Авторизация
Сброс пароля
Дизайн сайта финансового маркетплейса «Зефир»
Заказчик: «Зефир»
Страница кейса/результат: https://tagline.ru/crauch/cases/dizayn-sayta-finansovogo-marketpleysa--zefir/

За 2 месяца сделали дизайн сайта финансового маркетплейса «Зефир».
1. Вводная задача от заказчика, проблематика, цели
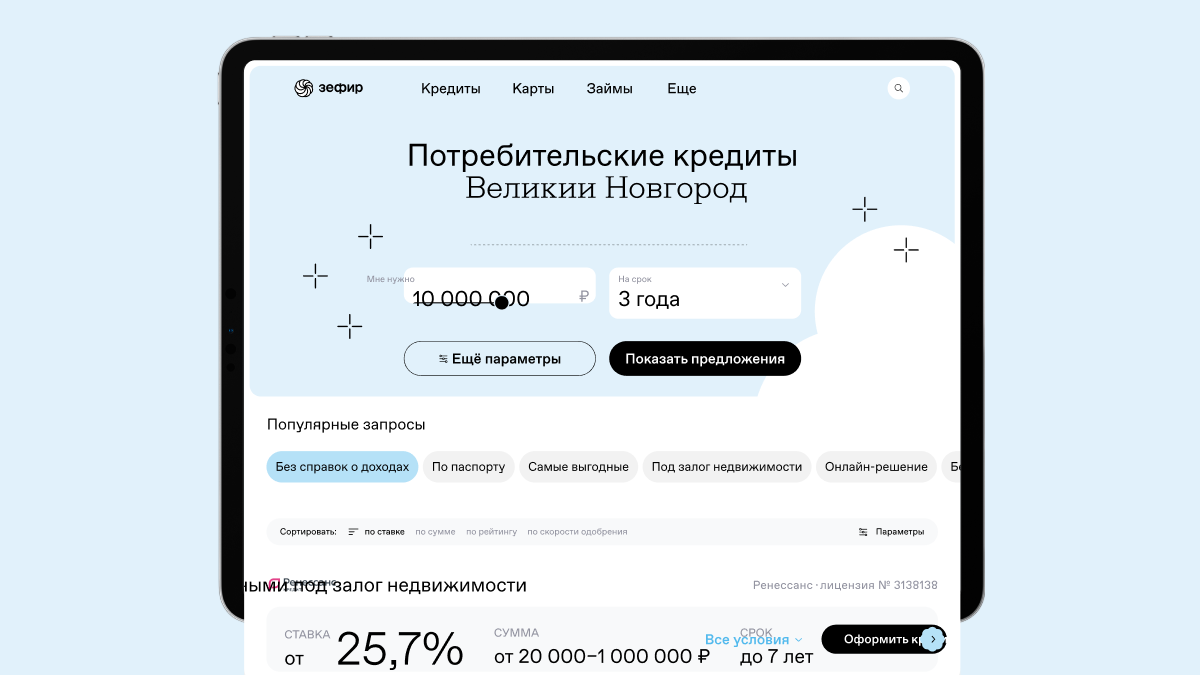
Зефир — универсальный финансовый помощник. Там собраны сотни предложений от банков и МФО в одном месте, чтобы вы могли сравнить и выбрать самые лучшие.
Карта, вклад, кредит? - Зефир
Ребята пришли к нам с готовыми прототипами и желанием перевернуть привычное понимание финансового маркетплейса. Современный, контрастный рынку, а главное понятный сайт - вот основной запрос.
Задача была: задизайнить MVP версию сайта финансового маркетплейса за пару месяцев. На старте у нас были быстрые прототипы от клиента, фирменный стиль и драфт концепции.
Внутри студии ставили себе такие цели:
– сделать контрастное рынку решение, чтобы выделяться среди конкурентов
– привнести больше интересных визуальных приемов, отталкиваясь от кусочков дизайн концепции.
– создать удобную навигацию, которая была бы понятна различной аудитории



2. Описание реализации кейса и творческого пути по поиску оптимального решения
Как решали задачу:
1. Чтобы справиться быстро и качественно мы разделили работу между двумя дизайнерами + арт-директор контролировал качество всего проекта.
2. Составили роадмап (диаграмму Ганта) проекта в Notion, декомпозировали на задачи и распредели между дизайнерами. Это позволило всем участникам проекта отслеживать прогресс в реальном времени.
3. Провели анализ предоставленных прототипов, выделили важное и добавили недостающие функции, которые выяснялись в моменте совместно с заказчиком.
4. Провели быстрый бенчмаркинг конкурентов для поиска лучших решений/практик.
