Авторизация
Сброс пароля
Редизайн онлайн-агрегатора «Проверили»: сделали запуск, не уронив метрики
Заказчик: «Проверили»
Страница кейса/результат: https://tagline.ru/crauch/cases/redizayn-onlayn-agregatora--proverili--sdelali-zapusk-ne-uroniv-metriki/

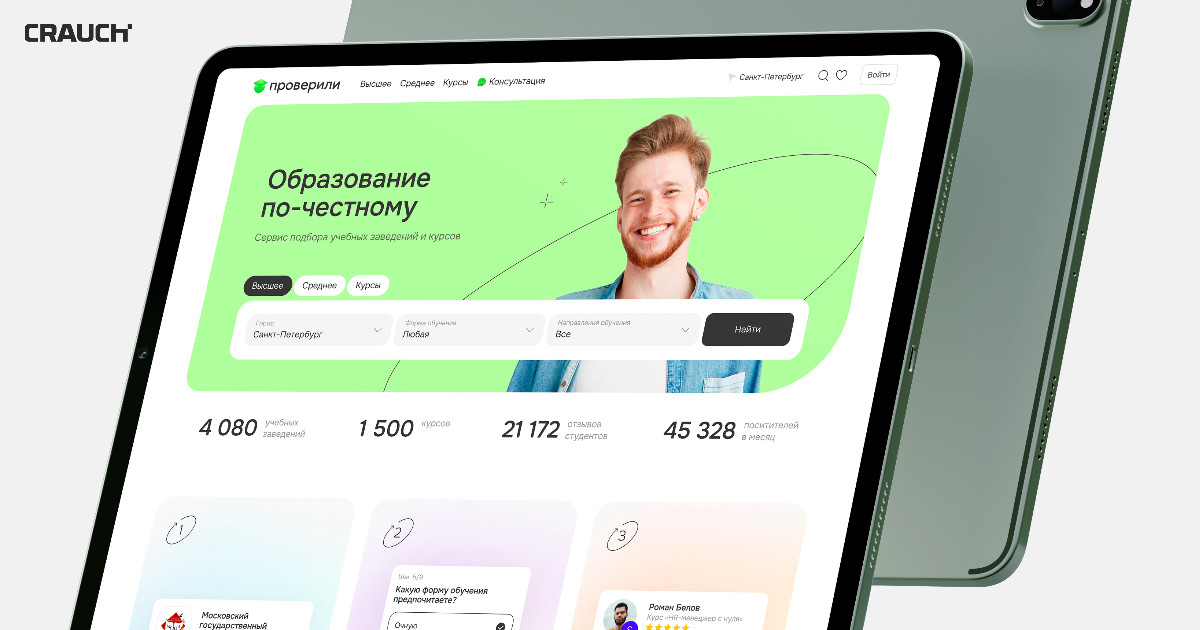
Сделали редизайн онлайн-агрегатора «Проверили».
1. Вводная задача от заказчика, проблематика, цели
«Проверили» — онлайн-агрегатор образовательных услуг и продуктов, который помогает определиться с профессией, учебным заведением, подобрать курс или репетитора.
