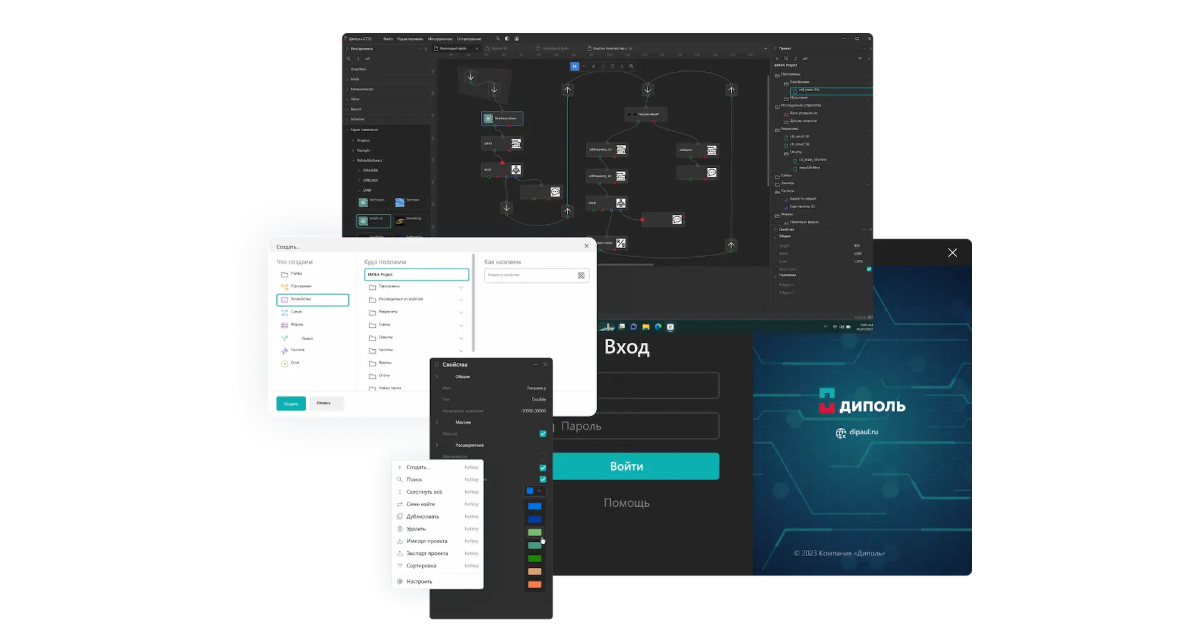
Авторизация
Сброс пароля
Приложение визуальной LowCode среды разработки: делаем профессиональный интерфейс современным, легким и «читаемым»
Заказчик: Компания Диполь
Страница кейса/результат: https://sobakapav.ru/portfolio/dipol

Создали новую удобную для пользователей версию профессионального приложения разработки
1. Вводная задача от заказчика, проблематика, цели
Компания Диполь с 1992 года занимается комплексным оснащением и переоснащением предприятий радиоэлектроники и машиностроения, научно-производственным консалтингом и повышением эффективности производства.
Компания пришла к нам с задачей доработать интерфейс десктопного приложения.
Бизнес-задача
Вывести на рынок десктопное приложение визуальной LowCode среды разработки программ для автоматизации процессов измерений, испытаний, межоперационного и выходного контроля и др.
Дизайн-задача
Обновить дизайн существующего решения, которое используется внутри компании:
- провести анализ существующего решения
- продумать UX- и UI-решения
- создать детальные макеты интерфейса в дизайне
- создать единую библиотеку используемых компонентов с описаниями
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Мы присоединились к проекту на стадии разработки продукта и некоторые части интерфейса разрабатывались «Собакой» с нуля. Для существующих элементов требовалось сохранить функциональность и расположение, чтобы пользователи внутри компании, работающие со старой версией интерфейса, могли быстро сориентироваться и в обновленном.
Анализ существующей версии интерфейса показал, что роль инженера самая функциональная и проработка интерфейса под задачи инженера позволит закрыть потребности других пользователей (администратор, оператор).
Приоритизируем задачи
Для выполнения задачи был составлен список панелей. Мы проранжировали их по приоритетности, оценили сложность разработки каждой по Фибоначчи-шкале. Это помогло менеджеру оценить затраты времени на каждую из панелей и спланировать сроки и график сдачи проекта.
По ходу работы некоторые требования изменялись, потому что изменялось само приложение. Поэтому мы разбили все задачи на четыре категории приоритетности: must-haves (обязательно), should-haves (желательно), could-haves (возможно) и won’t-haves (не будет). Это позволило контролировать передачу новых задач в работу и избежать бесконечного разрастания проекта.
