Авторизация
Сброс пароля
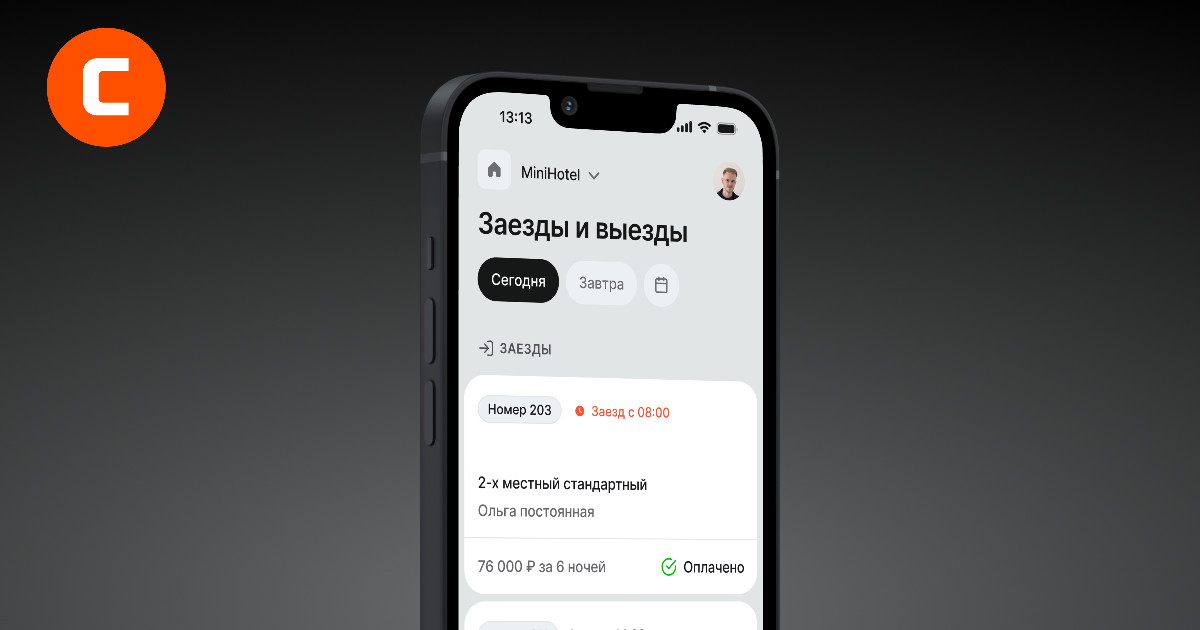
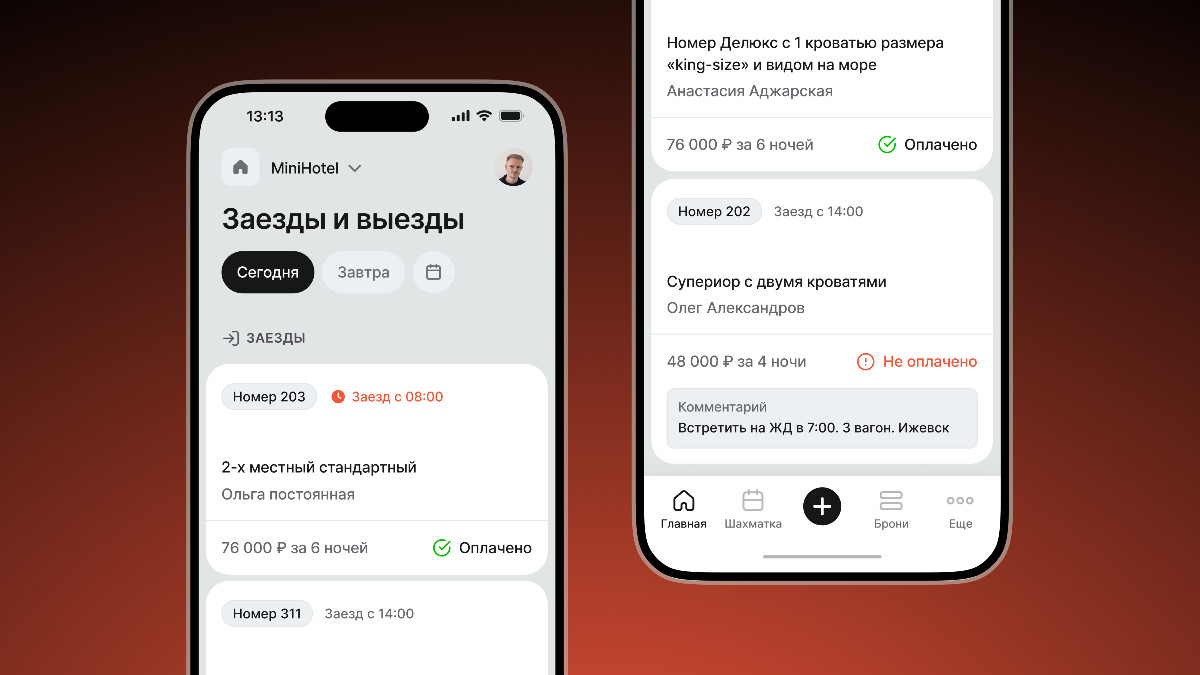
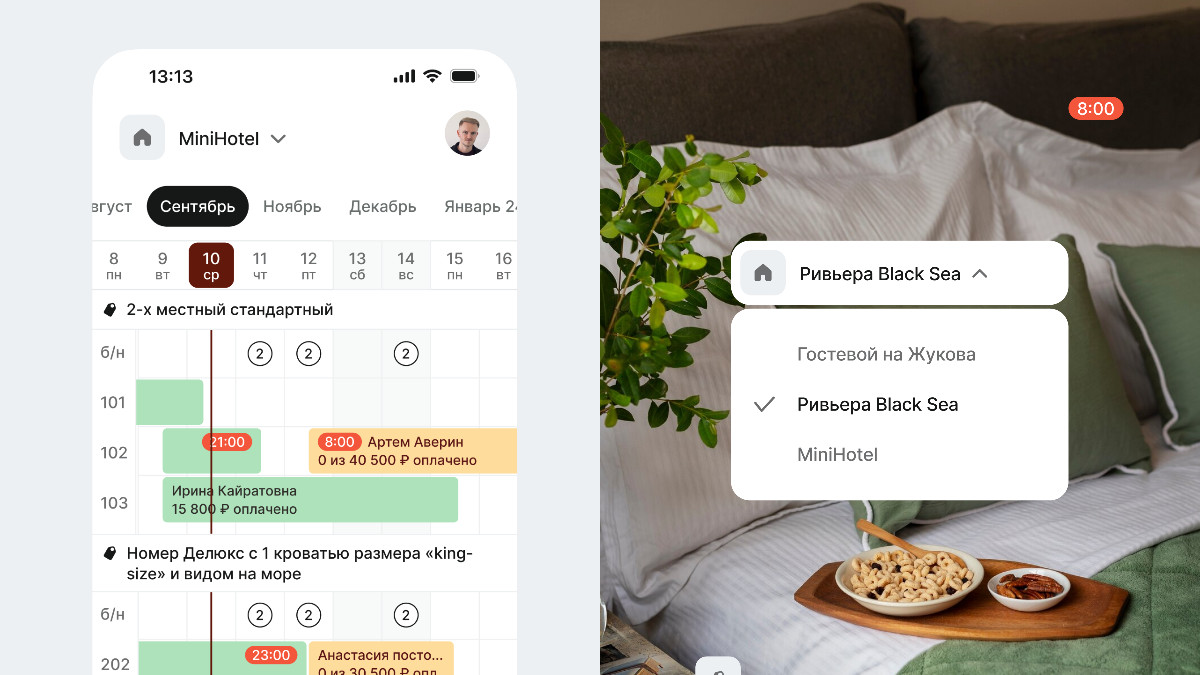
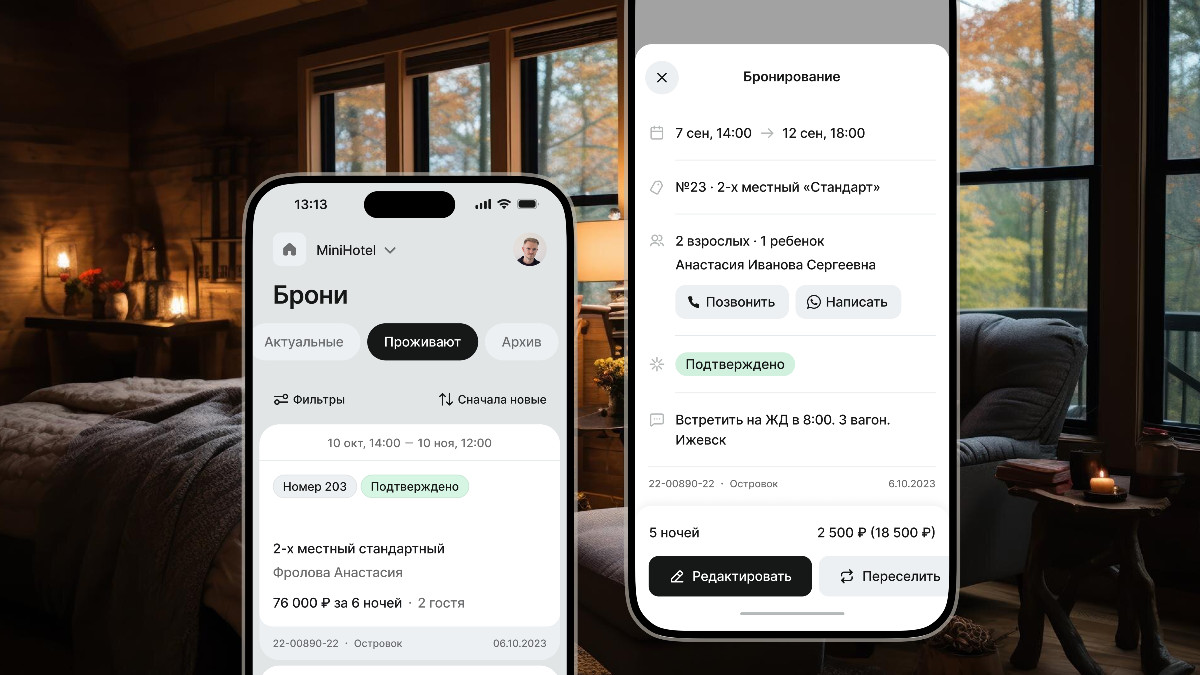
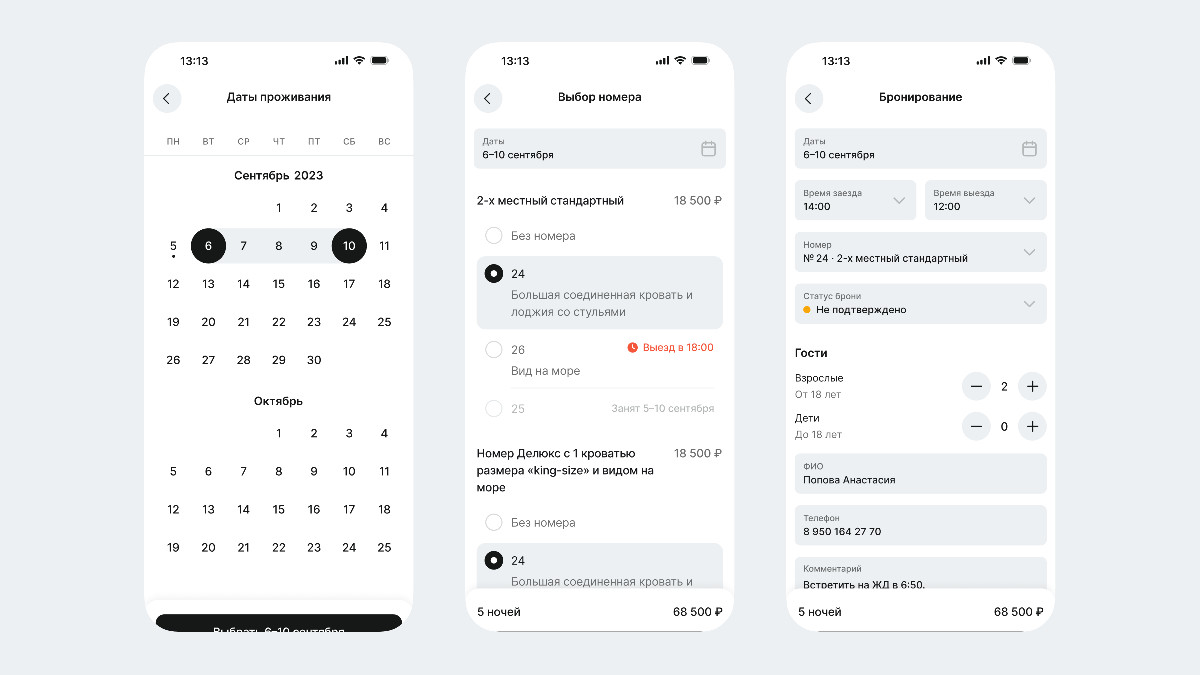
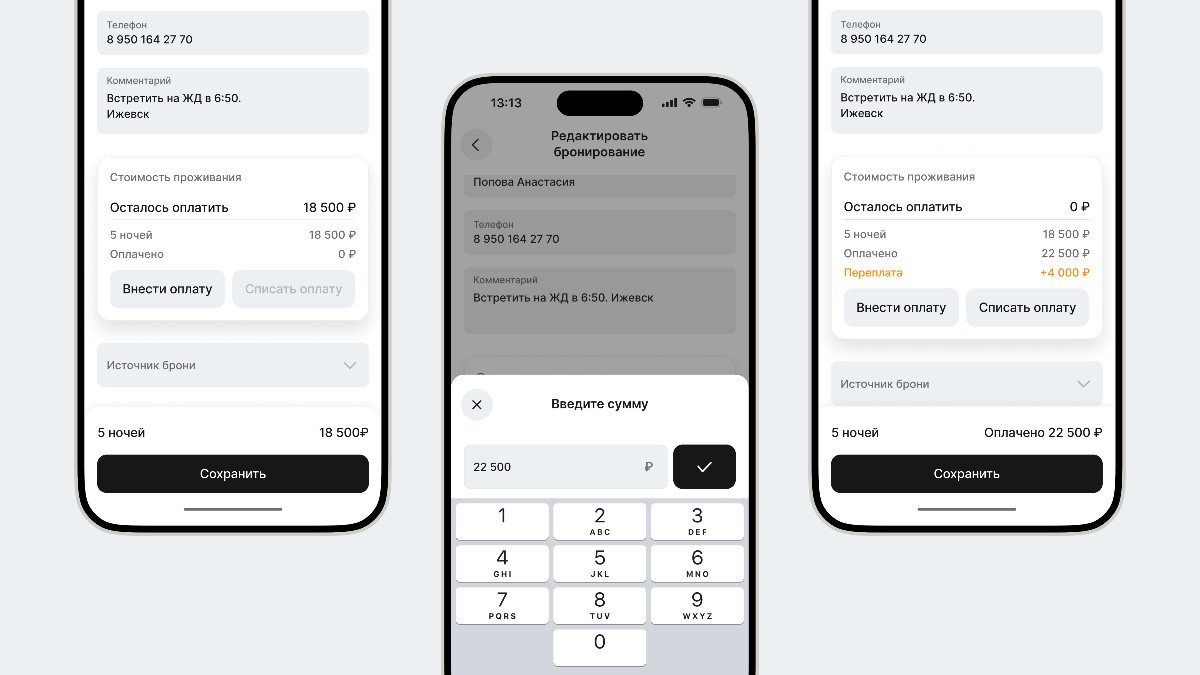
Дизайн приложения PMS-системы «Куда на море»
Вхождение в кейс дня
Заказчик: Куда на море
Страница кейса/результат: https://tagline.ru/crauch/cases/dizayn-prilozheniya-pms-sistemy--kuda-na-more/

Куда на море — сервис бронирования жилья на курортах России. Клиент обратился к нам за дизайном приложения с бесконечным календарем для управления бронированием гостиничных объектов — PMS-системой.
1. Вводная задача от заказчика, проблематика, цели
Бизнес-задачи:
1. Создать удобный инструмент для повышения вовлечённости отельеров
