Авторизация
Сброс пароля
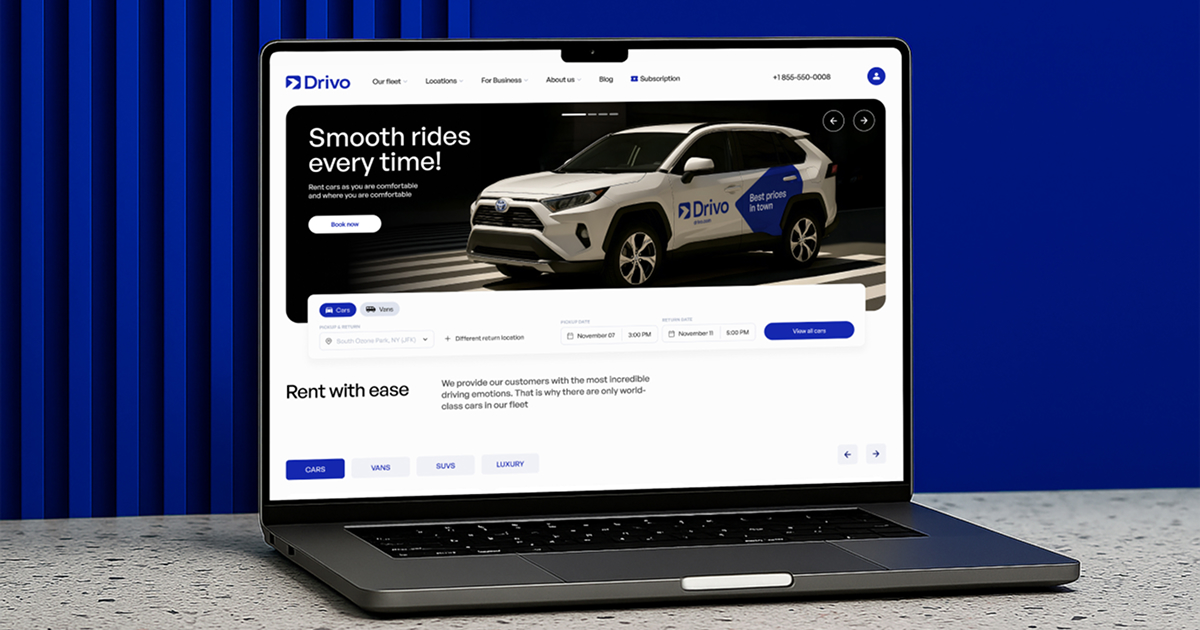
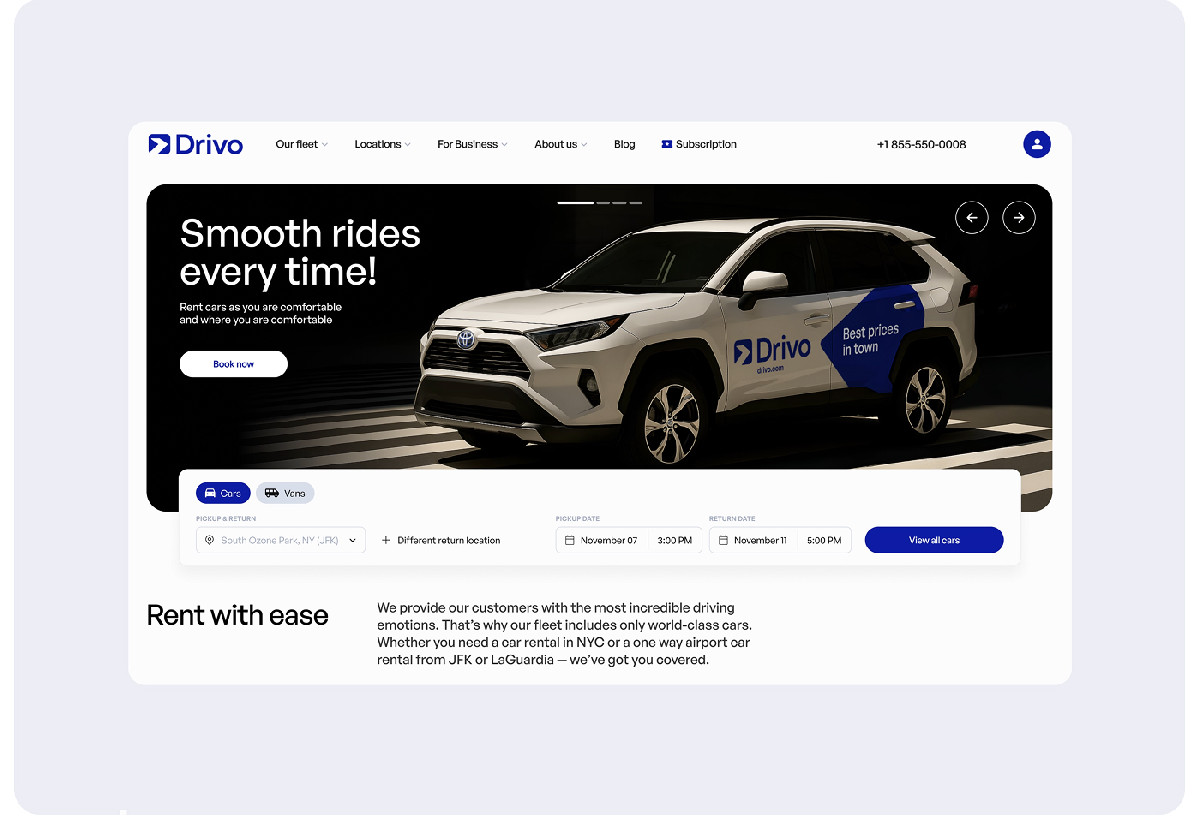
Редизайн сайта Drivo: как мы увеличили бронирования на 29% и сократили отказы на 51%
Заказчик: Drivo
Страница кейса/результат: https://pickles.team/cases/drivo-web

Редизайн сайта Drivo: мы переработали UX, упростили путь к бронированию и усилили доверие. В результате +29% к бронированиям, −51% отказов и рост времени на сайте. Сайт стал инструментом роста, а не слабым звеном бизнеса
1. Вводная задача от заказчика, проблематика, цели
Drivo — сервис аренды автомобилей с локациями в США. Компания уже вела с нами комплексную работу по рекламе и SEO, и в процессе стало очевидно: сайт не справляется с задачами и мешает росту.
Проблемы, с которыми столкнулся клиент:
- Устаревший интерфейс и слабая адаптация под мобильные устройства
- Путаная навигация, неочевидный сценарий бронирования
- Недостаток доверия: неполные карточки машин, отсутствие отзывов и гарантий
- Отсутствие SEO-структуры и целевых посадочных страниц
Цель проекта — превратить сайт из формальности в реальный инструмент продаж. Сделать его быстрым, удобным, понятным, вызывающим доверие и способным приносить заявки напрямую без необходимости «дожимать» пользователей через рекламу или менеджеров.



2. Описание реализации кейса и творческого пути по поиску оптимального решения
1. Аналитика и выявление слабых звеньев
Сначала мы подключили все доступные инструменты аналитики: Google Analytics, тепловые карты, scroll-карты и воронки в CRM. Цель была проста — понять, где именно сайт «проседает» и почему пользователи не доходят до бронирования.
По результатам стало ясно: у сайта устаревшая структура, слабая адаптация под мобильные устройства (при этом 70% трафика — с мобильных), путаная навигация и отсутствие доверия. Мы увидели, что пользователи теряются на самых базовых этапах, не понимают, как получить итоговую цену, и не видят преимуществ сервиса.
Параллельно провели конкурентный анализ — изучили, как выглядят сайты аналогичных автосервисов в Нью-Йорке и на восточном побережье США. Это помогло сформулировать гипотезы, определить стандарты в отрасли и понять, где можно выгодно выделиться.
2. Проработка UX и пользовательских сценариев
На основе данных из аналитики мы составили CJM — карту пути клиента от первого посещения до завершения бронирования. Это дало понимание, где падает доверие, где уместно сократить шаги, а где наоборот — раскрыть информацию подробнее.
