Авторизация
Сброс пароля
Дизайн интерфейса системы КЭДО: автоматизируем прием кандидатов на работу
Заказчик: ООО «Парадокс»
Страница кейса/результат: https://sobakapav.ru/portfolio/easydocs-2024/

Спроектировали интерфейс нового модуля для сервиса кадрового документооборота EasyDocs: заложили гибкие настройки системы для процесса рекрутинга
1. Вводная задача от заказчика, проблематика, цели
ООО «Парадокс» — разработчик сервиса кадрового электронного документооборота EasyDocs. Ранее мы уже работали с этой компанией и разрабатывали интерфейс приложения для проверки и подписи документов.
Бизнес-задача
Задача, с которой обратился к нам заказчик, – разработать модуль для автоматизации приема на работу.
Добавление такого модуля позволит расширить функциональность сервиса и упростить процесс трудоустройства и взаимодействия нанимателей и кандидатов.
Дизайн-задача
- Провести исследование конкурентов и пользователей продукта с тем, чтобы выработать обоснованные интерфейсные решения, отвечающие потребностям пользователей и целям бизнеса.
- Дополнить существующий интерфейс ЭДО EasyDocs модулем приема кандидатов на работу.
- Спроектировать интерфейс для соискателя с возможностью загрузки и распознавания документов (десктопную и мобильную веб-версии).
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Предварительное исследование
Чтобы выяснить потребности пользователей, работающих в сфере найма, «Собака Павлова» провела исследование продуктов, со схожей функциональностью, и пообщалась со специалистами в области рекрутинга.
На основе полученных данных выделили основные пользовательские сценарии и отразили их в виде макетов интерфейса.
User-flow этих сценариев содержало различные кейсы и ситуации, с которыми мог столкнуться пользователь:
• создание и настройка анкеты;
• настройка этапов прохождения процесса найма;
• заполнение анкеты;
• загрузка необходимых документов и т.п.
Проектирование модуля
Все пользовательские сценарии собрали в отдельный документ. Затем отрисовали макеты на основе всех этих user-flow.
Финальный результат – макеты интерфейса в мобильной и веб-версиях с выстроенным user flow пользователя по различным сценариям:
• создание анкеты и ее рассылка со стороны нанимателя;
• заполнение анкеты кандидатом:
• начало работы кандидата в системе и т.п..
Интересные решения
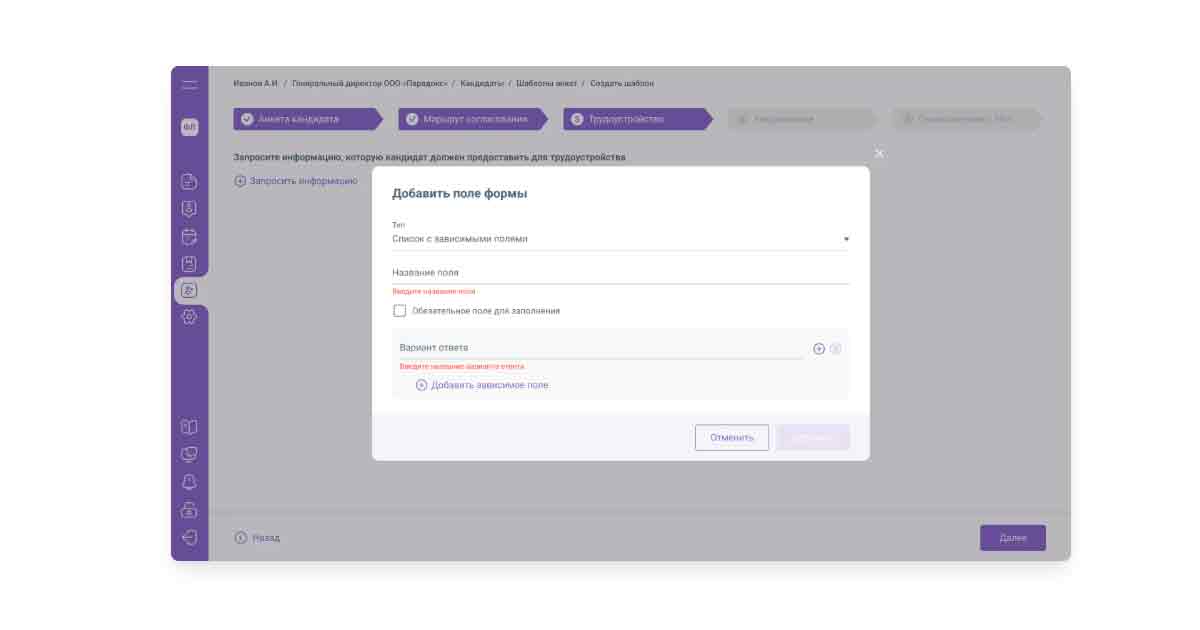
1. Модальное окно для добавления списка с зависимыми полями в анкету, заполняемую потенциальным кандидатом. Это список, в котором пользователь при добавлении поля (Название) указывает зависимые поля (Варианты ответа).
Необходимость в таком решении появилась уже на стадии проектирования. Команда «Собаки» совместно с разработчиками создала несколько вариантов решения. Выбранный вариант получился самым удобным для пользователя.
2. Экран создания анкеты кандидата. Здесь заказчику нужен был простой и удобный инструмент добавления в анкету вопросов и документов с возможностью перемещения полей для ответа по документу.
По результатам обсуждений с заказчиком мы реализовали блок перетаскиваемыми плашками. Это визуально понятно пользователю, так можно быстро настроить требуемый порядок и добавить новые поля.
3. Дизайнер визуализировал все существующие в сервисе процессы и пользовательские сценарии. Это позволило разработчикам быстрее погрузиться и понять механику работы отдельных элементов, экранов и переходов между экранами, что в свою очередь повлияло на скорость разработки макетов. Одним из хороших примеров является user-flow «Заполнение анкеты кандидатом».

