Авторизация
Сброс пароля
Автоматическая доставка продуктов, когда они заканчиваются
Заказчик: Стартап

Teliiport — это умное приложение, которое автоматически отслеживает запасы продуктов с помощью специальных устройств (pods) и заказывает их повторно, когда запасы заканчиваются.
1. Вводная задача от заказчика, проблематика, цели
Цель и задачи проекта
Цель – разработать удобное приложение с функцией автоматической доставки товаров и умным управлением контейнерами (pod-ами).
Основные задачи:
- 1. Создать интерфейс, который не отвлекает пользователя и работает интуитивно.
- 2. Автоматизировать пополнение товаров в pod-ах и их доставку.
- 3. Обеспечить возможность персонализации: давать названия pod-ам и добавлять наклейки для удобства.
- 4. Внедрить удобную регистрацию, навигацию и онбординг для простого старта.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Teliiport — приложение, которое отслеживает твои продукты и автоматом заказывает их, когда что-то заканчивается. Ты просто устанавливаешь pod-ы, которые фиксируют, сколько товара осталось, и не паришься, когда нужно пополнить запасы.
Как работает Teliiport
Основная фишка в том, что приложение делает акцент на продукте. Ты смотришь не на сложные настройки, а на то, что действительно важно — на твои запасы. Teliiport как бы «телепортирует» тебе продукты, когда это нужно. Приложение само понимает, когда нужно сделать новый заказ и отправляет его за тебя.
Что мы анализировали и как это повлияло на разработку
- 1. Анализ потребностей пользователей
В начале проекта мы провели серию интервью с потенциальными пользователями и партнёрами. Нам важно было понять, как люди будут использовать приложение и что для них приоритетно. Оказалось, что:
- Автоматическая доставка продуктов — ключевая фишка, но она должна работать незаметно.
- Пользователи хотят настраивать pod-ы индивидуально, добавляя свои имена и категории для отслеживаемых товаров.
- Удобство и простота интерфейса ценятся выше, чем обилие функций.
Результат:
Мы сфокусировались на минималистичном дизайне и добавили возможность кастомизации pod-ов, чтобы каждый пользователь мог персонализировать свой опыт. Подключили интеллектуальные уведомления, чтобы доставка и пополнение выполнялись без лишней суеты.
- 2. Анализ UX и юзабилити
Провели UX-тестирование на ранних прототипах. В ходе тестов стало ясно, что часть пользователей запутывалась в экранах настройки pod-ов и управления заказами. Они не понимали, как связать новый pod с товаром или как установить лимиты для автоматического пополнения.
Результат:
- Добавили подсказки с анимацией на этапе регистрации и настройки.
- Упрощённая навигация: минимизировали количество шагов для добавления pod-ов и оформления заказа.
- Внедрили вводную онбординг-сессию: при первом запуске приложение показывает, как работает устройство и что делать дальше.
3. Тестирование и сбор фидбэка от пользователей
После первых версий приложения мы провели бета-тестирование среди ограниченной группы пользователей. Они дали важный фидбэк:
- Нужно добавить больше гибкости в управление заказами.
- Нужны уведомления о низких остатках в pod-ах, чтобы пользователи могли действовать заблаговременно.
- Некоторые просили расширить опции для настройки и изменить дизайн профиля.
Результат:
- Включили гибкие уведомления: теперь можно настроить порог для каждого товара индивидуально.
- Улучшили управление подписками: пользователи могут легко добавлять новые pod-ы и управлять ими в пару кликов.
- Переделали профиль и добавили возможность выбрать аватар или загрузить фото.
Как все разрабатывалось
Проект разбивался на 7 спринтов, чтобы каждая команда могла сконцентрироваться на конкретных задачах: дизайн, разработка, тестирование и интеграция. Такой подход позволил гибко реагировать на изменения и постепенно довести продукт до совершенства. На каждом этапе команда фокусировалась на определённых функциях, а результат подтверждался с помощью чётких Acceptance Criteria.