Основной задачей, с которой к нам пришел клиент, была сделать редизайн всего агрегатора и не уронить метрики. А это значит что:
• Необходим редизайн около 35 существующих страниц;
• Нужно добавить новые разделы
• Спроектировать и отрисовать блог с нуля;
• Спроектировать и отрисовать новый интерфейс личных кабинетов для представителя учебного заведения и абитуриента и в результате получить маркетплейс образовательных услуг и заведений;
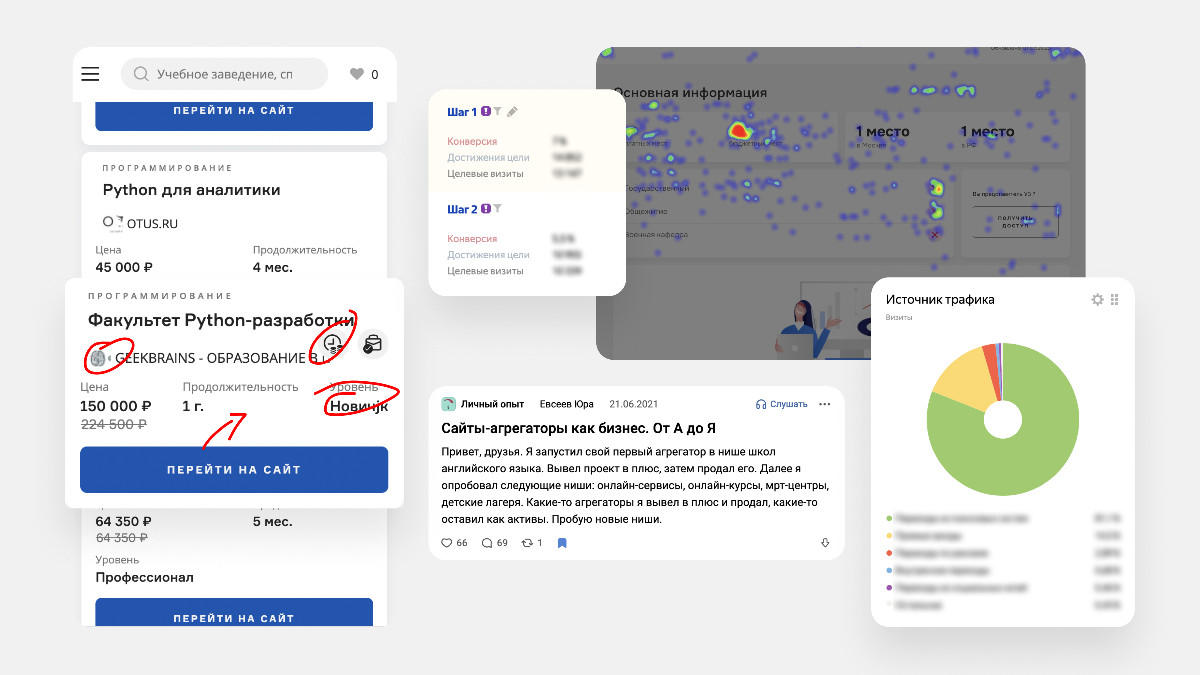
• Решить проблемы пользовательского опыта (сложный интерфейс; запутанная навигация и пути сценариев; не нативно интегрированная монетизация).



