Авторизация
Сброс пароля
Социальная сеть с видео-чатом
Заказчик: una4u

una4u — социальное пространство объединяющее людей. Это платформа для общения, поиска новых знакомств и организации встреч. Разработка проекта была начата в 2021 году сторонней командой и была заморожена в 2022 году. Клиент обратился к нам с просьбой «реанимировать» продукт и завершить разработку.
1. Вводная задача от заказчика, проблематика, цели
una4u — социальное пространство объединяющее людей. Это платформа для общения, поиска новых знакомств и организации встреч. Разработка проекта была начата в 2021 году сторонней командой и была заморожена в 2022 году. Клиент обратился к нам с просьбой «реанимировать» продукт и завершить разработку. Причем без технического задания и без команды технических специалистов со своей стороны.
За годы бездействия проект утратил свою актуальность: код устарел, а значительная часть функционала попросту не работала. Используемые библиотеки давно перестали поддерживаться, а попытки запустить систему приводили к ошибкам и сбоям.
Фактически мы получили только исходный код. Поэтому мы начали работу с полного аудита существующего продукта, выясняя, что именно требует обновления и оптимизации.
Наша команда получила четкую задачу: возродить проект, сохранив его потенциал. Клиенту нужен был не просто работающий продукт, а полноценное социальное пространство, где люди могли бы свободно взаимодействовать друг с другом, договариваться о встречах и находить новых знакомых.
Основные приоритеты:
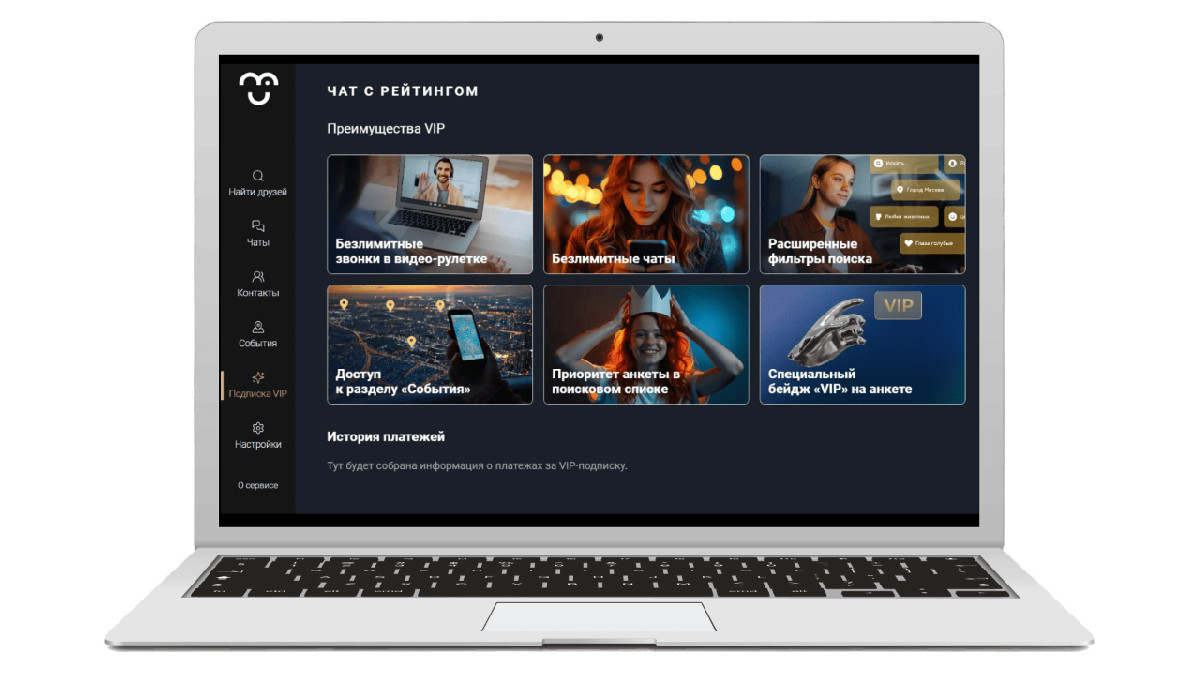
- Внедрение современной системы оплаты и подписок для привлечения премиум-аудитории.
