Авторизация
Сброс пароля
Внедрились в sunction.store как продуктовая команда и разработали сайт на React
Вхождение в кейс дня
Заказчик: Sunction.store
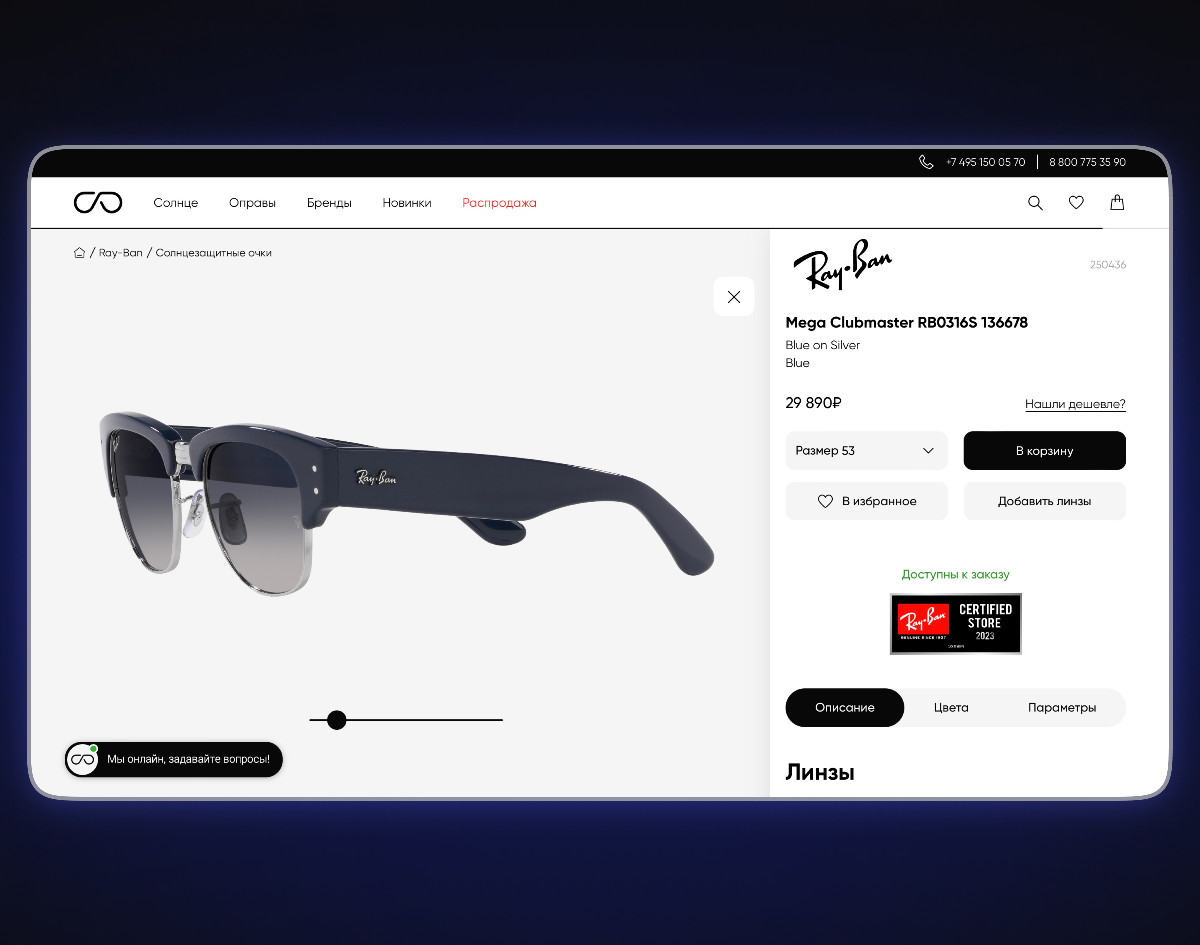
Страница кейса/результат: https://sunction.store/

