Авторизация
Сброс пароля
Кейс по SEO продвижению в машиностроении: В каких случаях стоит делать сайт на собственной CMS
Заказчик: S/W Rus

В этом кейсе расскажем, как разработали сайт для крупной машиностроительной компании. Объясним, почему решили создать самописную систему управления контентом, а еще покажем, почему иногда использовать тексты из ChatGPT — хорошее решение.
1. Вводная задача от заказчика, проблематика, цели
Почему компании в принципе потребовался сайт? В связи с санкциями с рынка ушла головная международная компания SECO/WARWICK, которая ранее владела производством. Теперь вместо нее создано новое юрлицо, которому требовался свой ресурс. На нем планировали демонстрировать услуги, показывать его в рекламе и, таким образом, привлекать клиентов.
Чтобы реализовать проект, нужно было разработать дизайн, сверстать сайт и наполнить его контентом.
Артур Латыпов
Генеральный директор, SEO Интеллект
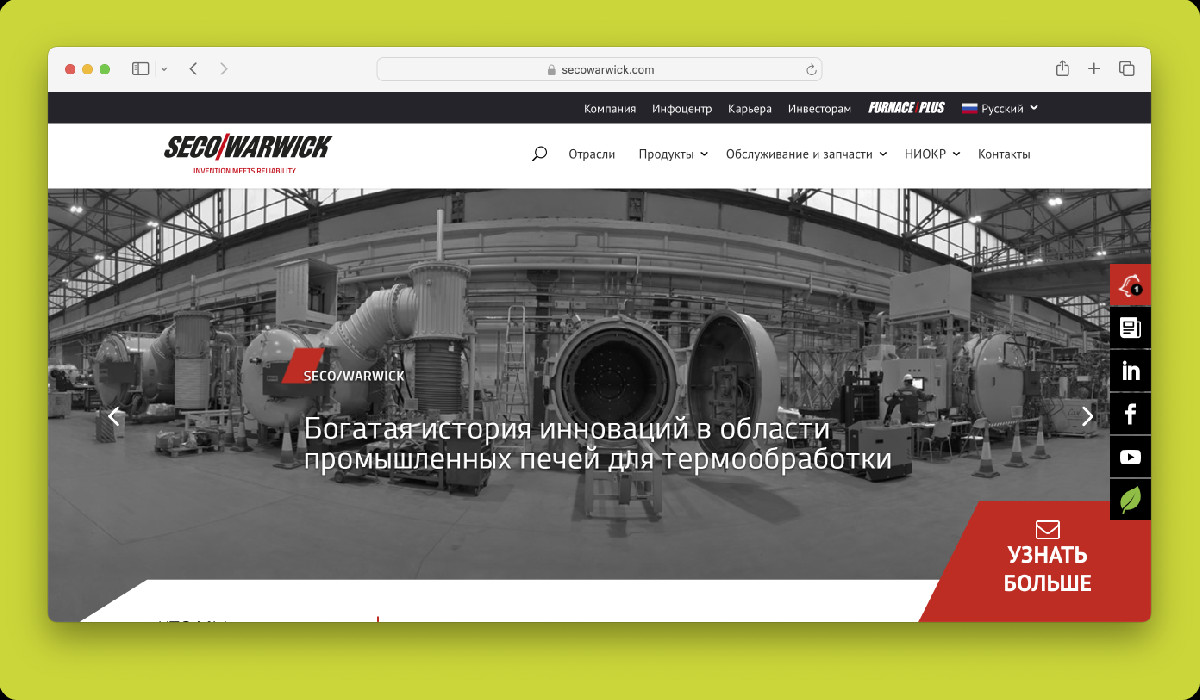
Мы изначально проговорили: важно создать ресурс, который будет похож на сайт головной компании. Это требовалось, чтобы клиенты, которые уже работали с SECO/WARWICK, больше доверяли новому юрлицу.