UI/UX Дизайн и прототипирование (Спринты 1–4)
Figma использовалась для создания дизайнов всех экранов и пользовательских потоков.
На первом этапе разработали:
- Одностраничный сайт с анимацией, который направляет пользователей на регистрацию в приложении.
- Первые концепты: цветовые схемы, иконки, анимации и макеты экранов.
- Логотип и визуальный стиль, подчёркивающие цикл процессов и идею телепортации товаров.
- Простое и понятное пользовательское взаимодействие (User Flow), чтобы новый пользователь быстро освоился.
Важные экраны:
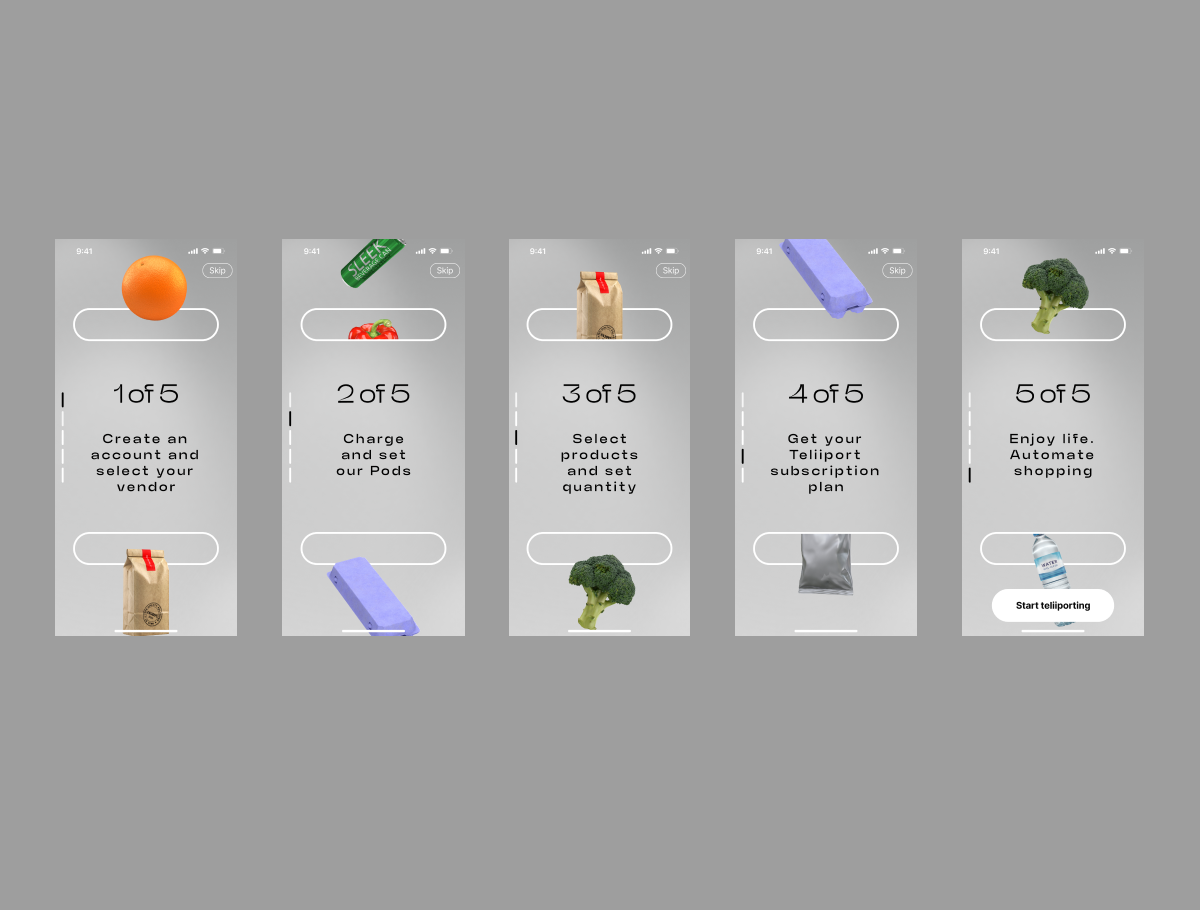
- Onboarding с анимацией — при первом входе пользователю объясняют, как работают pod-ы.
