Авторизация
Сброс пароля
Как мы работаем с сайтами-подборщиками: кейс агентства недвижимости ECRZ
Заказчик: Илья Молчанов
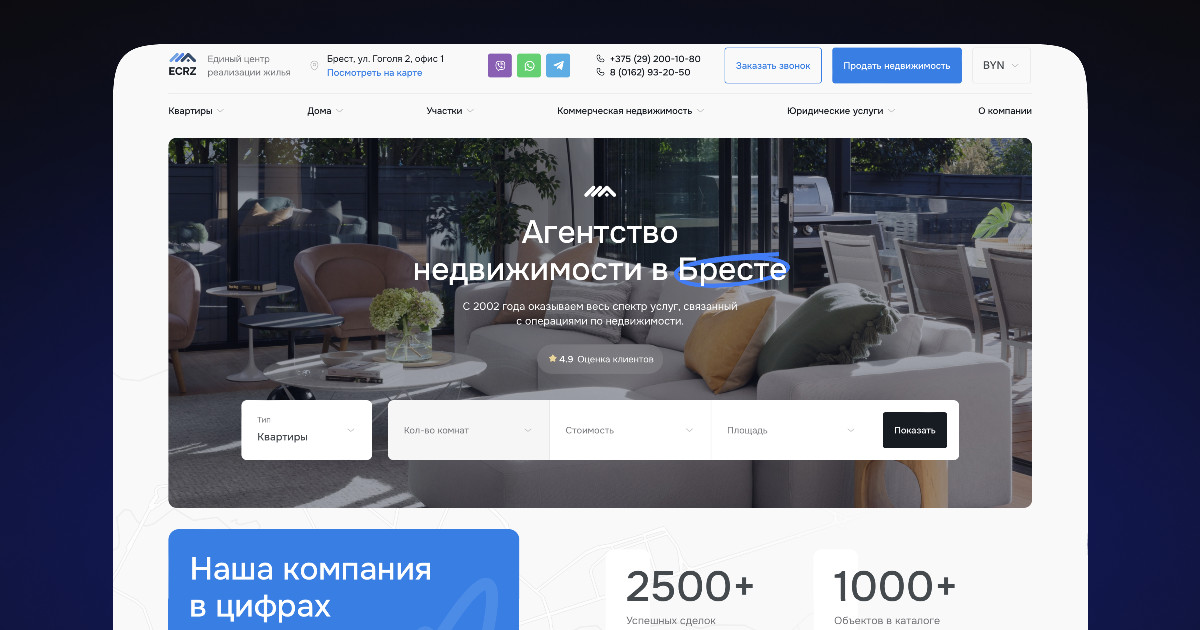
Страница кейса/результат: https://ecrz.by/

