Авторизация
Сброс пароля
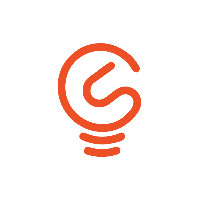
Алиса одобрила: как Белый Кролик попал в лендинг
Заказчик: Rabbit Hole
Страница кейса/результат: https://rabbithole.sk/

Это просто легкий и неоновый кейс о том, как в Братиславе открылось заведение по мотивам сказки "Алиса в Стране чудес", для которого мы разрабатывали лендинг. Это просто Белый Кролик, это просто стиль!
1. Вводная задача от заказчика, проблематика, цели
Итак, что у нас есть? Бар Rabbit Hole. Звучит как место, где можно славно провести вечер после тяжелого рабочего дня. Мы в Словакии, 2024 год. Никаких космических приключений, только земные радости.
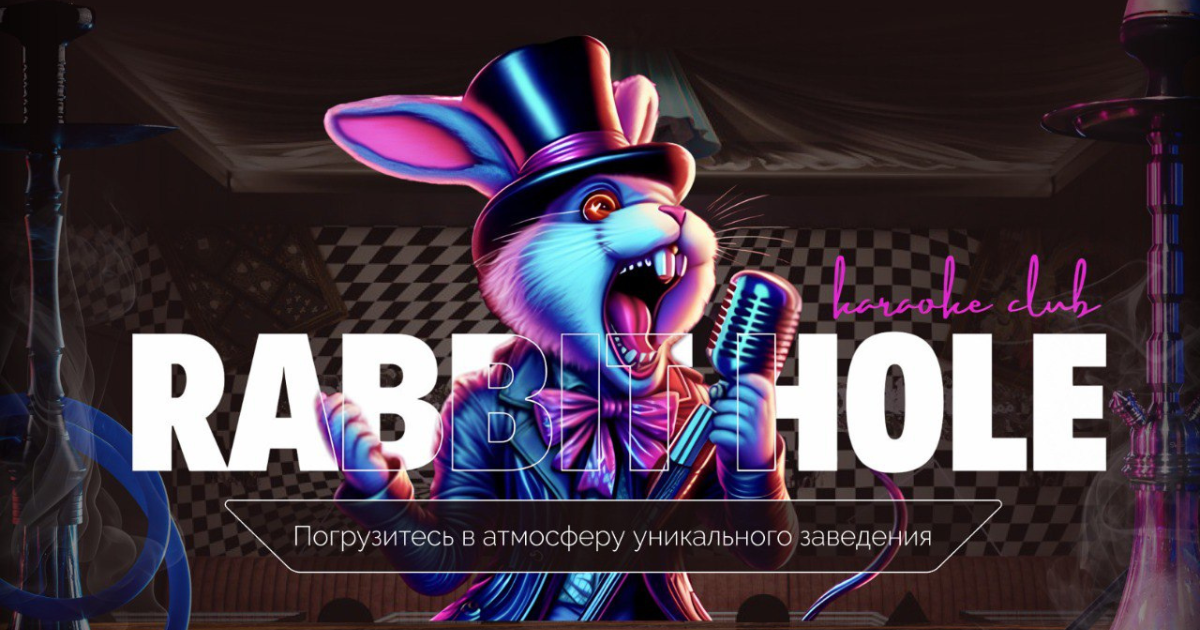
Цель - увеличить количество посетителей. Решение: лендинг. Потому что, очевидно, в 2024 году люди все еще ищут бары через веб-сайты, а не через какие-нибудь футуристические устройства.
Немного по-взрослому прописанных задач:
- Разработать яркий и запоминающийся лендинг, который закроет все вопросы пользователя.
- Передать атмосферу заведения посредством использования соответствующих визуальных элементов.
- Уделить внимание таким важным категориям, как караоке, стендап-выступлениям, дымовым коктейлям и интерьеру заведения.
- Разработать удобную и простую систему бронирования столиков в онлайн-режиме.


