Авторизация
Сброс пароля
Интернет-магазин немецкой бытовой техники для дома Miele
Заказчик: Kitchen Point
Страница кейса/результат: https://ml-ekb.ru/

Создали адаптивный сайт с нестандартным дизайном, быстрым поиском и удобным заказом продукции. Продумали навигацию по платформе как для покупателей, так и для сотрудников Клиента. В каталоге магазина размещено 93 категории и 811 позиций с подробным описанием.
1. Вводная задача от заказчика, проблематика, цели
Клиента захотел обновить сайт и добавить в него больше необычных детали, чтобы привлечь внимание покупателей и удержать их.
ОСНОВНЫЕ ЗАДАЧИ
- Отрисовка оригинального дизайна для сайта.
- Верстка страниц для desktop и mobile устройств.
- Разработка архитектуры сервиса (B2C).
- Тестирование и запуск.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
ШТАТ ПРОЕКТА: 4 разработчика, 1 UX/UI-дизайнер.
ТЕХНОЛОГИИ: HTML, JavaScript, Vue.js, Nuxt.js, PHP 7.4, Yii2, PostgreSQL, CSS, Git, Docker, Docker Compose.
АНАЛИЗ И ПРОТОТИП
Перед созданием интерактивного макета провели подробное исследование пользовательского опыта взаимодействия с маркетплейсами. Прописали наиболее удобные для клиентов сценарии и обозначили маршруты по ним.
Сделали прототип с максимально проработанным и дружественным интерфейсом:
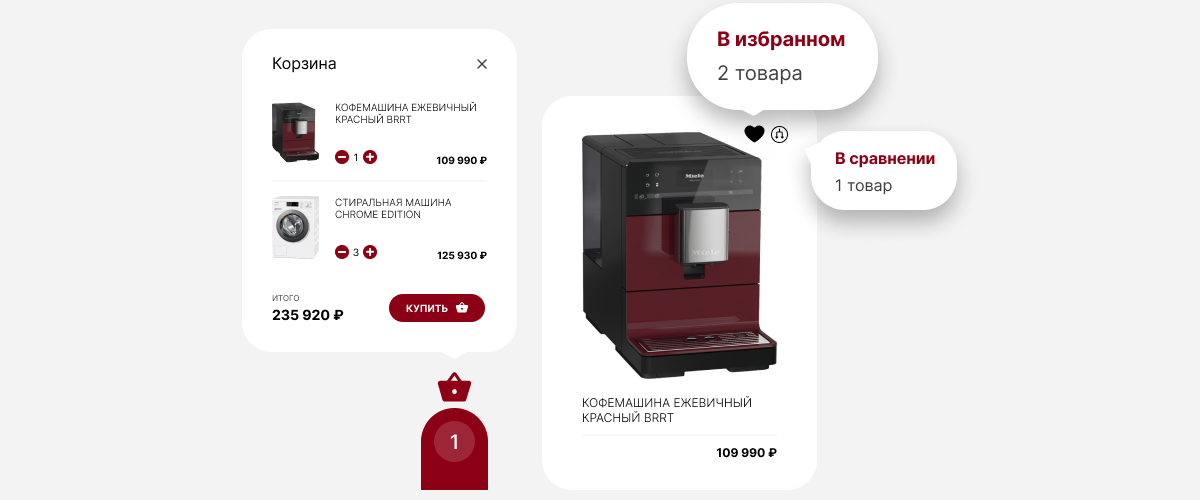
- просмотр каталога и добавление товара в избранное,
- сравнение выбранных позиций и отправка в корзину,
- покупка товара и оформление заказа.
ДИЗАЙН И ВЕРСТКА
Самое сложное – из «ничего» сделать «красиво». Но мы смогли. Отрисовали несколько решений и предоставили клиенту эскизы на выбор. Заказчик остановился на минималистичном варианте. После небольших правок готовые макеты отправились на верстку.
Мы еще раз проверили логику и простоту маршрутов нашего прототипа и сверстали кроссбраузерную версию для desktop и mobile устройств. Настроили интуитивно понятные админ-панель и выгрузку товаров от дистрибьютора.
ПРОГРАММИРОВАНИЕ И ТЕСТИРОВАНИЕ
Созданный нами продукт кажется визуально необычным, но в то же время простым и понятным для пользователя. Этого мы и добивались, разрабатывая весь его функционал с нуля.
Вместо того чтобы просто сделать верстку нового дизайна на устаревшем стеке, мы отрефакторили код и привели его к стандартам PSR.
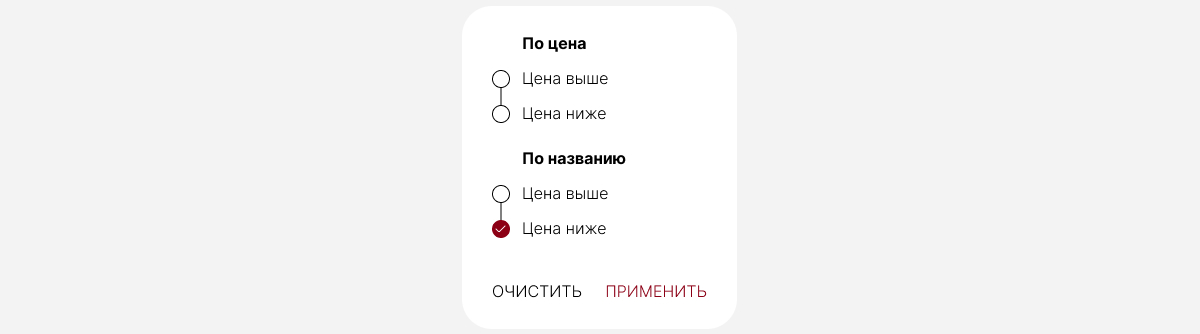
Сделали интеграцию с внешним API для обновления товарных номенклатур и актуализации цен. Наладили работу с большим объемом данных и внедрили модуль сортировки позиций.
Провели закрытое beta-тестирование, исправили все баги и 6 сентября 2021 выпустили сайт в продакшн.



3. Результаты сотрудничества
- Красивый и удобный интерфейс с трендовым дизайном.
- Правильное отображение сервиса как с desktop, так и с mobile устройства.
- Повышение лояльности к бренду и увеличение показателей продаж.
4. Заключение
Из-за того, что мы меняли стек и делали более современный продукт, пришлось вложить больше сил в разработку, чем требовала первоначальная задача. Правда, в итоге и сами получили бонус за проект – бронзовую награду в номинации «Лучший ритейл-сайт».


