Авторизация
Сброс пароля
Цифровая экосистема для AI-управления финансами для компании «Нескучные финансы»
Заказчик: Нескучные финансы
Страница кейса/результат: https://everest.cx/cases/tsifrovaya-ekosistema-dlya-ai-upravleniya-finansami-dlya-kompanii-neskuchnye-finansy/

Нескучные финансы (НФ) предоставляют услуги финансового директора на аутсорсе. UX-студия Everest спроектировала UX для IT-платформы НФ, который подстраивается под паттерны поведения пользователей, разработала дизайн-систему сервиса и сократила TTM продукта.
1. Вводная задача от заказчика, проблематика, цели
До начала разработки собственного продукта у компании была информационная система, построенная на множестве связанных между собой гугл-таблиц. Со временем в инфраструктуре был выявлен ряд узких мест, мешающих развитию компании. Решением стала разработка цифровой экосистемы, которая автоматизирует процесс ведения финансового учёта компаний-клиентов.
Сроки на разработку дизайна были ограниченные. На момент обращения к нам команда НФ уже настраивала среду разработки и прорабатывала архитектуру продукта, а дизайна и дизайнеров в команде не было.
По требованию клиента разработка фронтовой части должна вестись по дизайн-системе с использованием готовых компонентов, совместимых с React, чтобы снизить расходы на разработку и собирать модули продукта в едином стиле параллельно. Дизайн-системы не было, её требовалось разработать. Ещё одним требованием по части дизайна была узнаваемость IT-платформы и соответствие брендбуку компании.
В итоге нам предстояло:
- спроектировать UX IT-платформы для двух контуров;
- создать дизайн-систему сервиса, подготовить дизайн-макеты;
- выйти на уровень, когда дизайн опережает разработку на один крупный релиз.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Предпроектная аналитика
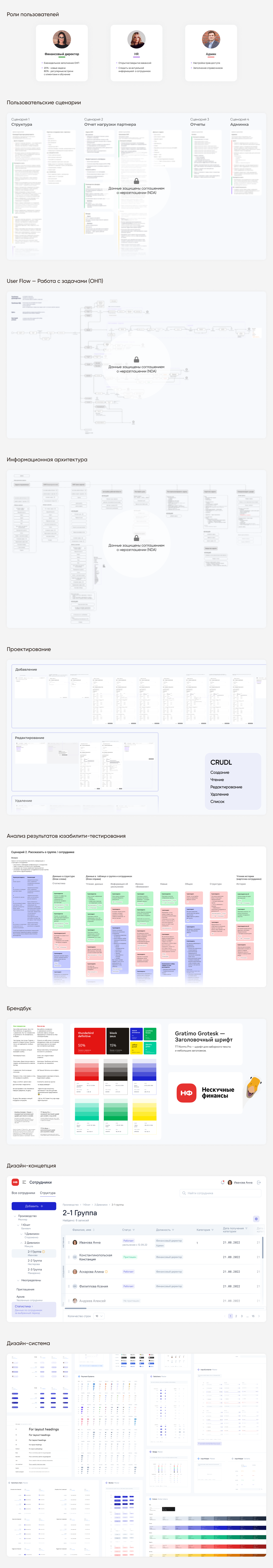
Выделили основные роли, которые будут работать на платформе, и составили для каждой из них перечень сценариев. Цель — конкретизировать запрос заказчика и синхронизироваться в ожиданиях.
Для сложных сценариев разрабатывали и проговаривали с бизнес-аналитиком клиента User flow. Это помогало найти «тонкие» моменты в нашем понимании процессов и избежать проблем при релизе. После согласования User Flow делали информационную архитектуру сценария — перечисляли блоки и их наполнение, чтобы показать клиенту каркас нового блока и избежать появления новых сценариев.
Проектирование
В работе над проектом придерживались подхода CRUDL (Create — Read — Update — Delete — List, или Создание — Чтение — Редактирование — Удаление — Список).
Каждая ячейка наполнялась информацией, просматривалась, редактировалась, удалялась, занимала своё место в общем списке. Всё спроектированное тестировалось на финдиректорах. И только после этого уходило в дизайн.
