Авторизация
Сброс пароля
Как уход материнской компании превращается в точку роста: кейс borevich.agency x ТЕНА
Заказчик: Тена.рф

В этом кейсе покажем, как проблемы российского бизнеса после 2022 года превращаются в возможность улучшить процессы с помощью нового, более привлекательного сайта, который эффективно решает задачи компании.
1. Вводная задача от заказчика, проблематика, цели
На связи digital-агентство borevich.agency°.
Мы входим в топ-200 B2B-разработчиков по версии Рейтинга Рунета за 2024 год. Делимся экспертизой на программах MBA и DBA, участвуем в образовательных проектах банков ВТБ и Уралсиб.
В этом кейсе покажем, как проблемы российского бизнеса после 2022 года превращаются в возможность улучшить процессы с помощью нового, более привлекательного сайта, который эффективно решает задачи компании.
Кейс полезен компаниям:
- С иностранными корнями, которые столкнулись с уходом материнских компаний или опасаются, что это скоро случится.
- Которые работают в деликатных сферах и хотят упростить коммуникацию с потенциальными клиентами.
Клиент, контекст и задачи
В феврале 2023 года в borevich.agency обратился представитель бренда ТЕНА в России с типичной проблема российского бизнеса после 2022 года.
Бренд принадлежит компании Essity, крупному шведскому производителю товаров для гигиены и здоровья, и уже более 13 лет работает на российском рынке, предлагая решения для ухода при недержании.
В 2023 году материнская компания приняла решение об уходе из России, что означало потерю прав на доменное имя и необходимость создания нового сайта. Это ставило под угрозу дальнейшее развитие бренда на локальном рынке.
Отсюда и ключевая задача: создать новый современный, удобный и эффективный сайт бренду ТЕНА для работы в российском регионе, обеспечив:
- Запуск к 1 сентября 2023 года.
- Упрощенную навигацию.
- Высокую скорость загрузки для разных устройств и браузеров.
- Комфортное использование сайта с мобильных устройств.
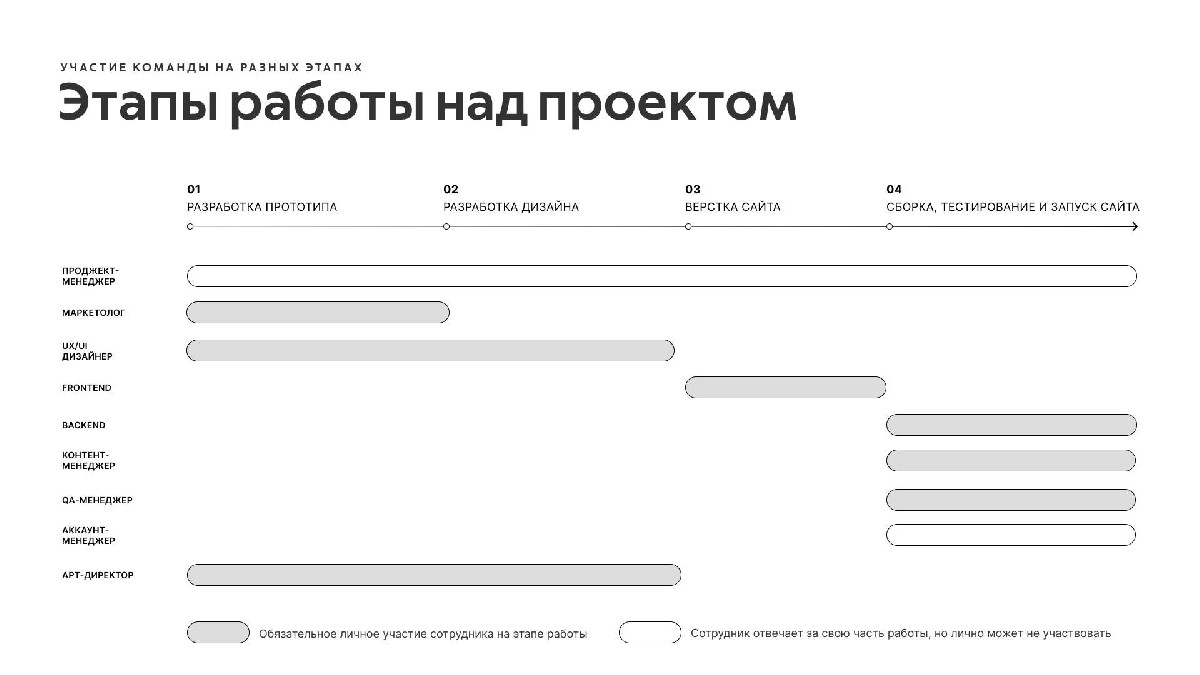
Для реализации проекта собрали команду специалистов, каждый из которых отвечал за ключевые этапы разработки и успех финального решения:
Проджект-менеджер — разрабатывал план проекта, распределял бюджет, управлял командой, оценивал риски и общался с заказчиком, согласовывал этапы работы и контролировал выполнение сроков.
