Авторизация
Сброс пароля
Лендинг-таймлайн об истории граффити
Заказчик: Лайфхакер, Вкусно и точка
Страница кейса/результат: https://main-399.hosting.production-dev.ru/

Граффити — это про яркость, свободу и самовыражение. Мы перевели эту энергию в язык цифрового дизайна, чтобы вдохновить пользователей и рассказать историю уличного искусства в интерактивном формате.
1. Вводная задача от заказчика, проблематика, цели
Разработать интерактивный спецпроект к запуску новой коллекции «Вкусно — и точка» в креативной коллаборации с Московским музеем современного искусства и Егором Кридом.

Проект был приурочен к запуску Супер Бокса во «Вкусно — и Точка» с Егором Кридом. В рамках запуска разыгрывалась поездка в Сеул

В этом проекте мы отказались от классичесвого подхода с мудбордом. Сосредоточились с командой ЛФ на поиске крутых рефов и нашли. Создали концепт, в который клиент влюбился с первой минуты

Часть анимации мы сделали с помощью секвенций, а часть на фронте с помощью плагинов
2. Описание реализации кейса и творческого пути по поиску оптимального решения
1. Брифинг от клиента
Проект был приурочен к запуску Супер Бокса во «Вкусно — и Точка» с Егором Кридом. В рамках запуска разыгрывалась поездка в Сеул.