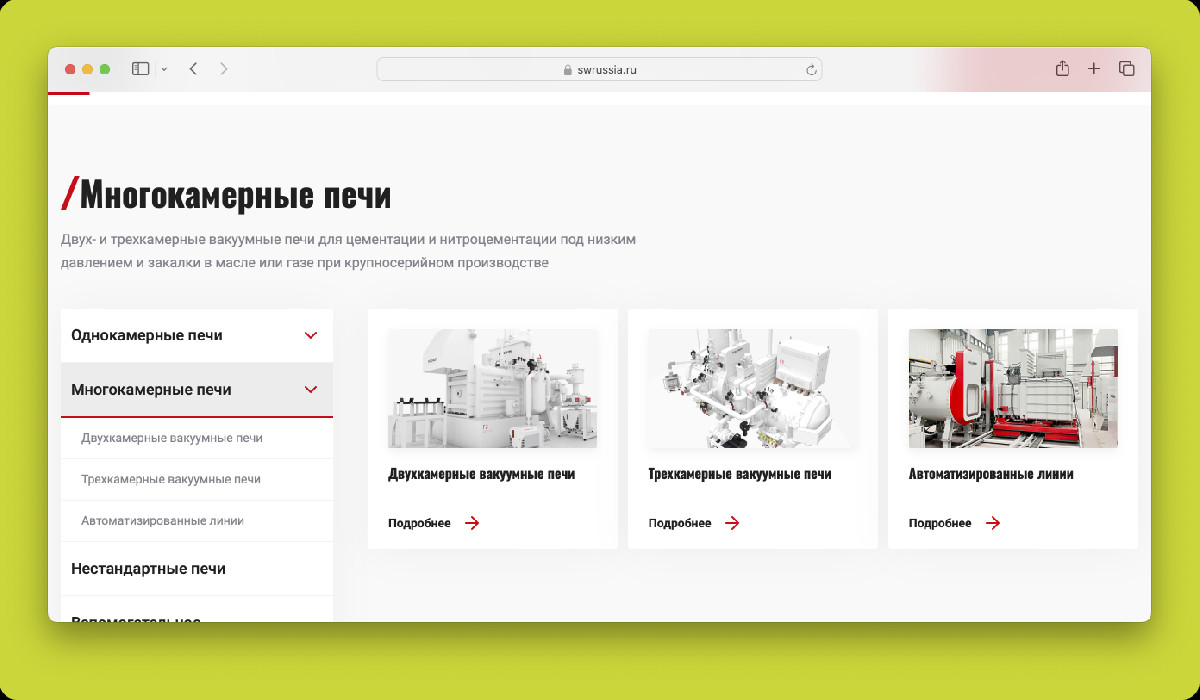
Сайт головной компании, на который мы ориентировались при создании нового сайта.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Этап 1: разработка ТЗ и подготовка структуры сайта
Перед тем, как приступить к разработке, выяснили у клиента, какие функции должны быть на сайте. В процессе общения поняли: клиенту нужен был исключительно информационный ресурс. Хотелось представлять там товары и услуги, но не продавать онлайн. Только получать запросы на поставки в отдел продаж.
Чтобы удовлетворить запрос клиента, было решено использовать CMS, созданную специально под нужды компании S/W Rus. Для ее разработки выбрали Laravel — современный, мощный и удобный фреймворк с открытым исходным кодом. Этот инструмент не ограничивает возможности разработчиков, что особенно важно для масштабирования проекта в будущем. Кроме того, Laravel гарантирует высокую скорость загрузки сайта и высокий уровень безопасности.
Когда мы приняли такое решение, то начали сбор требований и разработку ТЗ: это заняло около месяца. В техзадании прописали, кто и как может получать доступ к управлению сайтом, какой контент на нем стоит разместить, какие разделы требуются и так далее.
Это один из самых важных этапов разработки — он позволяет не совершить ошибок на этапе реализации и создать именно тот функционал, который требуется клиенту.
Этап 2: разработка дизайна
Следующим шагом приступили к разработке дизайна. Для этого распланировали все экраны, которые будут на сайте.
