Авторизация
Сброс пароля
Редизайн LMS-системы VK Education
Заказчик: VK Education
Страница кейса/результат: https://vc.ru/design/1900809-redizajn-lms-sistemy-vk-education

VK Education — это главная образовательная платформа VK, которая помогает прокачивать навыки и строить карьеру в digital-сфере. Платформа уже работала и приносила результаты, но требовала редизайна. Навигация сложная, интерфейс устарел, а доходимость до конца курса (COR) — ниже, чем хотелось бы.
1. Вводная задача от заказчика, проблематика, цели
VK Education — это главная образовательная платформа VK, которая помогает школьникам, студентам, учителям и IT-специалистам прокачивать навыки и строить карьеру в digital-сфере.
Немного цифр:
· 20 000+ выпускников уже прошли обучение
· 30 IT-направлений — от Big Data до IT-рекрутмента
· 1000+ студентов образовательных программ теперь работают в VK
· 600 сотрудников VK стали преподавателями
· 70% обучения — это практика, а не просто теория
Платформа уже работала и приносила результаты, но требовала редизайна. Навигация сложная, интерфейс устарел, а доходимость до конца курса (COR) — ниже, чем хотелось бы.
Чтобы VK Education продолжала расти и развиваться, нужно было не просто обновить визуал, а сделать платформу удобной и интуитивно понятной.
Какие задачи перед нами стояли:
· Превратить LMS-систему в привлекательный, удобный для пользователей продукт.
· Полностью переделать логику и улучшить юзабилити как для учеников, так и для администраторов.
· Унифицировать веб- и мобильные версии.
· Увеличить доходимость студентов до конца курса (COR).
Что было важно для VK:
· Новый дизайн, который будет работать на имидж и удобство.
· Подготовка платформы к масштабированию — как для пользователей, так и для партнеров.
· Развитие социальной миссии — бесплатное обучение и подготовка кадров для VK.
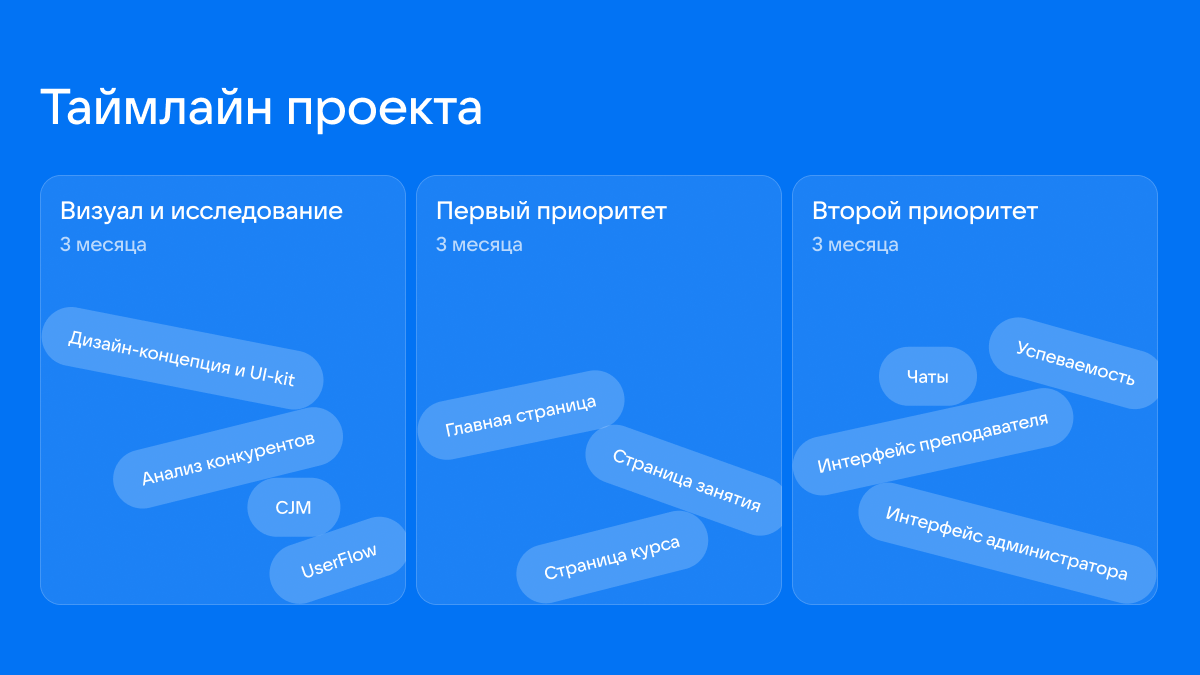
Проект был амбициозный, требовательный и долгий — 9 месяцев работы, десятки итераций, но в итоге мы сделали продукт, который решает задачи и бизнеса, и пользователей. Как именно — рассказываем дальше.