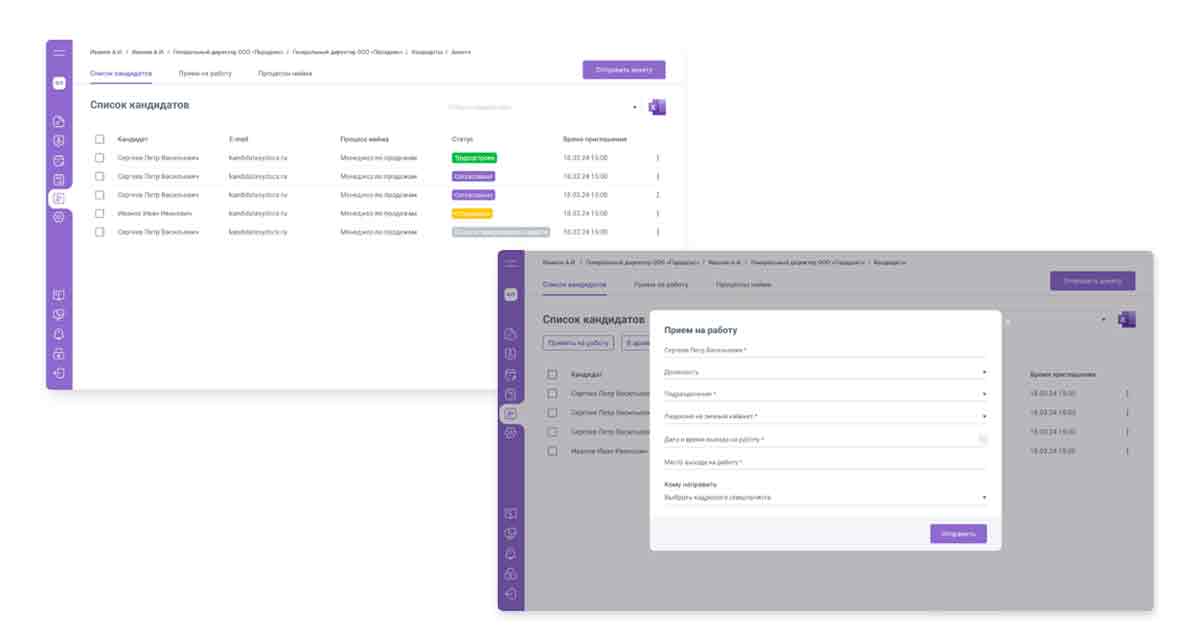
Экраны списка кандидатов и приема на работу

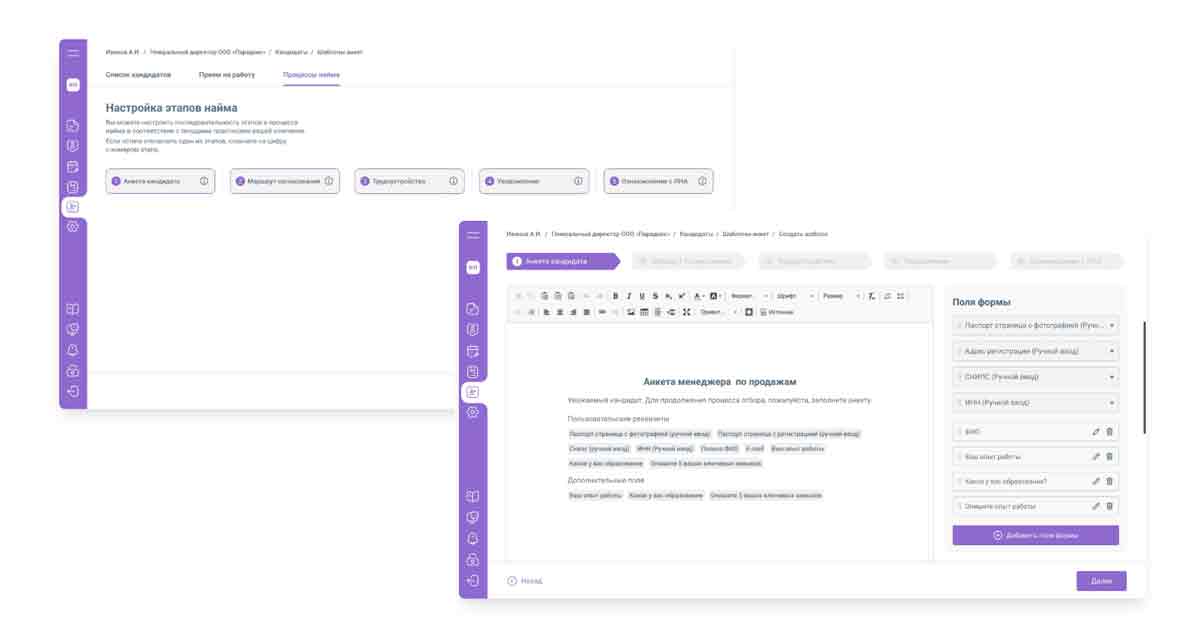
Настройка этапов найма и создания анкеты кандидата