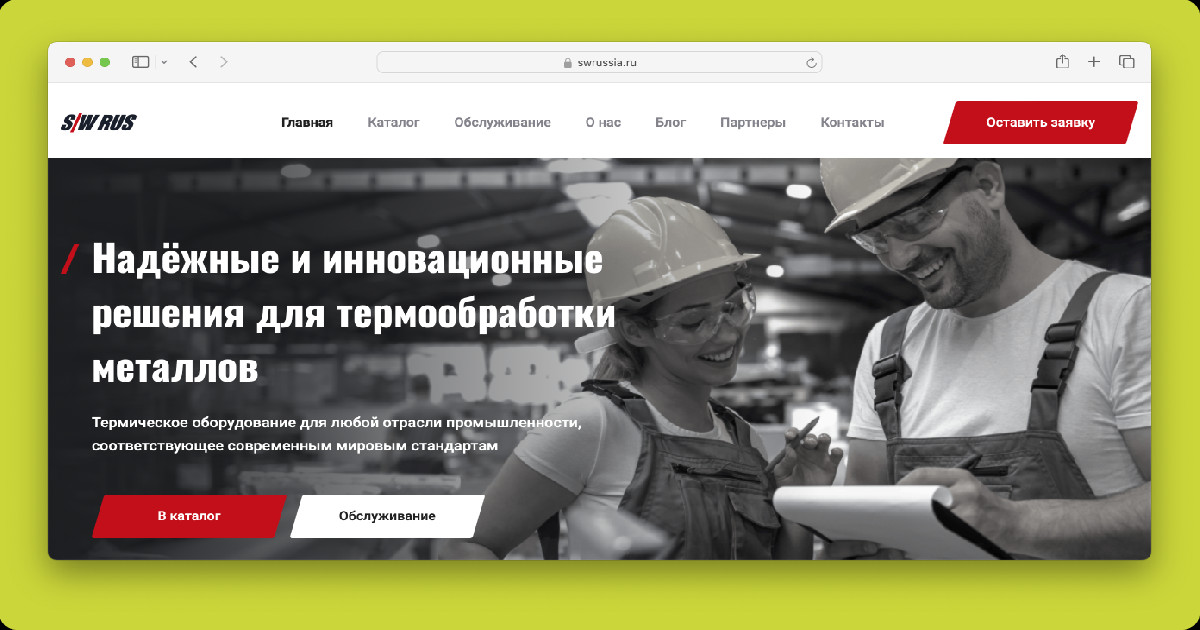
- В первую очередь проработали главную страницу. Ее сделали по образцу первого экрана головной компании, но с некоторыми изменениями. Например, на изначальном сайте не было возможности оставить заявку. Мы добавили такую опцию. Также клиент хотел сделать акцент на услугу по обслуживанию оборудования, а не только на продажу. Мы учли это.
- Чтобы пользователям было удобно оставлять заявку и связываться с компанией, разработали лид-форму. Предусмотрели не только возможность оставить свой номер, но и связаться с клиентом самостоятельно.
- Создали информационные разделы. Например, страницу с преимуществами и товарами, которые доступны на сайте.
- В «подвале» расположили все, что нужно, чтобы ориентироваться в структуре сайта. Например, там можно найти контакты, определенную категорию товаров или ссылку на социальные сети.
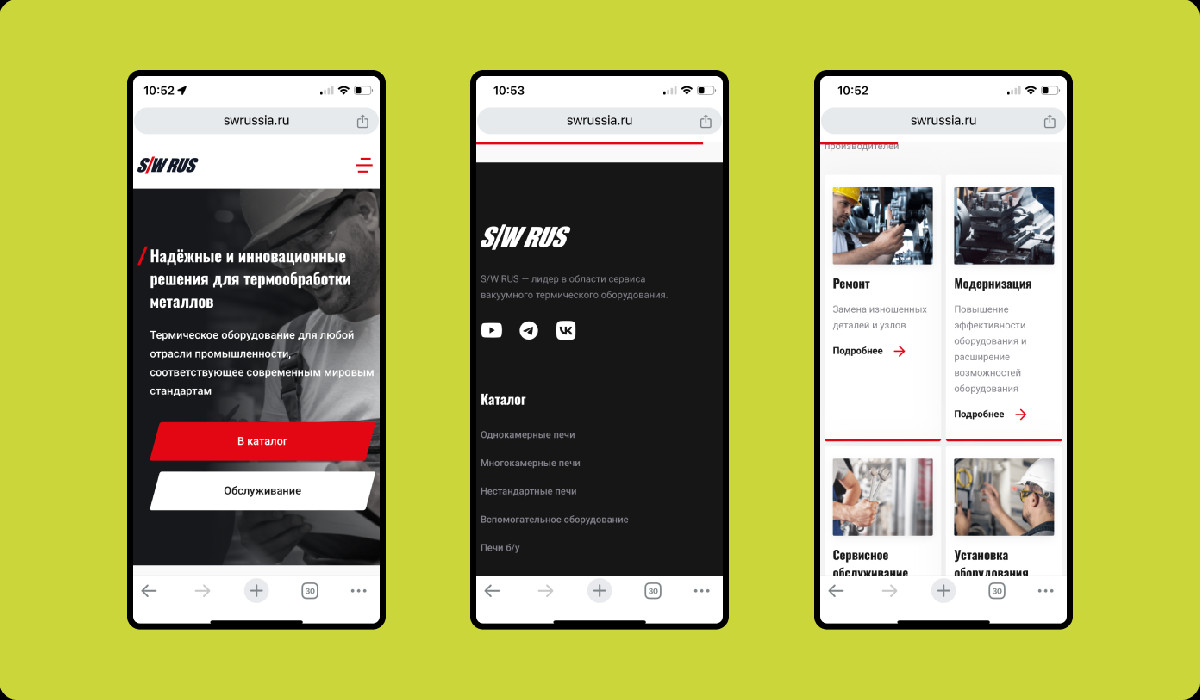
- Адаптировали сайт под смартфоны и другие устройства, чтобы пользователям было удобно просматривать его с любого устройства, а поисковики видели: ресурс адаптирован под мобильный трафик.
Этап 3: разработка CMS
Далее приступили к созданию системы управления сайтом. Это заняло больше всего времени. Вот, какие функции в нее включили:
- Редактирование категорий товаров и самих карточек. Чтобы контент-менеджеры могли удобно добавлять или удалять позиции, в зависимости от того, как меняется ассортимент.
- Прием и редактирование заявок, чтобы клиент мог видеть, кто заказал обратный звонок через сайт и работать с заявками.