- Главный экран с визуальным отслеживанием состояния pod-ов и уровня запасов.
- Экран выбора продукта с удобным поиском и настройкой уровня повторного заказа.
Разработка приложения и API-интеграция (Спринты 5–7)
- Frontend: React + Bootstrap для адаптивного интерфейса. Использование Bootstrap облегчило стилизацию, а React обеспечил плавные переходы и быстрый отклик.
- Backend: Node.js, PostgreSQL. Обработка заказов и данные о pod-ах сохранялись в надёжной базе данных.
- API Teliiport: все экраны и модули связаны с API, чтобы данные о заказах и запасах синхронизировались в реальном времени.
Разработанные ключевые функции:
- - Автоматические заказы: как только запасы на pod-е падают ниже заданного уровня, приложение отправляет заказ без участия пользователя.
- Мультиадресность: возможность добавлять несколько адресов доставки.
- Настройка подписок и уведомлений: управление частотой заказов и получение оповещений, если pod-ы разрядились или отключились от сети.
- История заказов и оплаты: все операции фиксируются и доступны в профиле.
Запуск и тестирование
Бета-тестирование перед релизом в App Store и Google Play помогло отловить все ошибки и улучшить интерфейс.
A/B тесты на ранних этапах показали, какие элементы дизайна работают лучше.
Важное внимание уделили соблюдению гидов по дизайну и навигации iOS и Android, чтобы пользователям было комфортно на любой платформе.
Поддержка и развитие после релиза
После запуска приложение продолжает развиваться: добавляются новые функции, расширяется аналитика по потреблению и совершенствуется система рекомендаций. Удобные подписки позволяют пользователям всегда оставаться на связи и не беспокоиться о запасах.

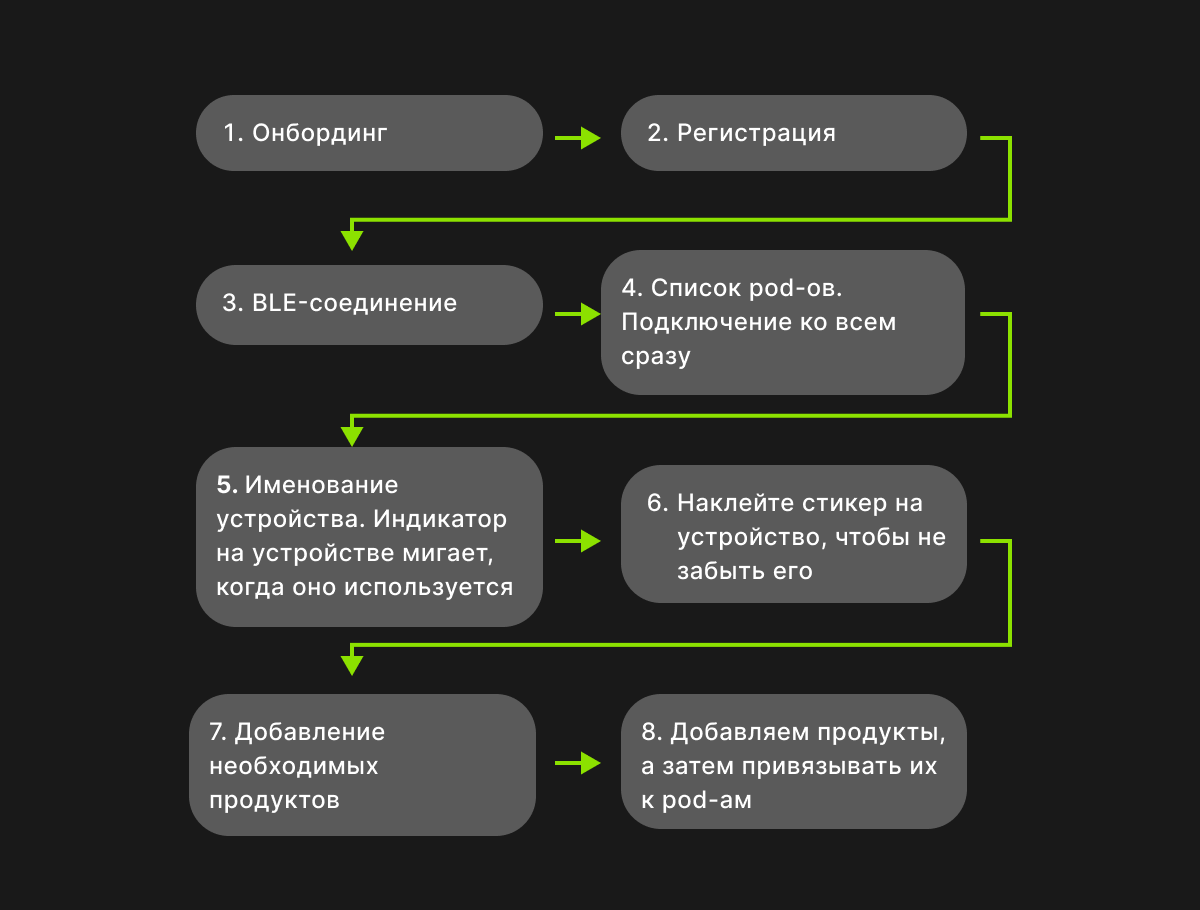
Когда ты впервые заходишь в приложение, тебя понятно проводят через процесс настройки — объясняют, как всё работает, показывают, как управлять pod-ами, и даже помогают назвать каждый pod. Ты можешь дать каждому pod-у имя и наклеить стикер, чтобы не перепутать их, если у тебя их несколько.

