Авторизация
Сброс пароля
Воплощаем желания: разработали платформу для краудфандинга
Заказчик: WPP.DIGITAL

В 2021 году к нам поступил запрос: на основе MVP разработать краудфандинговую платформу, где можно собирать деньги на нестандартные или глобальные проекты. Идея платформы — взаимопомощь: чем больше донатишь другим, тем выше шанс получить помощь самому.
1. Вводная задача от заказчика, проблематика, цели
Человек человеку друг: клиент и его видение
Основная идея клиента заключается в том, что человек — существо социальное. Наш вид не достиг бы сегодняшнего положения, если бы каждый действовал в одиночку. Мысль не новая. В мире более 450 краудфандинговых платформ и, если доверять Википедии, существует такой тип финансового донорства уже 100 лет. Уникальность именно нашей платформы была и есть в win-win стратегии: чтобы получить финансы на свой проект, нужно донатить другим пользователям.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
▎Первые шаги на пути длиной в три года
Мы разрабатывали платформу не с нуля: помимо своего видения, клиент принёс уже рабочий прототип. Но между прототипом и рабочим сервисом — огромное поле для трансформации, поэтому первой задачей было оценить фронт работ.
Мы провели нагрузочное и регрессионное тестирования. Выяснили, что прототип способен стабильно обслуживать максимум 100 пользователей одновременно. Кроме того, обнаружили множество визуальных багов при открытии сайта в разных браузерах и на разных мобильных устройствах.
Мы обсудили результаты с клиентом и оказались единодушны в решении: mvp нужен глобальный upgrade. Его нужно было делать более надёжным, производительным, расширяемым. Начали с того, что:
- обновили версию Python;
- проанализировали код с помощью SonarCube и исправили замечания;
- сделали CI/CD через GitLab;
- настроили Nginx + Gunicorn.
▎Спринты и спринтеры
Изначально в команде было 6 человек:
- 1 project-менеджер
- 2 тестировщика + 1 QA-лид;
- 3 python-разработчика;
- 1 frontend-разработчик;
- 1 бизнес/системный-аналитик.
Спустя 5 месяцев команда выросла уже почти вдвое: добавились 3 разработчика на Python, один QA-инженер и один фронтендер. В дальнейшем количество специалистов в команде колебалось в районе 10 –12 человек.
Процессы постепенно менялись, адаптируясь к текущим нуждам. Сначала работали по Scrumban. В начале спринта собирались с заказчиком, слушали его пожелания и оборачивали всё это в задачи. Каждой задаче выставляли приоритет:
0 — задача 100% должна быть сделана в этом спринте;
1 — когда заканчиваем с нулевым приоритетом, занимаемся этим;
2 — было бы неплохо начать действия по этой задаче;
3 — задача уходит в бэклог.
Затем договаривались о датах релиза и приступали.
Когда проект вышел в прод, то появился поток пользователей, от которых поступала обратная связь. Нам потребовалась более жесткая приоритизация, чтобы оперативно реагировать на пользовательский фидбек.
Технологически мы работали по GitFlow, с CI/CD на базе Gitlab и обильным тестированием: более 700 тестов только на backend, в целом покрытие более 80% функционала.
▎Архитектура платформы
Frontend на Vue + Vuex. Backend — Python 3.9, FastAPI. Backend написан максимально асинхронно. База данных — PostgreSQL 14.
Изначально использовался GraphQL, но мы быстро поняли, что это не наш вариант. У платформы нет мобильного приложения, единственный вид клиента — это сайт, поэтому запросам не нужна гибкость, которую предоставляет GraphQL. А гибкость даётся не бесплатно — это человеко-часы труда, которые при таком раскладе уходили бы впустую. Поэтому мы перешли на старый добрый REST.
Впоследствии по сравнению с прототипом добавилось много интересного. А именно:
- Server-side rendering для лендинга с помощью Nuxt и NodeJS. Последний выступает прослойкой между клиентом и основным сервером и занимается исключительно SSR. Серверный рендеринг ускоряет загрузку лендинга и дружит с поисковиками — сайт поднимается в выдаче и становится более отзывчивым.
- Чат на сокетах и Redis Pub/Sub, где пользователи могут общаться в реальном времени. Для платформы, основанной на социальных механиках, чем больше социальности, тем лучше.
- Последним добавился RabbitMQ для тяжёлых фоновых задач. Используя брокер сообщений, можно запускать их асинхронно, не блокируя сервер — это повышает доступность платформы, позволяя ей быстро обрабатывать пользовательские действия.
▎В теории все окей
У клиента были причины не запускать продукт пока не будут идеально реализован функционал, включая дополнительные фичи. Для нас это был первый опыт, когда мы ориентировались только на результаты внутреннего тестирования и на данные фокус-групп. Это примерно как вести подводную лодку по перископу: вполне реализуемо, но с обзором на 360° было бы намного быстрее и точнее.
