Авторизация
Сброс пароля
Брендинг и сайт для skORO — онлайн-платформы для быстрых маркетинговых исследований
Заказчик: ORO
Страница кейса/результат: https://skoro.market/

ORO занимается маркетинговыми исследованиями для национальных и международных компаний. UX-студия Everest разработала для суббренда компании (skORO) позиционирование и брендинг, а также подготовила дизайн сайта.
1. Вводная задача от заказчика, проблематика, цели
ORO занимается маркетинговыми исследованиями для национальных и международных организаций. Компания решила создать онлайн-платформу быстрых маркетинговых исследований и для неё сделала дочерний бренд skORO.
Когда клиент пришёл к нам, у него уже были макеты личных кабинетов клиента и респондента. Теперь требовалось разработать сайт самого маркетплейса.
Нам предстояло:
- определить позиционирование бренда,
- разработать брендинг,
- подготовить дизайн маркетплейса.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Позиционирование
→ Воркшоп
Совместно с ключевыми лицами клиента провели воркшоп в Москве, на котором определили образ бренда «skORO»: какими ключевыми характеристиками и качествами он должен обладать.
Перед поездкой провели подготовительную часть работы.
- Изучили позиционирование ORO и материалы, которые прислал клиент.
- Собрали презентацию, которая включала в себя план работы, правила проведения воркшопа. Для каждого блока вопросов был свой слайд, показывающий тему обсуждения и тайминг, так как время было ограничено.
- Посмотрели основных конкурентов skORO. В облако тегов выписали ключевые слова, которые их характеризуют. Основывались на том, что используют компании на своих сайтах.
Клиент тоже подготовился к воркшопу: внутри компании провели анализ текущего бренда ORO по модели NeedScope, подготовили схему, на которой определили место текущей компании и нового суббренда skORO.
* NeedScope — исследовательская методика, позволяющая изучать эмоциональный аспект восприятия бренда аудитории. Помогает выявить потребности потенциального потребителя.
Воркшоп длился 6 часов. Обсуждали:
- Ключевые слова и смыслы, которые нужно заложить в суббренд и раскрыть с помощью брендинга и дизайна.
- Наиболее подходящие архетипы для бренда skORO, выявляя, какие основные характеристики возьмёт бренд от архетипов.
- Суть продукта, его целевую аудиторию, преимущества и отличия от конкурентов.
Вернулись с воркшопа с огромным количеством данных, которые предстояло проанализировать и переформатировать в простой и понятный результат.
→ Разбор информации и аналитика
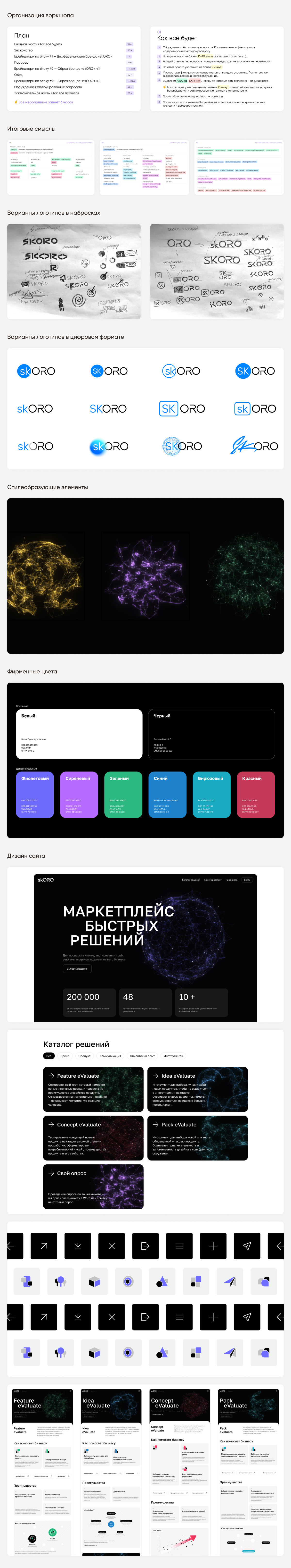
Полученные слова, характеристики и фразы перенесли с доски в офисе клиента в цифровую среду. А затем начали лексический анализ. Распределили характеристики по смысловым группам и выделили среди каждой группы основную смысловую фразу. В итоге получили 6 ключевых поинтов: constantly thinking, accumulated experience, led by future, open minded, helper, break the belief.