2. Описание реализации кейса и творческого пути по поиску оптимального решения
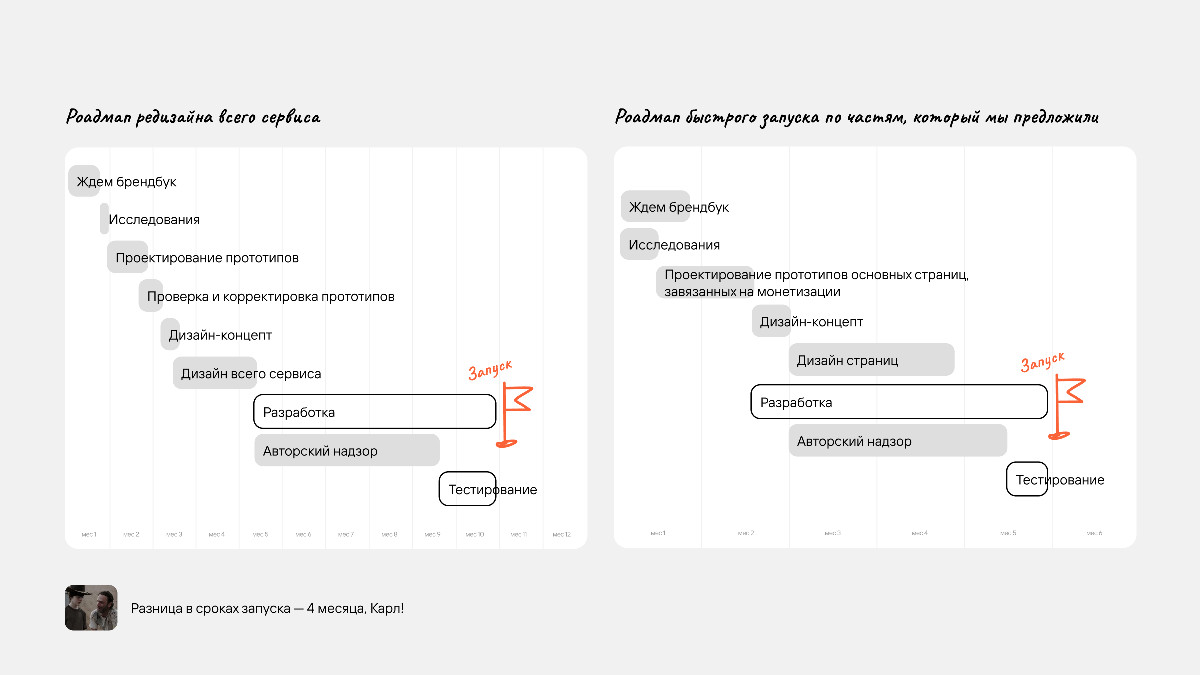
Мы быстро поняли, что объем большой и весь запуск займет месяцев через 8-10. При этом, шанс уронить метрики выше, чем больше объем.
Не стоит делать редизайн и запуск всего сразу, если уже есть работающий продукт и воронка. Риск потратить время и деньги. Чтобы проверить редизайн и избежать ошибок, можно запустить разделы поэтапно. Получить показатели, отзывы и понимание, что улучшить.