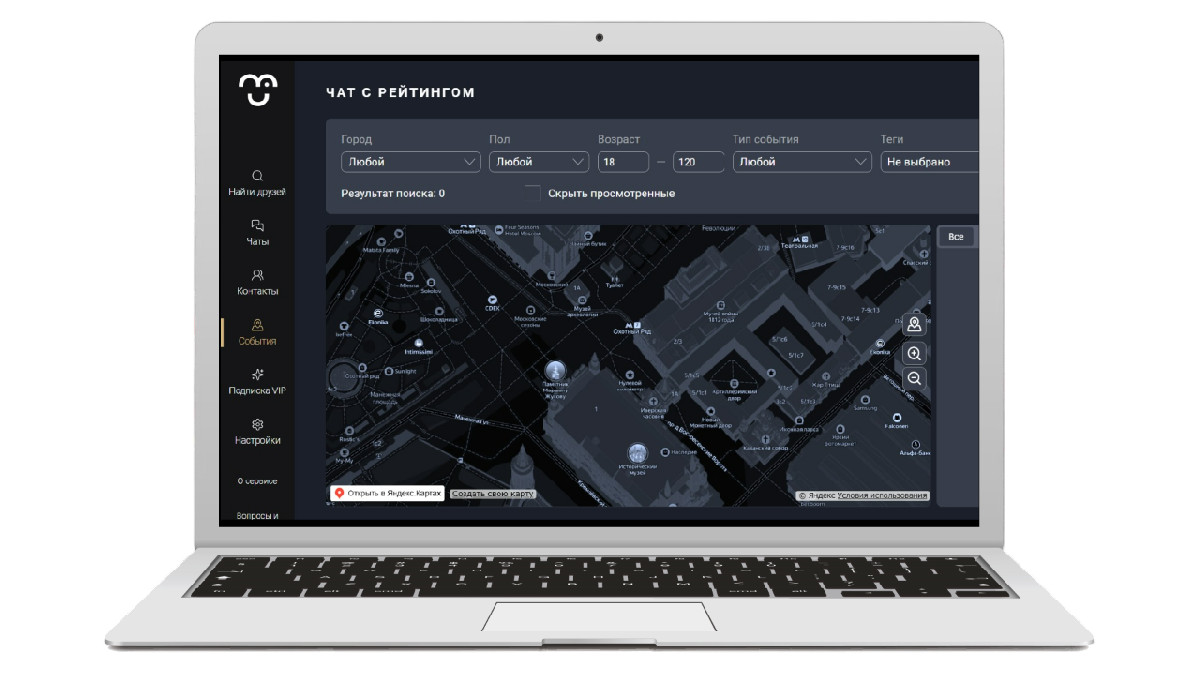
- Разработка инструмента для организации мероприятий, позволяющих участникам знакомиться лично.
- Доработка интерфейса.
- Устранение старых ошибок.
- Нагрузочное тестирование и оптимизация производительности.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Первые шаги: диагностика
Начали с глубокого анализа кода. Обнаружилось, что большая часть функциональных модулей не работает или работает нестабильно. Команда столкнулась с проектом без документации, без описания архитектуры и без понимания, какие части приложения вообще функционировали на момент заморозки.
Важно отметить, что клиент не имел технической команды и не был связан с ИТ-сферой. У него не было технического задания на разработку продукта — нам просто передали исходный код и пояснили: «что-то было сделано до заморозки, но что именно — неизвестно». Поэтому работа началась практически вслепую: без понимания, какие части реализованы, какие были лишь намечены, а какие нуждаются в полной переработке. Это потребовало от нас особого подхода и гибкости на всех этапах восстановления проекта.
Следующий этап — инвентаризация старого кода и разработка плана действий. Команда приступила к созданию дорожной карты восстановления, разбив процесс на этапы:
- Анализ существующих компонентов и выявление необходимых изменений.
- Выбор и адаптация современных решений взамен устаревших элементов.
- Переход на новые библиотеки и стеки технологий.
- Многоуровневое тестирование (в том числе нагрузочное тестирование, проводимое методом «черного ящика»).
Работа над архитектурой и производительностью
На старте особое внимание уделили базе данных и архитектуре. Старое решение работало медленно, с частыми зависаниями и перегрузками. Мы провели серию нагрузочных тестов, чтобы выявить узкие места. Это позволило точно определить проблемные точки в системе — как в логике обработки данных, так и в структуре хранения.
После диагностики мы провели оптимизацию ключевых участков, что существенно снизило нагрузку на сервер и ускорило отклик интерфейса. Были внедрены новые подходы к кэшированию, переработаны запросы к базе данных.
Мы использовали Node.js и React, что обеспечило быструю и стабильную работу фронтенда и бэкенда, а также упростило поддержку и масштабирование системы.