В проекте используются многофункциональные таблицы с разными типами ячеек. Для каждой из них прописали правила поведения: что будет с ячейкой по ховеру, по нажатию, при редактировании, как будут отрабатываться ошибки.
Юзабилити-тестирование
После завершения основного этапа проектирования проверяли интерфейсы на пользователях. Для исследования использовали удалённое модерируемое юзабилити-тестирование.
Респонденты открывали ссылку с интерактивным прототипом в Figma и выполняли задание.
После каждого задания пользователям предлагалось оценить его по шкале от 1 до 5, ответив на вопрос: «Насколько сложно было справиться с этим заданием?».
Все ответы поделили на 3 категории: плюсы, минусы, идеи — и записали их на стикерах. В сумме получилось 120 стикеров. Анализ показал, что респонденты чаще понимали интерфейс и предлагали идеи, чем встречали проблемы или не справлялись с заданием. После внесения правок в прототипы провели ещё одно тестирование с руководителем всего направления.
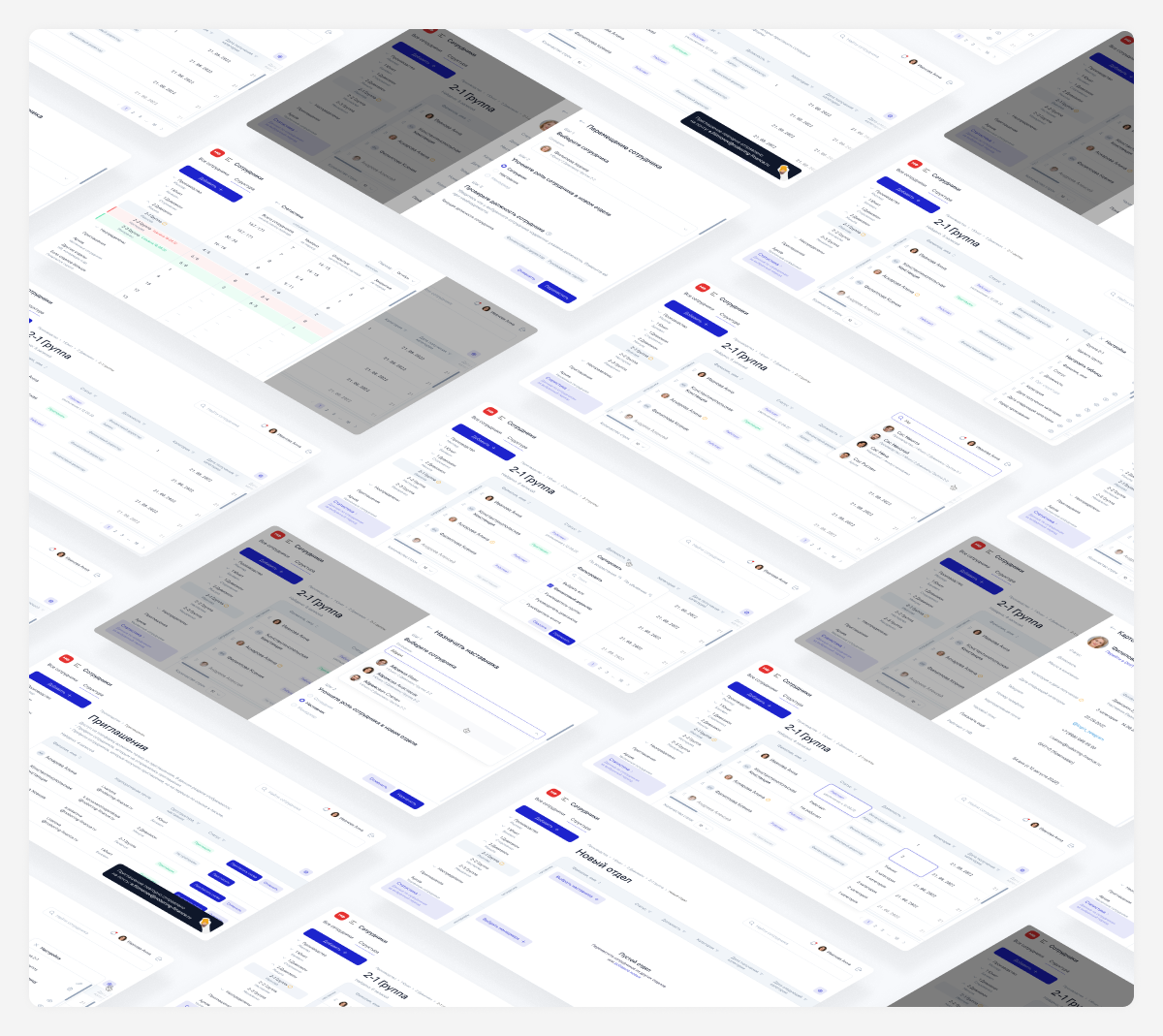
Дизайн платформы
Изучили материалы, которые были у клиента на брендовой платформе: цвета, шрифты, tone of voice бренда, иллюстрации фирменного гуся. Далее собрали небольшой мудборд из интерфейсных решений, которые могут использоваться в дизайне.
Сделали концепцию на примере самого нагруженного экрана платформы, чтобы показать в дизайне разные элементы.
Дизайн-система
В ней собрали и описали внешний вид, состояния и поведение всех элементов. На момент передачи дизайн-системы клиенту она содержала 685 компонентов и 120 стилей. Основу составляют цвета: подобрали и составили описание, в каком случае какой цвет и заливка используются. Далее собрали типографику, иконки, кнопки, ячейки. Уникальные элементы, которых не было в дизайн-системе, прорабатывали отдельно.

3. Результаты сотрудничества
В итоге спроектированный процесс «Подбора финдиров под запрос клиентов» дал следующие результаты:
1. Рост показателя «Норма управляемости». Высвободили 25 часов времени в месяц участников процесса.
2. Годовой рост показателя «Retention финансовых директоров» на 10%. Теперь каждый финдир гибко управляет своей нагрузкой, а следовательно, доходом. Сокращено время ожидания клиента, в фокусе внимания — потребности финдиректоров.
3. Годовой рост показателя «Retention клиентов» от 6 до 30% в зависимости от отрасли бизнеса. Достигается за счёт более точного подбора финдира под клиента, сокращения времени на подключение специалиста.
Минимальный экономический эффект на текущем количестве финансовых директоров: 9 млн. чистой прибыли в год. Чем больше количество финдиров, тем выше этот эффект.

4. Заключение
Проект имеет награды в премиях:
- Бронза на Tagline Awards 2023 в номинации «Лучший дизайн интранета»
- Золото на Workspace Digital Awards 2024 в категории «Сайты», номинация «Финансы, инвестиции и страхование».