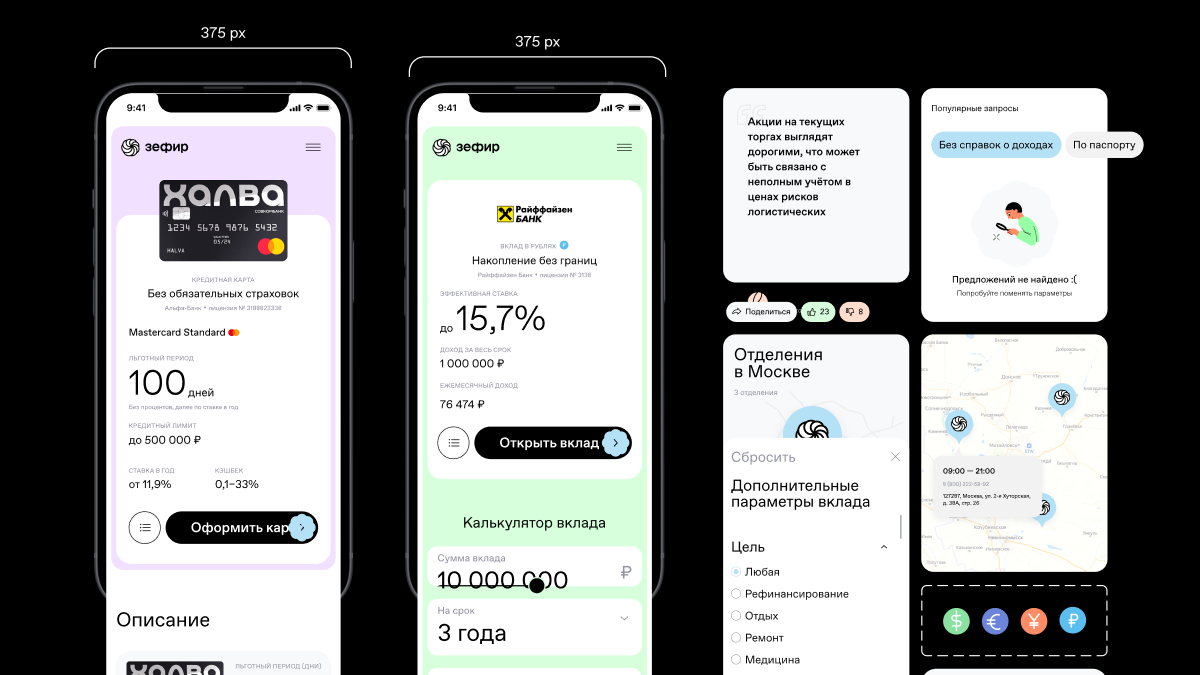
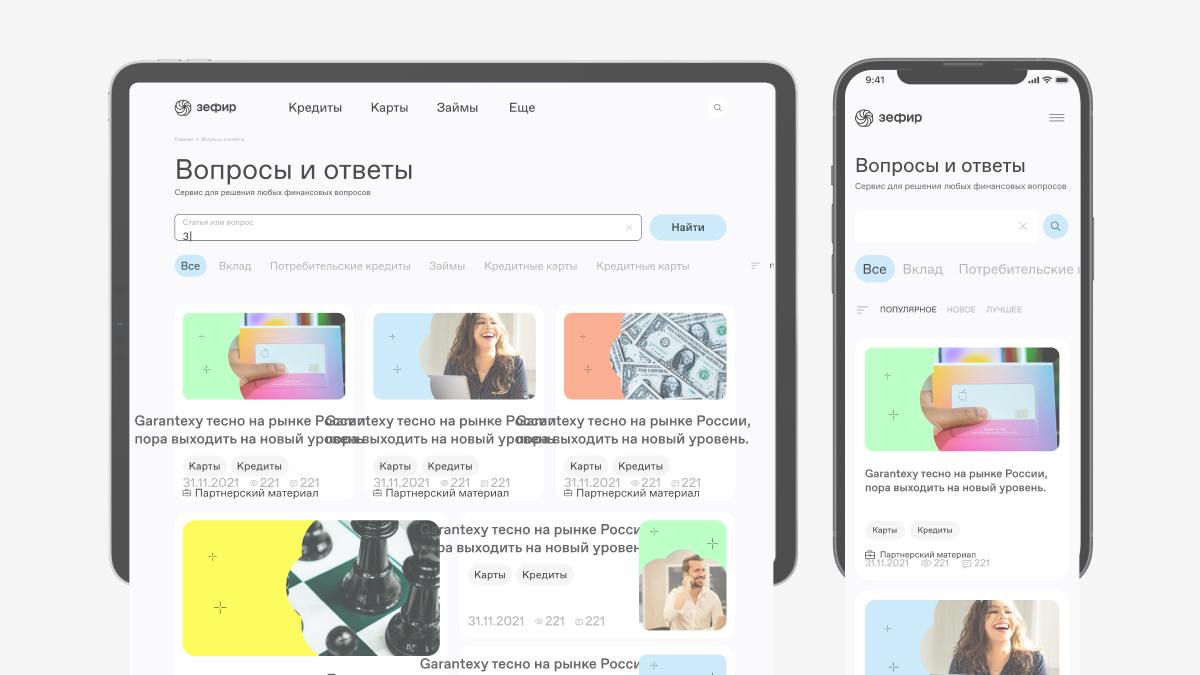
5. По мимо десктопа учли важность мобильной версии — чтобы все было удобно с телефона
6. Параллельно сделали дизайн-систему, что ускорило работу по сборке всех страничек — дизайнерам не приходилось заново отрисовывать