Авторизация
Сброс пароля
Интерфейс системы контроля качества колл-центра Телеконтакт
Вхождение в кейс дня
Заказчик: Телеконтакт

Редизайн интерфейса для цифрового продукта с 7 000 пользователей внутри
1. Вводная задача от заказчика, проблематика, цели
Нам предстояло переработать интерфейс системы контроля качества «Телеконтакта».
«Телеконтакт» — топ-1 аутсорсинговый колл-центр России. Для собственных нужд компания разработала QMT — облачный сервис автоматизации контроля качества в контакт-центрах. Инструментом пользуется и «Телеконтакт», и другие компании, которые применяют разработку за абонентскую плату.
В QMT работают разные специалисты:
- Операторы — получают обратную связь по своей работе, работают с системой аппеляций, получают тезисную информацию по результатам тренингов
- Супервайзеры / Тренеры — ставят задачи, прослушивают звонки, оценивают работу операторов, дают им обратную связь
- Верификаторы — оценивают работу операторов
- Руководители всех уровней— отслеживают эффективность контакт-центров, работают над улучшением показателей
- Компании-заказчики – калибровка по требованиям к качеству работы операторов и уровню сервиса
Набор функций QMT покрывает все бизнес-процессы, касающиеся оценки качества работы контакт-центра. По мере развития сервиса разработчики продукта добавляли новые функции — в интерфейсе появлялись все новые кнопки, меню и разделы. Это повысило функциональность, но рабочее пространство стало визуально перегруженным, а интерфейс – менее логичным и понятным. Со временем пользователям стало сложнее взаимодействовать с системой.
Компания обратилась в Атвинту за редизацном QMT. Так как у «Телеконтакта» есть своя команда разработчиков, от нас требовалось подготовить новый дизайн, который специалисты компании реализовали самостоятельно.


2. Описание реализации кейса и творческого пути по поиску оптимального решения
Что мы узнали от пользователей
Действующие системы хороши тем, что пользователи уже опробовали их интерфейс — люди работают в них ежедневно и знают, что здесь сделано хорошо и удобно, а с чем возникают трудности. Это огромное поле для исследований и разработки рекомендаций, как должна выглядеть новая версия рабочего пространства пользователей.
CustDev стал одним из инструментов, который мы использовали для создания новой дизайн-концепции QMT.
Мы опросили пользователей системы с разными ролями:
- Администраторы
- Супервайзеры
- Руководители группы
- Проджект-менеджеры
- Операторы
- Клиенты
В рамках CustDev предстояло узнать, как пользователи взаимодействуют с системой, изучить их опыт и выяснить, что в текущем интерфейсе мешает им выполнять свои функции быстрее.
По итогам глубинных интервью сгруппировали следующую информацию:
- в какие процессы оценки качества контакт-центра вовлечены разные пользователи
- основные задачи, которые перед ними стоят
- что их не устраивает в текущем интерфейсе программы
Также мы провели полевые исследования — просили сотрудников «Телеконтакта» провести обычный рабочий день и наблюдали, как они выполняют свои рутинные задачи в QMT. На наших глазах люди пользовались системой и объясняли, зачем выполняются те или иные действия. Благодаря такому исследованию мы глубже проникли в работу сервиса и зафиксировали бэклог функций, при использовании которых у сотрудников возникали трудности. Логику их выполнения предстояло переработать в интерфейсе.
Чтобы подробнее погрузиться в задачи и проблематику, проектировщик «Атвинты» прошел обучение работе в действующей системе.
Обновленный интерфейс: сравниваем до и после
QMT — это масштабная система с широким функционалом и большим количеством ролей. Одни разделы мы максимально оптимизировали, другие требовали лишь косметических доработок. Рассмотрим несколько ключевых улучшений, которые мы внедрили в дизайн продукта.
Навигация
Чтобы спроектировать удобную навигацию управления сервисом, предстояло разобраться в функциональности ролей и меню интерфейса. В системе предусмотрены два типа личного кабинета: для администратора и для всех остальных ролей с различным набором функций. Так, в QMT можно быть пользователем или одновременно пользователем и администратором.
Проблемы, которые мы выделили:
- Два меню управления — боковое и верхнее
- Нет четкого разделения между функциями пользователя и админа — все находится в едином рабочем пространстве
- Первый экран дублирует разделы в боковом меню
Раздробленность функционала путала пользователя и отвлекала от текущих задач. Мы переработали логику навигации и оставили одно боковое меню слева, с помощью которого пользователь выполняет свои задачи.