- Также клиент может сам отредактировать контактную информацию, список услуг и другие части сайта.
Этап 4: подготовка контента и верстка сайта
Чтобы завершить работу над сайтом, требовался контент, который можно разместить на сайте. Мы не могли выпустить страницы с «рыбными» текстами.
Клиент хотел подготовить тексты самостоятельно, но в моменте не имел достаточно времени. При этом, он хотел получить сайт быстрее, чтобы иметь возможность начать получать заявки. Мы нашли решение: для наполнения сайта на первое время сгенерировали почти весь контент с помощью ChatGPT.
Это не идеальные тексты. Но они, тем не менее, выполняют свою функцию и дают возможность сразу запустить сайт в работу, а не ждать еще несколько месяцев, пока будет готов контент.
Забегая вперед: после сдачи работы, сотрудники компании по нашей инструкции через админку меняли материалы на новые по мере готовности. Так что теперь сайт постепенно обретает финальный вид.
Этап 5: подготовка документации и инструкций
На последнем этапе мы подготовили все инструкции. Это важно, чтобы клиент без проблем мог пользоваться сайтом, а новые сотрудники понимали, как им взаимодействовать с админкой.
В документации прописали, как добавлять новые товары, менять пункты в шапке и подвале, обрабатывать поступающие заявки и редактировать их. Также рассказали, как в целом заменять контент на сайте, чтобы клиент мог управлять ресурсом, не завися от сотрудников агентства.



