Авторизация
Сброс пароля
Дизайн блога онлайн-агрегатора «Проверили»
Заказчик: Проверили
Страница кейса/результат: https://tagline.ru/crauch/cases/dizayn-bloga-onlayn-agregatora--proverili/

«Проверили» — онлайн-агрегатор образовательных услуг и продуктов. Мы сделали ребятам редизайн всего сервиса, предложив решение по запуску, которое позволило сохранить метрики и быстро перезапуститься. Также сделали ребятам крутой блог с интересными фишками и рубриками.
1. Вводная задача от заказчика, проблематика, цели
Задачами блога были:
• Помочь создать новый источник органического трафика
• Помочь создать инструмент для контент-маркетинга
• Сделать MVP решение, которое будет сделано к общему релизу MVP всего сервиса.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Как мы работали:
1. Забрифовали клиента:
• Составили список вопросов
• Подготовили быстрые драфты главной страницы блога к первой встрече, чтобы на прототипах сразу обсудить идеи
2. Проектирование:
• На основе фидбэка клиента, скорректировали прототип главной и спроектировали прототипы остальных страниц
• Придумали структуру страницы статьи, учитывая блоки с интеграцией сервисов в статью
3. Дизайн:
• На основе дизайн-концепции главной и листингов нарисовали главную страницу блога и статью
• После утверждения сделали отдельные страницы подборок и новостей
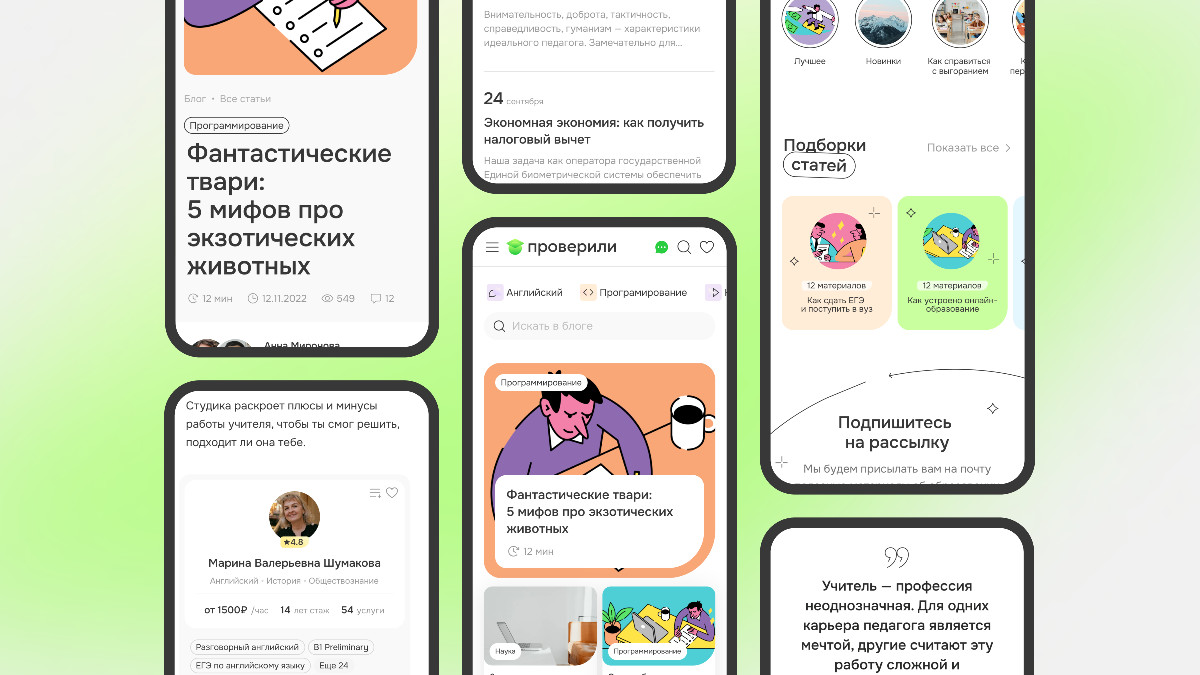
• Сделали адаптивы
• Учли крайние состояния интерфейса и передали макеты в разработку
Чтобы сделать проект за 8 недель, мы придумывали как оптимизировать время на каких-то этапах и шли частыми итерациями вместе с клиентом.
Например, уже на первую встречу мы принесли быстрый драфт и до звонка проанализировали конкурентов. Это позволило провести брифинг более эффективно и сразу переходить к этапу проектирования прототипов.
Также, у нас было четкое расписание встреч, на которых мы показывали итерации и корректировали дизайн вместе с клиентом. Частые итерации также позволили быстрее подходить к результату и флексить функционал к запуску.
В итоге мы успели сделать блог к общему релизу сервиса и получили классную первую версию.