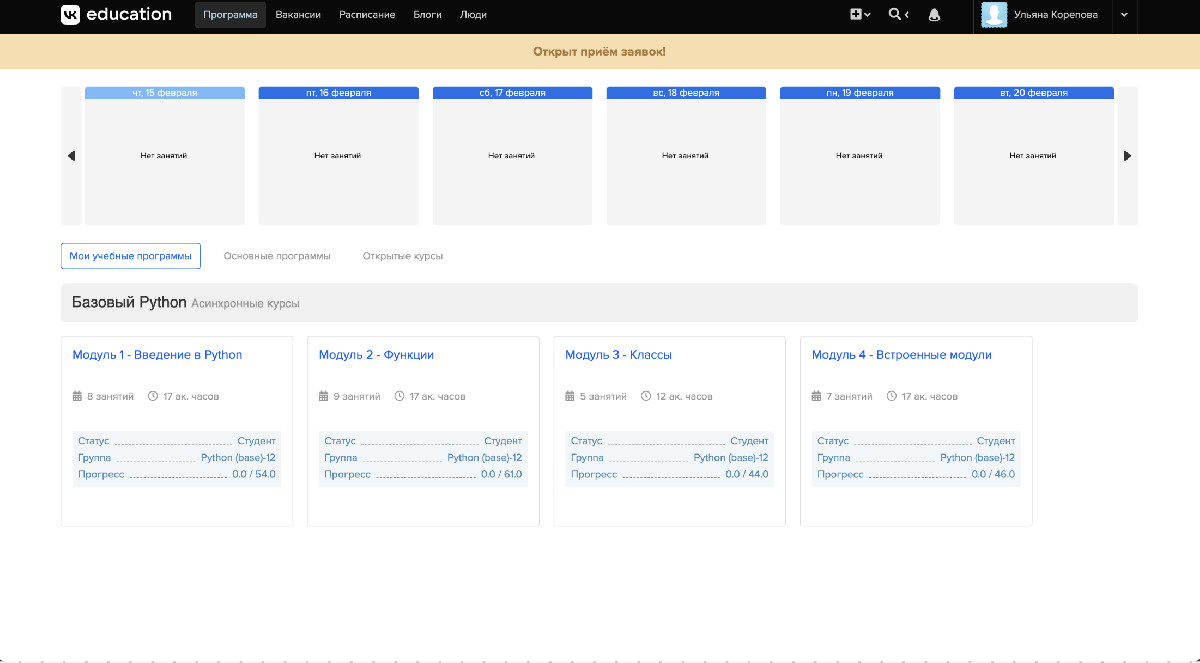
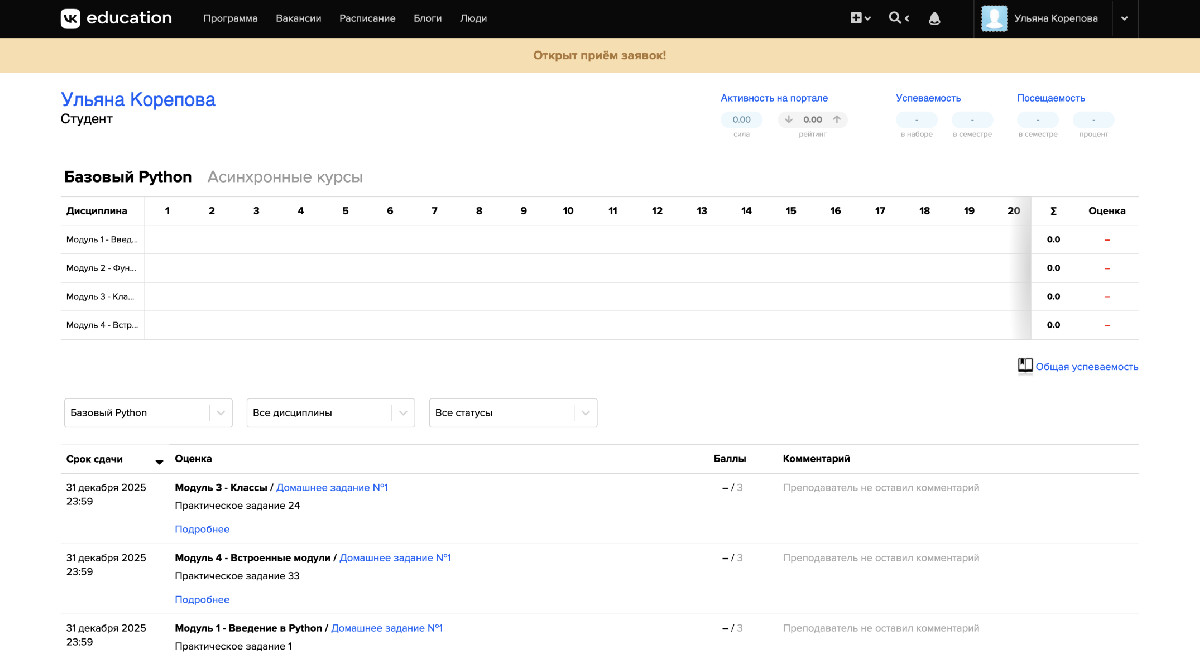
Как выглядела LMS-система до редизайна

2. Описание реализации кейса и творческого пути по поиску оптимального решения
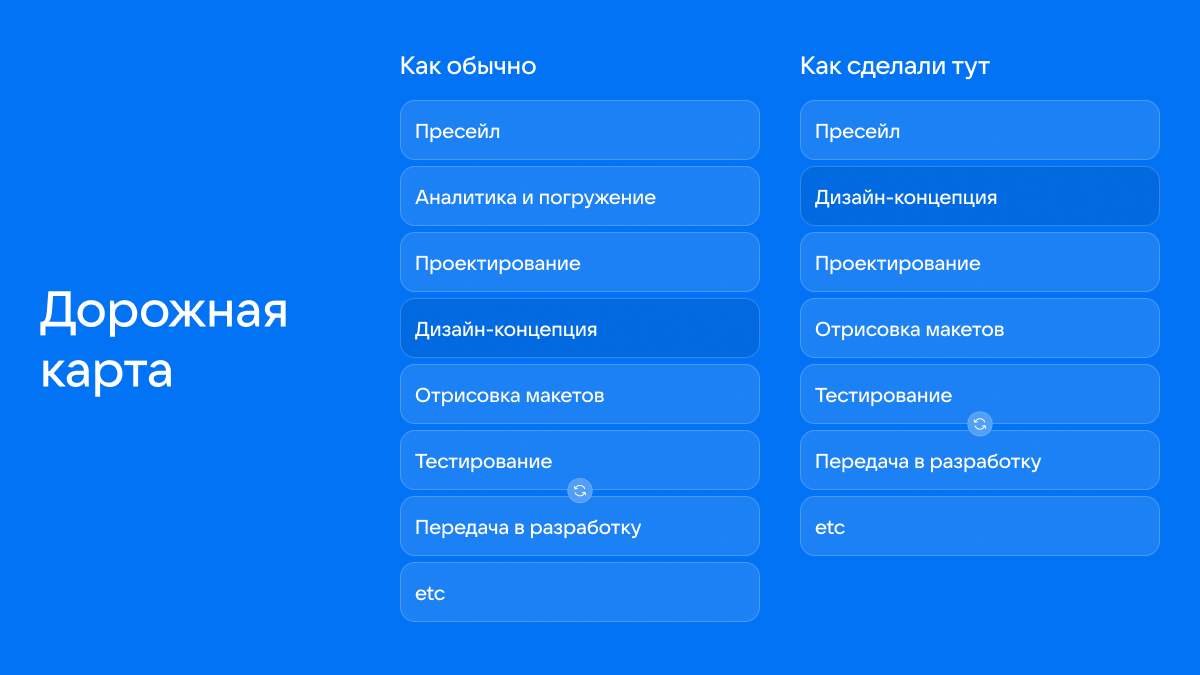
Как мы прошли пресейл
Сперва расскажем, как мы взяли проект. Мы всегда подходим к пресейлу не как к формальности, а как к стратегическому этапу, который помогает выстроить эффективный процесс работы. Мы понимали, что в крупных корпорациях процесс согласования часто сложный и многоуровневый. Если начинать с глубокой аналитики и проектирования, это может затянуться из-за долгого рассмотрения документов и обсуждения.