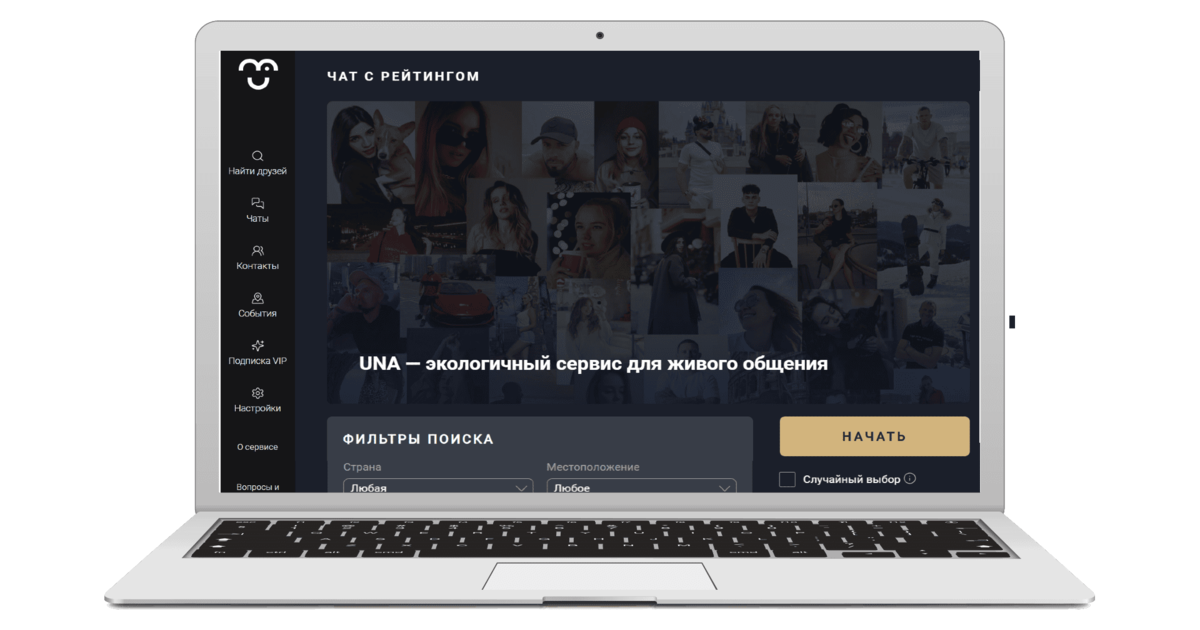
Возвращаем жизнь интерфейсу
Мы сфокусировались на улучшении пользовательского опыта (UX) — логики навигации, доступности функций и интуитивности взаимодействия с системой.
Старая версия выглядела устаревшей и сложной для восприятия. Мы переработали пользовательский путь, устранив запутанные сценарии и сократив количество действий, необходимых для выполнения основных задач. Интерфейс стал логичным, последовательным и интуитивным даже для новых пользователей.
Доработка и новые функции
Платежная система и премиальная подписка: Для разделения пользователей на обычных и VIP внедрена простая и понятная система оформления подписки. После приобретения пользователи получают доступ к специальным возможностям, таким как просмотр страниц мероприятий и участия в событиях.
Вызовы | Нерабочие модули
Множество функциональных модулей (оплата, регистрация и т.д.) были неполноценными или вовсе не функционировали должным образом. Нужно было сначала восстановить базовую работоспособность, а потом уже заниматься разработкой недостающего функционала.
Вызовы | Производительность и безопасность
Большое внимание уделялось повышению производительности запросов и обеспечению защиты персональных данных пользователей. Старые подходы к обработке данных показали свою уязвимость перед нагрузками и атаками злоумышленников, поэтому внедрялись современные меры защиты и шифрования данных.
Вызовы | Скрытые баги
Работа с чужим проектом всегда связана с рисками, особенно если разработка велась вне текущей команды и без соблюдения единых стандартов. Качество кода, архитектура, структура проекта — все это критически влияет на возможность дальнейшей доработки и масштабирования.
В нашем случае ситуация была особенно сложной:
- Проект был незавершен;
- Документация отсутствовала полностью;
- От клиента мы получили только устное описание;
- Мы не знали ни какие модули завершены, ни какие функции были рабочими, ни где прячутся баги.
По сути, мы получили код, к которому никто не прикасался несколько лет, и который невозможно было объективно оценить на входе. Это требовало не просто технической экспертизы, а инженерной интуиции, гибкости и системного подхода.
Даже поверхностный анализ показал, что проблема была глубже, чем казалось на первый взгляд. Во многих частях проекта скрывались критичные баги, способные свести на нет всю работу. Команде тестировщиков пришлось пройти десятки циклов тестирования, чтобы выявить и устранить ошибки, встроенные в логику интерфейса и взаимодействий.

Карта событий

Новые функции
3. Результаты сотрудничества
Мы успешно реанимировали проект и привели его в оптимальное состояние:
- Полностью обновленное и структурированное описание всей системы.
- Подробная тестовая документация, охватывающая все ключевые аспекты проекта.
- Техническая документация приведена в порядок, кроме того, мы разработали и внедрили свои единые стандарты для ее ведения.
- Реализованы эффективные логические архитектурные паттерны.
Проект полностью подготовлен к дальнейшему развитию и росту.
4. Заключение
Фактически, мы восстанавливали проект «вслепую», на основе предположений, исследовательских гипотез и многоуровневых тестов. Это потребовало от команды высокого уровня экспертизы, гибкости и терпения — но именно благодаря этому удалось не просто восстановить продукт, а сделать его устойчивым и масштабируемым. Мы локализовали ошибки, восстановили структуру, переписали наиболее уязвимые участки и обеспечили стабильную работу продукта.