Мы быстро поняли, что объем большой и весь запуск займет месяцев через 8-10. При этом, шанс уронить метрики выше, чем больше объем. Поэтому, мы предложили идти итерационно, начав с запуска MVP. Предложили разбить проект на части и запуститься за 4-6 месяцев. Клиент согласился.
Как мы работали:
1. Провели дискавери:
• Много разговаривали с бизнесом, смотрели конкурентов, изучали рынок и как он работает
• Проанализировали целевую аудиторию на основе данных клиента
• Проанализировали Яндекс Метрику: веб-аналитика, показатели воронок в отчетах, тепловые карты, листинги, переходы, выходы и отказы
• Провели экспертный анализ сайта на юзабилити с описанием плюсов и минусов которые можно доработать
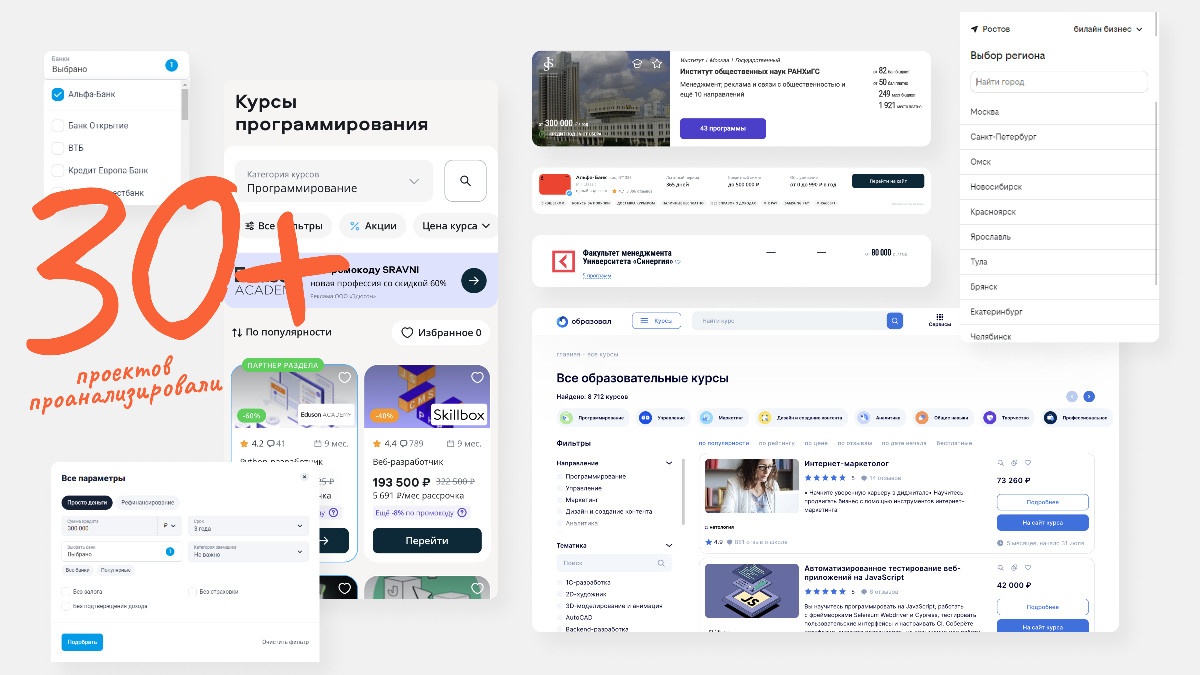
• Проанализировали более 30 сайтов и интерфейсов, чтобы найти лучшие решения в области ux, структуры и удобства.
2. Проектирование:
• Спроектировали логику работы страниц, какая будет структура и механики
• Создали продуктовый концепт и прототипы.
3. Разработали дизайн-концепцию:
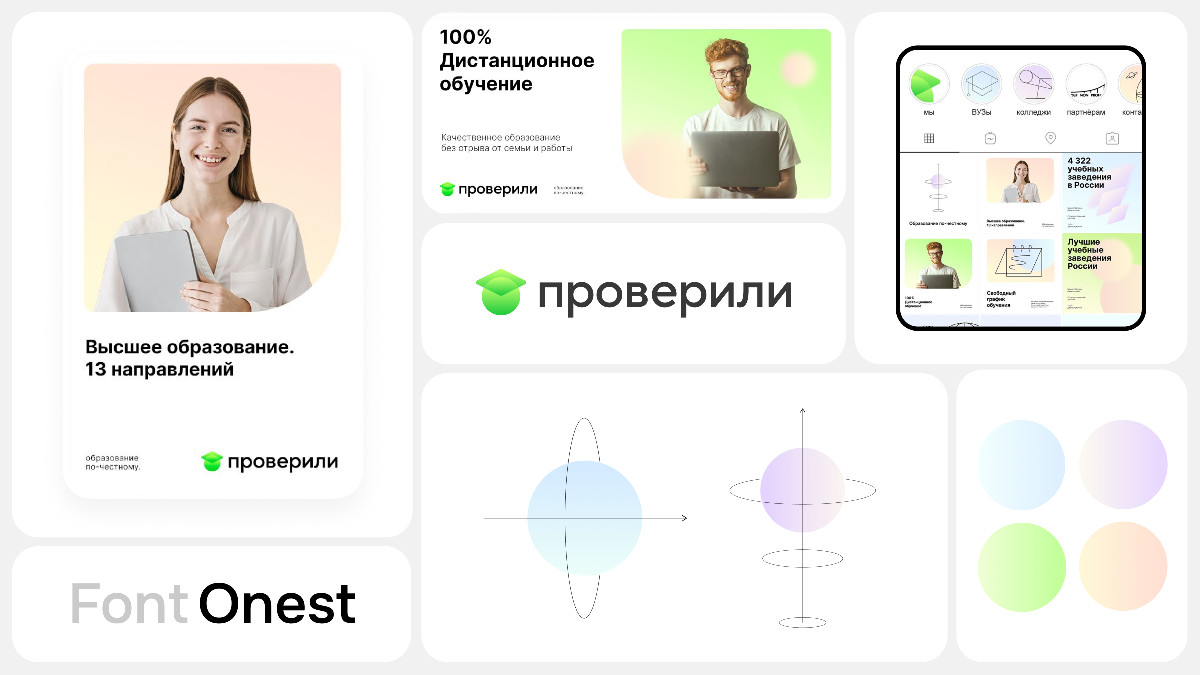
• Проанализировали брендбук, подчеркнули для себя детали, которые можно перенести в интерфейс
