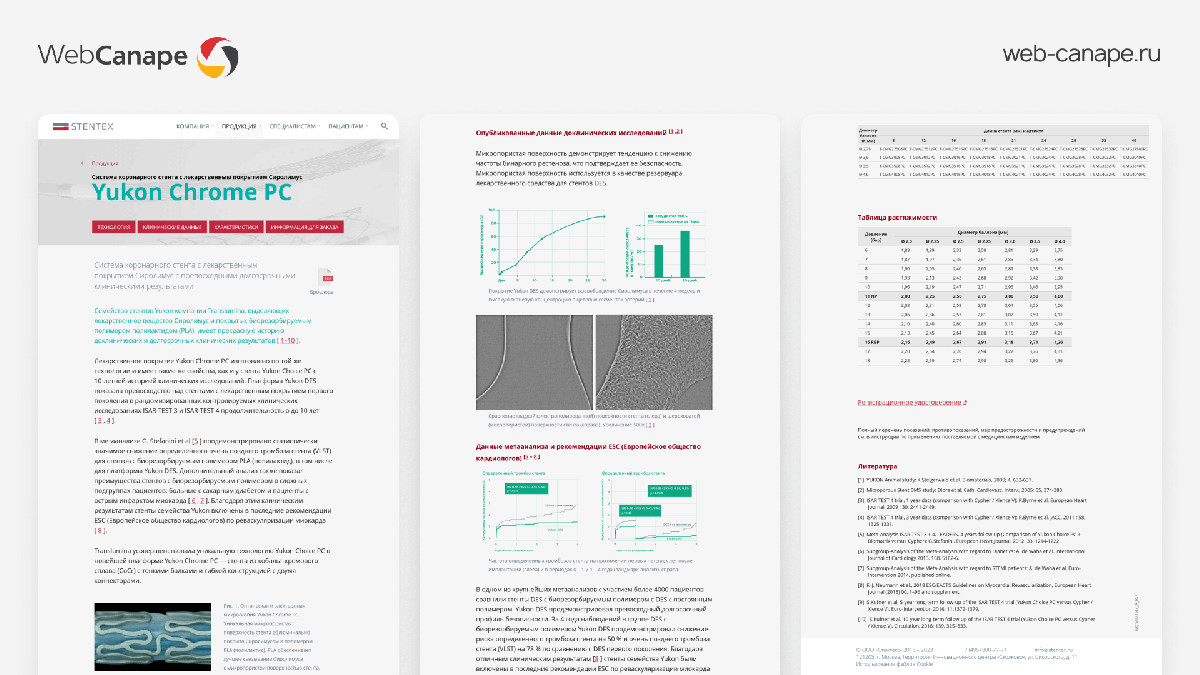
Переработка карточек продукции
Если главная страница формирует первое впечатление о бренде, то карточки должны раскрывать суть медицинских изделий. В старой версии сайта они больше напоминали отрывки из инструкций: плотный текст, отсутствие визуальной иерархии, технические характеристики, разбросанные по всей странице. Даже при наличии полезной информации ее нужно было выискивать.
Мы полностью переосмыслили этот раздел, исходя из ключевого принципа: карточка — это не научная статья, а инструмент принятия решения. И новая структура создавалась не только с прицелом на презентабельность, но и на конкретные сценарии использования.
Сначала краткое описание изделия с акцентом на технологию и преимущества. Далее — блок с характеристиками: ключевые показатели и детальная информация. Все в наглядных таблицах, которые оформлены так, чтобы врач или закупщик быстро ориентировались в номенклатуре. При этом визуальная подача не распыляет, а наоборот — направляет внимание. В заключении страницы — ссылки на регистрационное удостоверение продукта и инструкции.
От входа на страницу до выбора — путь пользователя краткий и логичный. Заказчики быстро понимают: что это за изделие, для чего оно подходит, в чем его преимущества, есть ли нужные размеры и условия применения.
Все карточки товаров — стентов и баллонных катетеров — теперь оформлены в едином стиле. Это упрощает восприятие для пользователей, которые заинтересовались несколькими изделиями и изучают несколько карточек подряд.
С технической стороны карточки поддерживают удобный редактор: менеджеры клиента могут самостоятельно обновлять данные по мере появления новых модификаций, без необходимости привлекать разработчиков. Это позволяет поддерживать сайт актуальным, и это особенно важно в отрасли, где продуктовая линейка может меняться.
По сути, карточка товара на новом сайте «Стентекс» — цифровой дубликат профессионального консультанта. Ничего лишнего, только главное — в удобной для работы «упаковке».
Для дистрибьютора стоматологических материалов, компании AVOSDENT, мы работали в совсем другом подходе. Анимации, расширенный функционал, интерактивные элементы... О дизайне и тонкостях разработки читайте в кейсе «„Живой“ сайт нам по зубам: разработка интернет-магазина для дистрибьютора стоматологических материалов».
Специфика отрасли — в деталях
В проекте Stentex важно было переработать не только структуру и подачу, но и учесть особенности сферы и аудитории — врачей, закупщиков, представителей медучреждений. Их приоритет — достоверность и удобство обращения с информацией. Кроме того, для сайтов такой тематики есть и определенные требования закона. Поэтому мы предусмотрели два нетипичных механизма.
Разграничение доступа к профессиональной информации
По закону, ряд данных о медицинских изделиях не может быть открыт широкой публике. На сайте мы внедрили проверочный pop-up, кликом по которому пользователь подтверждает, что он — медицинский специалист. Только после этого ему становится доступна информация, предназначенная только для профессионального использования.
Это решение не создает барьеров для целевой аудитории, но при этом показывает, что компания соблюдает законодательство.
Режим подготовки страниц к печати
В эпоху цифровизации это может показаться устаревшим, но в медицине те или иные распечатки до сих пор остаются частью повседневной практики. Страницы с характеристиками берут на консилиумы, прикладывают к документации или используют в образовательных целях.
Мы реализовали полиграфическую верстку, при которой контент автоматически подстраивается под печать: убираются лишние элементы интерфейса, сохраняется структура таблиц. Это выглядит просто, но требует точной технической реализации.
Эти функции не добавляют «по умолчанию». Мы внедрили их, потому что слышали клиента, понимали, кто и как будет пользоваться сайтом. И у нас получился не просто красивый и удобный ресурс, а по-настоящему профессиональный инструмент для презентации компании и продуктов.