Маркетолог — анализировал целевую аудиторию, продумывал структуру сайта, чтобы он решал задачи маркетинга. Формировал стратегию продвижения проекта.
UX/UI дизайнер — отвечал за удобство и качество пользовательского опыта, создавал прототипы, разрабатывал дизайн-макеты и тестировал интерфейсы для улучшения восприятия сайта пользователями.
Фронтенд- и бэкенд-разработчики — первые работали над визуальной частью сайта и его взаимодействием с пользователем, вторые обеспечивали работу серверной части и интеграцию с внешними сервисами.
Контент-менеджер — отвечал за наполнение сайта текстами, изображениями, видео и другим контентом, обеспечивал его соответствие задачам проекта и обновлял информацию.
QA-менеджер — тестировал функциональность сайта, проверял его работоспособность на разных устройствах и браузерах, фиксировал ошибки и контролировал их исправление, обеспечивал соблюдение стандартов качества.
Аккаунт-менеджер — отвечал за коммуникацию с клиентом и его удовлетворенность нашим цифровым решением. Вел документацию, организовывал встречи, согласовывал изменения в проекте и следил за выполнением требований клиента.
Арт-директор — управлял визуальным стилем проекта, контролировал работу UX/UI, обеспечивал соответствие дизайна бренду заказчика, генерировал креативные идеи и отвечал за общее визуальное восприятие продукта.
Со стороны клиента проект курировала менеджер, которая обеспечивала обратную связь, согласовывала этапы разработки и помогала с наполнением сайта.
Антон Д.
руководитель отдела разработки, borevich.agency°
Большое количество специалистов задействовано для обеспечения комплексного подхода к проекту. Такой детальный подход позволяет минимизировать риски, учесть специфику деликатной темы и гарантировать, что финальный продукт будет современным, функциональным и комфортным для пользователей.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Подготовительный этап
Разбили процессы на четыре больших этапах с ключевыми задачами и дедлайнами:
Первый этап — разработка прототипа, заложили ≈2 недели.
Второй этап — разработка дизайна, ≈4 недели.
Третий этап — верстка сайта, ≈4 недели.
Четвертый этап — сборка, тестирование и запуск сайта, ≈7 недель.
Провели детальную сессию с клиентом, чтобы зафиксировать все пожелания в структурированном брифе, который охватил следующие аспекты:
- Структура сайта — основные разделы и страницы: контакты, форма обратной связи, блог, где купить, акции и другие.
- Функциональные элементы — формы подписки, чат-бот, подбор и сравнение продуктов, калькулятор и т.д.
- Дизайн и стиль — следовать текущему фирменному стилю с возможностью его обновления в будущем.
- Технические требования — быстрая загрузка, адаптивная верстка, безопасность, инструменты для управления карточками товаров.