Теперь переключение между разделами собрано в одном меню. Для пользователей, имеющих доступ к администрированию, предусмотрена кнопка переключения между режимами, которая четко распределяет функционал разных ролей. Разделы верхнего меню мы перенесли в сайдбар пользователя, оставив в меню режима администратора только те пункты, с которыми ему необходимо работать в данный момент.
Таким образом мы четко поделили экран на область текущего раздела и меню их переключения, освободили место в рабочей зоне экрана и исключили дублирование левого меню.
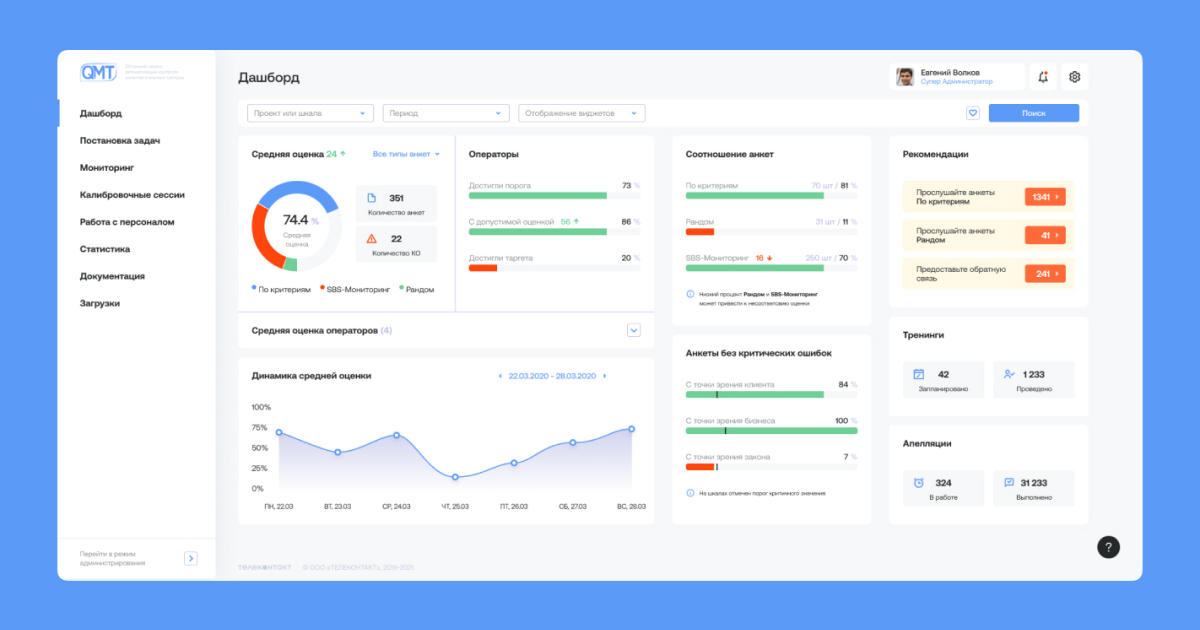
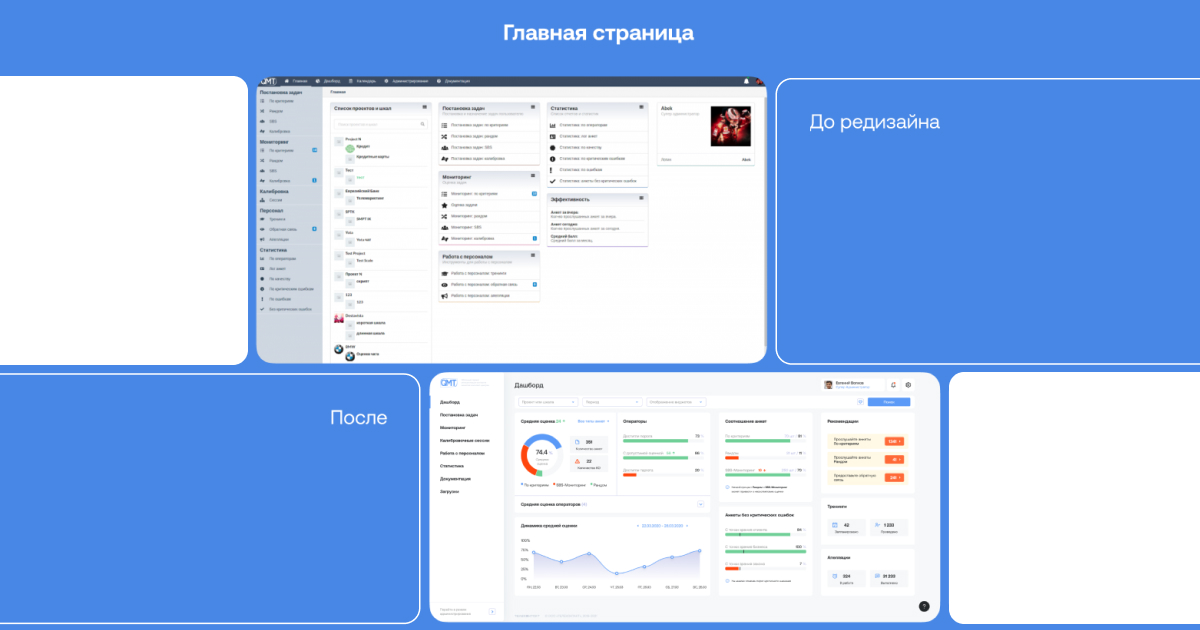
Дашборд
Чтобы сделать первый экран более функциональным, мы разработали дашборд супервайзера. Он наглядно предоставляет необходимую информацию о проекте и позволяет быстро оценить динамику изменений.