При добавлении нового pod-а вы присваиваете ему имя в приложении и также пишете его на самом pod-е. Стикеры помогают избегать путаницы, если pod-ов больше двух, и в целом позволят настроить их под себя.

Мы разработали краткую и понятную схему действий, когда вы впервые заходите в приложение
3. Результаты сотрудничества
Основные фишки
- Автоматическая доставка. Teliiport следит за запасами на pod-ах и делает заказ, когда товар заканчивается. Ты просто задаёшь минимальный уровень, и как только запасы падают ниже, новый заказ уже на подходе.
- Уведомления. Если у pod-а села батарея или он отключился от Wi-Fi, приложение тебе об этом напомнит.
- Датчики и реальное время. Все pod-ы оснащены датчиками, которые отслеживают, сколько продукта в них осталось. Так что информация в приложении всегда актуальная.
- Управление подписками. Ты сам решаешь, как часто получать продукты, какие pod-ы добавлять или удалять, и можешь выбрать сразу несколько адресов для доставки — например, домой и в офис.
- История заказов. Хочешь посмотреть, когда и что заказывал? Все данные хранятся в истории заказов и оплат, так что легко можно вернуться к предыдущим покупкам.
Про дизайн
Teliiport — это не просто удобство, но и стиль. Логотип намекает на цикличный процесс доставки, как будто товары телепортируются через два портала. В приложении всё лаконично, без лишних деталей, чтобы ты мог сфокусироваться на главном. А на сайте есть крутые 3D модели pod-ов, которые демонстрируют, как они работают.

Логотип намекает на цикличный процесс доставки, как будто товары телепортируются через два портала.


4. Заключение
Teliiport — это простое и удобное приложение для автоматической доставки товаров и управления умными контейнерами. Благодаря минималистичному интерфейсу, персонализации и глубокой проработке пользовательского опыта, мы создали продукт, который делает процесс пополнения запасов незаметным и эффективным. Анализ потребностей пользователей, UX-тесты и внимательное отношение к деталям позволили нам выделиться среди конкурентов и предложить действительно удобное решение.