Большинство задач — это мелкие изменения UI. Но когда сервис сложный, одно изменение UI — это 4–5 мест в коде, которые надо скорректировать, а затем протестировать на разных устройствах. В результате мы выпустили тщательно проработанный продукт, но это заняло больше времени, чем могло бы.
▎Неожиданная многоязычность
Изначально прототип был двуязычным. Однако вскоре пришло понимание, что такой проект нужно реализовывать в глобальных, мировых масштабах, ведь человеческая взаимопомощь не знает границ. Это с идейной точки зрения, а с технической стороны встал вопрос интернационализации. На неё у нас ушло три месяца.
Мы вносили в таблицу каждый кусочек текста, который пользователь может увидеть, а затем переводили на нужный язык. Трудность в том, что у каждого языка своя специфика. Например, в немецком слова часто намного длиннее, чем их английские аналоги. В итоге надпись, которая помещалась на кнопку в английской версии, в немецкой может уйти за её пределы или сломать вёрстку. Если это происходит — нужно доработать интерфейс, чтобы все исправить.
Антон Седов
технический директор, wpp.digital
Технологически мы работали по GitFlow, с CI/CD на базе Gitlab и обильным тестированием: более 700 тестов только на backend, в целом покрытие более 80% функционала. При сборке релиза прогон автотестов занимает где-то полчаса — довольно долго, зато точно знаешь, что ничего не сломалось.

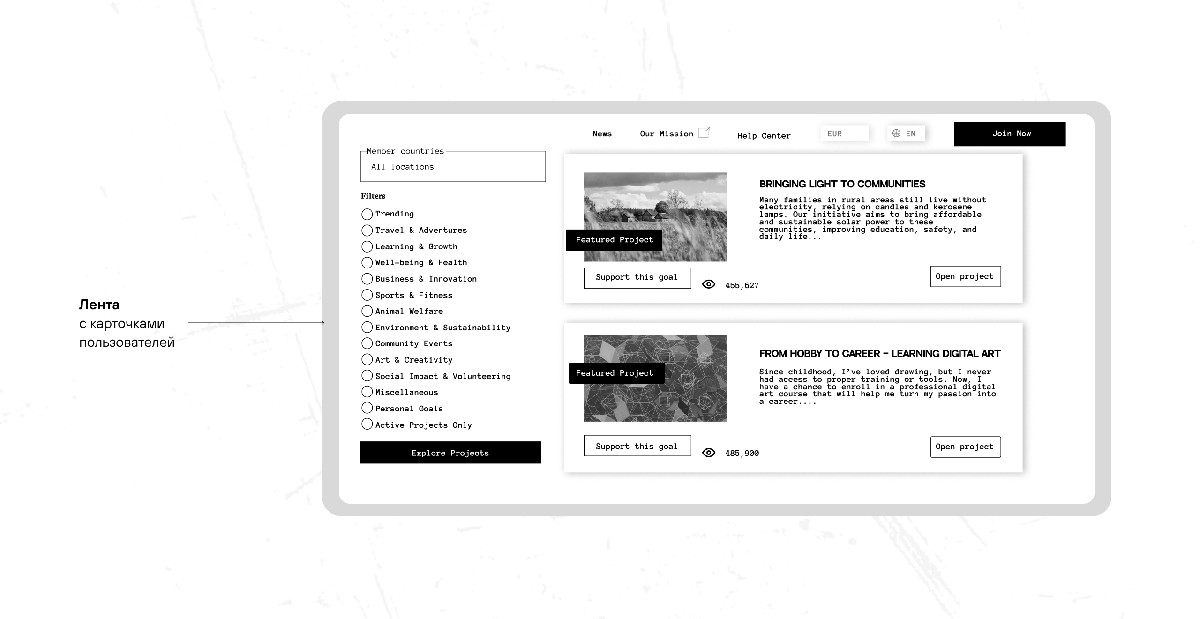
Лента с карточками пользователей

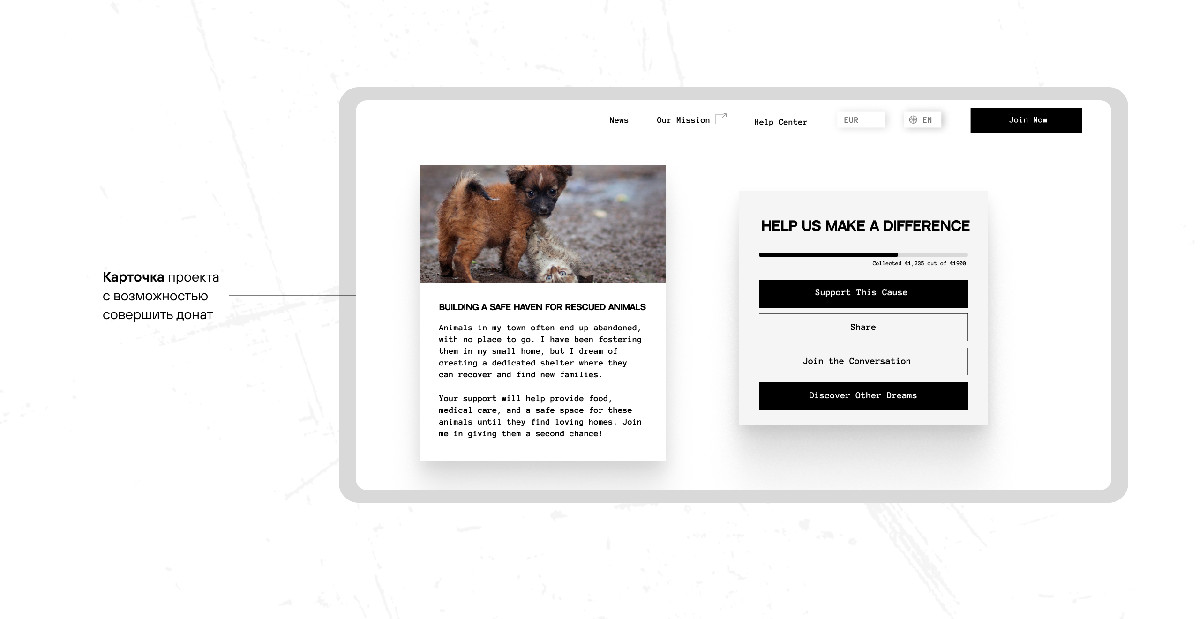
Карточка с возможностью совершить донат
3. Результаты сотрудничества
▎Первый ощутимый результат
В 2023 году случился драматический момент. Команда клиента решила подать проект на большую ежегодная конференция, в ней участвуют представители крупнейших компаний мира, знаменитости. Удачно выступить — значит заявить о себе, привлечь внимание и инвестиции.
В связи с поездкой на конференцию возникла необходимость срочно, буквально за неделю, добавить в интерфейс португальский и испанский. Хоть механизм интернационализации уже был, но добавление нового языка — трудоемкая задача в любом случае.