повторяющиеся компоненты. Также, благодаря дизайн-системе некоторые страницы разработчики могли собирать сами «наживую», а нам достаточно было проконтролировать качество реализации
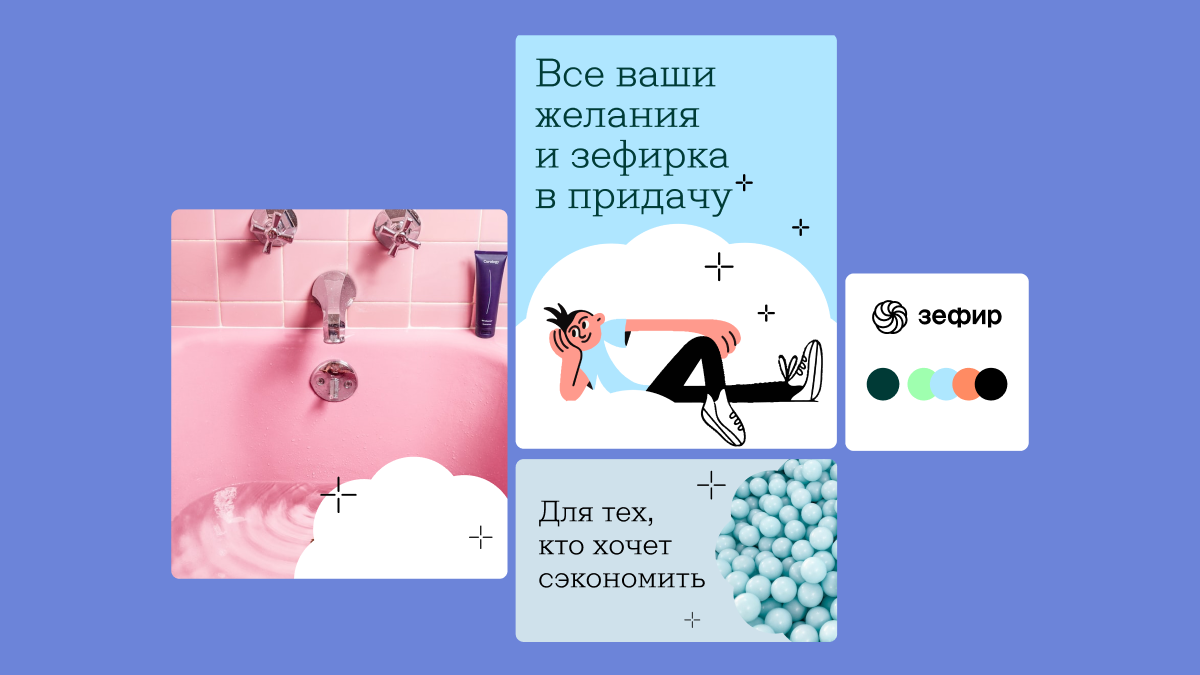
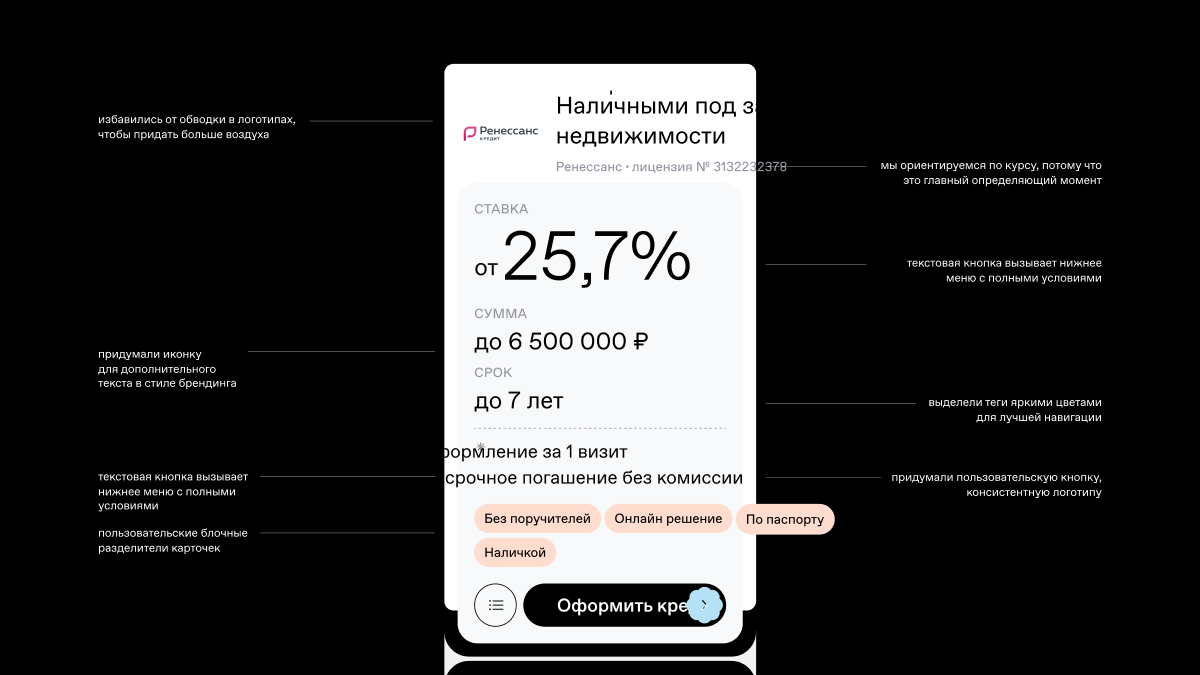
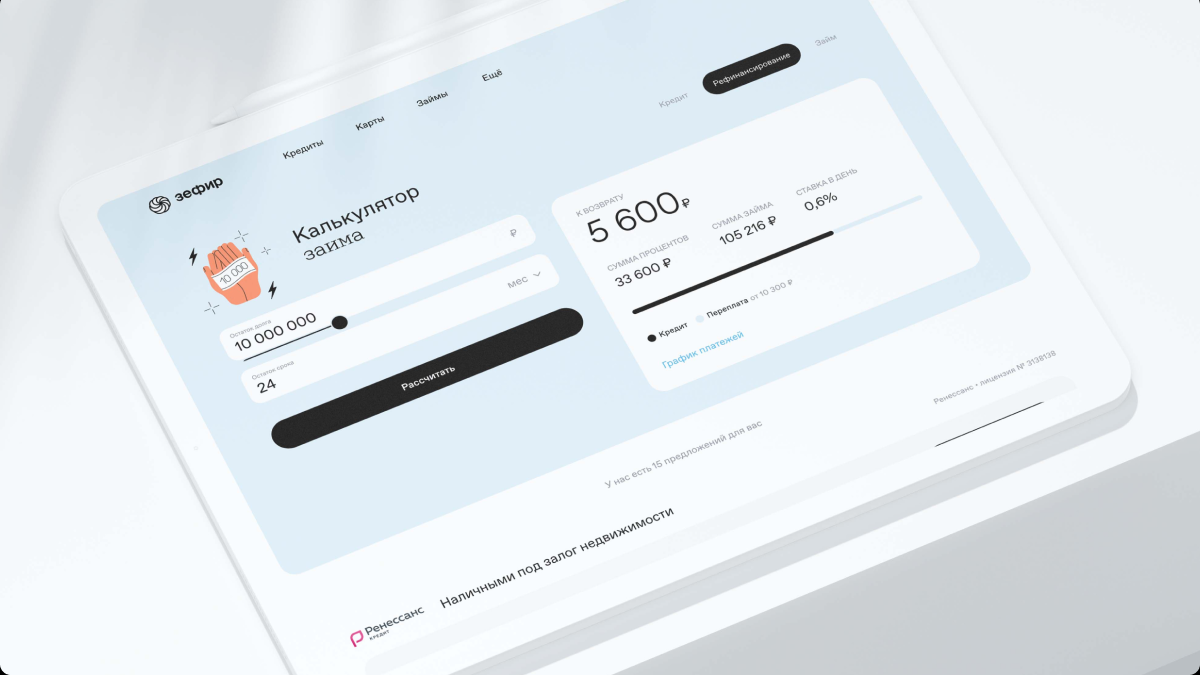
7. У Зефира получился игривый и в то же время строгий стиль, который контрастировал с остальными финансовыми маркетплейсами. Мы использовали много сложных, рискованных и оригинальных решений. Например - цветовое кодирование в зависимости от типа продукта, не привычные для такой индустрии иллюстрации, иконки.