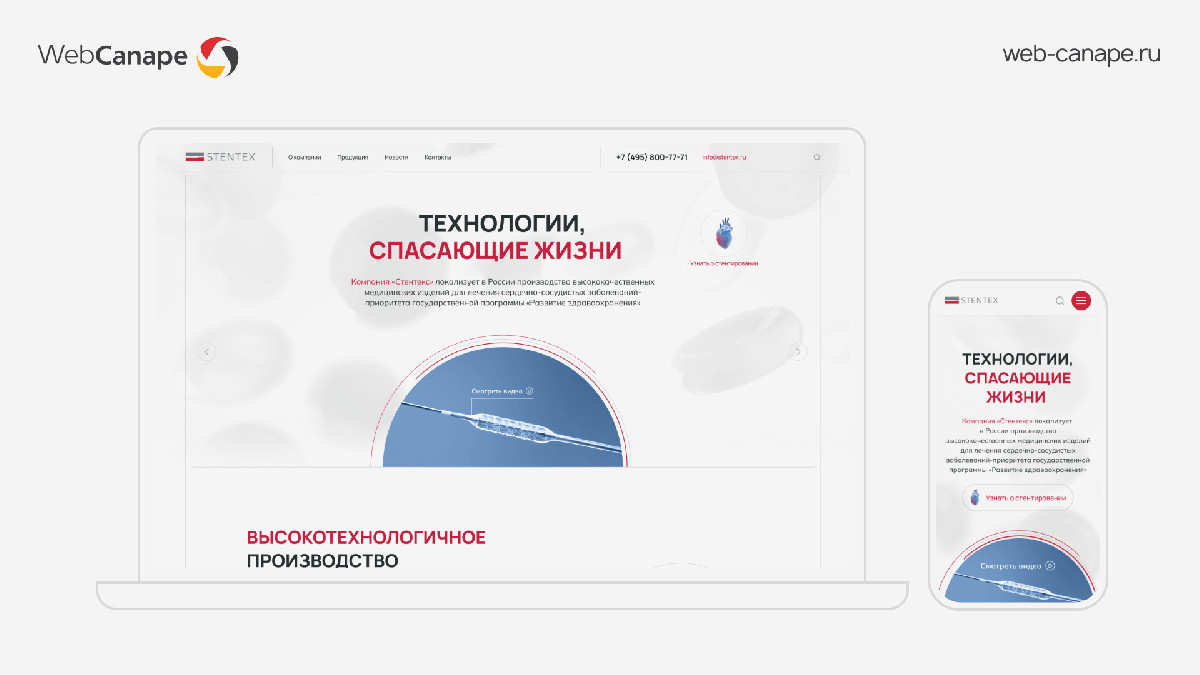
Главная страница нового сайта

Карточка товара — «до»

Обновленная карточка товара
3. Результаты сотрудничества
Сайт для компании «Стентекс» — это пример того, как даже простая по функционалу платформа может быть глубокой по смыслу и качественной в реализации. Мы не изобретали сложные сценарии, не добавляли лишние модули, не стремились к wow-эффекту. Вместо этого сосредоточились на главном: структурированная подача, ясная навигация, удобство для профессиональной аудитории и визуальная преемственность с офлайн-материалами бренда.
4. Заключение
Проект показал, хороший информационный сайт — это прежде всего, точность в работе с контентом, внимание к деталям, понимание контекста бизнеса и умение выделить действительно нужное.