Далее начали проектировать новый UX:
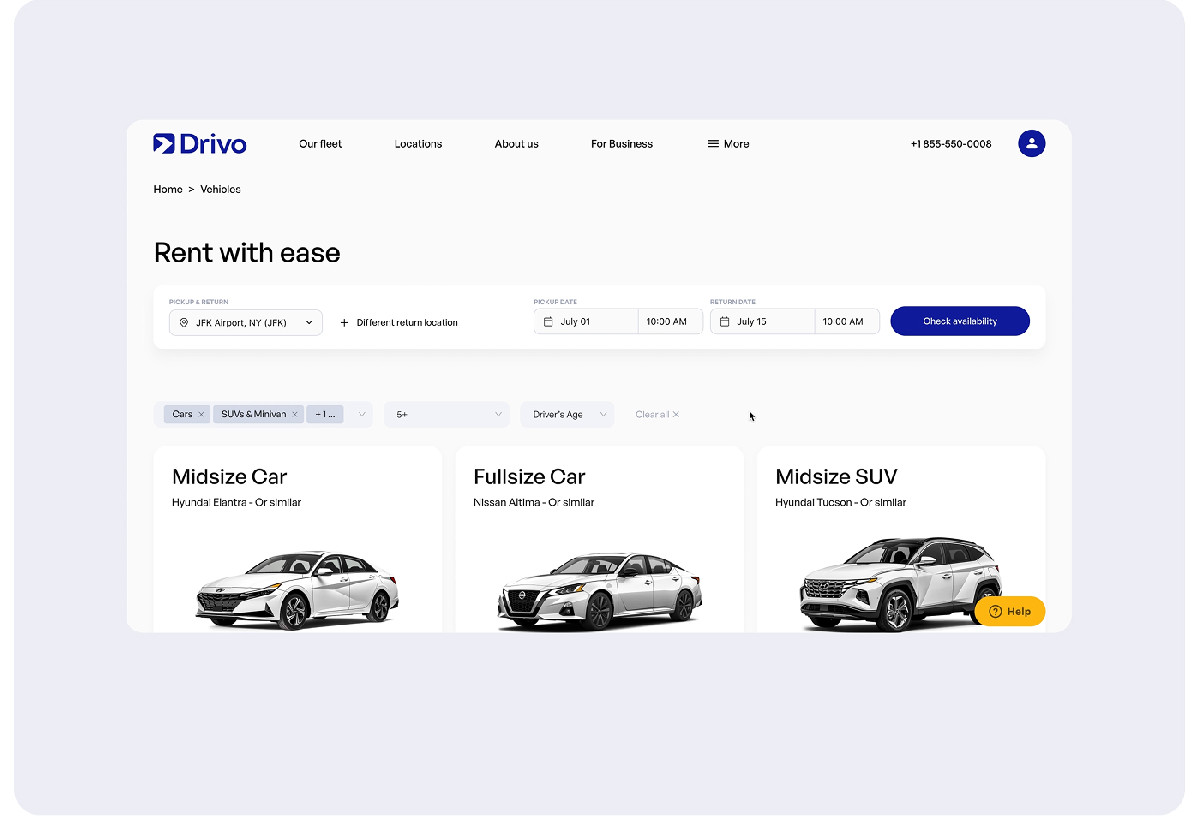
- Разработали фильтрацию в 1 клик по бренду, классу и локации
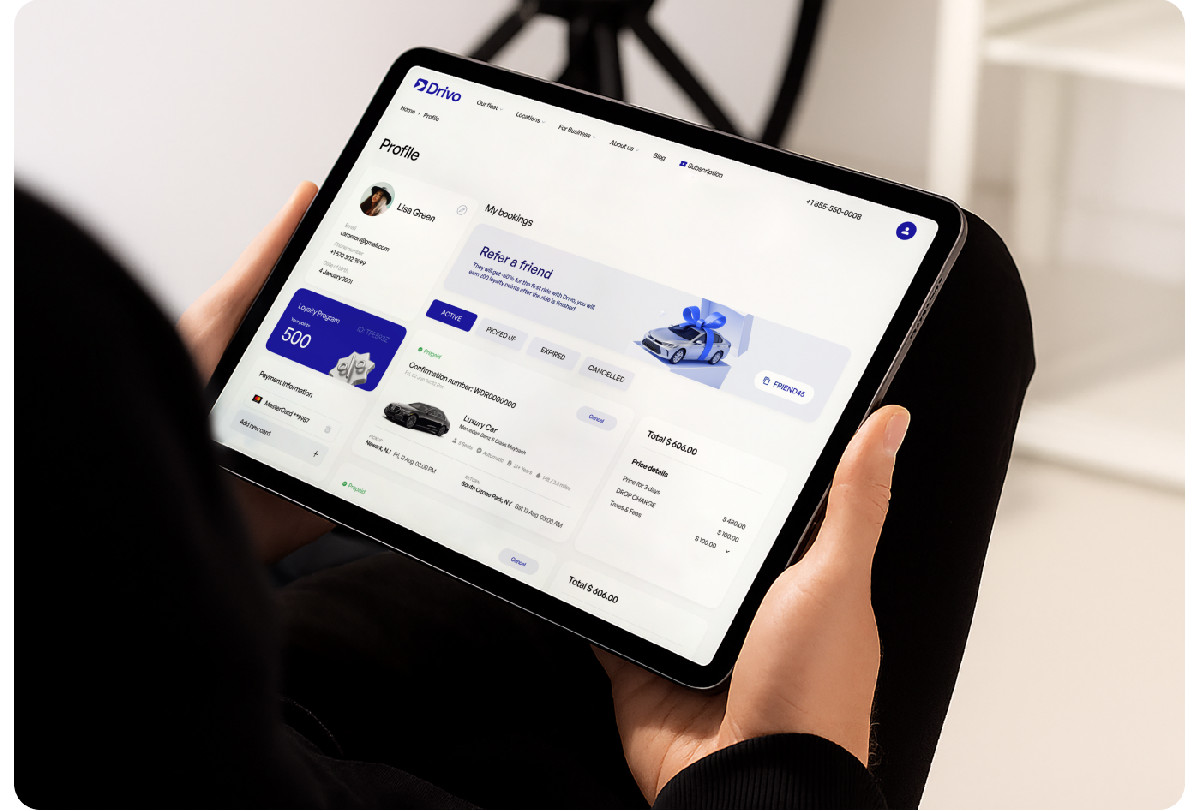
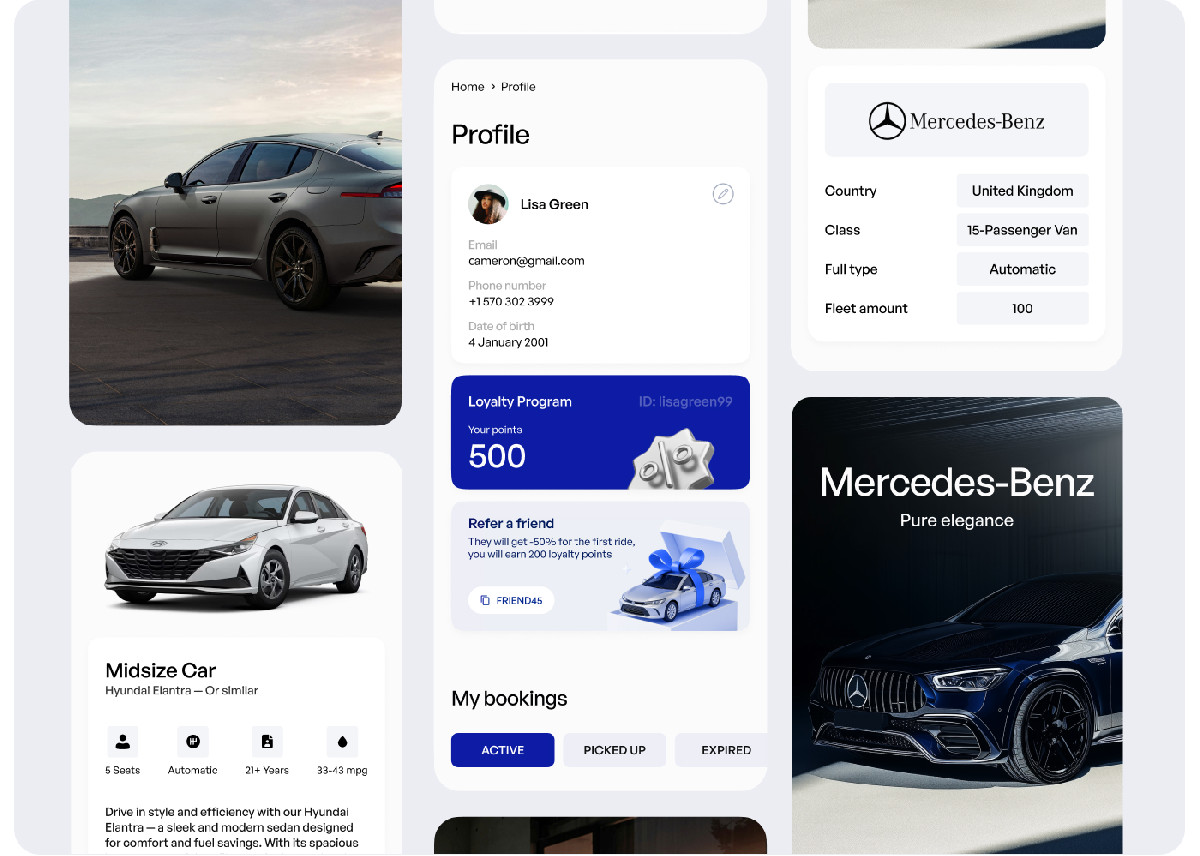
- Создали карточки автомобилей с галереей, описанием, условиями аренды и блоками отзывов
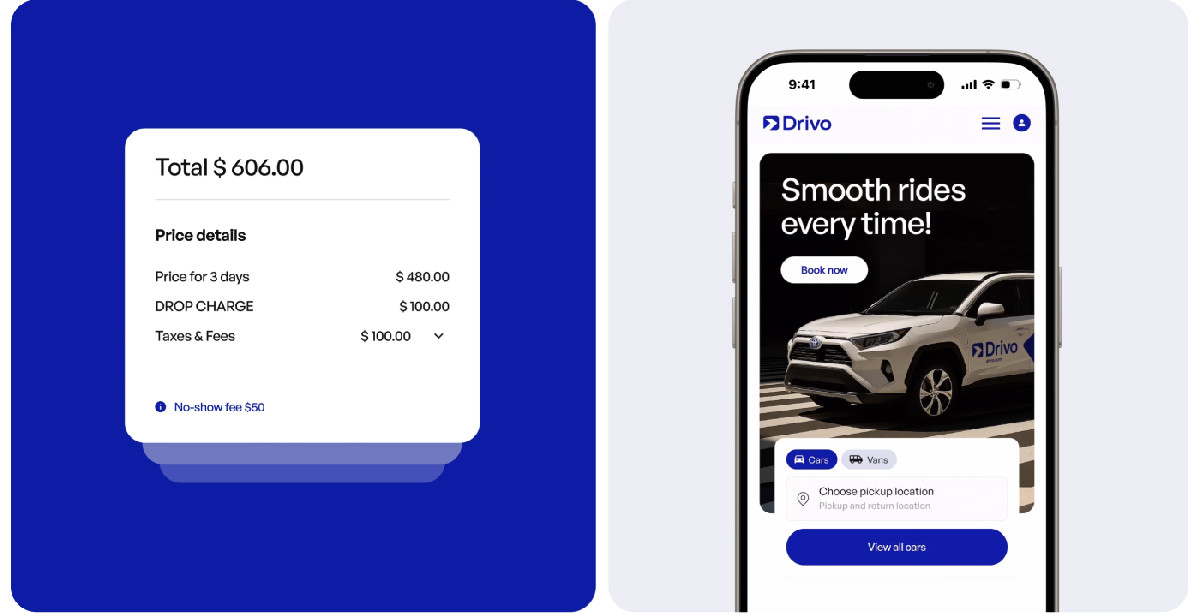
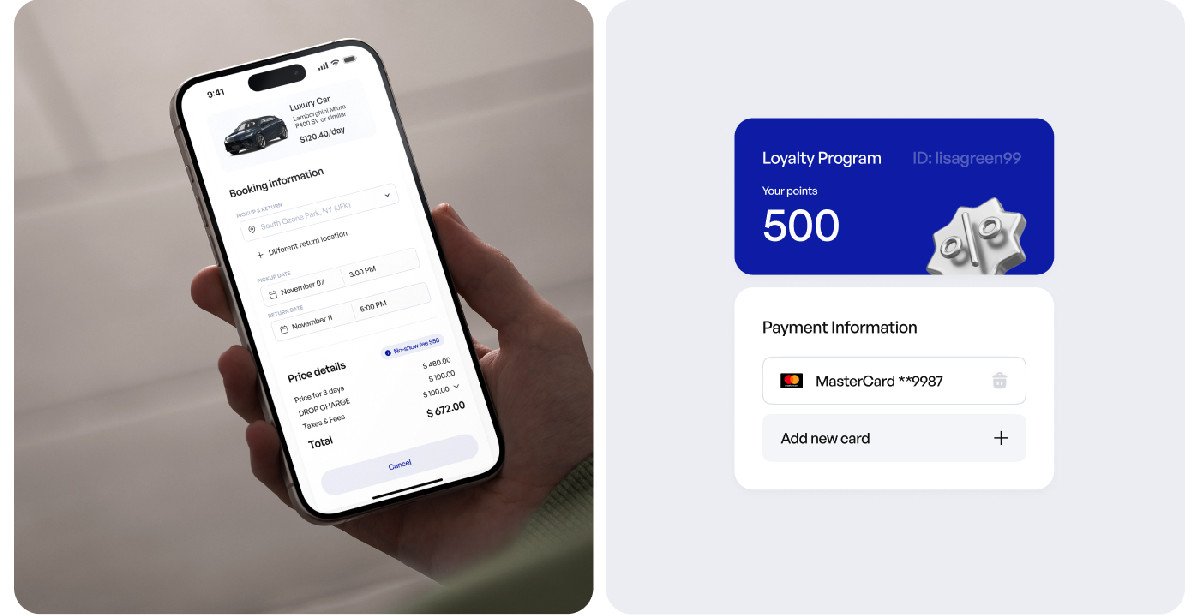
- Сделали калькулятор, показывающий финальную стоимость с учётом налогов и сборов
- Упростили бронирование до двух шагов без лишней регистрации или форм
- Проработали мобильную версию с максимальной скоростью загрузки и читабельностью
Каждое решение тестировалось — сначала на прототипах, потом на живом трафике.
3. Работа над доверием и визуальной подачей