- SEO — подбор ключевых запросов, например: «как выбрать урологические прокладки», «лучшие прокладки для женщин» и другие.
- Карточки товара — описание продукта, характеристики, рекомендации, кнопка «Где купить» и другие элементы.
- Дополнительный функционал — виджеты для заказа продукции, сравнения товаров, расчета размеров и другие.
Таким образом создали основу для разработки сайта, которая охватывает все аспекты: от структуры до дизайна и технической реализации. Это помогло синхронизироваться с клиентом до старта полномасштабных работ, четко спланировать процессы и загрузку специалистов.
Результат: команда была готова приступить к реализации проекта с полной ясностью задач и требований.
Аналитика
Мы изучили существующие решения на рынке и целевую аудиторию, создали базу референсов и узнали боли клиентов, которые не закрывает ни один ресурс.
Основная проблема: клиенты бренда ТЕНА сталкиваются с деликатной ситуацией — обсуждение темы недержания зачастую вызывает дискомфорт, поэтому они избегают прямого общения по телефону или через другие каналы.
Наше решение: разработать сайт, который закроет все типичные вопросы пользователей уже на этапе взаимодействия с карточками продуктов. Например:
– Какая впитываемость продукции?
– Как мне выбрать размер?
– Где можно купить быстро?
– А если не хочу никому говорить о проблеме?
Эти данные легли в основу дизайн-концепции, структуры и функционала сайта. В качестве ключевого референса клиент предложил существующий сайт.
Это важно, потому что:
– Новый сайт должен сохранить идентичность ТЕНА.
– Бренду доверяют, не придется с нуля формировать репутацию.
Мы учли все требования и приступили к созданию прототипа.
Прототип
Вместе с дизайнером и маркетологом разработали в Figma прототип со структурой будущего сайта. На этом этапе концепция превращается в скелет портала, где мы сразу можем увидеть какие-либо недостатки или точки роста.
В плотной связке с менеджером прорабатывали основные элементы, навигацию и пользовательский путь. Общее пространство упростило коммуникацию — мы задавали вопросы, заказчик оставлял обратную связь и свои соображения.
Мы синхронизировались с клиентом, чтобы улучшить каждый элемент сайта уже на этапе прототипа. Такой подход повышает прозрачность процессов. Когда согласовали прототип, приступили к дизайну.
Дизайн
Дизайнер проработал визуальную часть проекта и создал макеты с учетом особенностей и требований прототипа. Клиент попросил взять за основу тематику tena.ru: структуру, стиль и цветовые решения. Для ускорения работы клиент предоставил подробный справочник стилей, цветовых кодов и компонентов, использовавшихся на старом сайте. Это помогло сохранить визуальную идентичность бренда и упростить процесс разработки.
Мы также предусмотрели возможность обновления фирменного стиля и масштабирования дизайна в будущем. Такой подход исключает риски, связанные с дополнительными затратами времени, ресурсов и финансов при необходимости обновления сайта.
Как и в случае с прототипом, постоянно держали коммуникацию с клиентом, чтобы учесть его пожелания — задавали вопросы и работали в общем пространстве.
Верстка и программирование
Передали готовые согласованные макеты верстальщику. Здесь работали не только над общим видом сайта, но и над адаптивной версией:
- Исключили горизонтальные полосы прокрутки.
- Убрали масштабируемые области при просмотре с телефонов.
- Уточнили области кликабельных элементов.
- Сделали текст читабельным с любого экрана.
- Расположили блоки, чтобы их было удобно просматривать с разных экранов.
≈60% людей изучают сайты со смартфонов — поэтому нужно проектировать сайт в первую очередь для просмотра на мобильном устройстве, чтобы фокусироваться на основном канале взаимодействия, а затем достраивать версию для настольных компьютеров.
После этого верстку передали команде разработки, она:
- развернула фреймворк,
- настроила шаблоны,
- создала модули для разделов сайта,
- настроила резервную копию сайта, подключила SSL-сертификат и прочее.