Разработали сайт по новому дизайну, сделали скейлинг в адаптиве с помощью React, проработали фильтры и вложенные фильтры, и не забыли про SEO
1. Вводная задача от заказчика, проблематика, цели
- Разработать фронтенд часть сайта по новому дизайн-макету
- Проработать фильтры и вложенные фильтры
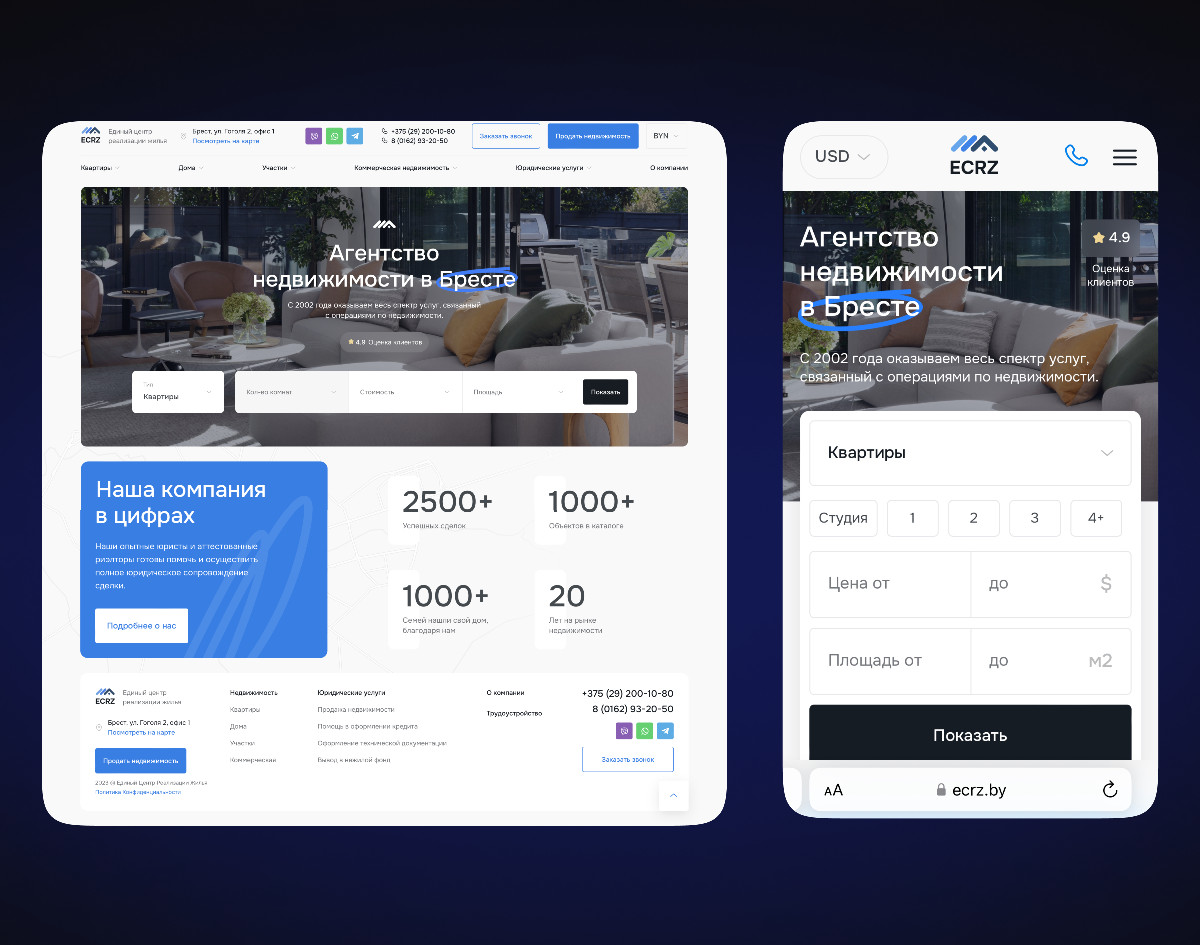
- Сделать скейлинг в адаптиве, чтобы на любых устройствах сайт выглядел одинаково
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Цель сайтов-подборщиков — найти человеку несколько вариантов квартир или домов по определённым критериям. Для этого фильтры должны быть понятными и простыми, но в то же время учитывать необходимую логику и всевозможные пользовательские сценарии. Поэтому больше всего мы думали над фронтенд-архитектурой. А именно, как сделать:
— Скейлинг в адаптиве,
— SEO-оптимизацию,
— фильтры и вложенные фильтры.
Скейлинг в адаптиве
Мы используем скейлинг в React по умолчанию. Так получилось быстрее реализовать скейлинг — не тратим время на написание дополнительных стилей, а считаем базовую единицу ширины экрана и разрабатываем интерфейс.
Фильтры и вложенные фильтры
У заказчика есть несколько типов недвижимости на сайте, поэтому фильтры для дома, участка, квартиры и коммерческой недвижимости должны отличаться.
Мы использовали фильтры, которые меняются от типа недвижимости и добавили к каждым свои вложенные фильтры. Сделали так, чтобы информация запрашивалась с сервера в зависимости от типа жилья, чтобы данные не дублировались.
- Если это квартира, в фильтрах можно выбрать количество комнат, а в доп фильтрах — ремонт
- Если это дом, в фильтрах можно выбрать тип строения и участок, а в доп фильтрах — материал дома
Поработали с SEO
Сделали так, чтобы состояния фильтров сохранялись, когда пользователь делится страницей через ссылку. Происходит так → рендерим запрос на сервере с базы данных и отдаём пользователю готовую разметку с карточками. Ещё разметку может видеть браузер и спокойно индексировать.

На выходе получили пропорциональное уменьшение/увеличение блоков при любом ресайзе страницы. А ещё в 3 раза меньше кода

Сделали так, чтобы информация запрашивалась с сервера в зависимости от типа жилья, чтобы данные не дублировались
3. Результаты сотрудничества
В итоге, мы закрыли все задачи клиента:
- Разработали сайт по новому дизайну
- Сделали скейлинг в адаптиве с помощью React
- Проработали фильтры и вложенные фильтры
- Поработали с SEO
4. Заключение
Сделали понятные и простые фильтры на сайте клиента. Так что любой пользователь сможет найти квартиру или дом. Заходите и вы)