Оптимизируем рабочие процессы
Проект подразумевал высокий темп и постоянные изменения, поэтому промежуточными результатами делились с заказчиком непосредственно в рабочем файле в Figma. Так не пришлось тратить время на внесение корректировок в демонстрационный файл для заказчика и сверку версий.
Визуализируем результаты
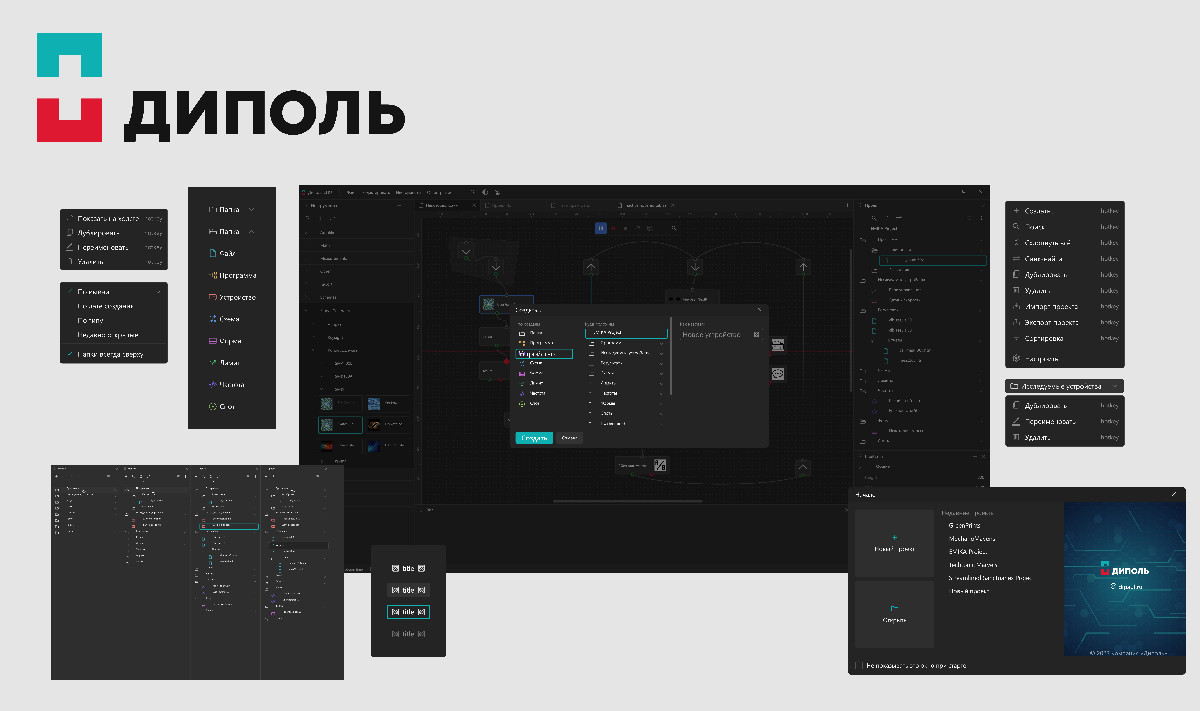
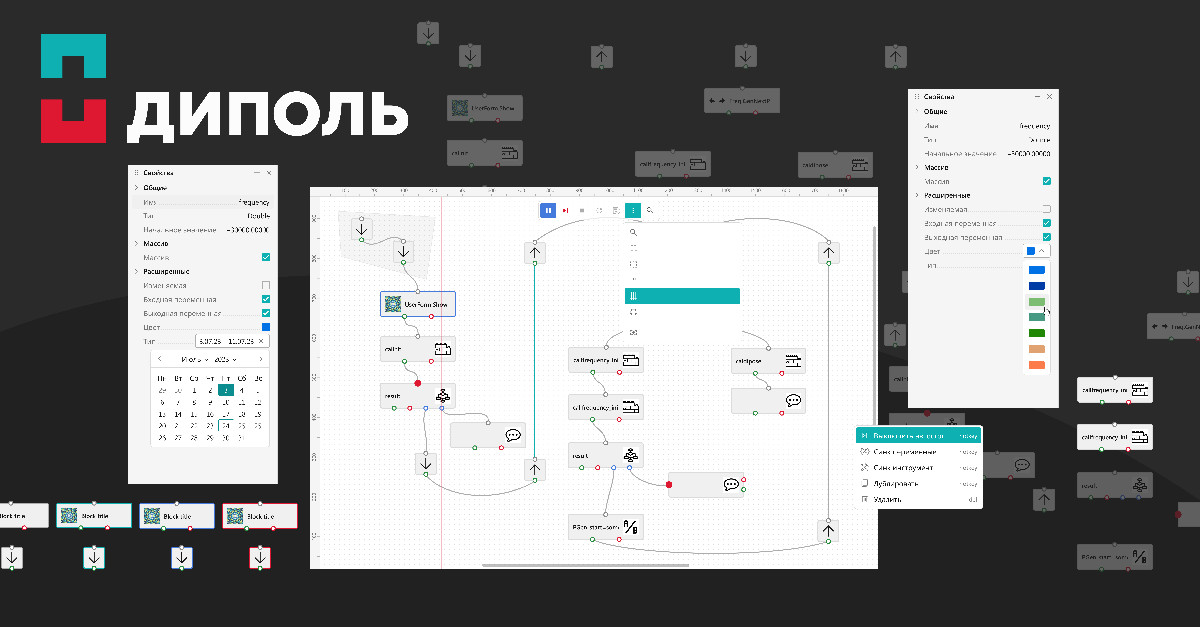
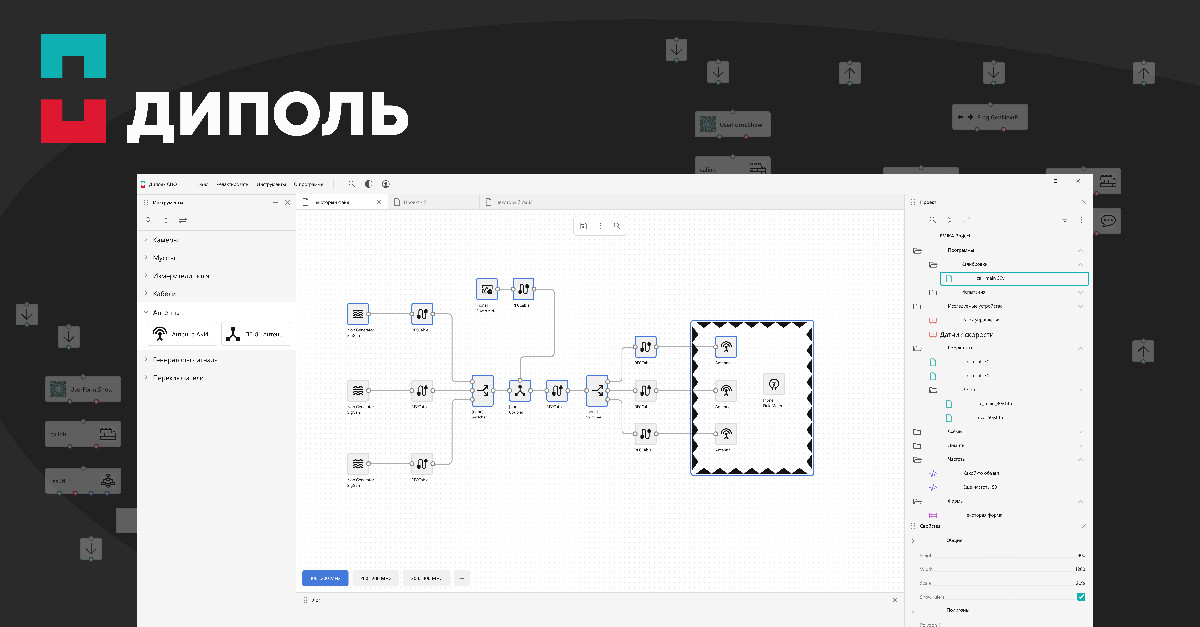
Чтобы показать заказчику, как будут работать части приложения, создали user-flow некоторых действий на экране. Например, работы с панелями «Свойства» и «Инструменты», работы с частью экрана, на которой создается схема для проектирования и тестирования системы (канвас).
Заказчику понравилась реализация пошагового user flow для канваса, на которой команда показала работу основных пользовательских сценариев (запуск программы, создание секций, поиск по канвасу и т.п.).
Визуализация пользовательского пути наглядно показывает функциональность панелей и пользовательское взаимодействие с продуктом. Это поможет разработчикам приложения перенести обновленный дизайн в приложение, а пользователям — понять, как взаимодействовать с продуктом.



3. Результаты сотрудничества
Заказчик получил обновленный и дополненный интерфейс, разработанный с учетом будущего функционала приложения.
Интерфейс стал более современным, более легким и «читаемым». Дизайнеры не стали изобретать велосипед и ориентировались на похожие решения мировых компаний, в том числе уменьшили визуальный шум (тени, обводка и т.п.).
Передали заказчику макеты отдельных частей приложения и собранные на их основе экраны в различных состояниях. Интерфейс приложения изменялся в зависимости от пользовательской роли и вида работ.
Также заказчик получил библиотеку компонентов и удобную настройку цветовой схемы (светлая / тёмная).

4. Заключение
User-flow объясняют разработке и бизнесу последовательность действий пользователя и детально показывает взаимодействие между экранами. Темы позволяют кастомизировать цветовое решение интефейса. Некоторые из панелей программы уже были реализованы в существующей версии продукта, некоторые мы создавали с нуля.