Использовали стек PHP, HTML, CSS, JavaScript. В качестве CMS выбрали 1С-Битрикс.
1С-Битрикс — российская система. Ее преимущество в том, что клиент обезопасен от рисков того, что однажды система уйдет из России, как это происходит с разными сервисами и IT-продуктами.
Финальная настройка и запуск
Финальное тестирование проекта проходит в три этапа:
- Первый этап — front-end и back-end разработчики проверяют работу сайта по чек-листу от менеджера проекта.
- Второй этап — менеджер проходит по этому чек-листу еще раз самостоятельно.
- Третий этап — QA-менеджер еще раз проверяет проект целиком.
На каждом этапе находим и исправляем недочеты, после сдаем проект клиенту на тестовом сервере. Заказчик дает обратную связь и утверждает сайт.
Финальный этап — переносим сайт на рабочий сервер и еще раз тестируем, например, с помощью внутренних инструментов CMS.
Мы уложились в срок и выполнили все задачи: новый сайт бренда ТЕНА начал работу 1 сентября 2023 года.
Василиса
проджект-менеджер, borevich.agency°
На данном этапе проект систематизирован и разбит на четкие фазы: прототипирование, дизайн, верстка и разработка. Это позволяет минимизировать риски, избежать хаотичности и синхронизировать работу всех специалистов.

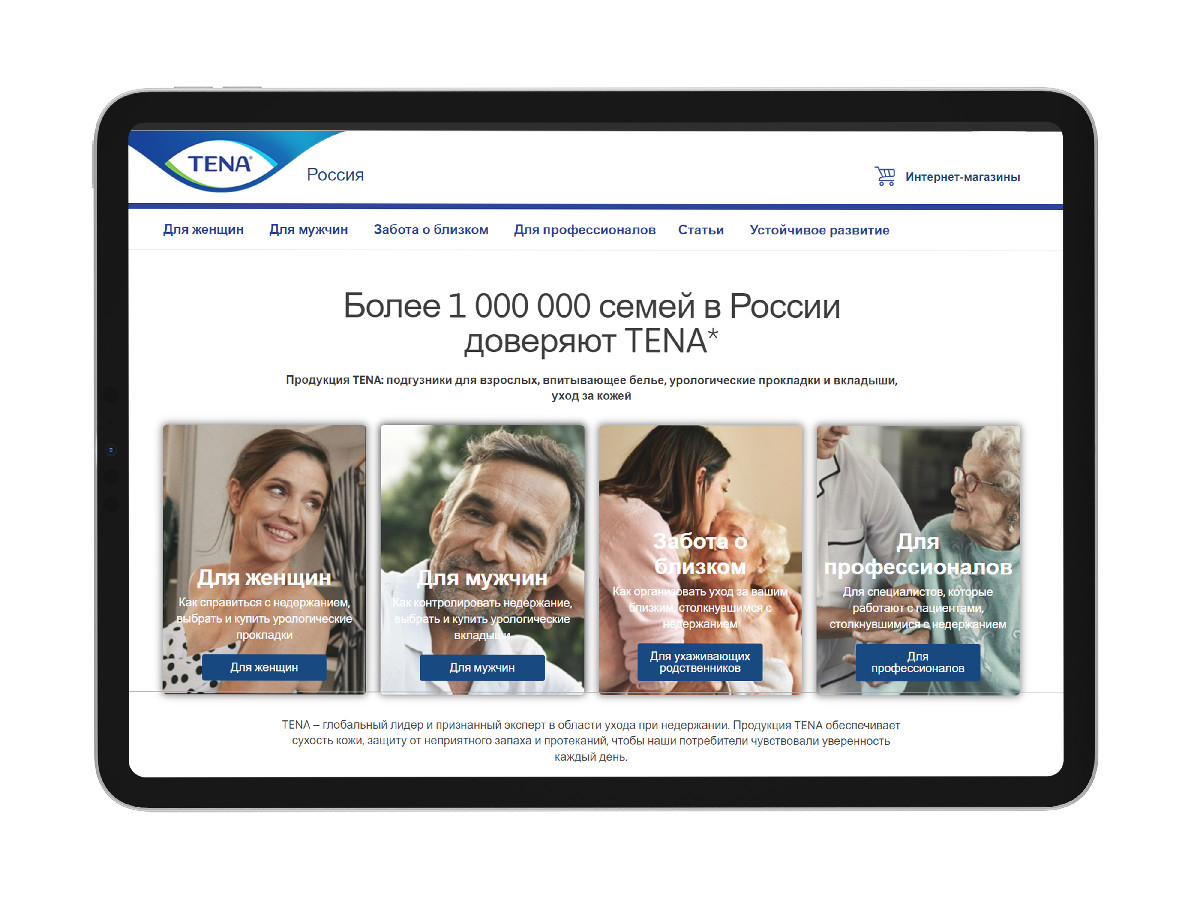
Главная страница старого сайта сразу сообщает важную для ЦА информацию и делает акцент на доверии к бренду.