Поэтому мы изменили стратегию: первым шагом предложили сделать дизайн-концепцию, чтобы сразу продемонстрировать направление и сократить сроки согласования со стороны VK. Это позволило быстро получить фидбэк от клиента и на раннем этапе определить ключевые визуальные принципы. Благодаря тому, что мы погрузились в проблему клиента и предложили нужное решение — оно оказалось самым лучшим и мы смогли забрать проект.
Закладываем фундамент
Первым шагом стала работа с мудбордами и референсами. Мудборды — это важный этап на пути к созданию классного дизайна. С их помощью мы не просто собираем красивые картинки, а задаем направление, ловим настроение будущего продукта и помогаем клиенту понять, каким он получится.
Берем референсы из интернета или из наших прошлых проектов, собираем презентацию и показываем возможные векторы — так сразу становится понятно, в какую сторону двигаться дальше и что ждать от финального результата.
На этапе презентации мы предложили два противоположных направления:
1. Дружелюбность — визуально мягкий, персонализированный стиль.
Скругленные формы (блоки, кнопки, иконки) → создают ощущение лёгкости и доступности.
Яркие цветовые акценты → подчёркивают индивидуальность платформы.
Живой, графичный подход → помогает показать, что проект подходит для разных людей.
2. Сервисность — строгий, структурированный стиль.
Карточная система → подчёркивает организованность.
Минимум цвета → фокус на контенте и данных.
Белый фон и аккуратные отступы → визуальная лёгкость при высокой информационной плотности.
От идеи к концепции
На этапе проработки дизайн-концепции мы взяли в работу две страницы: учебных программ и страницу урока с домашним заданием. Первая содержит переиспользуемые элементы, а вторая насыщена контентом и требовала четкой структуры.
Уже на этапе драфта смогли понять в верном ли направлении двигаемся, как хотим чтобы выглядели блоки и где они должны располагаться. Здесь, мы как студия всегда закладываем в концепцию больше свежий идей, чем может принять клиент, чтобы потом отсеивать, а не добавлять. Это позволяет поднять финальное качество выше изначальных ожиданий.
В итоговом концепте мы создали лёгкий, просторный дизайн с мягкими формами и наклонными элементами, придающими интерфейсу динамику и ощущение «зефирности» . Овалы стали ключевым графическим приёмом, добавляя плавность и визуальную целостность.
Когда мы презентовали концепцию, команда клиента была настолько впечатлена, что предложила самим представить её центральному отделу маркетинга. Они прямо сказали: «Вы сделаете это лучше».
Обсуждение концепции с центральным маркетингом
На этапе презентации концепции центральному отделу маркетинга — хранителям брендбука и визуальной консистентности — нам предстояло найти баланс между креативом и корпоративными стандартами.
Перед защитой мы собрали презентацию, чтобы наглядно показать, как наша концепция работает и как вписывается в LMS-систему.
Всё было продумано так, чтобы дизайн оставался узнаваемым, но при этом свежим и нативным для VK.
Но на этом работа не закончилась. Начался поиск компромиссов: с одной стороны, мы защищали свои идеи, с другой — адаптировали дизайн под фирменный стиль. Брендбук и использование VKUI задавали определенные рамки, в которые нужно было органично вписать концепцию. Наш подход строился на плавных формах, а в существующей системе больше четких линий. Оттенки синего тоже отличались, и наша задача была — найти баланс, чтобы дизайн гармонично сочетался с экосистемой бренда, сохранив при этом свою выразительность.
В итоге мы чуть подкрутили концепт, чтобы точнее соответствовать брендбуку и комментариям центрального маркетинга: заменили синий цвет, уменьшили скругления, добавили 3D-элементы. При этом сохранили насыщенность, функциональность и свежесть дизайна:
Что было после
Баланс найден, а значит можно выдохнуть и идти дальше. Мы разработали дизайн-концепцию и согласовали ее с вышестоящими отделами. Но это был только первый шаг. Дальше нас ждала работа над остальной платформой, где мы детально погружались в проект, тестировали гипотезы и перерабатывали интерфейсы.
Как мы работали
Для проекта мы собрали мощную команду: от нас — продуктовый дизайнер и арт-директор, плюс дизайн-директор, который периодически подключался, чтобы поддерживать качество работы на нужном уровне. Параллельно, менеджер проектов отвечал за синхронизацию сроков и бюджета. Со стороны VK с нами была команда разработки, продакт-менеджер, руководитель проекта и аналитики.