2. Описание реализации кейса и творческого пути по поиску оптимального решения
Эти ребята не допрашивают своих клиентов, но чтобы разработать сайт душевно настаивают на заполнение брифа. Ну и вновь немного взрослой графики. Вот, что они выяснили из этого “допроса”:
- География потенциальных клиентов, которую хочет охватить заказчик
- Ценовой сегмент
- Основные конкуренты по мнению заказчика
- Желаемая целевая аудитория охвата
- Перечень предлагаемых услуг Графикой весь список
Особенность №1: Никакого желтого в дизайне. Я повторяю: НИКАКОГО ЖЕЛТОГО. Видимо, желтый цвет вызывает у посетителей флешбеки из "Стражей Галактики", где Грут танцует под Yellow Submarine.
Особенность №2: Фиолетовый. Потому что наука говорит, что это цвет загадочности. А что может быть загадочнее, чем меню коктейлей, которое ты не можешь прочитать после третьего шота?
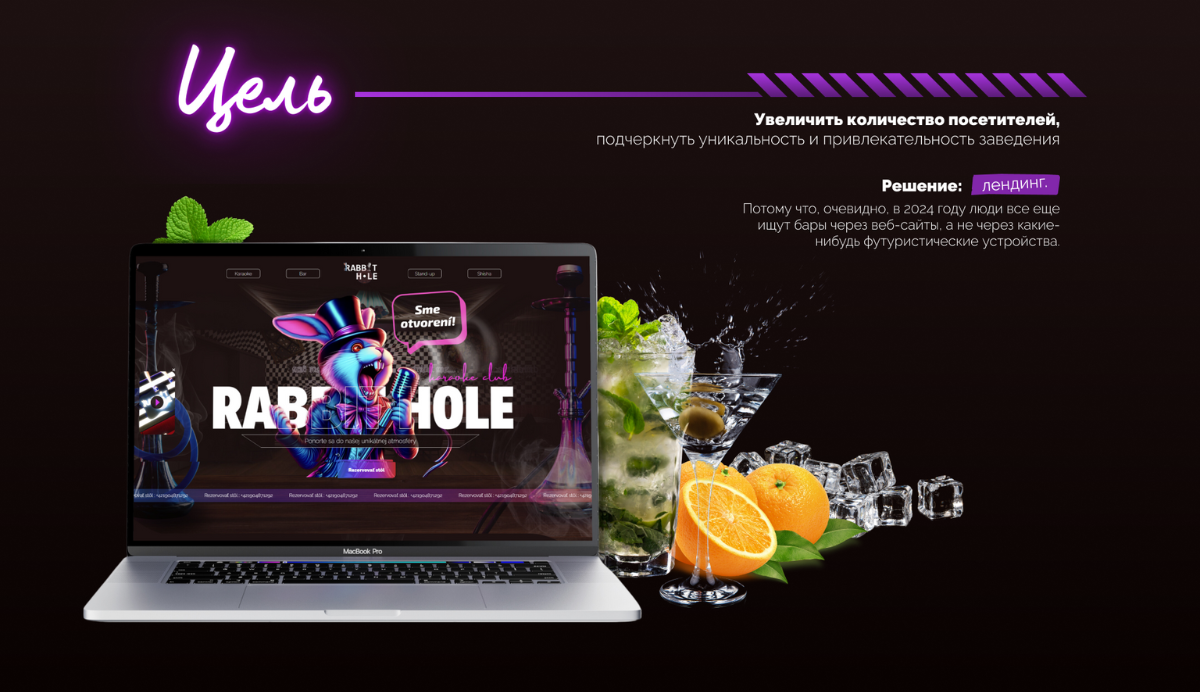
Особенность №3: Слайдеры меняют цвет из черно-белого в цветной. Прямо как восприятие мира посетителями после пары фирменных коктейлей.
Техническая реализация: Figma, Photoshop, CSS, HTML, JS, jQuery. Потому что в 2024 году мы все еще используем технологии начала 2020-х.


3. Результаты сотрудничества
Вот тут мы и игрались с неоном и фиолетовым цветом как следует!

4. Заключение
Сайт был успешно запущен и сразу начал активно использоваться для записи на стендапы, бронирования столиков и привлек большого интереса со стороны местных жителей. Благодаря тщательно проработанной концепции и запуску рекламы, мы продолжаем успешно повышать узнаваемость бренда и привлекать новую аудиторию.