Прототип в Figma наглядно показывает масштабы проделанной работы.

Главная страница нового сайта.
3. Результаты сотрудничества
Работая над проектом, мы уделили особое внимание деликатности сферы, обеспечив максимальное удобство и конфиденциальность взаимодействия для целевой аудитории. Основное внимание было сосредоточено на предоставлении исчерпывающей информации и интуитивно понятных инструментов для взаимодействия.
Форма обратной связи
На сайте появились четыре формы обратной связи:
- Предложение — клиенты могут оставить свои соображения по поводу продукции или сайта. Эти данные помогут улучшить продукцию, планировать рекламные кампании и дорабатывать сайт.
- Отзыв — в сложных темах отзывы помогают снять барьеры к покупке. Людям важно знать, что чужой опыт взаимодействия с компанией был положительным.
- Отзыв на рекламу — эта информация поможет корректировать рекламные кампании и делать максимально релевантные креативы.
- Сотрудничество — поможет найти новых партнеров.
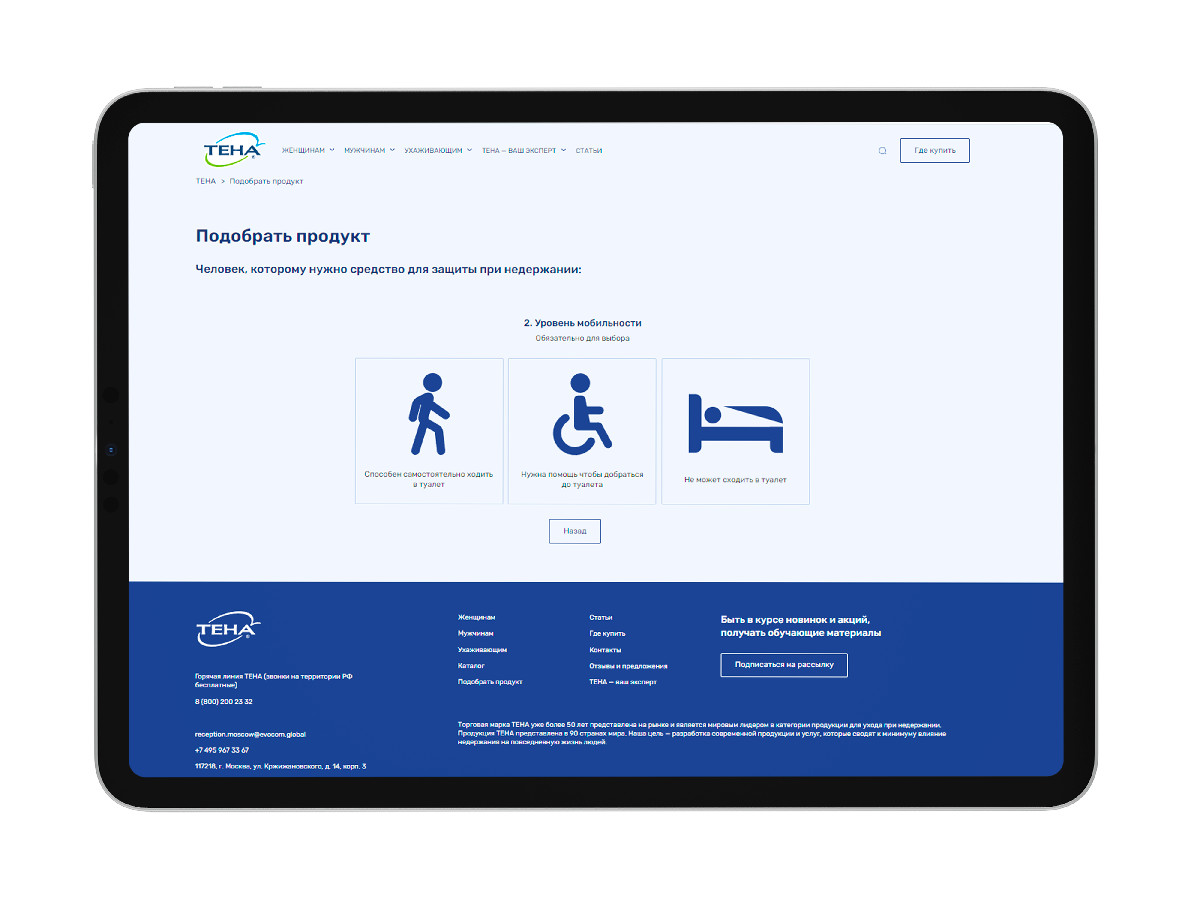
Подбор продукта
На сайте реализовали интерактивный инструмент для подбора продукции, который позволяет клиенту самостоятельно выбирать подходящий товар без необходимости общения с менеджером. Пользователь указывает ключевые параметры, такие как потребности, предпочтения или условия использования, и получает персонализированные рекомендации из каталога.
Система не только предлагает оптимальный вариант, но и автоматически подбирает сопутствующие или дополнительные товары, что способствует увеличению среднего чека.
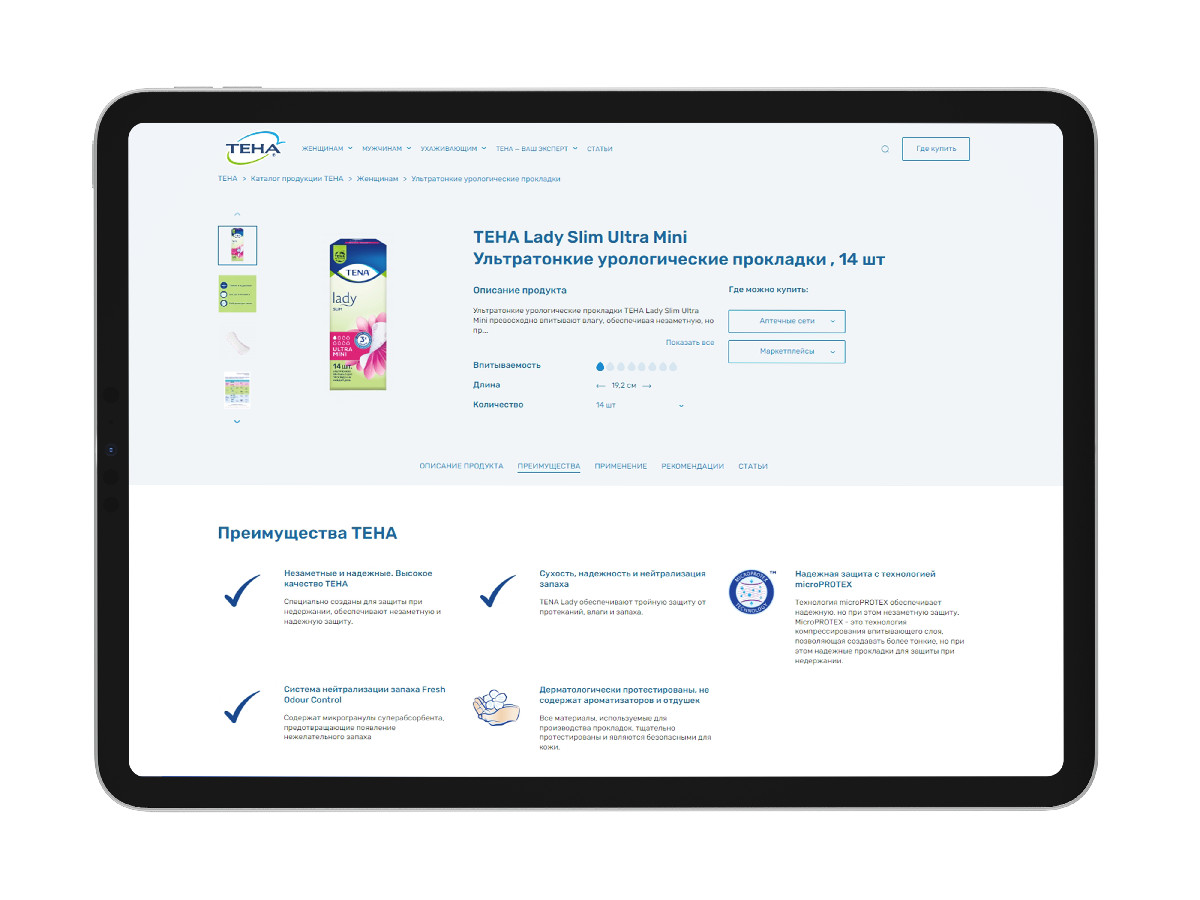
Обновленная карточка продукта
Разработали новый формат товарных карточек.
Наша задача — дать максимум полезной информации в карточке, поэтому тут есть:
- Название продукта с добавлением ключевых запросов для SEO продвижения сайта.
- Описание и характеристики продукции, включая основные преимущества.
- Впитываемость продукции — ключевой параметр для целевой аудитории.
- Количество продукции в одной упаковке для удобства планирования покупок.
- Информация о том, где купить товар.
- Блок с преимуществами бренда, который усиливает доверие к продукту.
- Рекомендации похожих продуктов, чтобы пользователи могли рассмотреть альтернативы или дополнить покупку.
В нижней части карточки разместили ссылки на связанные статьи из базы знаний, чтобы человек мог узнать больше об уходе при недержании.
Контент-маркетинг помогает привлекать дополнительный трафик и снимать барьеры к покупке. В статьях мы отвечаем на частые вопросы аудитории и подтверждаем экспертность компании.