Работали плотно: дважды в неделю созванивались с командой клиента, презентовали, что успели сделать, обсуждали детали, сразу получали обратную связь и двигались дальше. Такой ритм помогал быстро принимать решения и не буксовать на месте.
Перед началом работы клиент передал нам детальный мастер-файл UX-исследований, где по каждому user flow были разложены проблемные точки и сложности, с которыми сталкиваются пользователи. Также, мы получили user stories — это помогло нам глубже понять логику взаимодействия с платформой и точнее спроектировать интерфейс, устраняя ключевые барьеры.
Работая с этим материалом, мы детально проанализировали текущие сценарии (CJM as is), выявили узкие места и точки фрустрации. Затем на основе клиентских гипотез спроектировали улучшенные пользовательские пути (CJM to be) для трех ключевых ролей: ученика, преподавателя и администратора.
Такой подход позволил не только зафиксировать проблемные зоны, но и определить четкие направления для оптимизации интерфейса.
После этого мы приступили к проектированию: проработали 8 разделов и 48 состояний интерфейса.
В работе использовали интерактивное прототипирование: создавали первую версию прототипа, тестировали на 2-3 пользователях, вносили изменения и снова тестировали. Такое движение итерациями позволяло нам сразу выявлять и исправлять возможные ошибки.
Тестирование проводили разными способами: делали коридорные тесты, A/B-эксперименты, дневниковые исследования. Скрипт для тестирований с вопросами, которые задавались пользователям, взяли от клиента.
