Авторизация
Сброс пароля
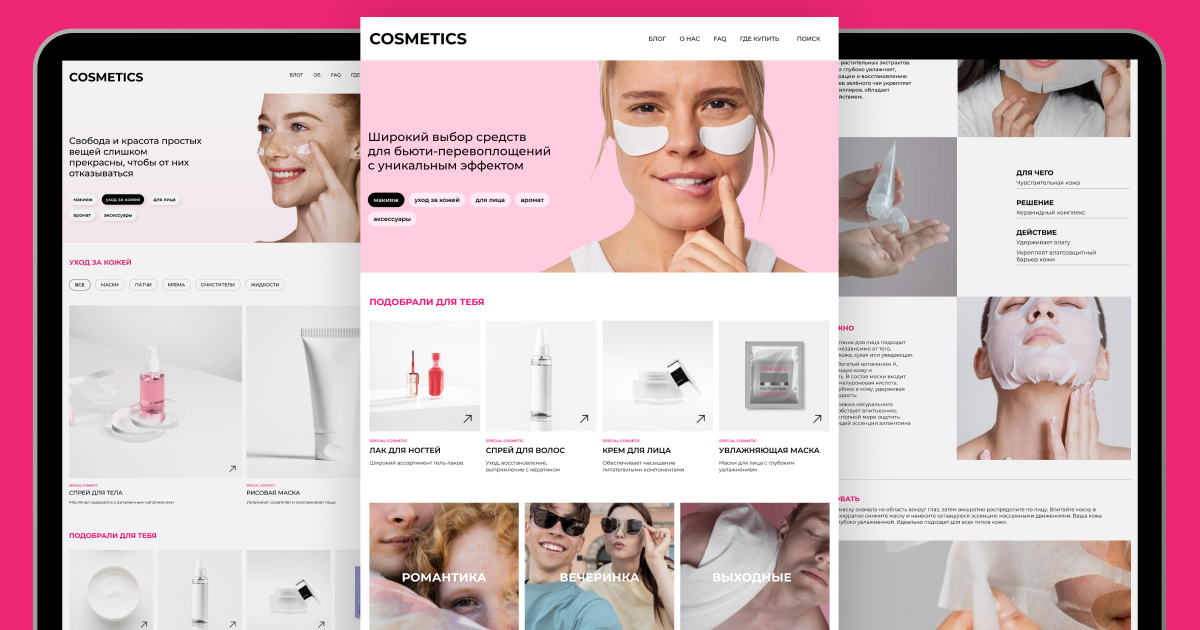
Бренд-сайт для ритейлера косметики из ТОП-3 рынка
Заказчик: Крупный ритейлер косметики и средств по уходу за кожей

Сделали для компании клиента не просто красивую визитку, а полноценный веб-ресурс, на котором можно воплощать маркетинговые идеи и внедрять нестандартные фичи.
1. Вводная задача от заказчика, проблематика, цели
Бренд-сайт — это цифровая визитка бизнеса, на которой расположена основная информация:
- о компании
- товары и услуги
- контакты
- как и где заказать
Но у платформы нашего клиента не было даже перечисленного минимума. Все что находилось на ней – карточки с описанием продукции и ноль маркетинговых возможностей.
Представители бьюти-компании обратились к нам в начале 2023 года. Тогда их интересовала только оценка нового бренд-сайта. После получения КП они взяли паузу на несколько месяцев и вернулись с другим проектом – онлайн-квизом по подбору косметики. Наша команда реализовала его за 10 рабочих дней – подробности в отдельном кейсе.
Через полгода мы вновь встретились с менеджерами клиента, и в этот раз нам передали в разработку брендовую платформу одного из флагманских продуктов компании.
ЦЕЛЬ ПРОЕКТА
Обновить имиджевый сайт корейской косметики, чтобы повысить интерес и лояльность целевой аудитории к продуктам бренда.
ОСНОВНЫЕ ЗАДАЧИ
- Верстка страниц с UX/UI-дизайном и интерактивными элементами.