Уже после мы добавили автоперевод пользовательского контента — переводить его вручную было бы долго и дорого. Сначала хотели использовать бесплатный сервис и нашли подходящий API. Но когда стали тестировать — ахнули. Проекты вроде «Собрать деньги для жертв вулкана» или «Отдых на пляже» превращались в нечто странное: «Животное убежище», «Клоуны-убийцы», «Суицидальные мысли на Мальте»… В общем, языковая модель галлюцинировала. В итоге ушли в сторону API переводов Google.
▎Когда релиз — это праздник
Иногда проблемы не случаются, и это хорошо.
Плохая примета — релиз перед выходными. Очень плохая примета — релиз перед новогодними праздниками. Проект официально стартовал в конце декабря 2023 года, в четверг. Клиент запустил рекламу, и на сайт пошёл реальный пользовательский трафик.
Логичным продолжением этой истории могло стать то, как наши сотрудники выходят из-за новогоднего стола, чтобы срочно пофиксить баги или поднять упавший сервер. Но ничего такого не случилось: уже после праздников мы узнали, что всё прошло хорошо. Не зря мы писали столько тестов: первый блин не вышел комом, и при запуске ничего не сломалось.
Дмитрий Шварев
project-менеджер, wpp.digital
У нас серьёзно относятся к work-life balance. Было понятно, что если не работать в выходные, то шансы успеть с переводами малы. Но всё было в добровольном порядке: предложили всем желающим поработать внеурочно за двойной оклад. И желающими вызвались практически все, кто был на проекте. И дело не в финансах — просто выступление на саммите стало бы первым осязаемым результатом долгой работы

Осуществление проекта пошагово
4. Заключение
▎Счастливый, но не конец
После запуска команда клиента проанализировала работу платформы и пришла к выводу, что пора активнее привлекать новых пользователей. Тогда мы изменили стартовый пользовательский сценарий. Раньше всё начиналось с подписки, но на этом участке воронки терялось слишком много пользователей. Поэтому теперь всё начинается с доната.
Пользователь видит чью-то карточку, донатит и «примеряет» этот сценарий на себя: понимает, что и его также поддержат другие люди. Кроме того, сумма доната может быть меньше стоимости подписки, и на него легче решиться. В итоге процесс вовлечения пользователя становится более эффективным.