Создание анкеты с зависимыми полями
3. Результаты сотрудничества
Когда «Собака Павлова» присоединилась к проекту, модуль был на стадии концепта (только планировался к разработке). Вовлеченность заказчика и оперативная обратная связь позволили выстроить гибкий процесс проектирования. Понимание заказчиком всех технических возможностей продукта и дальнейшей траектории его развития помогло сократить количество гипотез и концептов до тех, которые действительно будут реализованы. В результате продукт получился именно таким, каким задумывался на старте проекта, практически все предложенные решения (около 90%) реализованы и используются в готовом модуле.

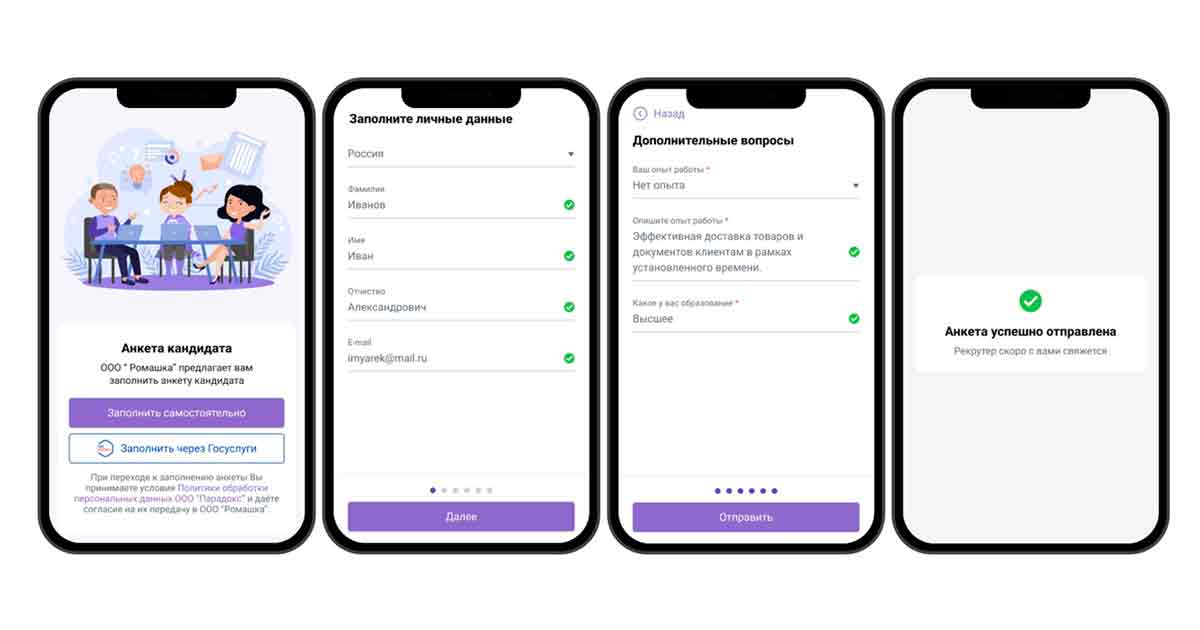
Анкета кандидата, мобильная версия
4. Заключение
Отрисовали макеты по 6 сценариям взаимодействия пользователей с системой.
Провели анализ 3 конкурентов для сравнения функциональности подобных модулей.
Провели 4 итерации концептуального проектирования и 11 итераций проектирования дизайна интерфейса.
Интерактивное проектирование позволило детализировать пути пользователя до малейших подробностей. Это помогло разработчикам быстрее понять механику работы элементов и экранов, что в свою очередь повлияло на скорость разработки нового модуля.