- Оптимизация сайта для удобства пользователей и SEO.
- Создание функционала, который позволяет размещать и редактировать контент без сторонней помощи.
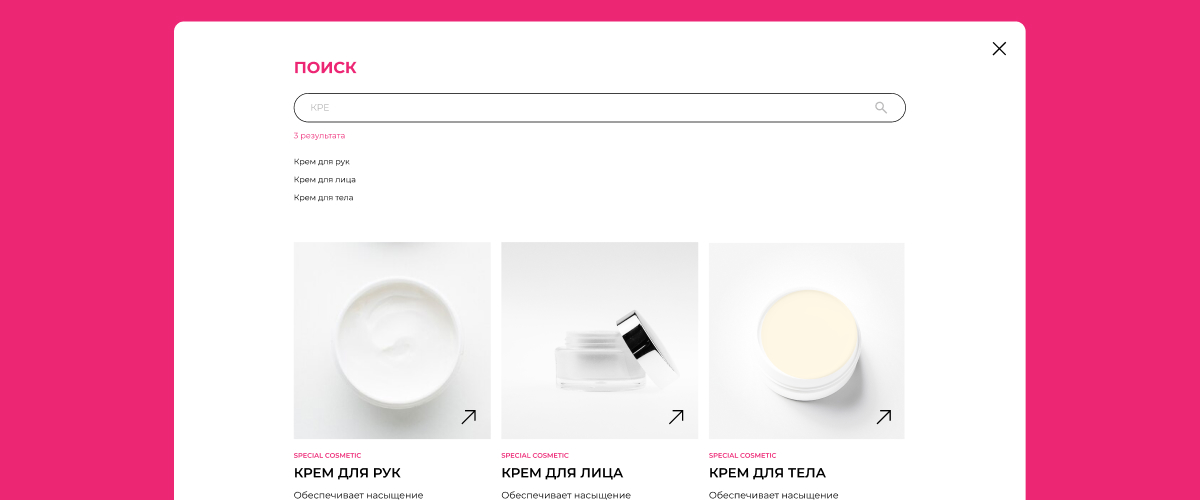
- Внедрение удобного поиска по каталогу бьюти-продуктов.

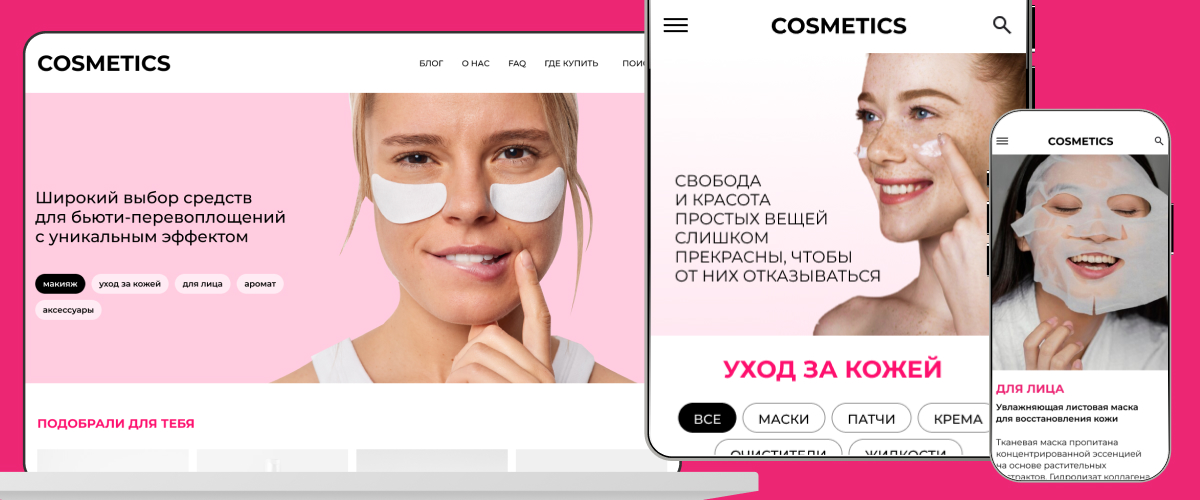
Адаптация имиджевого сайта под экраны стационарных и мобильных устройств

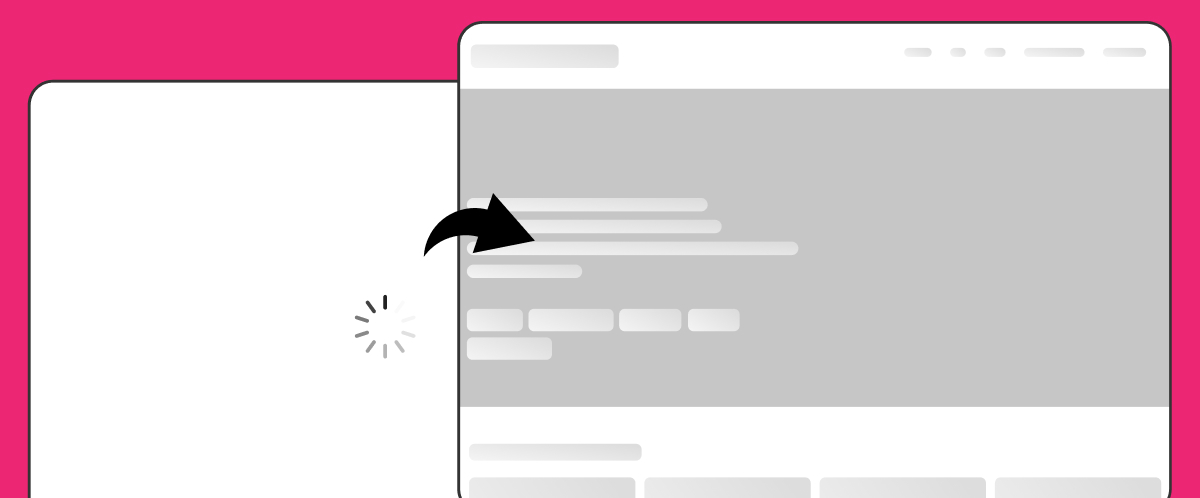
Плейсхолдер Skeleton вместо стандартной загрузки

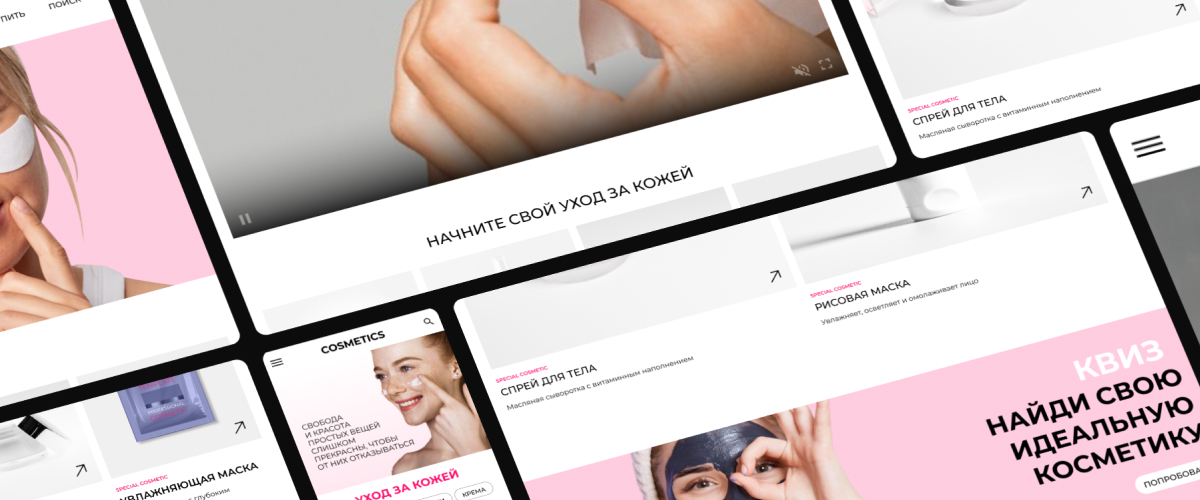
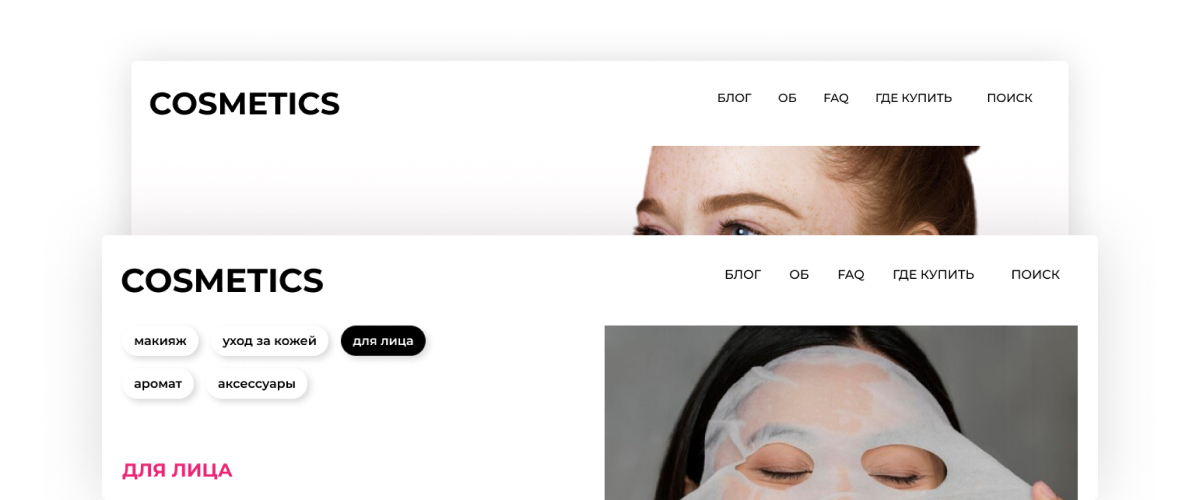
Новые разделы с плавным переходом между страницами
2. Описание реализации кейса и творческого пути по поиску оптимального решения
СРОК ВЫПОЛНЕНИЯ: декабрь 2023 – февраль 2024