• Мы поняли, что дизайн должен быть легкий и не перегруженный. Лаконичные формы, которые рифмуются с айдентикой, пастельные цвета и контурные иллюстрации — используются как основные визуальные приемы
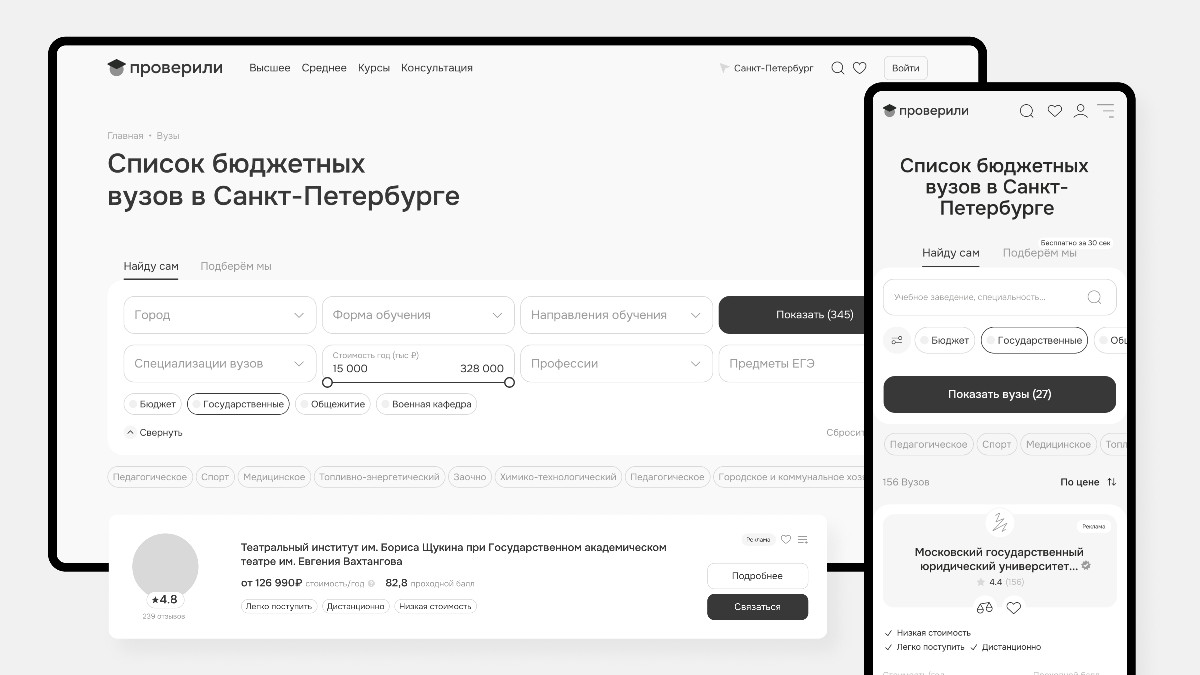
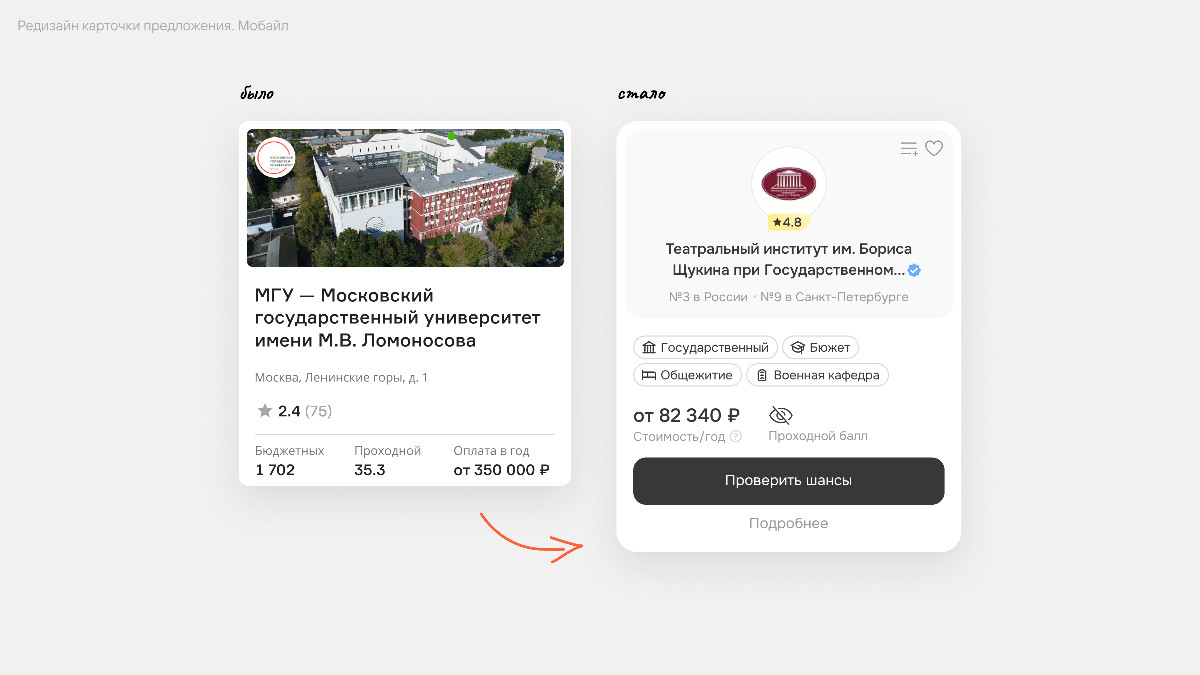
• Концепцию начали со страницы листингов учебных заведений — первой точкой контакта человека с сервисом. Она является одной из самых трафико-генерящих и важных с точки зрения бизнеса.
4. Отрисовали остальные страниц?
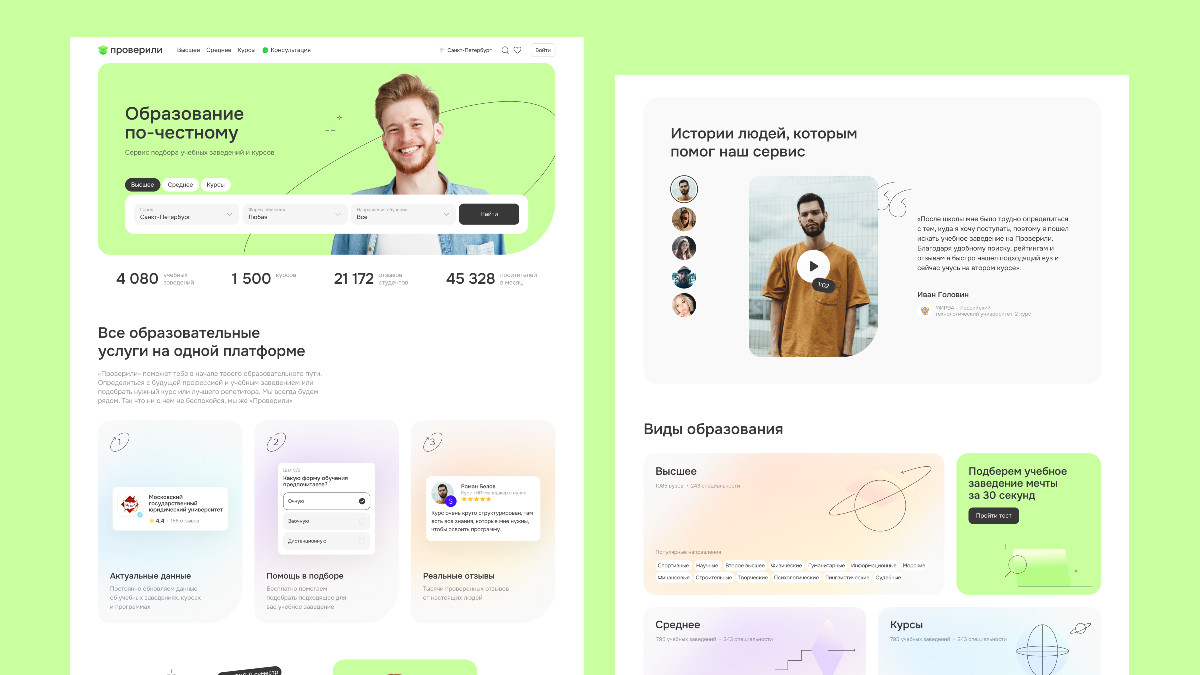
• Задизайнили главную страницу
• Спроектировали новый квиз. Переработали последовательность шагов, вопросы, механику интерфейса.
