Авторизация
Сброс пароля
Разработка фирменного стиля и сайта для завода рубленых домов «Обло»
Вхождение в кейс дня
Заказчик: Завод «Обло»

Процесс создания узнаваемого стиля и разработки сайта с 3D-трансформациями на CSS для завода рубленых домов «Обло»
1. Вводная задача от заказчика, проблематика, цели
Заказчик
Николай Белоусов — известный российский архитектор. Его имя знают или слышали все, кто хоть как-то интересуется проектированием и строительством деревянных домов. Николай занимается научно-исследовательской работой, в его мастерской проектируются уникальные деревянные объекты, а на собственном заводе «Обло» производятся. Срубленные дома стоят и у нас в стране, и в Европе. Они много раз получали престижные архитектурные премии. Стиль архитектора так же узнаваем, как и его имя.
Задача
Разработать фирменный стиль и сайт для проекта «Обло», владелец которого — архитектор со своим запоминающимся стилем.
О проекте «Обло»
Завод «Обло» по производству рубленых домов расположился в провинции под Галичем. Там красивая природа, там помнят традиции деревянного зодчества и там в нужное время нашлась заброшенная машинно-тракторная станция, которую наш заказчик преобразил до современного деревообрабатывающего завода.
Архитектор собрал коллектив работящих мужиков, помнящих, как рубили их деды и отцы, обучил их новым технологиям обработки дерева и начал рубить первоклассные дома.
Душа завода «Обло» — это традиции, но их не слепо копируют, а трансформируют на современный лад. Дома получаются самобытными, но соответствующими своему времени. Им не нужны украшательства, они прекрасны в своём первозданном виде, как живая природа. Ещё одна особенность рубленых домов в том, что для строительства используют могучие стволы, диаметром больше 60 см. Конструкции получаются объёмными, а дома — просторными.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Стратегия работы
Наш подход к решению задач можно выразить одной фразой: «сначала брендинг, потом digital». Разработку сайтов или приложений мы начинаем не с технической части, а с позиционирования и маркетинга. Сайт — это канал коммуникации, поэтому в первую очередь мы разрабатываем стратегию коммуникации.
Мы исследуем рынок, аудиторию, конкурентов, продукт, затем с этой информацией переходим к смысловому проектированию, разрабатываем гипотезу позиционирования и формируем платформу бренда. Только после этого мы принимаем решение о том, как будет выглядеть бренд, чтобы взаимодействие с ним через сайт вызывало у пользователей положительный эмоциональный отклик и формировало нужное впечатление о компании.
Разработка логотипа и фирменного стиля
Задача по разработке логотипа и фирменного стиля была непростой:
Во-первых, надо было создать стиль для узнаваемого архитектора.
Во-вторых, продемонстрировать, что это самобытное, но современное деревянное строительство.
В-третьих, показать естественный массивный материал и продвинутую архитектуру.
Мы предложили простой по форме, брутальный и лаконичный знак. Архитектор сразу оценил его, сказав, что это и есть бревно, из которого они рубят дома.
Чтобы передать естественность и природную красоту, которые чувствуются в домах от завода «Обло», мы выбрали мягкую, натуральную цветовую гамму и крафтовую бумагу.