ШТАТ ПРОЕКТА (ПРОЕКТНАЯ РАБОТА): project manager, frontend-разработчик, backend-разработчик, тестировщик
ТЕХНОЛОГИИ: PHP 8.3, Laravel, PostgreSQL, HTML5, CSS, SCSS, JavaScript, Nuxt.js, Eslint, Git, Docker, Docker Compose
Изначально клиент предоставил дизайнерские макеты, которые учитывают размеры экранов только трех устройств и не адаптированы под другие варианты. Мы внесли доработки в дизайн. Расположили элементы в соответствии с размерной сеткой. Сделав подбор, конвертацию и обрезку, оптимизировали фото- и видеоконтент для правильного отображения на разных desktop и mobile устройствах. Сверстали компоненты так, чтобы вне зависимости от размера экрана иллюстрации масштабировались пропорционально ему.
Использовали плейсхолдер Skeleton для отображения структуры интерфейса при открытии страницы. Благодаря ему посетитель сайта сразу видит расположение элементов и часть контента, который постепенно добавляется. Skeleton позволяет минимизировать число покинувших страницу пользователей, так как им не надо ждать ее полную загрузку.
Параллельно с frontend разработали функционал главной страницы, «Блог», «О нас», «FAQ», «Где купить» и других блоков. Сделали к нему интуитивно понятную админ-панель с навигацией по разделам и шаблонами. Она позволяет клиенту самостоятельно заполнять карточки продукции, размещать и редактировать информационный контент.