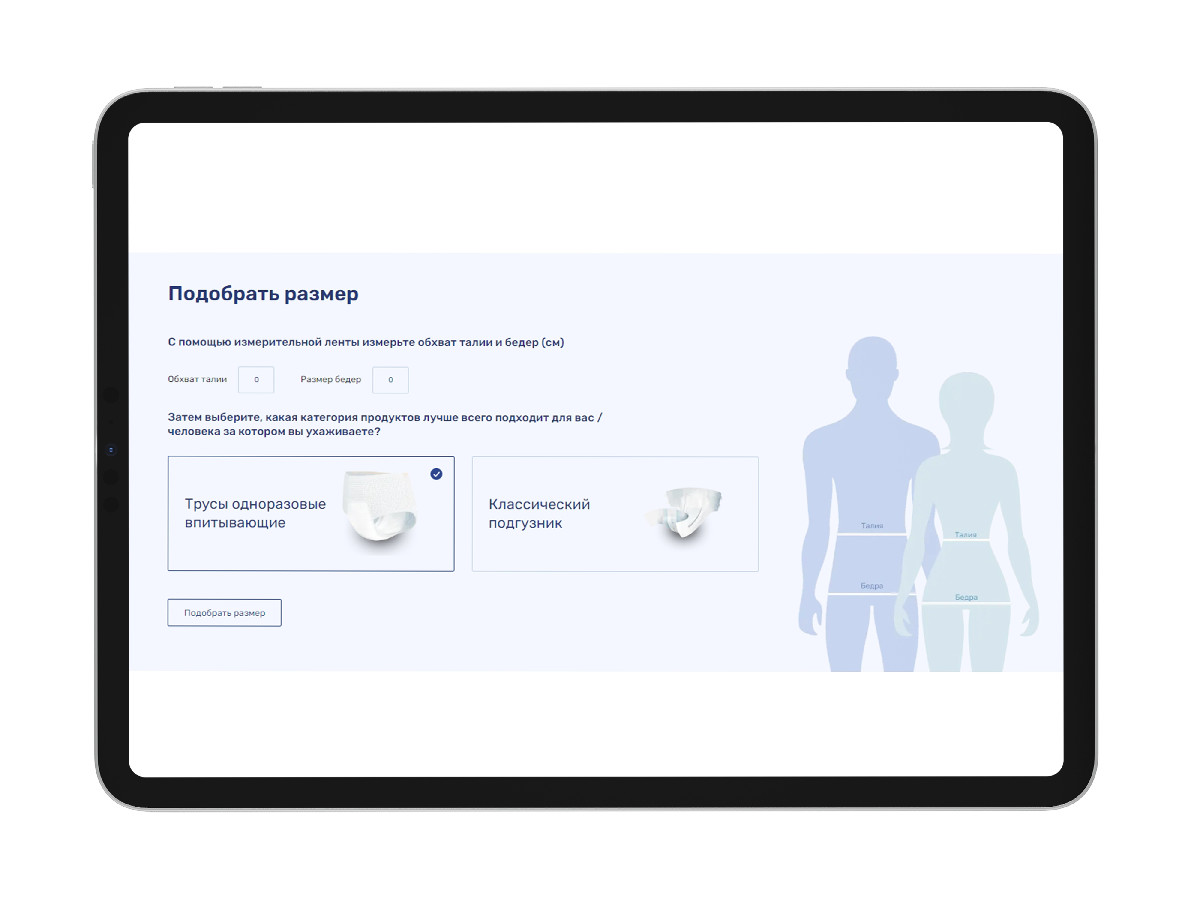
Подбор размера продукта
Мы создали систему подбора размера, которая минимизировала потребность в общении с менеджерами, учитывая деликатность темы. Это не только повысило удобство пользователей, но и уменьшило нагрузку на клиентскую службу.
Как это работает:
1. Пользователь вводит ключевые параметры (например, вес, рост или другие характеристики).
2. Выбирает подходящий вид продукции.
3. После этого система порекомендует подходящий размер. Это упрощает выбор и позволяет найти нужный продукт максимально быстро.
Екатерина Н.
Проджект-менеджер, borevich.agency°
Эти изменения значительно улучшают пользовательский опыт, обеспечивая комфорт, конфиденциальность и уверенность при выборе товаров для недержания.

Подбор продукта.

Обновленная карточка продукта.

Подбор размера продукта.
4. Заключение
Мы не просто разработали сайт, но и создали фундамент для будущего развития бренда в российском регионе. Наша команда продолжает поддерживать проект, обновлять контент и внедрять новые инструменты. Например, обновили каталог под новую линейку бренда и скорректировали работу поиска на сайте.
Постоянная коммуникация с заказчиком и командой позволила снизить риски и ускорить достижение целей проекта. Клиент доволен borevich.agency — он точно в срок получил современный сайт с удобной навигацией и адаптивной версткой для работы бренда ТЕНА в российском регионе, обеспечив независимость от материнской компании и возможность развивать бизнес в условиях изменения рынка.