Мы понимали, что в индустрии аренды авто уровень доверия критичен. Поэтому особое внимание уделили визуальной части. Наша цель — создать ощущение надёжного, клиентоориентированного и современного сервиса.
Для этого:
- Собрали визуальный стиль: лаконичная чёрно-белая палитра с акцентами на CTA
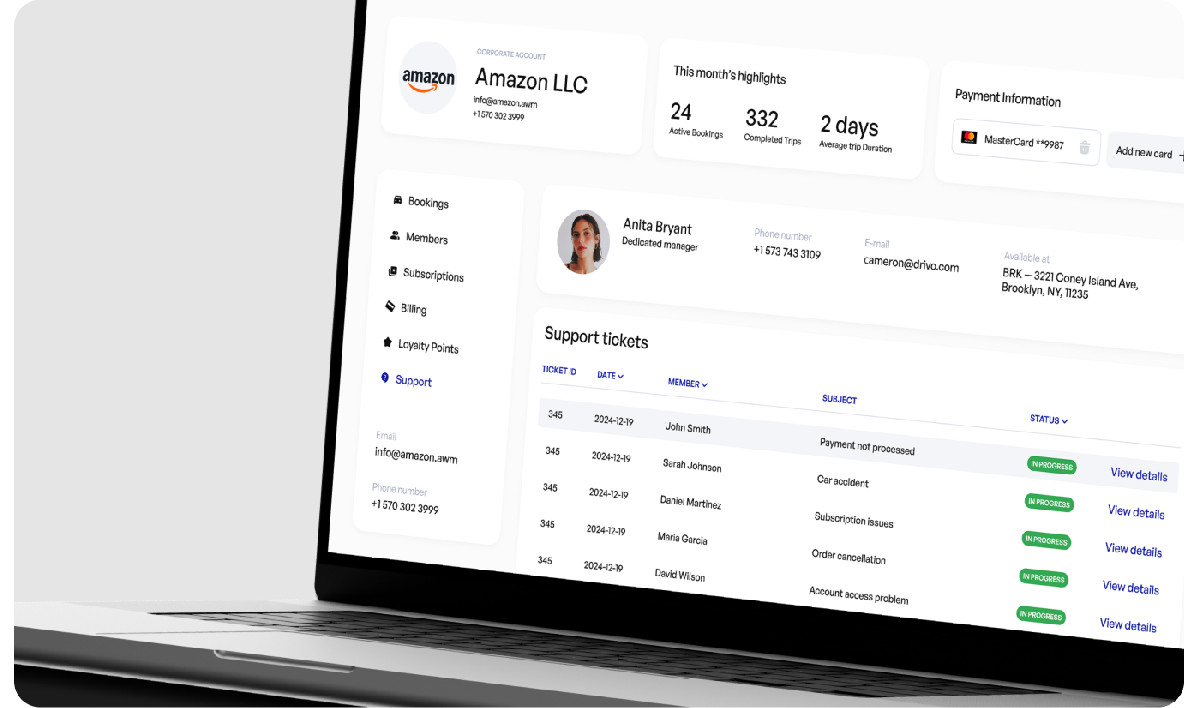
- Добавили реальные фото машин, офисов, команды и клиентов
- Встроили доверительные блоки: страховка включена, поддержка 24/7, без скрытых платежей
- Продумали структуру экранов — каждый блок решает отдельную задачу, не перегружая
Всё это не только улучшило восприятие, но и сократило путь от интереса к действию.
4. Техническая оптимизация и SEO
Чтобы сайт не просто выглядел хорошо, но и работал как точка роста, мы провели технический аудит и полностью переработали архитектуру:
- Ускорили загрузку, оптимизировали адаптацию и устранили ошибки Core Web Vitals
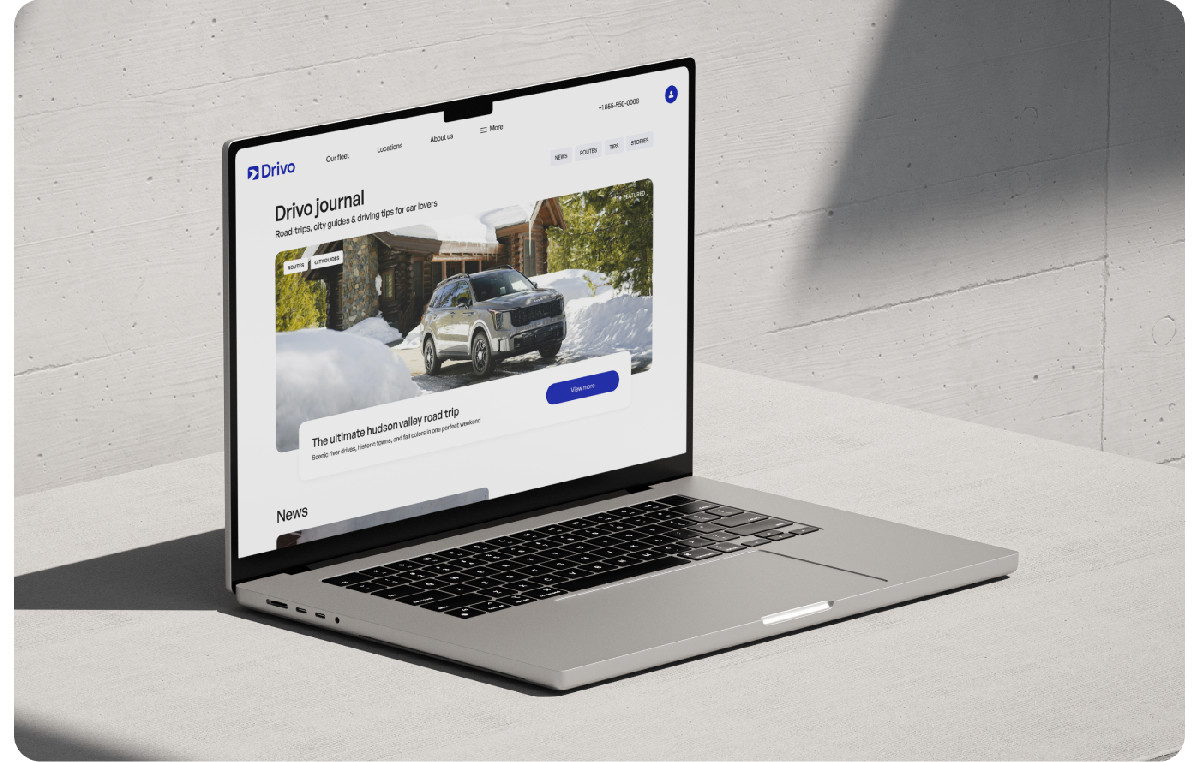
- Создали посадочные страницы под бренды авто, аэропорты и локации
- Настроили логичную внутреннюю перелинковку
- Внедрили микроразметку и базовую структуру под SEO
Эти шаги дали рост позиций и органического трафика.



3. Результаты сотрудничества
Редизайн сайта Drivo стал не просто косметическим апдейтом, а дал прямое влияние на бизнес. Уже в первый месяц после запуска мы увидели резкий рост ключевых метрик. Пользователи стали проводить больше времени на сайте, легче доходили до бронирования, почти полностью исчезли прежние точки оттока.