После тестов начали длительную отрисовку макетов всех состояний интерфейса для всех ролей. Но и здесь не закончился героический путь согласований: каждый готовый макет отправлялся на апрув центральному маркетингу и получал финальный апрув.
Разработчиков подключили еще на этапе дизайна, чтобы сразу учитывать технические нюансы. Вместе с ними оперативно дорабатывали UI-кит, за счет чего ускорили интеграцию нового интерфейса. Еще подумали наперед: сделали систему масштабируемой, чтобы она легко справлялась с ростом числа курсов и пользователей.


3. Результаты сотрудничества
Что получилось в итоге
В процессе работы мы полностью переработали ключевые страницы платформы, сделав их удобнее, понятнее и визуально чище.
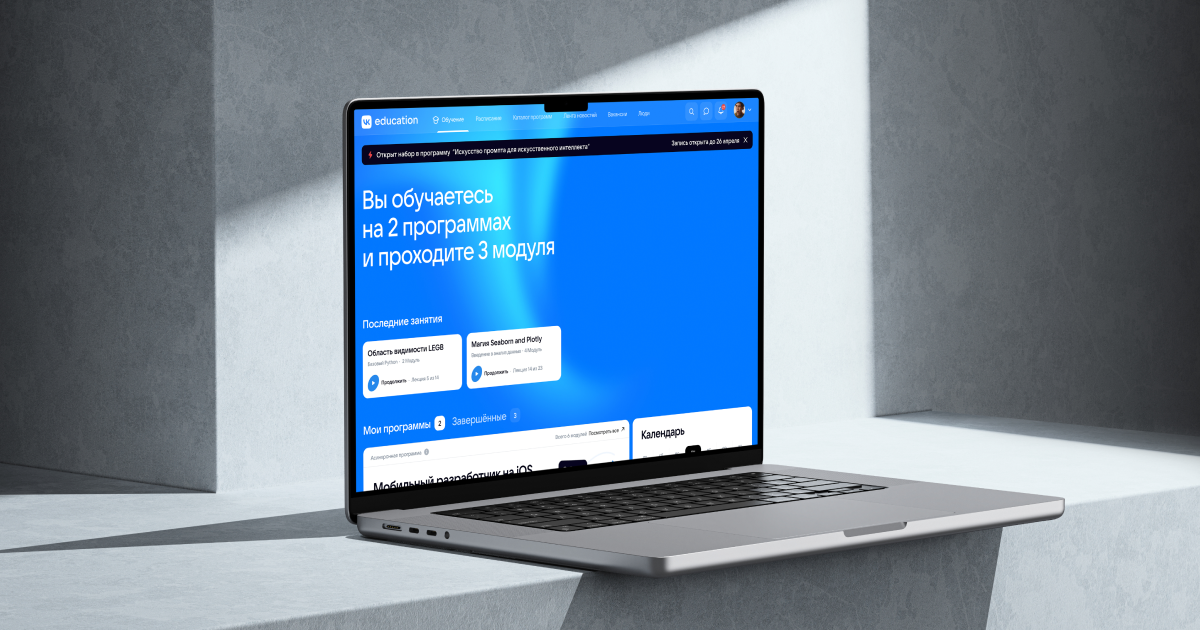
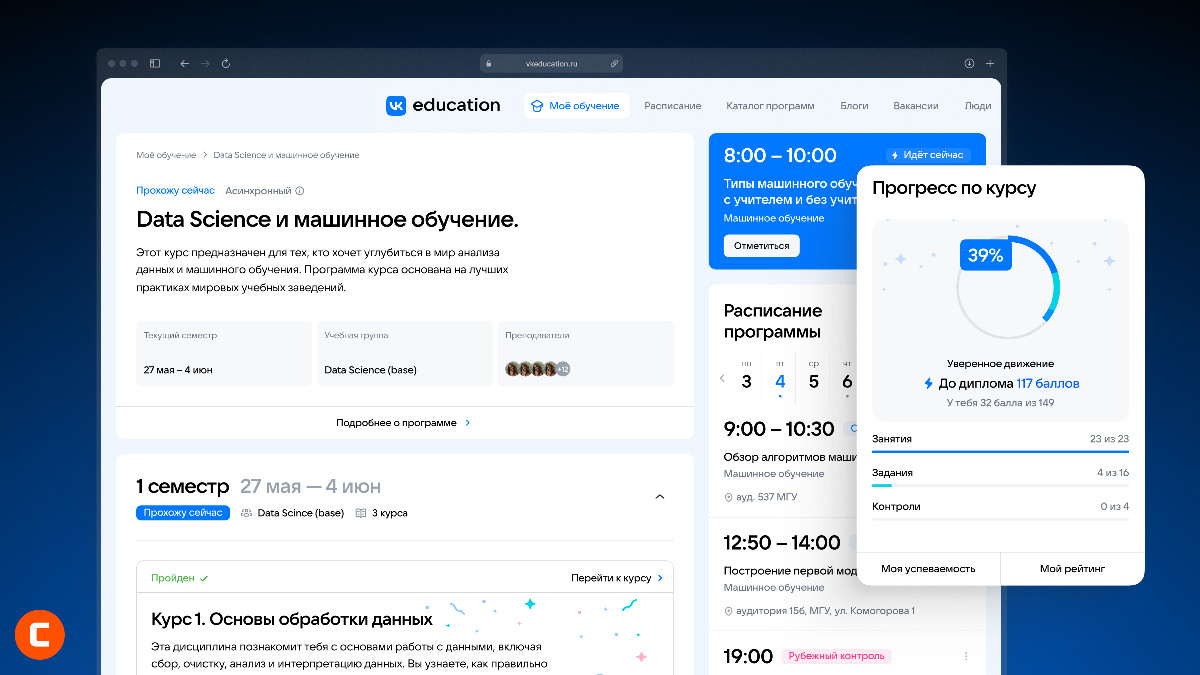
Главная страница. Главная страница теперь — виджет текущих и завершенных учебных программ. Виджеты ближайших событий и расписания всегда перед глазами. Карточки прерванных занятий поместили в начале — можно продолжить просмотр с места, где остановился. Обновленный интерфейс помогает быстрее находить нужные курсы и ориентироваться в контенте.
Поиск тоже переработали: теперь он стал более многофункциональным и может искать по нескольким разделам.
Расписание. Теперь пользователи сразу видят предстоящие занятия, могут легко переключаться между месяцем и неделей или использовать фильтры для просмотра занятий списком. По тегам на занятиях отслеживают сроки и приоритетность сдачи заданий.
