Авторизация
Сброс пароля
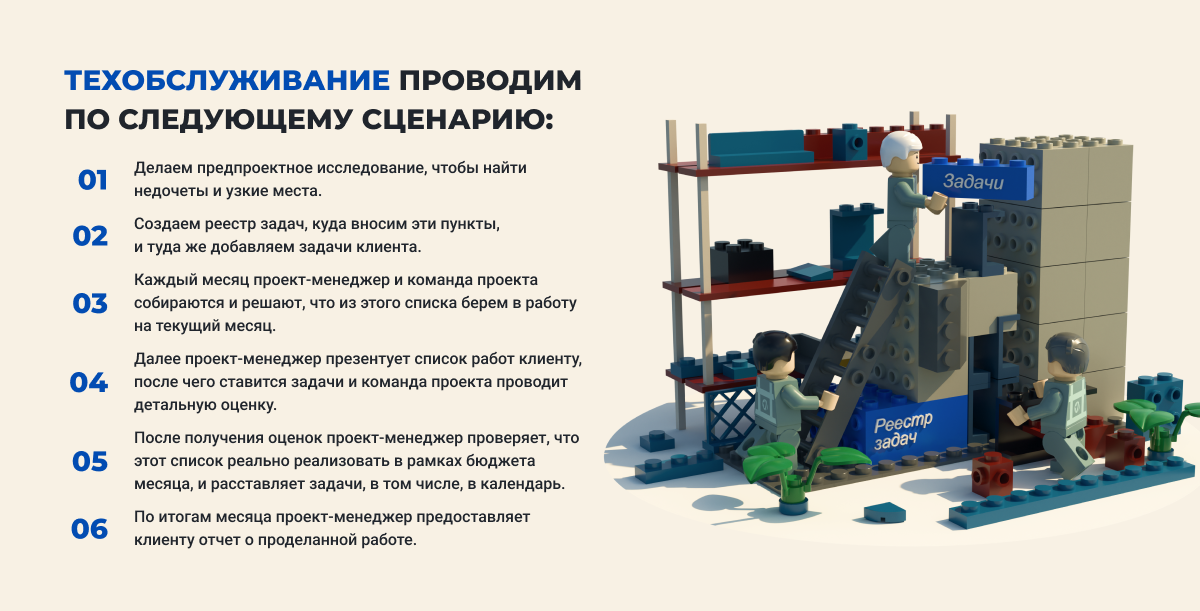
Как мы проводим техническое обслуживание на примере сайта производителя стройматериалов
Заказчик: Группа компаний «ДеКа-Строй»
Страница кейса/результат: https://www.reaspekt.ru/cases/kak-my-provodim-tekhnicheskoe-obsluzhivanie-na-primere-sayta-proizvoditelya-stroymaterialov/

Если сайт некорректно работает, долго грузится, нужно расширить его функционал или повысить безопасность, то в таких случаях мы рекомендуем техническое обслуживание. Эта услуга подходит для проектов с комплексными задачами, большим объемом работ и планами на долгосрочное развитие.
1. Вводная задача от заказчика, проблематика, цели
Изначально клиент пришел к нам на рекламу, но мы выявили проблемы на сайте. Нужно было править точки контактов и карточки товаров, коммерческие страницы и функционал, например расчет стоимости. Необходимо было это исправить: поскольку сайт менее функционален, чем у конкурентов, и хуже работает, был риск, что наша реклама будет менее эффективна.
Мнения разделились: у команды клиента было желание сделать сайт красивым, а мы настаивали на том, что в такой тематике важны функциональность и удобство пользования. Анализ конкурентов подтвердил нашу теорию. В таком случае было оптимально предложить услугу технического обслуживания.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Подготовительная работа
Перед началом строительства важно подготовить все материалы и инструменты. Поэтому первый шаг — создание девелоперской среды и установка системы контроля версий Git. Поэтому сначала мы создали девелоперскую среду для работ и репозиторий в Gitlab. Это позволяет обеспечивать стабильную работу основного сайта и одновременно работать нескольким командам над проектом.