Нашей задачей было создание лендинга-таймлайна об истории граффити с интеграцией продукта, лендинг должен был передавать ощущение андеграунда, духа свободы и самовыражения.
Целевая аудитория (ЦА) проекта: возраст от 18 до 40 лет, пол — мужской и женский, доход — чуть ниже среднего и выше, образ жизни — разнообразный. Целевая аудитория Visionary & Trendy (ВиТ) максимально широкая: от детей до топ-менеджеров компаний.
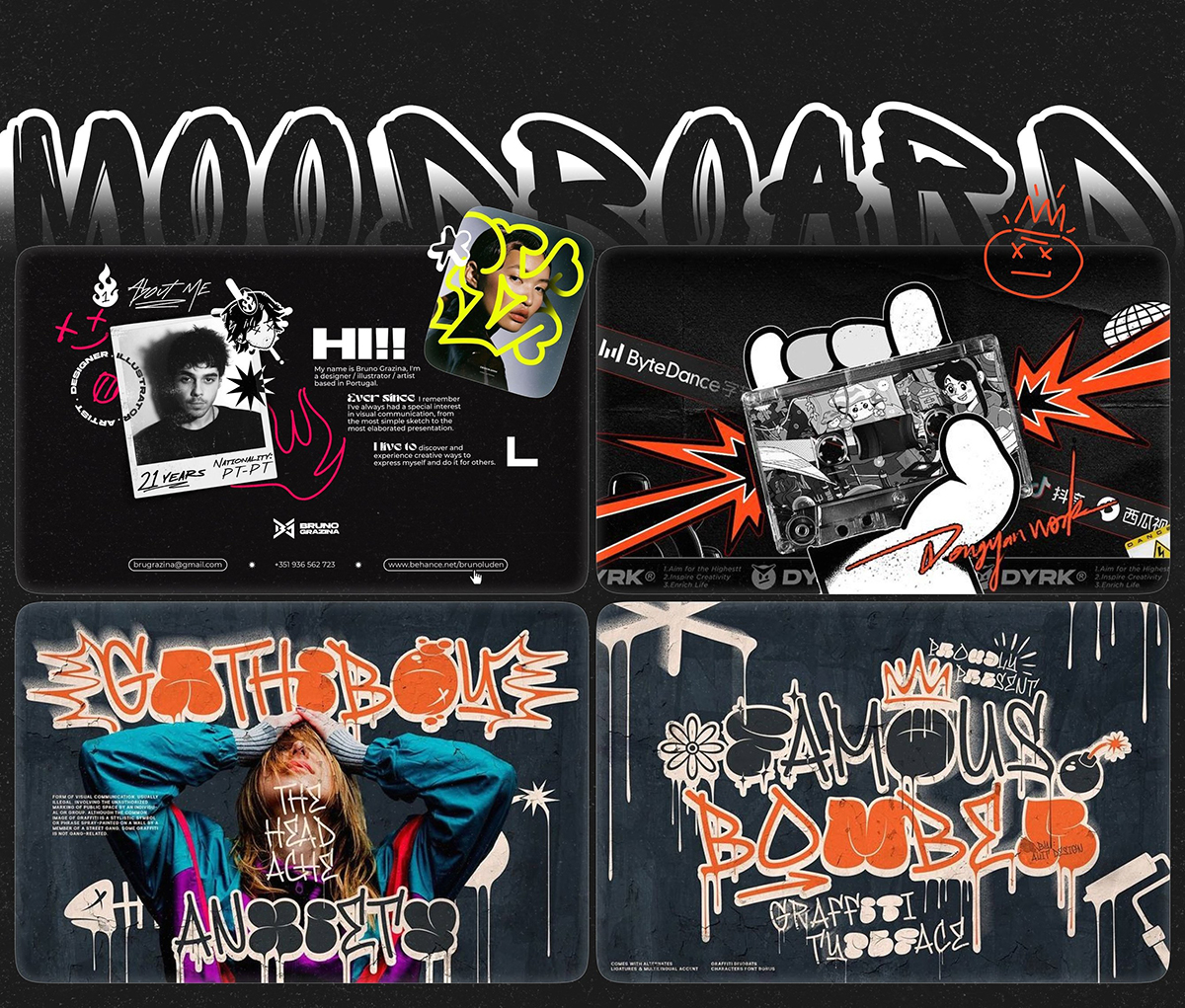
2. Презентация мудбордов, тайминг и согласование бюджета
В этом проекте мы отказались от классичесвого подхода с мудбордом. Сосредоточились с командой ЛФ на поиске крутых рефов и нашли:
Поработав с референсами создали концепт, в который клиент влюбился с первой минуты.
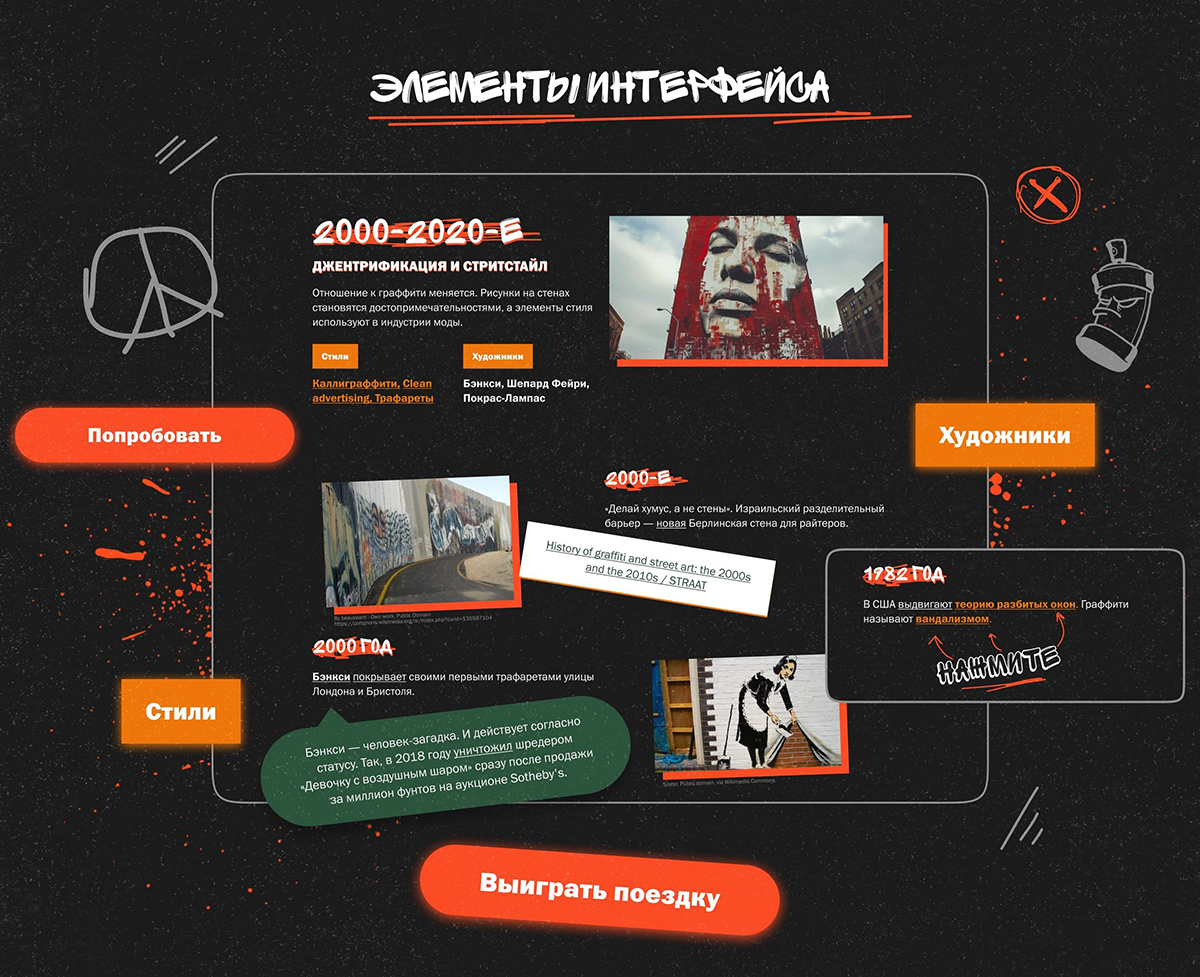
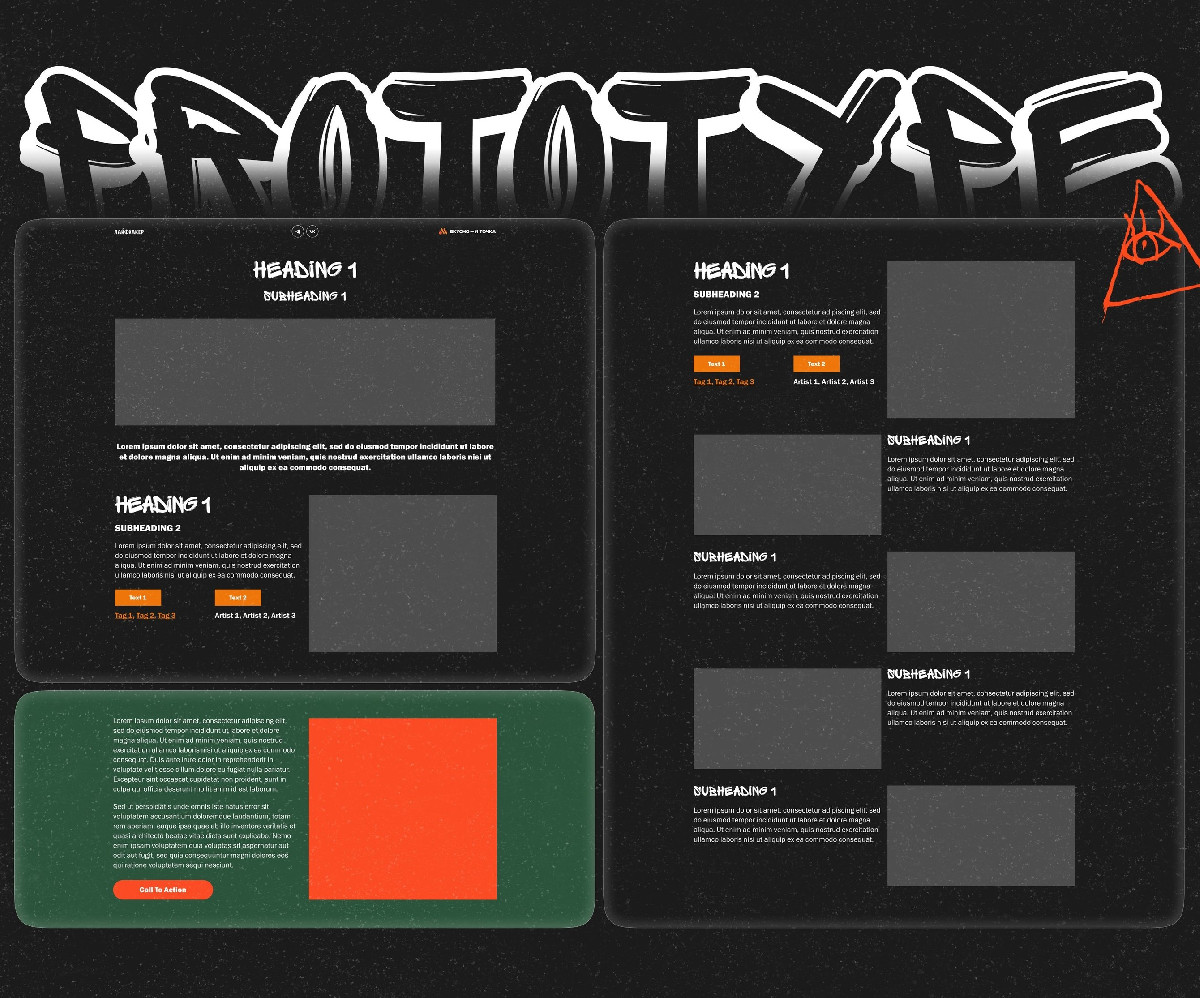
3. Проработка пользовательского пути
Пока наши коллеги из ЛФ готовили текст, старший дизайнер на основе черновика подбирал контент и готовил прототип. Важно было уместить всю информацию на одной странице, а также продумать фичи для лёгкого восприятия контента. Несмотря на андеграундность проекта, он в полной мере должен был раскрыть тему истории граффити, и при этом не стать скучным и перегруженным.
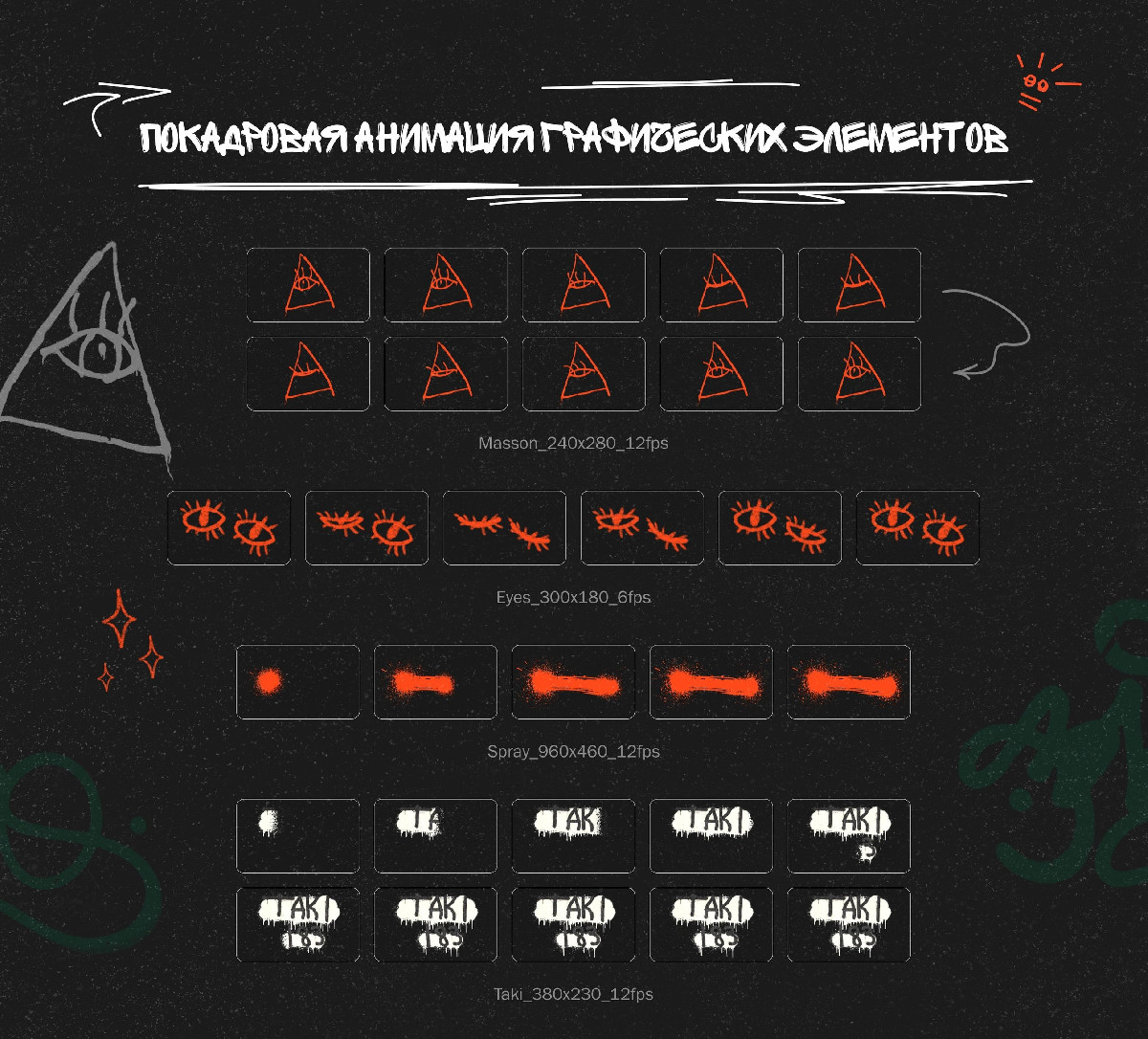
4. Дизайн и анимация
Для дизайна мы подобрали фото граффити и разработали анимационные паттерны. Для каждого блока истории была разработана своя анимация, а весь дизайн связали сквозные графические элементы в виде рисунков от руки.
Часть анимации мы сделали с помощью секвенций, а часть на фронте с помощью плагинов.
5. Вёрстка, тестирование и релиз
Проект мы собрали на React. Самым сложным моментом стала интеграция в среду журнала, так как стеки разняться и нам нужно было добиться корректного отображения нашего проекта внутри Лайфхакера. Объединив усилия двух команд мы смогли успешно интегрировать проект и запустить один из самых крутых лендингов 2024 года.