Дополнительно сделали мудборд брендов с похожими архетипами и смыслами, чтобы посмотреть, как компании их визуально подкрепляют.
Айдентика
Ключевые фразы, полученные в работе над позиционированием, легли в основу при разработке айдентики.
Логотип разрабатывали в несколько этапов. Сначала делали наброски от руки, чтобы определиться с формами и стилистикой. Когда выбрали несколько направлений, сделали варианты уже в цифровом формате.
Помимо графической визуализации смыслов нам предстояло отстроиться от конкурентов. Требовалось создать что-то уникальное и запоминающееся, с яркими и глубокими метафорами. В процессе работы предложили абстрактные нейрообъекты, ставшие в итоге стилеобразующим элементом. В них заложен образ объёмной и разнородной информации. С ней в skORO приходят клиенты, а задача компании взять этот массив данных, расшифровать и предоставить клиенту отчёт. Частицы рассыпаются и собираются в фигуры как данные, которые из общего хаоса превращаются в конкретные маркетинговые решения.
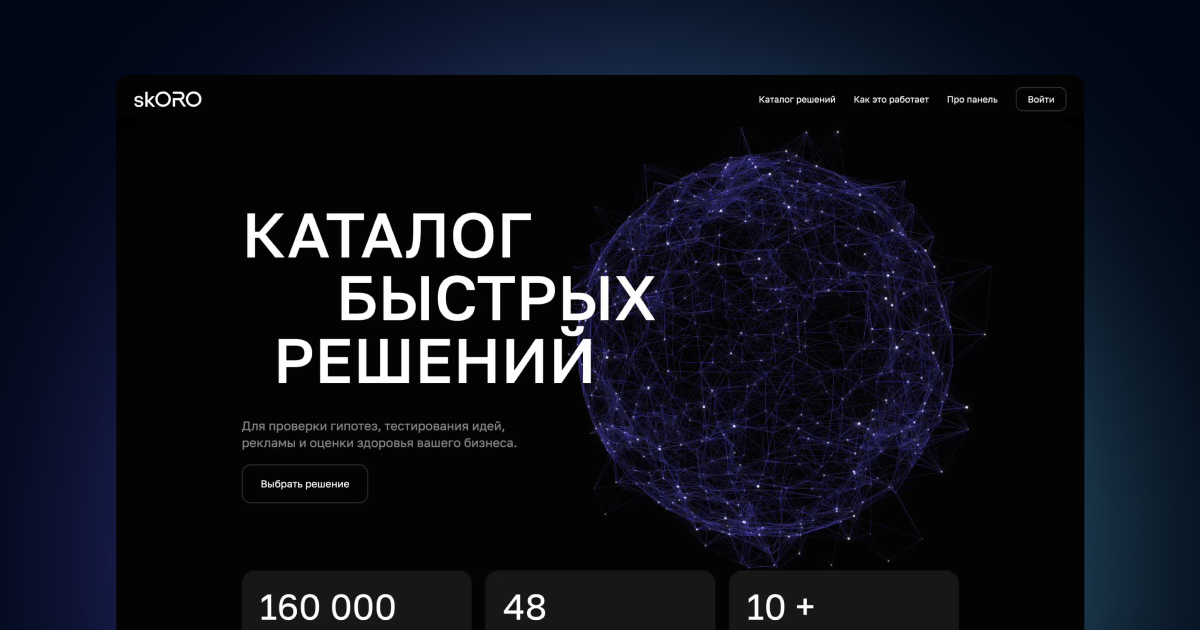
Дизайн сайта
В дизайн-концепции использовали шрифты, цвета и стилеобразующие элементы из айдентики. Нейрообъекты заанимировали, верстали сразу в коде, чтобы анимация была плавной, живой, проводя ассоциацию с информацией и данными, которые постоянно меняются.