Дополнительно настроили регулярное резервное копирование раз в неделю, чтобы всегда иметь недавний бэкап при необходимости.
Настроили сервис мониторинга, который автоматически проверяет доступность сайта. При обнаружении падений проект-менеджер получает уведомления. Поэтому мы можем быстро реагировать на подобные ситуации и в целом собирать статистику по доступности сайта.
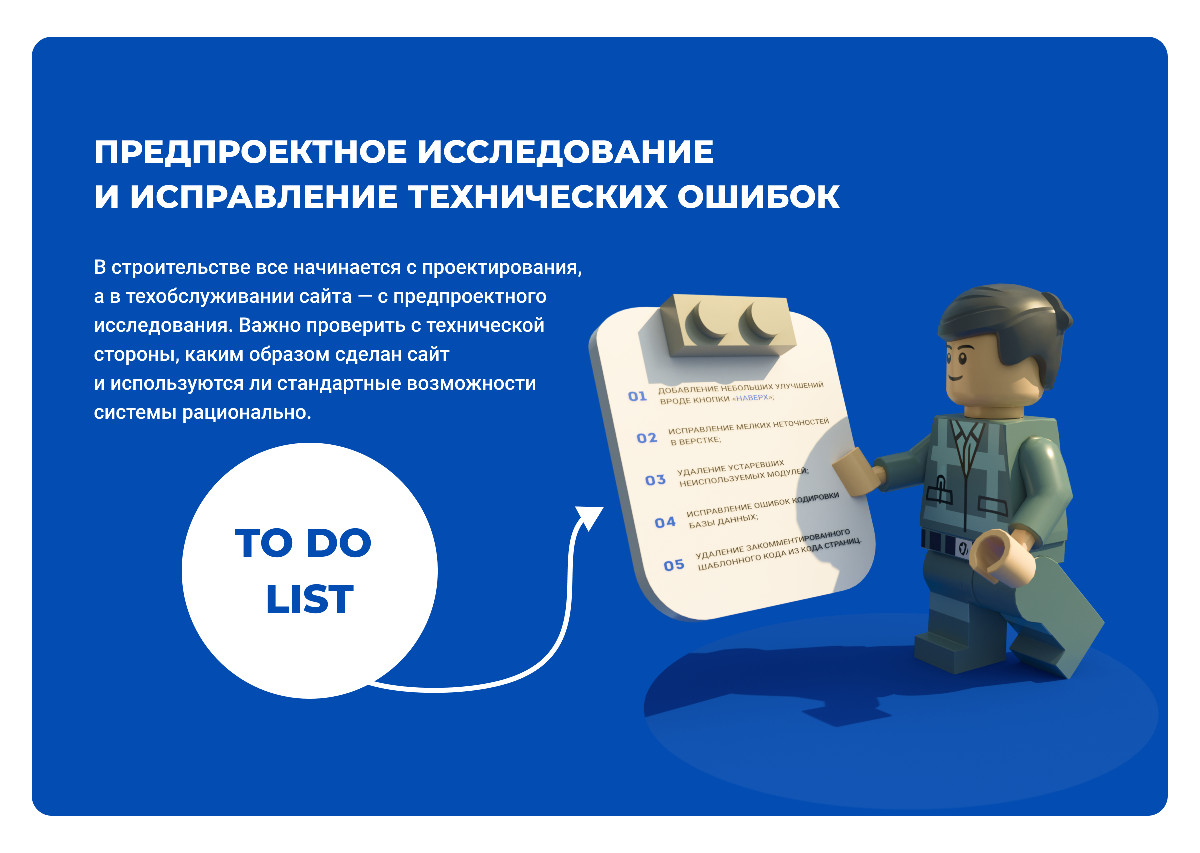
Предпроектное исследование и исправление технических ошибок
Система проверки технической части уже разработана. Мы проводим аудит основными инструментами ядра: проверка системы, сканер безопасности, конфигурация системы и настройки «Главного модуля». По итогам сканирования даем рекомендации по устранению недочетов. Например, мы проверили файловую систему на наличие лишних файлов и уязвимых мест — чем больше лишнего, тем больше возможностей нас взломать.