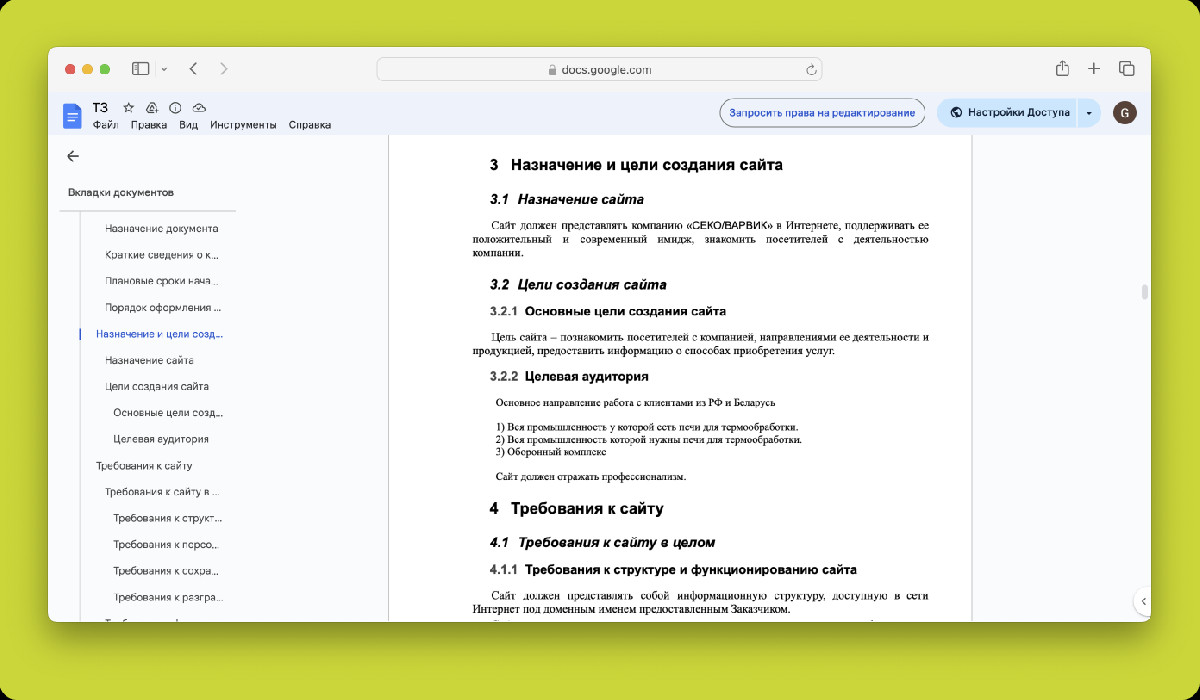
Часть документа с техническим заданием для сайта клиента.
3. Результаты сотрудничества
Результат: готовый сайт, который позволяет принимать трафик
- Клиент получил готовый сайт с самописной CMS за полгода. Использовать ресурс удобно, а сама система интуитивно понятна: сотрудники S/W Rus легко редактируют контент и обрабатывают заявки. Так получилось благодаря удобному интерфейсу и инструкции, которую мы подготовили в конце работы над проектом.
- Дизайн ресурса также соответствует задаче: он похож на визуал сайта головной компании и