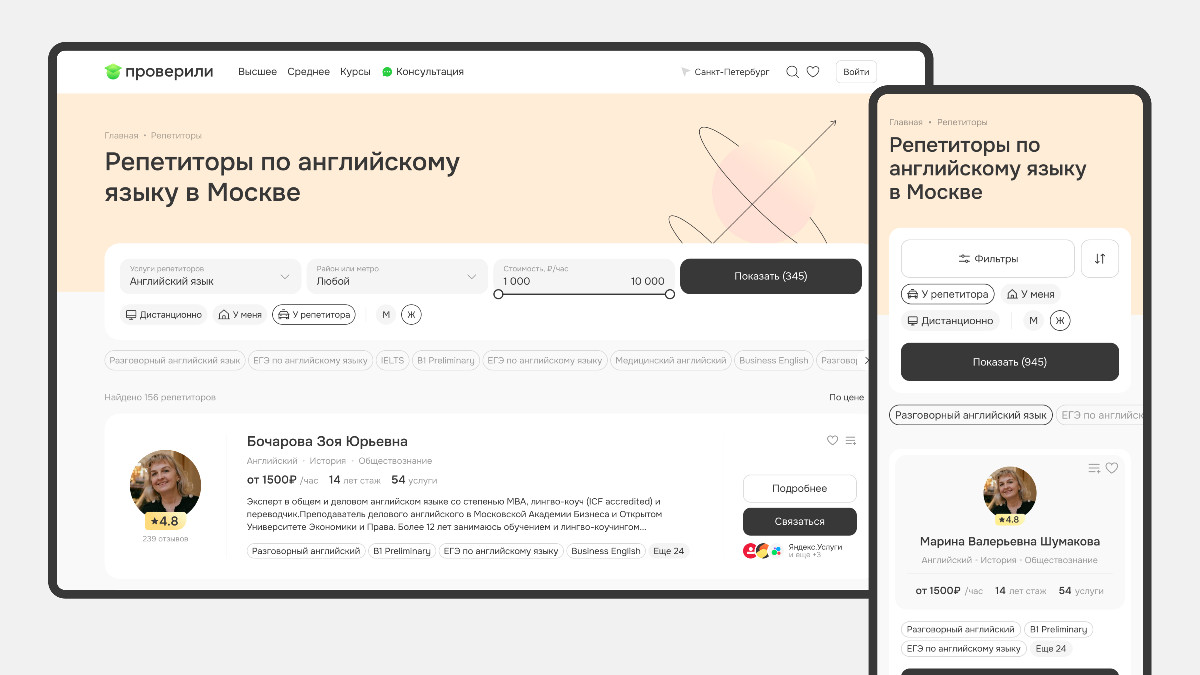
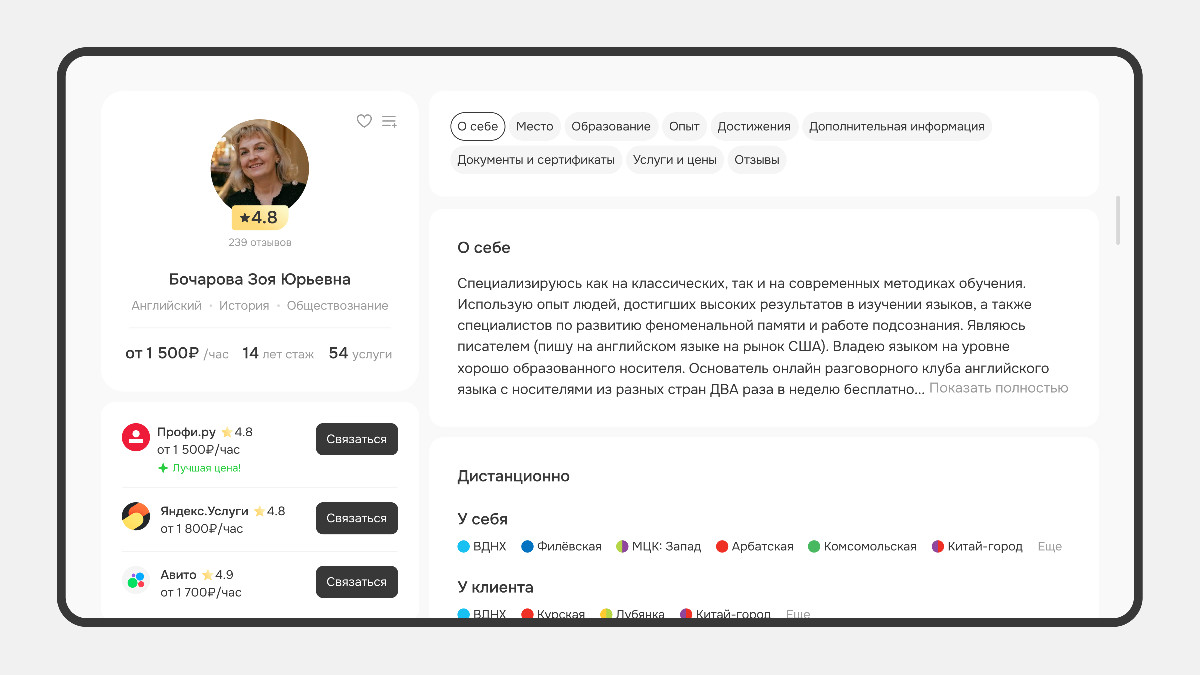
• Спроектировали и нарисовали страницу листинга репетиторов.
• А также, сделали крутой разнообразный дизайн на приемы и сетку блог.
5. Провели авторский надзор вёрстки:
• Проверили соответствие макетов с фронтом, работу интерактивных элементов
• Составили список несоответствий в Notion
• Работали в формате поддержки.
После запуска работали в формате дизайн-поддержки несколько месяцев, пока клиент не сформировал команду внутри.
Инсайты, гипотезы, процесс создания и взаимодействия с заказчиком
Чтобы быстрее начать работать с клиентом и выстроить доверие, мы предложили сделать небольшую тестовую задачу за фикс.бюджет. Задачей было: перепроектировать дизайн квиза, чтобы больше людей оставляли свои контакты. С задачей мы справились, поэтому начали делать основной проект.
Интересным фактом также было то, что брендбук у клиента появился спустя месяц, как мы начали работу. Мы предложили не ждать его и начать работу над проектированием страниц листинга, используя текущие компоненты дизайн-системы.
Таким образом, мы оптимизровали старт работ и время перезапуска проекта и тратили ресурс на те этапы, где брендбук пока был не нужен.



3. Результаты сотрудничества
Результат:
• Сократили срок запуска продукта в 2 раза по сравнению с другими предложениями
• Успешно перенесли новую концепцию брендинга в веб
• Снизили риски запуска благодаря поэтапности и приоритизации
• Метрики удалось сохранить.



4. Заключение
Сделали ребятам редизайн, предложив решение по запуску, которое позволило сохранить метрики и быстро перезапуститься.