Таким образом, мы составили общий реестр задач и дали список рекомендаций для внедрения. Затем программист и проект-менеджер расставили для задач приоритеты. Наиболее важные пункты, например неработающая форма «Заказать звонок» в шапке, с большей вероятностью попадали в перечень работ на ближайший период.
Редизайн и переверстка сайта
- 1. А теперь самый интересный и сложный этап — по кирпичикам возводим наше здание — сайт. При постановке задач мы всегда стараемся учитывать и бэкэнд, и фронтенд. Если бэкенд можно сравнить с фундаментом, стенами и крышей, то фронтенд — с фасадом и интерьерами.
- 2. Итерационно проводим редизайн и переверстку сайта. В этом кейсе первым этапом стала шапка сайта, затем переделали карточку товара в разделе «Профнастил» и сам раздел.
- Все изменения сначала производятся в девелоперской среде, затем тщательно проверяются, в том числе, клиентом. После одобрения заказчика мы переносим изменения в продакшн, чтобы новый функционал был доступен пользователям.
- Для изменения шапки сайта отдел контекста поделился, чего им не хватает для улучшения конверсии. Дизайнер сделал макет, который согласовал клиент, мы сверстали его и перенесли в продакшен.
- 3. Когда сверстали и внедрили на сайт первый вариант дизайна на 80%, узнали от клиента, что будет новая версия. Ее делал маркетолог, и было упущено много важных элементов, которые должны присутствовать на карточке товара.
- Новый дизайн оказался не в масштабе: ширина взята не соответствовала текущей ширине рабочей области сайта 1300*3200px. Также в дизайне использовался нелицензированный шрифт, поэтому порекомендовали клиенту изменить его на один из бесплатных из Google Fonts.
- 4. В карточке товара добавили простую реализацию подбора цвета RAL. Все изображения профнастила полупрозрачные. По нажатию на кнопку цвета цвет подложки первого слайда меняется — за счет этого изменяется цвет профнастила.
- Кроме того, сложности возникли при добавлении калькулятора на сайт: много данных отсутствовало, поэтому пришлось провести несколько созвонов с клиентом, чтобы понять, как должен работать калькулятор. Реализовали его с использованием реактивного JavaScript-фреймворка Alpine.js.
- Формы на сайте были сделаны с использованием DEV-версии Vue.js, которая отправляла ошибки и предупреждения в консоль при каждом удобном случае. Поэтому в этой части заменили Vue.js на Alpine.js с минимальными правками.