Для дашборда мы собрали статистику, которая пригодится пользователям в работе. Основной показатель — средняя оценка эффективности контакт-центра.
Мы позаботились не только об аналитике, но и о рекомендациях. В отдельный блок вынесли действия, которые пользователь может выполнить для улучшения показателей своего проекта. Перейти к их выполнению можно прямо с дашборда.
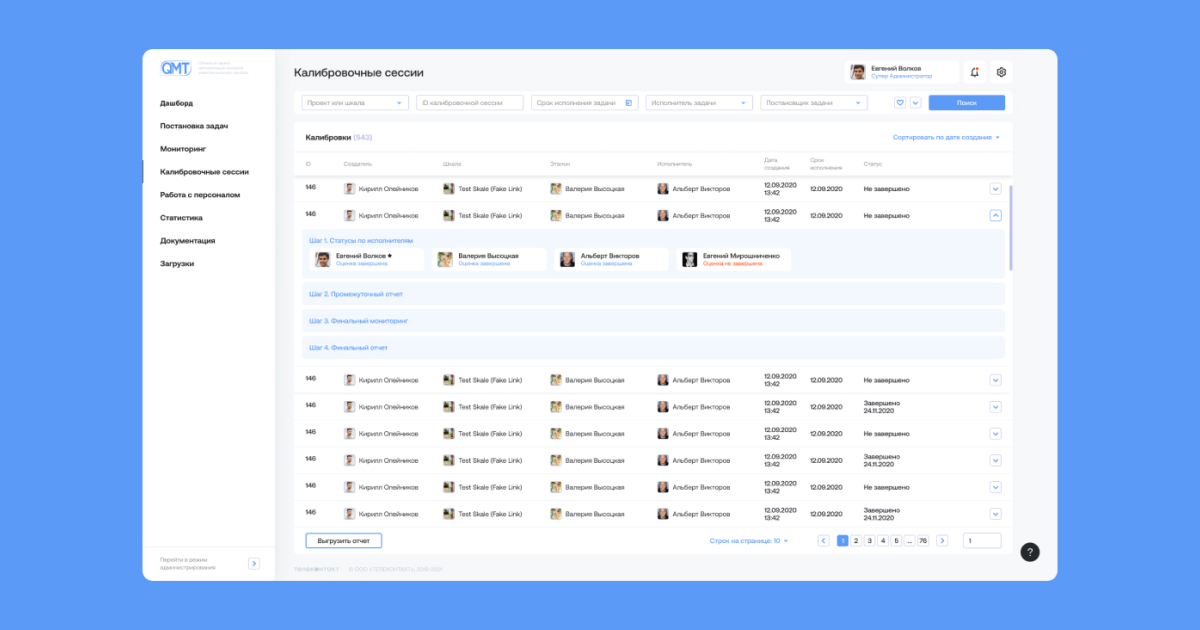
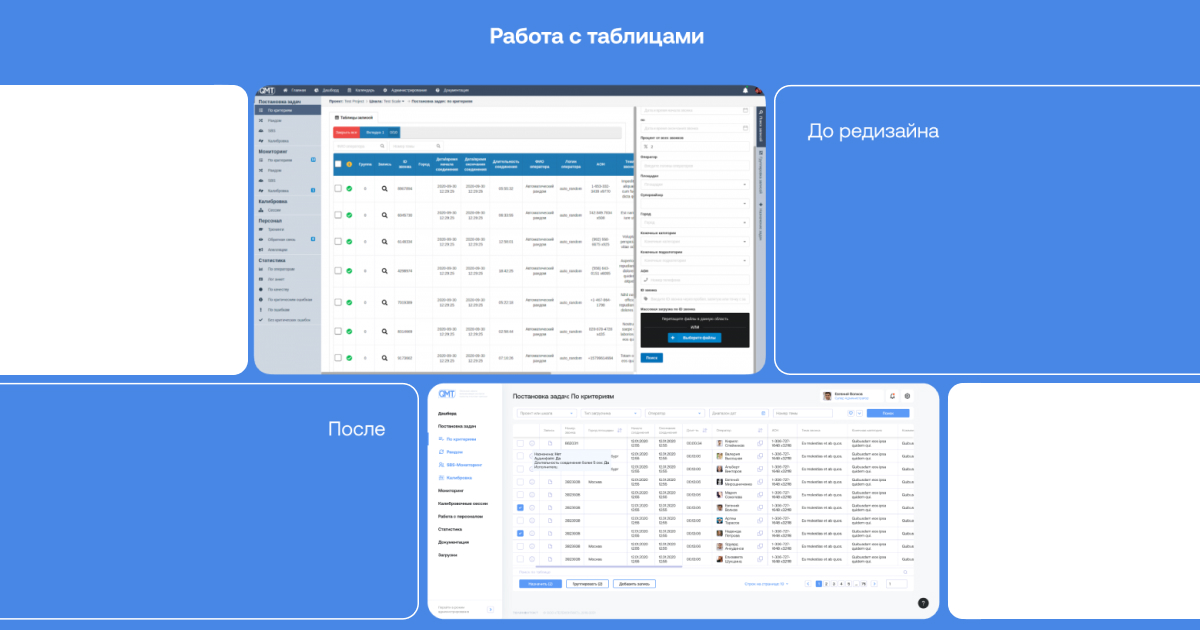
Отображение контента и действия с ним
Во многих разделах QMT информация представлена в таблицах, которыми пользователь управляет с помощью фильтров. Изначально кнопки действий располагались в правой части экрана. Переключаясь между ними, пользователь раскрывал окна, в которых ему нужно работать, а это дополнительно загружало рабочее пространство.
Мы переформировали правое меню следующим образом:
- Расположили фильтры над таблицей. Теперь пользователь интуитивно понимает, что работа с фильтрами будет влиять на контент, расположенный под ними.
- Действия и навигацию по таблице визуально объединили с ней и расположили внизу. Теперь пользователь понимает, что первоначально он может воспользоваться фильтрами, затем изучить информацию в таблице, а после перейти к работе с ней.
- Упразднили вкладку с добавлением задач и расположили данную возможность в области действий с таблицей.
Для еще более удобного использования таблиц мы предложили реализовать несколько дополнительных возможностей.
Очевидные иконки
Также для QMT мы отрисовали авторские иконки на замену — многие иконки старого интерфейса не соответствовали своим функциям по смыслу. Например, лупа в столбце «Запись» традиционно ассоциируется с поиском, однако, если нажать на иконку, она развернет документ.