3. Результаты сотрудничества
Что получили:
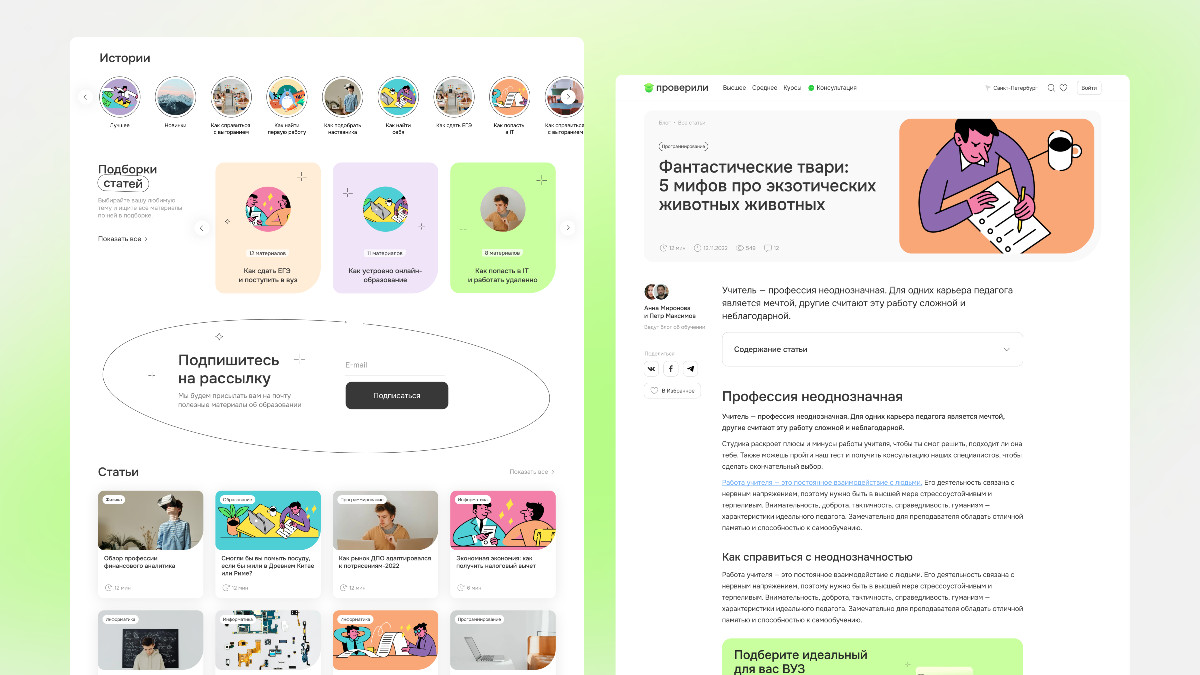
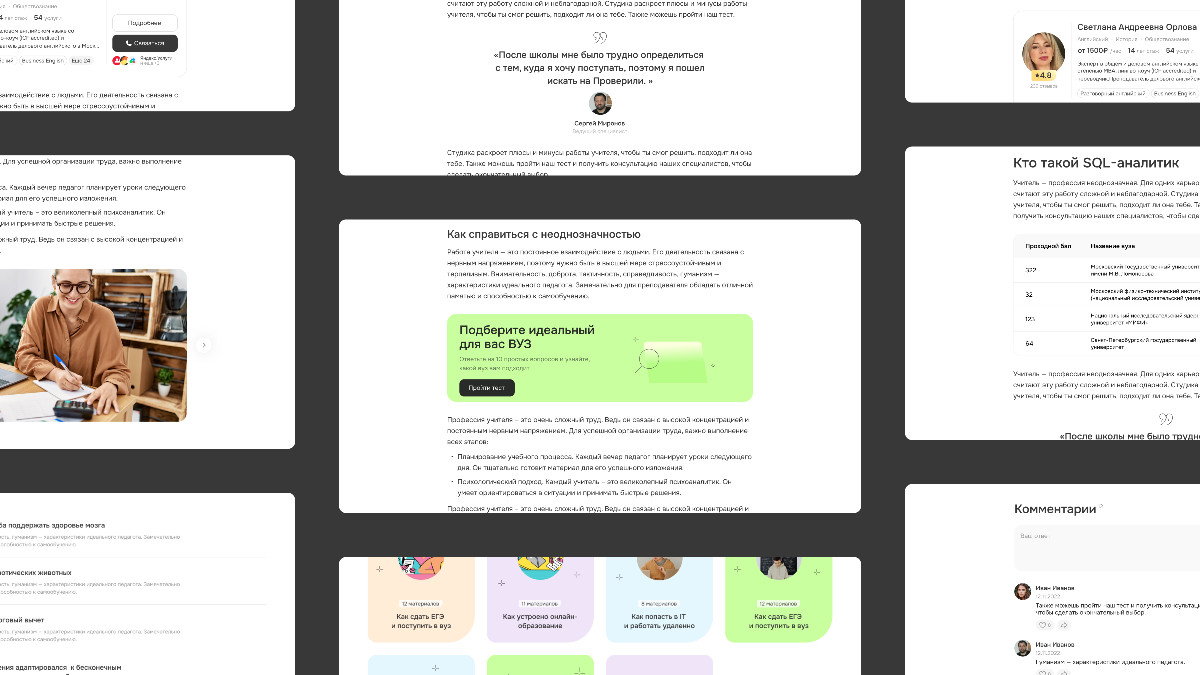
• Удобство чтения. Изучив кучу конкурентов, составили список бенчмарков для проектирования удобной страницы статьи
• Быстрая навигация. На первом экране страницы блога пользователь сразу видит доступные рубрики, Последние новости и статьи. Это позволяет быстрее найти то что нужно
• Прямо на странице статьи, сервис подбирает пользователю потенциально полезные сервисы, продукты или услуги. Например: подбор специализации или репетитор
4. Заключение
Результаты:
• Сделали блог за 8 недель
• Клиент получил новую точку входа в воронке сервиса
• Увеличился органический трафик на сервис благодаря появлению статей в блоге
• Клиент получил удобный инструмент для контент-маркетинга на собственной платформе