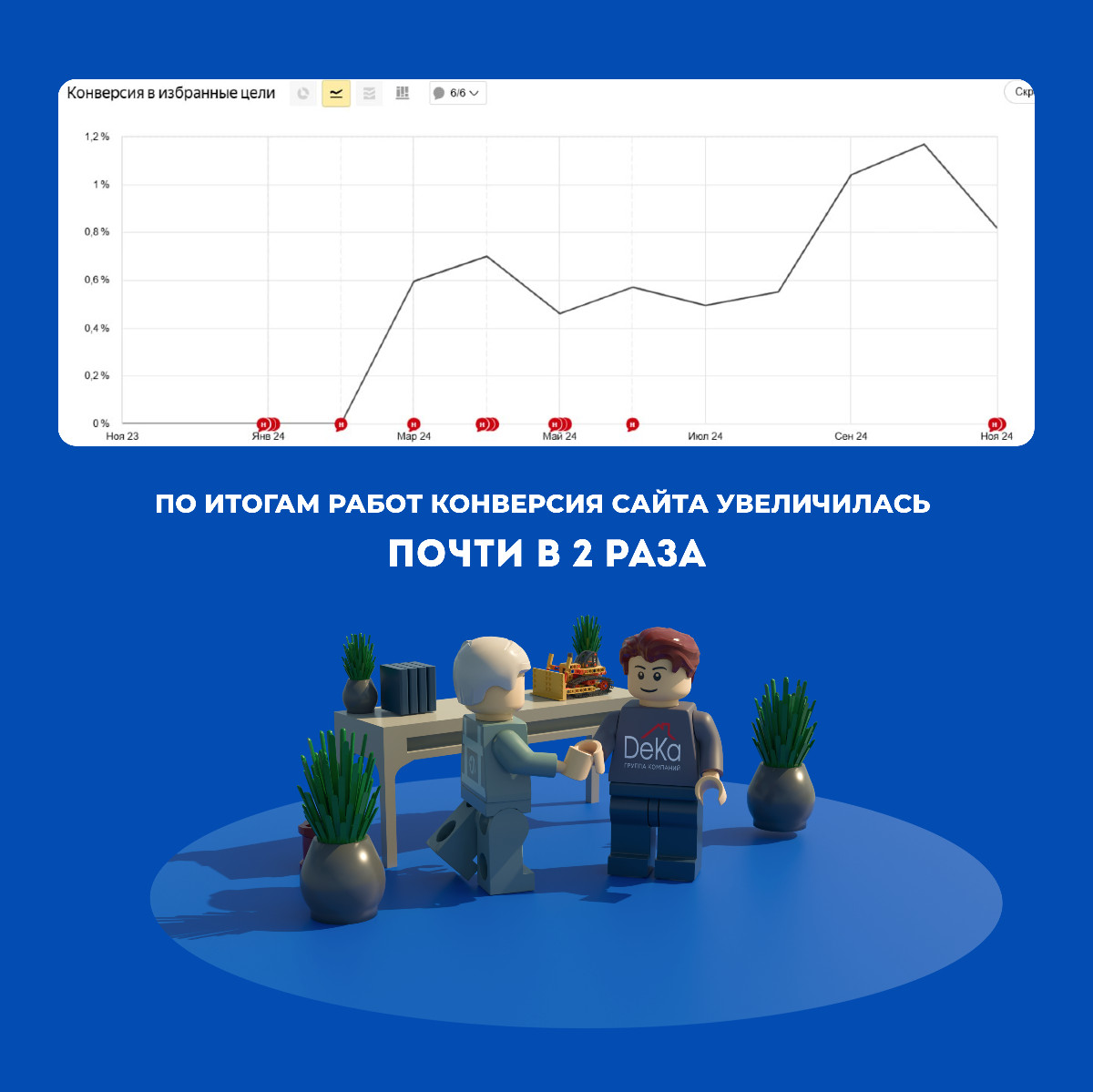
3. Результаты сотрудничества
Выводы и планы
Работы на сайте продолжаются: впереди большие изменения структуры под B2B, работа с поддоменами и внутренней архитектурой сайта. Это сложный, но важный этап, требующий чёткой координации.
В строительстве и ремонте без хорошего ТЗ, грамотной коммуникации прораба с клиентом и профессионализма бригады работа встанет. Так и в абонентском обслуживании — ключевой фактор успеха взаимодействие агентства и клиента. Когда клиент поддерживает инициативу агентства, а агентство учитывает и дорабатывает идеи клиента, процесс идёт слаженно и эффективно.
Одна из главных сложностей — коммуникация. Не всегда просто обосновать важность тех или иных работ. Например, медленная загрузка страницы может привести к большим потерям лидов, чем неудачный цвет кнопки, но клиенту это нужно объяснить.

4. Заключение
Мы продолжаем техническое обслуживание сайта. Впереди детальная проработка остальных разделов, оптимизация скорости и безопасности. Работа комплексная, но её результат — стабильный, удобный и эффективный сайт.