Также не забыли про современные тренды, все карты в каталоге Зефира прошли несколько кругов улучшения в электронных мастерских студийного ИИ. Теперь у Зефира - лучшее качество Банковских карт на рынке (лучше только на рабочем столе у дизайнера, которых их делал).
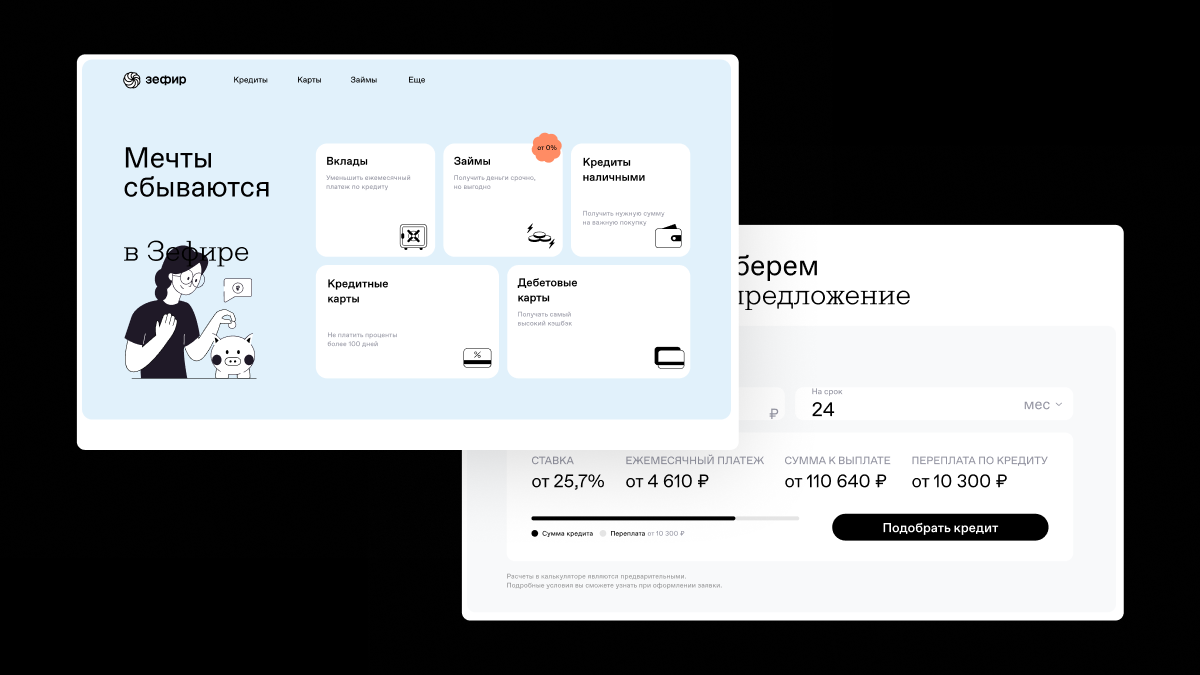
Акцент на важных цифрах. Почему-то, все онлайн-агрегаторы на работают с контрастом, поэтому все карточки предложений выглядят для пользователя одинаково, что усложняет процесс сравнения и поиска.
Мы решили сломать этот паттерн, поэтому придумали выделять одно главное условие в карточке каждого предложения. В зависимости от продукта оно может быть разным: процент по кредиту, льготный период, процентная ставка по вкладу и т.д
Все наши решения тестировались на пользователях, после чего формируется бэклог изменений, которые в свою очередь приоритизировались вместе с клиентом.



3. Результаты сотрудничества
Пользователи получили простой и удобный сервис, выделяющийся своей дружелюбностью. Дизайн позволил вызвать к Зефиру определенное доверие, что благоприятно сказалось на метриках сервиса.
На страницах предложений мы сделали акцент на важных цифрах, в зависимости от продукта. Это также позволило людям быстрее считывать информацию.
Мы всегда за доступность и простоту в интерфейсе.


4. Заключение
Сохранили одновременную серьезность финансовых сервисов, простоту и понятность дизайна.