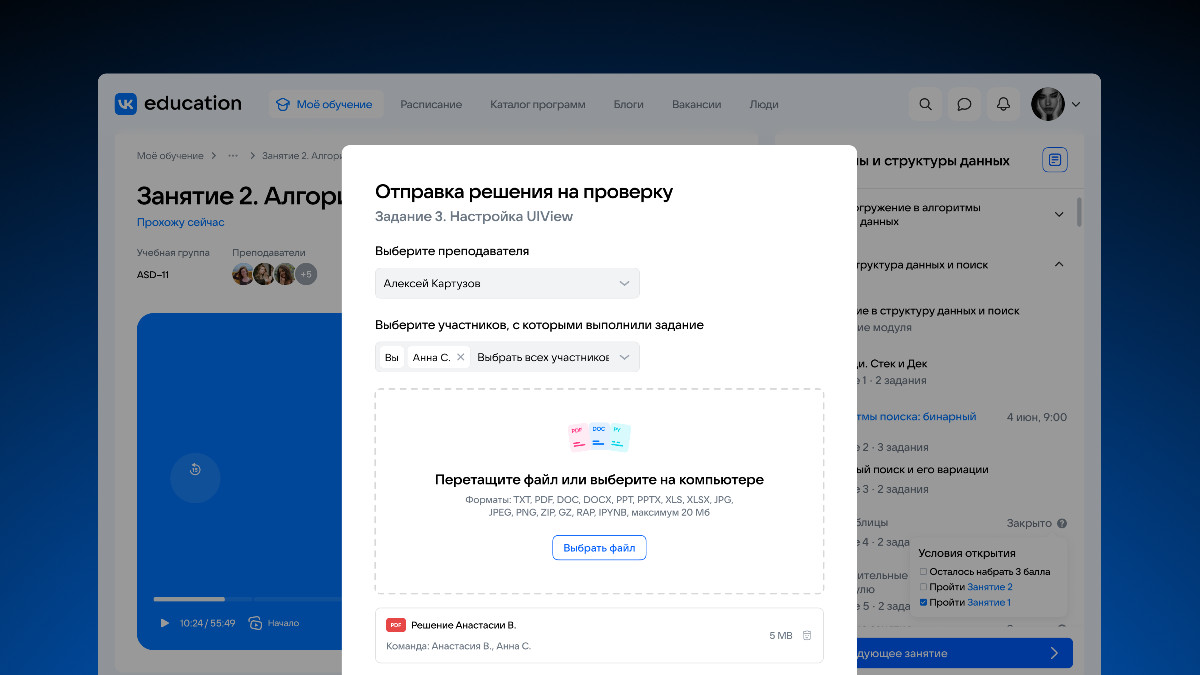
Страница занятия. Оптимизировали пространство: контент в фокусе, удобное переключение между уроками. Рядом с плеером видеоурока разместили навигацию сразу по всем занятиям на курсе. Элементы навигации сообщают статус пройденного задания и что необходимо сделать для перехода к следующему.
Тут наткнулись на интересный инсайт: если вынести навигацию по урокам направо, пользователи меньше отвлекаются и лучше фокусируются на контенте.
Проверили эту гипотезу с помощью eye-tracking исследования и принципом Гутенберга. Гипотеза сработала: 80% внимания уходит на материал, а меню остается в зоне быстрого доступа.
Успеваемость студента и интерфейс преподавателя. В этом разделе теперь удобно следить сразу за общим прогрессом по одному или нескольким курсам. Студенту доступна общая успеваемость по всем курсам и пробная по каждому.
Преподаватель может контролировать как студенты проходят обучение на его курсе и даже обучаться другим дисциплинам.
Также обновили административную часть: сохранили стиль основной платформы, но добавили расширенный функционал для удобного управления контентом и пользователями. Администратору доступна вся аналитика по статистике отзывов и метрикам доходимости курсов.
Все состояния интерфейсов адаптировали под мобильную версию, чтобы пользователи могли комфортно учиться с любого устройства — без потери удобства и функциональности.
Что в итоге?
Мы сделали дизайн, который не просто соответствует принципам юзабилити, а действительно упрощает и вовлекает в процесс обучения. Понятная навигация и интуитивные интерфейсы убрали лишние барьеры, снизили уровень стресса и сделали взаимодействие с платформой более простым.
Визуализация прогресса, рейтинги и напоминания добавили мотивации, помогая пользователям двигаться вперед.
Релизнули проект в феврале 2025 и сейчас ждем результатов от клиента. Одно можно сказать точно — уже на этапе работы фидбек был положительным, чему мы бесконечно рады.



4. Заключение
Этот проект стал для нас настоящим вызовом и крутым опытом: мы создали масштабное решение для десятков тысяч пользователей, успешно прошли все процессы согласований, слаженно работали с командой VK, а клиент остался доволен. Ну что может быть лучше!
Мы кайфанули от работы и гордимся результатом. Команде Crauch и VK большое спасибо — вы наши любимки :—)


