Авторизация
Сброс пароля
PRIAN
Заказчик: ТОО "ПРИАН.КЗ"

iOS и Android приложение для портала о зарубежной недвижимости. Это площадка для поиска квартир и домов в аренду или для покупки. Также на портале размещают полезную информацию про недвижимость, ВНЖ, правила покупки и сохранение капитала.
1. Вводная задача от заказчика, проблематика, цели
У Приан был только сайт. Веб-версия решала задачи бизнеса и пользователей, но у компании появились новые цели: быть ближе к клиентам, получить больше возможностей для персонализированных коммуникаций и маркетинга. Поэтому в Приан решили создать мобильное приложение.
Целевая аудитория Приан — это состоятельные люди, поэтому важно было создать премиальный продукт с акцентом на дизайн, внимание к деталям и отзывчивость интерфейса.
Главная цель приложения Приан — быть ближе к клиентам.
Основные задачи при разработке приложения:
- Реализовать систему фильтров, аналогичную той, что используется в веб-версии. Это важно, чтобы мобильный продукт не уступал сайту по функциональности.
- Добавить раздел «Избранное», чтобы пользователи могли сохранять интересные объявления и возвращаться к ним позже.
- Внедрить возможность сохранять поисковые запросы и выбранные фильтры, чтобы избежать необходимости настраивать их заново при каждом поиске.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Анализ требований и референсов
Мы описали основные пользовательские сценарии и выбрали ключевые функции для MVP. Такой подход позволяет быстрее выпустить решение, которое закрывает основные потребности пользователей, и при этом не тратить ресурсы на второстепенные задачи.
Minimal Viable Product (минимально жизнеспособный продукт) — минимальная версия приложения, которая приносит ценность пользователям.
В качестве основного референса по дизайну выбрали ImmobilienScout24 — немецкий портал по поиску недвижимости. Ориентировались на их строгость и минимализм.
Также изучили подходы к UX/UI всех главных игроков российского рынка: каталогов и порталов по поиску недвижимости.
Прототипирование и дизайн
Начали с выбора концепции интерфейса, затем перешли к вайрфреймам. Проверили весь пользовательский путь и убедились, что полностью перенесли в приложение систему фильтров.
Вайрфрейм (Wireframe) — схематичное изображение экранов будущего приложения, которое помогает продумать путь пользователя.
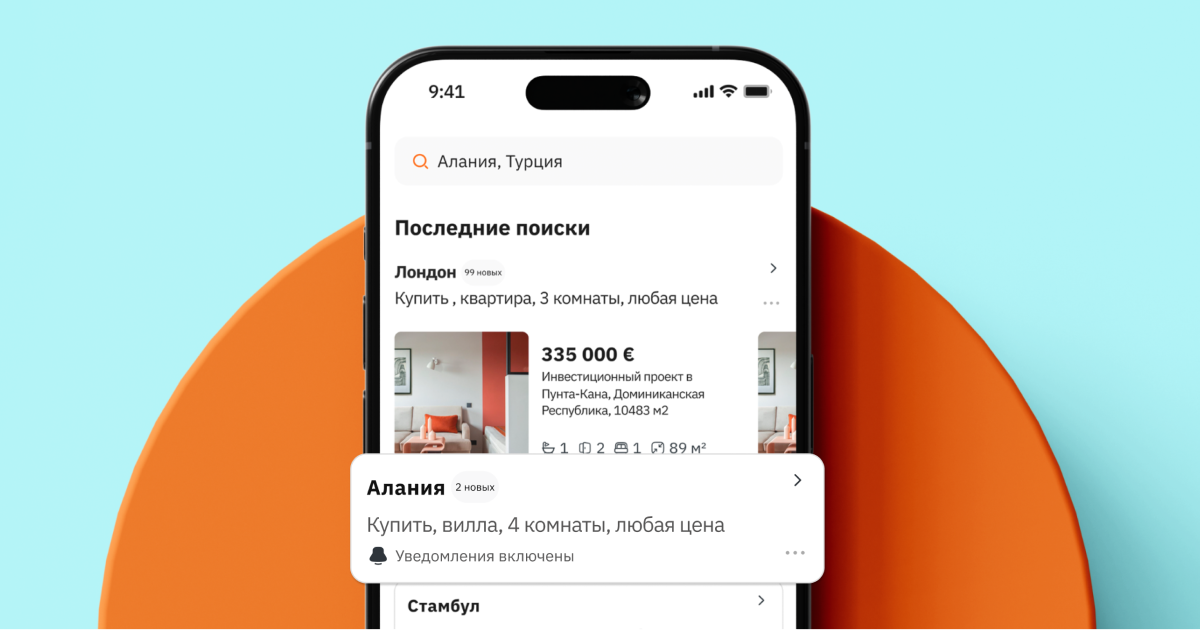
После прототипов перешли к дизайну и отрисовали макеты всех экранов приложения в фирменном стиле Приан. Но выбрали более яркий оранжевый цвет — такой лучше сочетается со светлым фоном и белым текстом на кнопках.
Разработка на Flutter и тестирование
Мы остановились на кроссплатформенных технологиях для разработки — они позволяют сэкономить ресурсы и сразу получить приложение, которое работает и на Андроид, и на iOS. К тому же клиенту не требовались возможности нативных приложений — то есть таких, которые созданы под одну конкретную операционную систему.
Мы создали фронтенд приложения — всё, что видит пользователь, — а работа с базами данных была на стороне клиента. Мы также написали API, чтобы связать наш фронт с бэкендом Приан.
3. Результаты сотрудничества
Подготовка к публикации в магазинах приложений
Заканчивая разработку, мы параллельно начали готовиться к релизам приложения в сторах. Собрали весь необходимый контент — скриншоты, описания и метаданные — и завели для клиента учётные записи. Прошли модерацию в срок и без накладок провели релизы.
4. Заключение
За 5 месяцев спроектировали интерфейс, подготовили дизайн и разработали универсальное приложение для iOS и Андроид на Flutter.
Провели тестирование и подготовились к публикации в сторах, чтобы релиз прошёл вовремя.