Было необходимо разработать инструмент, который сделает работу с «Куда на море» более привлекательной для отельеров по сравнению с агрегаторами конкурентов. Это позволило бы привлечь новых пользователей и увеличить конверсию в бронирования на сайте.
2. Повысить вовлеченность пользователей в приложение
Чтобы информация о занятости номеров на сайте «Куда на море» была всегда актуальной, в личном кабинете отельеров доступна веб-версия шахматной доски. Однако использование этой версии с мобильного устройства было неудобным:
— Шахматная доска загружалась медленно через мобильный интернет.
— Отельеры привыкли вести записи вручную, так как это было быстрее и не требовало интернета, в отличие от веб-версии на смартфоне.
Поэтому, приложение должно было решить эту проблему удобством интерфейса и возможностью быстрой загрузки.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Как мы работали:
• для начала, четко очертили функционал MVP на kick-off звонке
• провели дискавери: сделали 4 интервью с сотрудниками, чтобы разобраться в бизнесе, изучили конкурентов, текущий личный кабинет отельеров в вебе, всю фактуру от клиента
• провели 7+ интервью с текущими отельерами, чтобы понять их боли, потребности и как они решают задачи сейчас
• на основе дискавери и интервью составили блок-схему приложения
• спроектировали первые прототипы на основе блок-схемы
• провели 12 ю-тестов с прототипами основных сценариев.
Помимо нас, клиент также был вовлечен в процесс и проводил офлайн-интервью с несколькими отельерами
• скорректировали прототипы на основе выводов из ю-тестов
• подготовили 3 мудборда и на основании выбранного нарисовали дизайн-концепцию 2-х важных экранов: главной и шахматки (календарь)
• нарисовали дизайн всех экранов + крайние состояния интерфейса
• подготовили базовый ui-kit для первой версии продукта и масштабирования



3. Результаты сотрудничества
Мы разработали довольно простой и понятный дизайн приложения. В интерфейсе используются простые формы, шрифты, умеренные цвета и акценты на важных деталях. Все это позволяет лучше ориентироваться в приложении и учитывает особенности ухудшения зрения целевой аудитории в силу возраста
Глубинные интервью и ю-тесты интерфейса на реальных пользователях сервиса помогли нам откалибровать гипотезы и добиться нужного результата.

4. Заключение
Итоги:
• проект сделан за 3 месяца
• почти уложились в изначальный бюджет клиента. Погрешность выхода за рамки составила не больше 10%
• MVP версия учитывает самые важные функции для достижения product-market fit
• приложение разработано на Kotlin Multiplatform