Улучшили сайт клиента по поисковой выдаче, упростили фильтры, реализовали фичу слайдер 360 и подключили статистику Google tag manager, чтобы клиент отслеживал действия пользователей на сайте.
1. Вводная задача от заказчика, проблематика, цели
Сначала мы изучили проблемы заказчика:
- Дизайн интернет-магазина потерял актуальность
- Интернет-магазин плохо масштабировался
- Сложные логики в фильтрах, которые нужно понятно упаковать
А потом выделили задачи:
- Реализовать сайт силами разработки, на React.js
- Улучшить сайт с точки зрения поисковой выдачи
- Разработать удобный каталог, в который легко заносить товары
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Организация работы с бэкенд-разработчиком со стороны клиента
Чтобы работать с бэкендером слаженно, мы разделили работу на 2 части:
1 часть — наверстать все интерфейсы сайта, пока собирается бэкенд
2 часть — отдать всё в разработку фронтендерам и связывать её с бэкендом
Чтобы визуализировать таймлайн разработки и синхронизировать две команды (фронт и бэк), мы использовали диаграмму Ганта. С ней проще планировать работу, когда есть сроки, и распределять ресурсы команды.
В итоге, мы построили разработку в такой последовательности:
Бэкенд-разработчик → делает главную страницу с точки зрения API, а мы параллельно её верстаем.
Фронтендеры → забирают и прикручивают API главной страницы, а потом думают над следующим разделом.
Раз в неделю устраивали синки, обменивались статусом работы команд и обсуждали технические решения в связке с бизнесом. Пришли к тому, что будем реализовывать сайт на React, про него и расскажем дальше.
Работа с фильтрами
По логике фильтры получились сложными — в них много блоков и постоянное взаимодействие с бэкендом (запрос-ответ от сервера). Чтобы фильтр хорошо работал, локальные данные и данные с бэкенда должны сверяться.
Оптимизация сайта
На сайте много картинок, цветов и информации. В каталоге может быть около 100 000 товаров. Чтобы сайт работал быстро, нужно хранить все эти страницы на сервере.
Для этой задачи мы использовали Next.js и фичу SSR & SSG, с генерацией страниц. Она работает так:
- Если пользователь заходит на страницу с товаром, а её нет на сервере, то запрос отправляется на бэкенд, дальше страница генерируется и отдаётся пользователю
- Если страница уже была сгенерирована, то она хранится на сервере и пользователь сразу получает её в статике
То есть, мы собирали страницы не в момент билда, а в тот момент, когда пользователь заходит на страницу (дальше она кэшируется). В итоге, запросы на сервере быстро отдаются обратно.
Результат:
Раньше → каталог с товарами грузился 5 секунд
Сейчас → каталог с товарами грузится меньше секунды на быстром интернете. Картинки могут загружаться дольше, но весь каркас пользователь видит сразу
Слайдер с эффектом 3D
Внедрили на сайт полосу загрузки, которая превращается в ползунок для выбора ракурса очков. Сделали так, чтобы этот элемент двигался вместе со скроллом страницы.
Для реализации сделали админку, в которую заказчик загружает фотографии очков в нужной последовательности. Дальше на фронте мы их будто «склеиваем» и получаем цельную картинку, которая визуально воспринимается, как 3D модель очков.

В итоге, мы сделали так, чтобы запрос от пользователя уходил не сразу, а ждал секунду-две и обновлялся. Так, мы не нагружаем бэкенд, потому что не отправляем кучу запросов на сервер

Через стандартную логику слайдера пользователь может посмотреть на очки со всех сторон

3. Результаты сотрудничества
- Реализовали сайт
- Улучшили сайт с точки зрения поисковой выдачи
- Разработали каталог, в который легко заносить товары
- Упростили фильтры и работу с сервером на бэкенде
- Разработали фичу со слайдером 360
- Подключили статистику Google tag manager, чтобы клиент отслеживал действия пользователей на сайте
Получается, что все задачи клиента мы закрыли)
Команда
Генеральный директор, sunction.store
Благодарим за профессионализм! По дизайну сайта в макро и микроэлементах мы задавались вопросами о возможности их реализации. После консультации и воплощения этих идей в готовый результат поняли, что точно не прогадали с выбранными специалистами. Работа выполнена на все 100%.
Наши желания и идеи по функциональности сильно ограничивались предыдущей версией сайта, поэтому приняли решение в достаточно ускоренном режиме выпустить MVP версию, а дальше работать над улучшениями и фичами. Это решение показало себя с лучшей стороны — сейчас у нас есть современный и визуально приятный сайт без потолка для технических нововведений, который решает свои бизнес задачи.
Реализованное MVP составляет 30% от общей цели, поэтому до полного завершения всего проекта у нас впереди ещё много работы. И вопрос о выборе команды по фронтенду на оставшиеся 70% у нас не стоит.
4. Заключение
Мы будем поддерживать сайт и помогать заказчику с новыми задачами. Например, в этом году планируется исследование пользователей, после которого нужна будет наша фронтендская помощь.