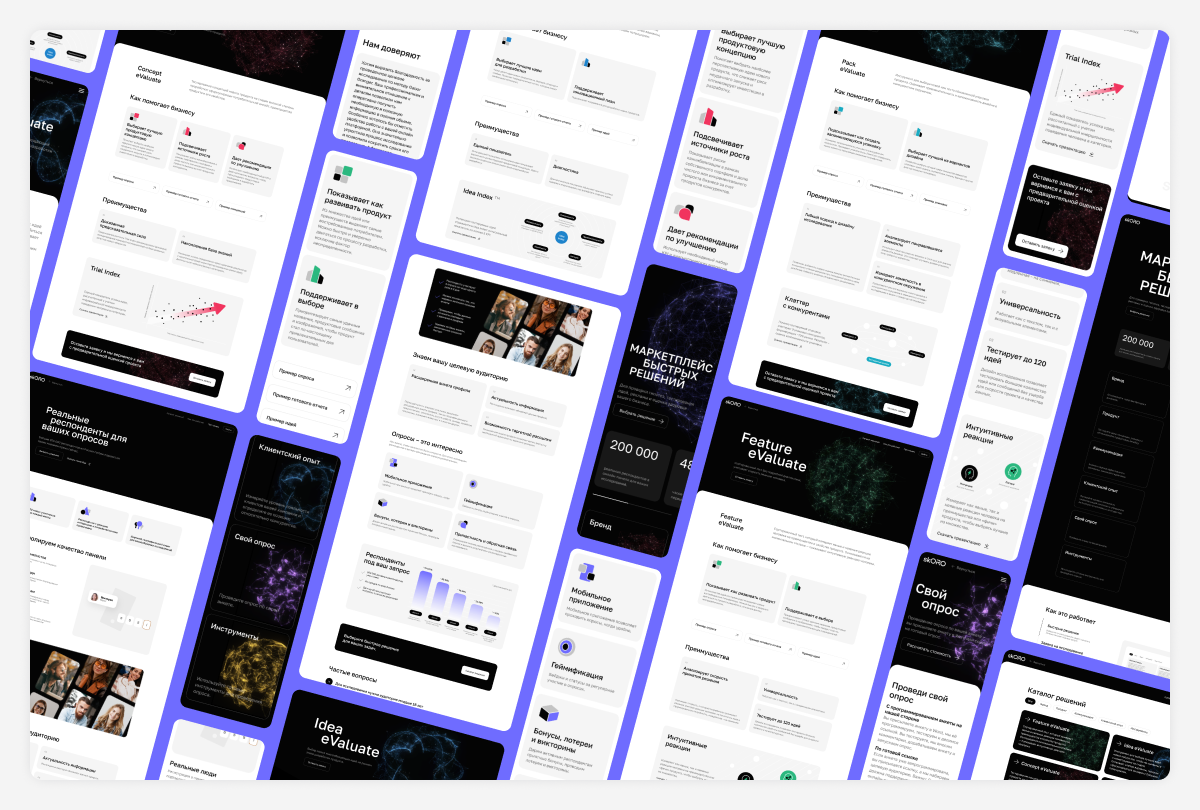
После согласования дизайн-концепции подготовили внутренние страницы и адаптивы. На продуктовых страницах использовали цветовое кодирование — каждый продукт имеет свой цвет, который используется для иконок и графических элементов.

3. Результаты сотрудничества
Разработали брендинг и дизайн сайта, основа которого — ключевые ценности компании, характеристики подходящих архетипов и видение сотрудников компании.

4. Заключение
С клиентом продолжаем работу по другим направлениям и цифровым проектам.