Авторизация
Сброс пароля
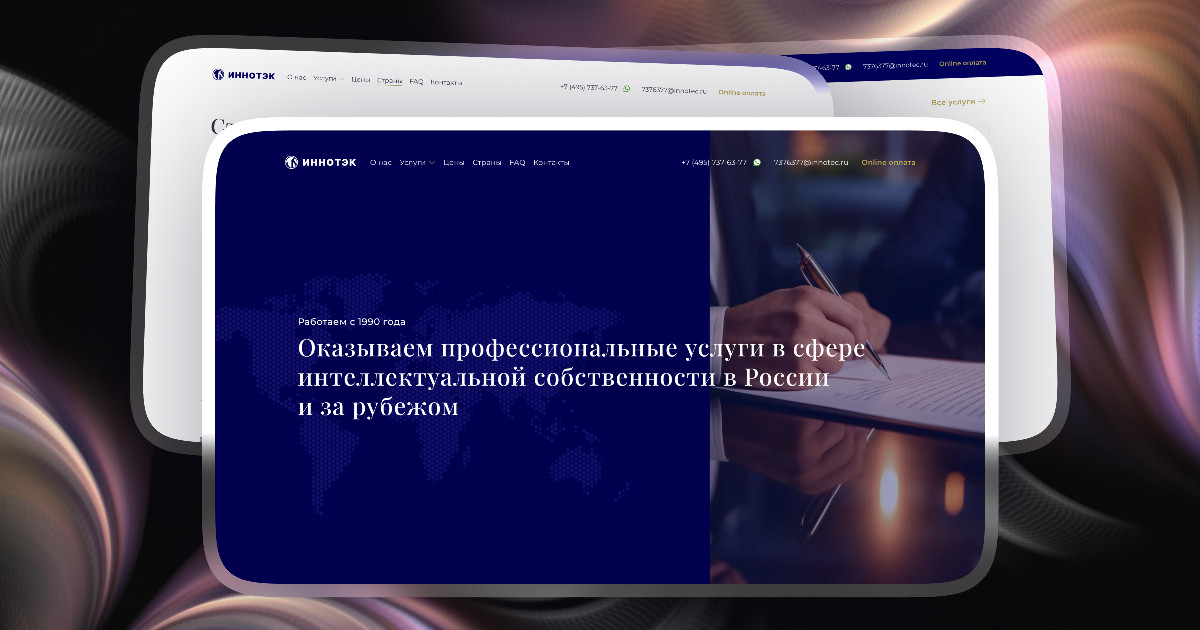
Разработали сайт для серьёзной компании Иннотэк
Заказчик: Иннотэк
Страница кейса/результат: https://innotec.ru/