помогает пользователям простроить мысленную связь между SECO/WARWICK и сайтом нашего клиента.

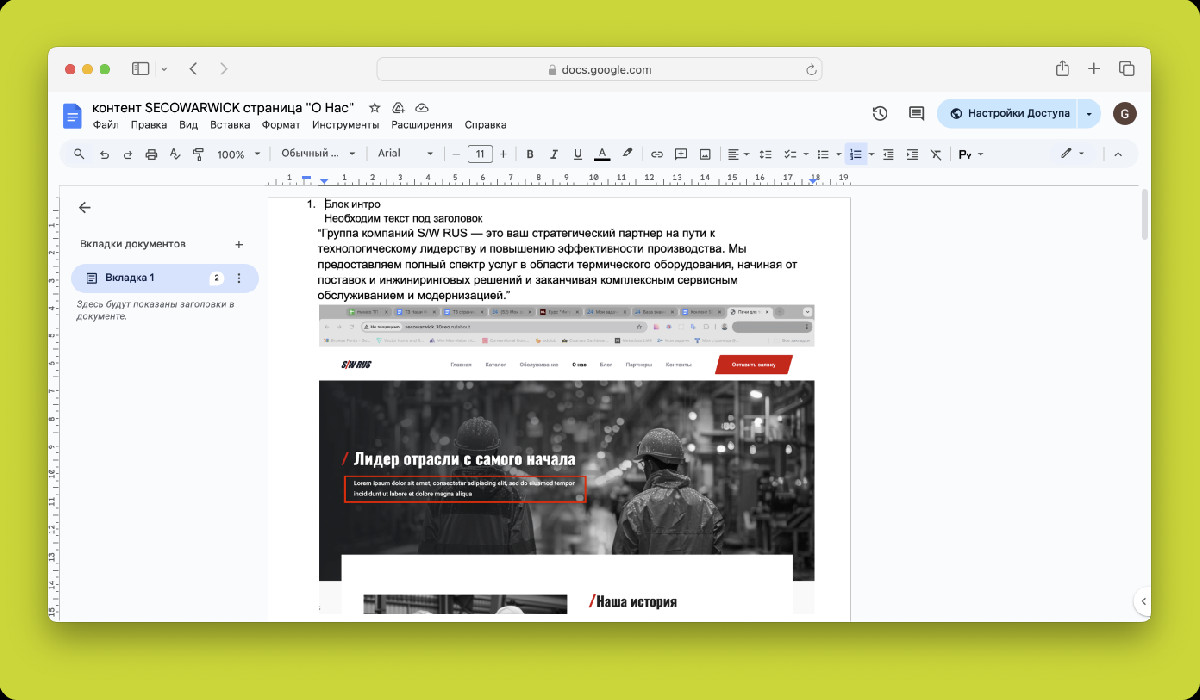
Сгенерированный контент

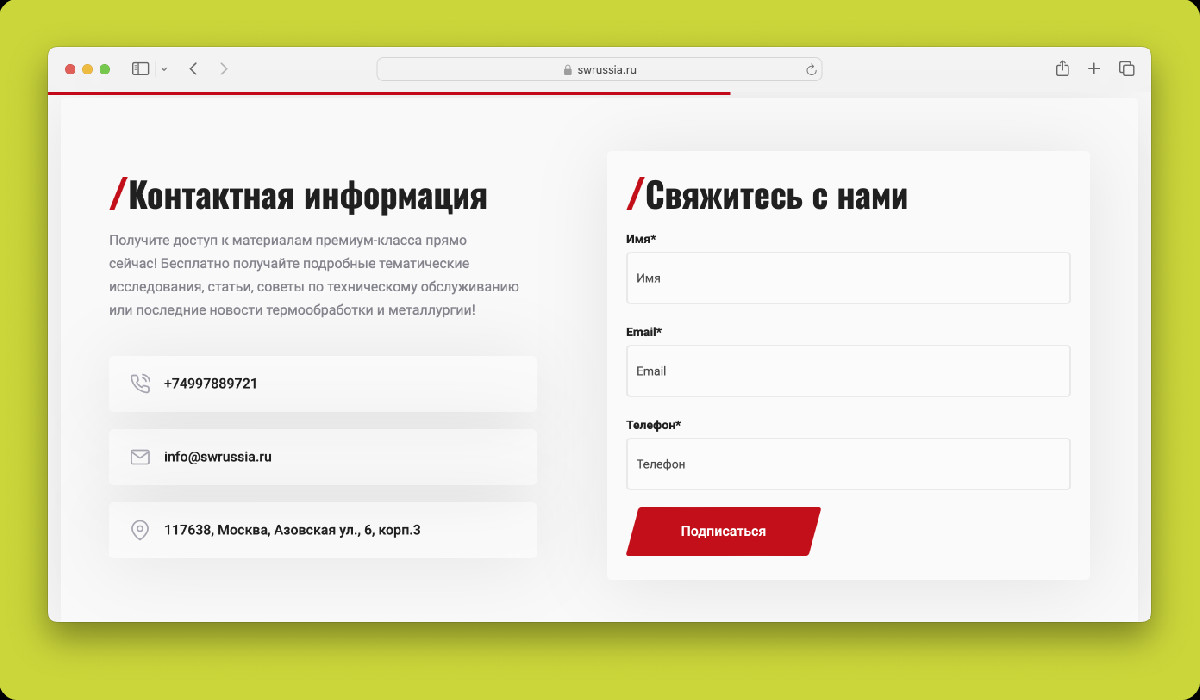
Удобная лид-форма

Новые страницы
4. Заключение
Благодаря работе с AI, в этом проекте удался быстрый запуск. Мы не считаем, что стоит злоупотреблять использованием нейроконтента. Но в данном случае применение сгенерированных текстов было оправдано: это помогло нам ускориться, а клиенту — начать получать заявки через сайт и зарабатывать, не дожидаясь финальной готовности контента.