3. Результаты сотрудничества
Разработка сайта про рубленые дома
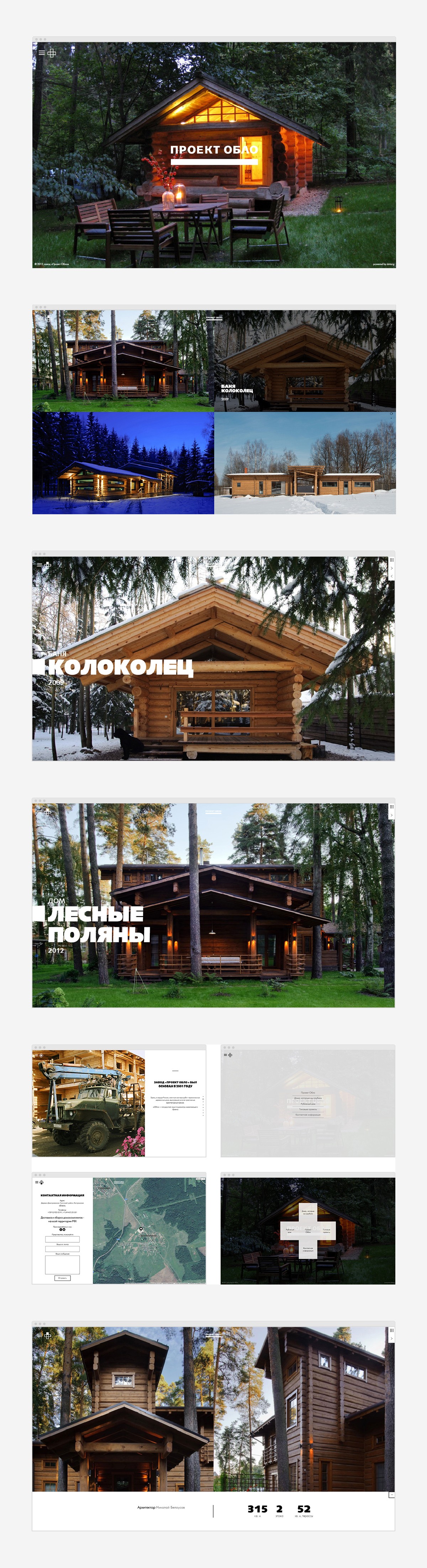
У завода «Обло» получаются дома в самом полном и истинном значении этого слова. Когда мы просматривали фотографии проектов, то ощущали тепло, приятную атмосферу, где светло и просторно, куда хочется вернуться. Дома такие живые и родные. При этом внешне они дадут фору любому загородному коттеджу.
Мы хотели раскрыть суть архитектуры и материала, продемонстрировать могучие бревна и конструкции из них. Так появилось концептуальное решение для сайта: трехмерная трансформация. Она проявляется во время загрузки разделов и в необычном способе навигации — меню в виде раскрывающегося куба, которое дополняет привычное.
Все разделы сайта мы сделали в виде longread презентаций со слайдами. Каждому дому создали галерею с планами, информацией о том, что входит в стоимость и описанием основных характеристик. Сайт адаптивен — его удобно просматривать на различных устройствах.
Задачи при разработке сайта
1. Сделать меню-дублёр в виде раскрывающегося куба
Для сайта мы разработали дополнительное меню к стандартному в виде раскрывающегося куба. Эту идею реализовали на чистом CSS. С его помощью можно расположить и повернуть любой элемент страницы в трёхмерном пространстве. В CSS3 также есть механизмы для анимирования объектов. Верстальщик может задать для элемента или класса элементов, какое свойство и как анимировать, сколько времени оно будет длиться и когда начинаться.
Как реализовали на сайте «Обло»
При открытии меню каждая из сторон «куба» фактически находится ребром к наблюдателю (посетителю сайта), поэтому его не видно. При появлении меню наши элементы начинают движение — каждый в свой момент времени, со своей анимацией и направлением вращения вокруг оси, создавая таким образом раскрывающийся куб.
2. Сделать открытие страниц разворачивающимся
Страницы перед посетителями открываются с разворотом. Эту задачу мы решили также на CSS, аналогично предыдущей.
Как реализовали на сайте «Обло»
По сути, каждая страница представляет собой две грани: на одной находится лоадер, на второй — контент. Пока на экране виден загрузчик, данные подгружаются во вторую грань. Она обращена ребром к наблюдателю, поэтому он её не видит.
После завершения загрузки, странице присваивается класс «загруженная страница», это «видит» браузер и начинает анимацию по повороту этих граней, создавая эффект поворота куба.


4. Заключение
В процессе работы мы сначала сформировали платформу бренда и определились с позиционированием. Благодаря такому подходу мы разработали сайт, который отражает ключевые ценности и формирует положительный опыт взаимодействия с брендом у посетителей.