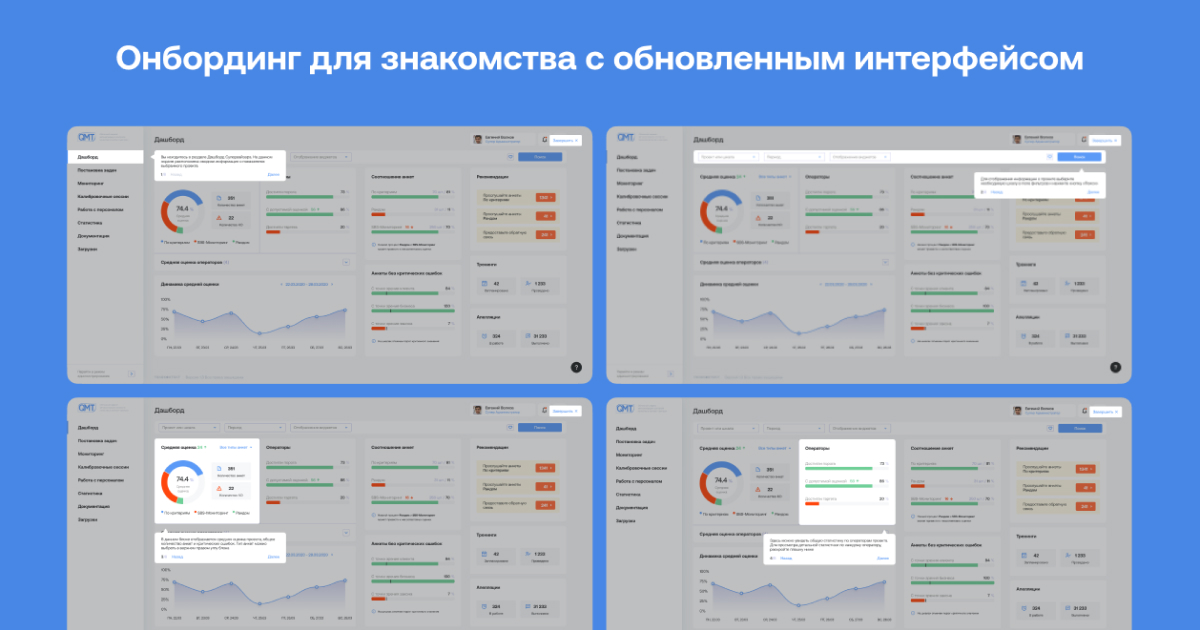
Подсказки и обучение
Пользователи QMT отмечали, что у системы высокий порог вхождения — самостоятельно разбираться с интерфейсом новичку сложно и долго. В работу некоторых функций было непросто вникнуть даже с помощью документации.
"Новым сотрудникам трудно интуитивно разобраться, как добавить правку для документации. Нужно нажать правой кнопкой мыши, а пользователи не догадываются об этом" - цитата из глубинного интервью
Так как одной из серьезных проблем являлась сложность вхождения новых пользователей, мы добавили инструкции для каждого раздела сайта. Это упрощает знакомство с системой и снижает нагрузку на обучение.
В нашей дизайн-концепции проработаны всплывающие подсказки и обучение. Находясь в любом месте сервиса, пользователь может вызвать помощника и посмотреть, где он находится и что здесь можно сделать.



3. Результаты сотрудничества
Мы создали новый интерфейс для сервиса QMT — теперь сильная функциональность платформы подкреплена удобным интерфейсом.
На этапе проектирования мы учли все пользовательские сценарии и реализовали наиболее короткий путь для достижения разных целей. Основная сложность сложность состояла в количестве ролей. Мы создали интерфейс для 6 видов пользователей с разным функционалом: от супервайзеров до топ-менеджмента.
Наши дизайнеры переработали запутанную навигацию, структуру разделов, отображение контента, меню, добавили в интерфейс новые функции, ускоряющие процесс работы системы, а также реализовали дашборд для руководителей.
Для быстрой адаптации пользователей отрисовали экраны с обучением, которые в экспресс-формате рассказывают, как устроен обновленный интерфейс системы. Также передали подробный UI-Kit, чтобы разработчики заказчика могли самостоятельно создавать новые страницы и редактировать интерфейс по мере развития сервиса.
Итоги редизайна:
— пользователи на 15% быстрее стали выполнять рутинные задачи внутри системы;
— в обновленную версию интерфейса интегрированы новые фичи;
— 7 000 пользователей внутри системы;
— лучшая оптимизация интерфейса по итогам G8 Awards 2023 (золото).


4. Заключение
Новый визуал:
- сокращает время выполнения задач пользователями — мы убрали лишние элементы дизайна и переработали разделы так, чтобы в них можно было ориентироваться быстрее
- учитывает потребности пользователей, выявленные в рамках CustDev
- соответствует актуальным трендам дизайна
- через подсказки и помощника в удобном формате учит пользоваться системой
- автоматизирует узкие места системы, с которыми ранее приходилось работать через разработчиков
- содержит дашборды с наглядной статистикой для оценки работы контакт-центра
CustDev, полевые исследования и обучение проектировщика работе в сервисе помогли нам учесть все нюансы процессов системы и сделать ее более удобной для пользователей.