Сверстали сайт по готовому дизайну с учётом UX и интегрировали его на CMS, чтобы клиент самостоятельно управлял контентом.
1. Вводная задача от заказчика, проблематика, цели
Клиент пришёл к нам с задачей сверстать сайт по готовым дизайн-макетам и интегрировать его на CMS, чтобы в будущем самостоятельно управлять контентом.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Общение с дизайнером
Казалось бы, простая вёрстка сайта, но нет. На проекте мы много общались с дизайнером со стороны клиента и консультировали по техническим моментам.
Иногда дизайнер не учитывал технические особенности и ограничения, что вполне нормально. Поэтому мы подсказывали, как лучше дорисовать элементы сайта, чтобы их было проще сверстать и при этом не вылезти за рамки понятного UX
Например, просили дизайнера:
- Отрисовать шапки на сайте, чтобы понять, как она будет перестраиваться на разных разрешениях — планшете, телефоне и ноутбуке
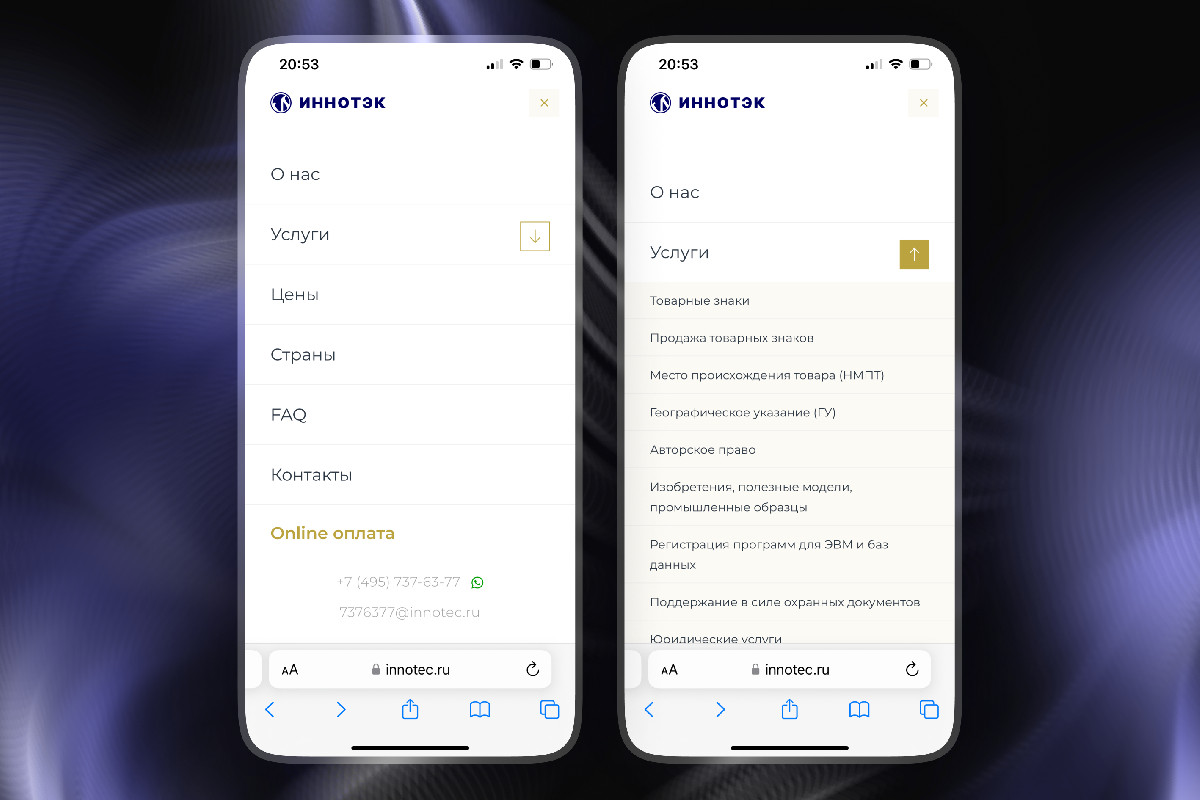
- Показать возможность раскрыть список в меню сайта, чтобы пользователи могли взаимодействовать со словами по-разному — просто кликнуть на слово или раскрыть список
- Отрисовать варианты отзывов, чтобы было понятно, как выглядят 10 слов в блоке, а как 30
Вёрстка
Параллельно с тем, как дизайнер дорисовывал и правил элементы в макетах, мы верстали сайт. В это время также обсуждали, как лучше реализовать блоки — шапку, списки и отзывы.
Сборка
Клиент хотел самостоятельно управлять контентом после сдачи проекта, поэтому мы решили делать сборку на Astro, потому что он:
- Быстрый по сравнению с Next.js, Remix и Nuxt, засчёт максимального уменьшения размера JS-кода
- Современный и удобный. Под капотом находится мощный сборщик Vite, есть поддержка TypeScript
- Легко настраивается для работы с Headless CMS. Его просто интегрировать с любой системой управления контентом
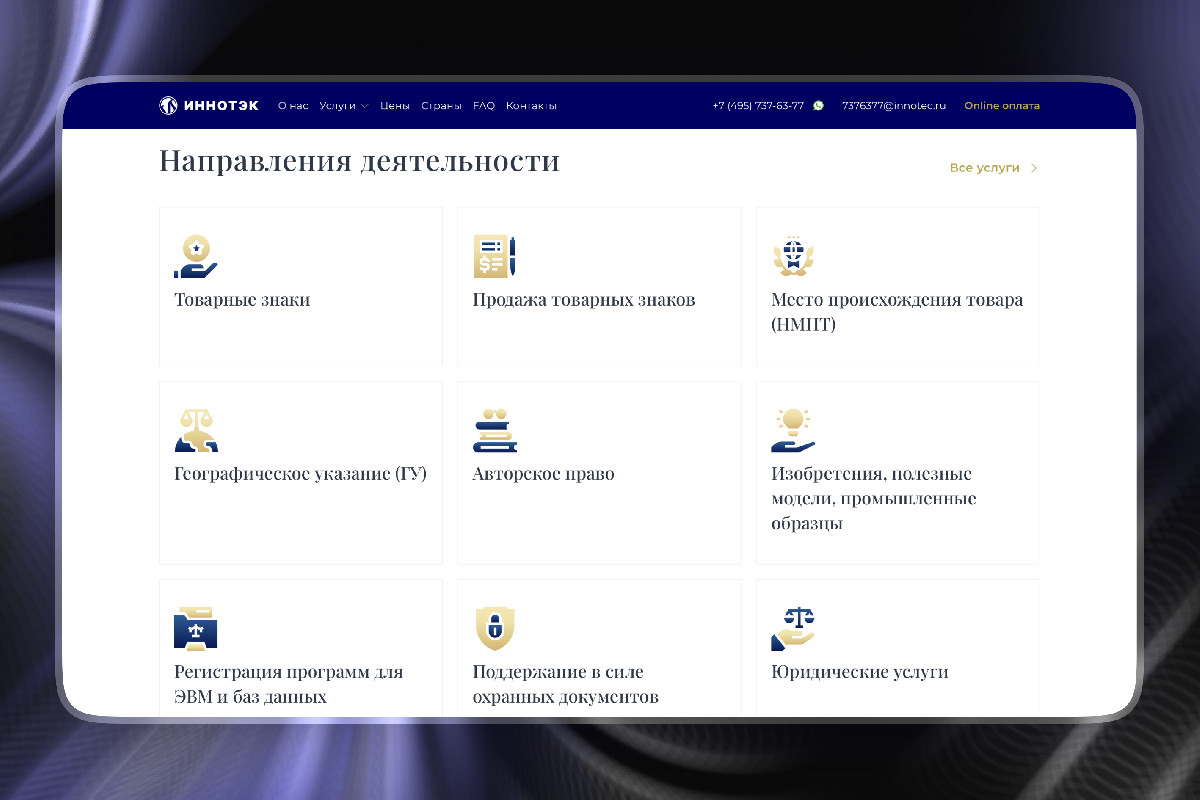
В итоге, у нас получился красивый и удобный сайт, куда клиент может сам вносить новую информацию.

Так выглядит список в меню сайта, где пользователи могут просто кликнуть на слово или раскрыть список

Сделали стандартную шапку

А так выглядят списки стран на сайте
3. Результаты сотрудничества
В итоге проекта, мы:
- Проконсультировали дизайнера со стороны клиента и доработали дизайн-макеты с точки зрения веб-дизайна
- Сверстали сайт с учётом всех деталей UX. Продумали удобство блоков для будущего пользователя
- Интегрировали сайт на СMS с использованием сборки на Astro
4. Заключение
В итоге, получился удобный и серьёзный сайт, который понравился нам и клиенту.