Особенно важно — сайт стал действительно рабочим инструментом. Менеджеры получили больше заявок с высоким уровнем готовности, а маркетинг-команда — воронку, с которой удобно работать: каждый этап стал измеримым и прогнозируемым. Благодаря продуманной структуре и новым страницам под бренды и локации, усилилась органика, появилась стабильная видимость по нужным запросам.
Итоговые цифры:
- Снижение отказов: −51,7%
- Рост бронирований: +29%
- Увеличение времени на сайте: +90 секунд
- Увеличение доли заявок с мобильных: +47%
Для Drivo это стало точкой масштабирования: раньше сайт был слабым звеном, теперь он работает как главный актив в digital.
Тим Джураев
Основатель, Drivo
На момент, когда мы начали работу над редизайном, у нас уже была выстроенная маркетинговая система, и мы точно понимали: сайт — наше узкое горлышко. Он выглядел устаревшим, не справлялся с мобильным трафиком и мешал конвертировать клиентов. Мы искали команду, которая не просто нарисует “красиво”, а подойдёт к задаче как к бизнес-инструменту. В Pickles team это получилось на 100%. Новый сайт решает задачи, а не создаёт их. После запуска мы увидели рост бронирований и наконец получили воронку, с которой реально можно работать.
Токарев Леонид
Директор по маркетингу, Pickles team
Редизайн сайта Drivo — не история про креатив ради креатива. Это кейс, где за каждым решением стояли данные, гипотезы и десятки итераций. Мы подошли к проекту как к системе: исследовали поведение пользователей, тестировали UX-решения, искали доверие не через “дизайн”, а через понятность и прозрачность. И в итоге сайт стал не просто лучше — он начал зарабатывать. Именно так и должен работать digital в 2025 году!



4. Заключение
Редизайн Drivo показал, как даже при уже выстроенной системе маркетинга сайт может стать главным тормозом воронки. И наоборот — когда он спроектирован с опорой на аналитику и реальные сценарии, он становится точкой роста.
Мы не просто улучшили дизайн. Мы разобрали путь пользователя по шагам, сократили лишние касания, усилили доверие на ключевых этапах и упростили процесс бронирования. Это дало быстрый эффект и создало фундамент для дальнейшего роста: от SEO до рекламы.
Кейс Drivo — это пример того, как можно превратить «проблемную точку» в работающий инструмент продаж. И, главное, как важно смотреть на сайт не как на картинку, а как на часть бизнес-системы.