В разработке применили архитектуру SPA — Single Page Application, которая не требует при переходе на другую страницу ее полного обновления. При открытии сайта браузер загружает сразу весь код, показывая только определенный модуль с контентом. Когда пользователь открывает новую страницу, браузер берет уже загруженные данные и продолжает их отображение, меняя блок с контентом. Это создает эффект моментальной загрузки: без мелькания и ожидания.
Реализовали два способа по поиску нужного бьюти-товара: по популярным запросам-тегам и через ручной ввод слов. Подборка косметических средств выдается при наборе первых трех букв и формируется по данным из названия, описания и тегов продуктов. Чем длиннее введенное слово, тем короче и точнее список косметики.
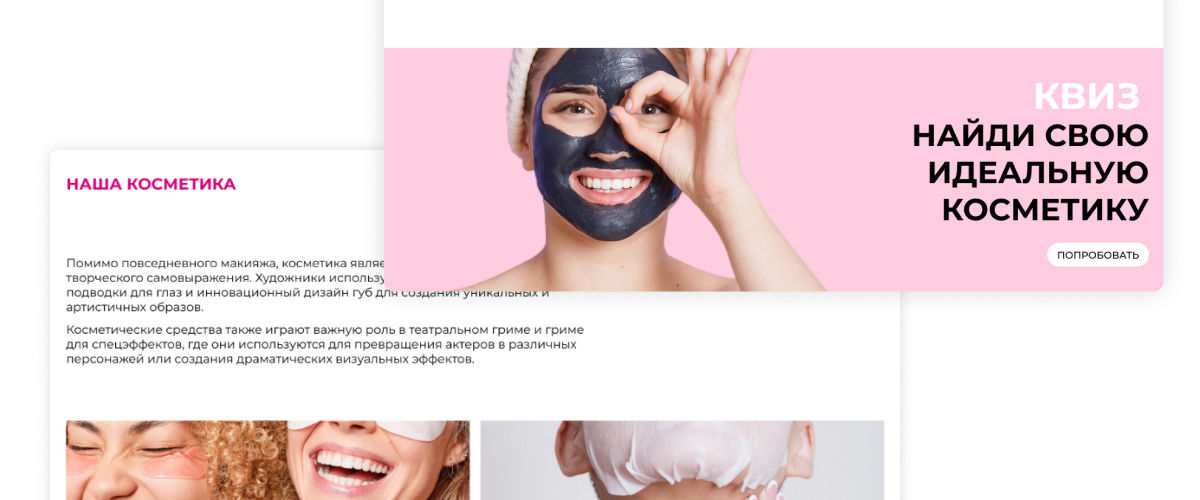
Учли пожелания клиента и настроили нативную систему рекомендаций продуктов. На homepage разместили квиз по подбору косметических средств, пройдя который, пользователь получает список подходящей ему продукции. Для читателей блога встроили в статьи модуль с подбором средств, которые соответствуют теме контента.



3. Результаты сотрудничества
Оригинальный вид платформы захватывает внимание посетителя с самого открытия.
- Сделали бесшовный переход между страницами и прогрузку контента с предотображением его блоков на экране. Оба решения помогают удерживать посетителей сайта.
- Реализовали два способа по поиску бьюти-товара: по популярным запросам-тегам и вручную.
- Разработали админ-панель, через которую менеджер сам добавляет и редактирует тексты и иллюстрации на сайте.
- Создали идеальную площадку для продвижения и захвата внимания пользователей. Так, кроме каталога, на новом сайте появились разделы:
О НАС - знакомство с девелопером и ритейлером корейской косметики
БЛОГ - SEO-статьи с нативной рекомендацией товаров в зависимости от темы
ГДЕ КУПИТЬ - адреса магазинов
FAQ - ответы на часто задаваемые вопросы
КВИЗ - полезный интерактив на home page с подборкой средств
4. Заключение
Быстрая загрузка, оживляющие дизайн видео, смена иллюстраций при наведении курсором, рекомендации через поиск, квиз, статьи – все продумано до мелочей, учитывает тренды и желания ЦА.