Презентация мудбордов

Проработка пути

Покадровая анимация
3. Результаты сотрудничества
Результат конверсии является закрытой информацией партнёра, который этой самой конверсией остался весьма доволен (это нам рассказать можно)

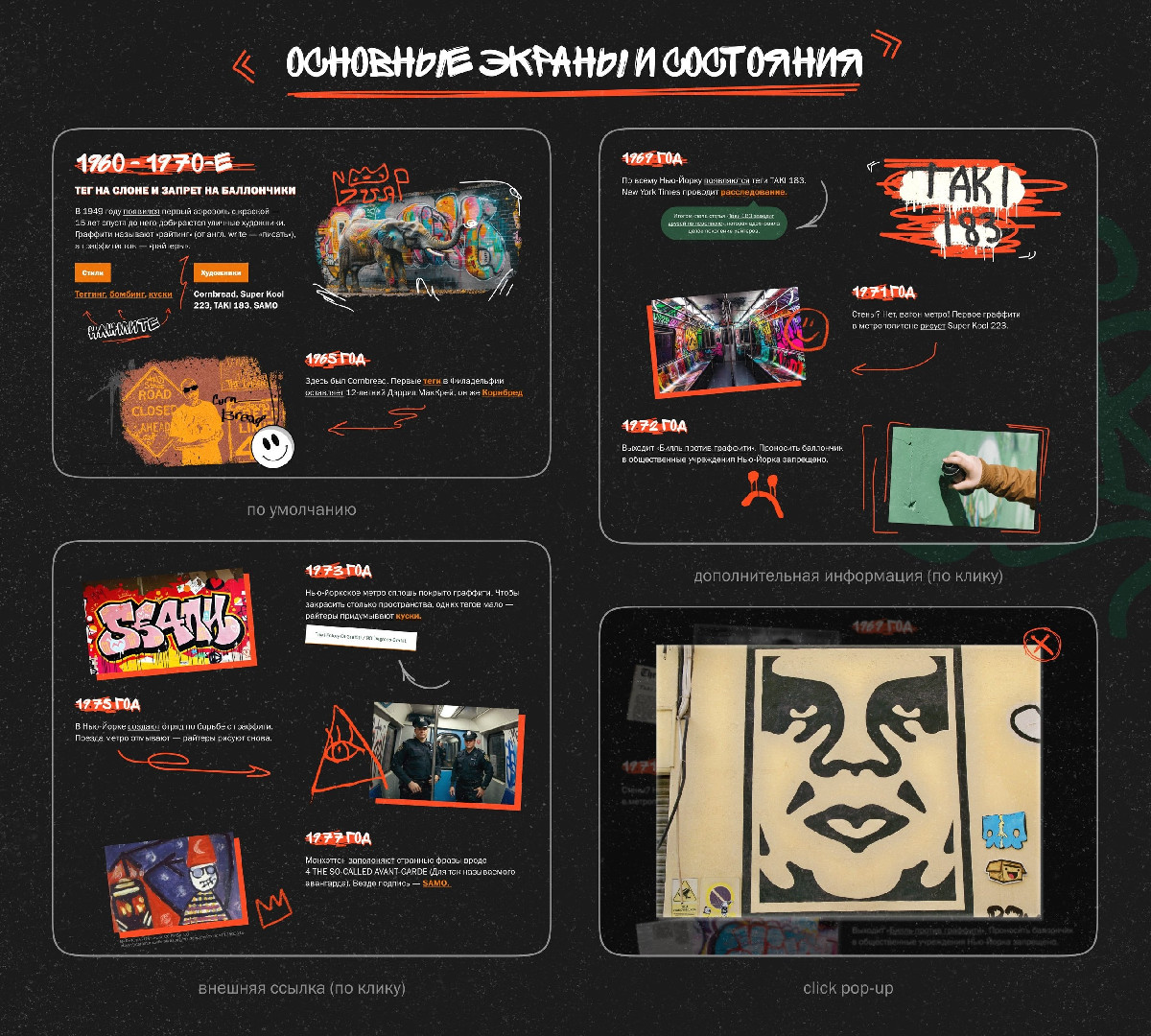
Основные экраны и состояния
4. Заключение
Это наш первый проект с «Лайфхакером». Случился тотальный мэтч: чёткий бриф, вдохновляющая тема, полная свобода в дизайне — мечта любой студии.
Совместная работа двух команд превратилась в синергию идей. Каждый элемент на сайте — не случайный штрих, а часть общей концепции. Мы создали баланс между небрежной эстетикой граффити и структурированным диджитал-дизайном. Анимации оживили сайт и сделали его уникальным и заметным.


