Авторизация
Сброс пароля
Дизайн-система «АльфаСтрахования»: единые интерфейсные решения для разных продуктов упрощают поддержку существующих и разработку новых
Заказчик: АльфаСтрахования

Разработали дизайн-систему и наполнили ее сложными UI-элементами. Создали принципы постановки задач для дизайнера интерфейсов и протестировали процесс проектирования.
1. Вводная задача от заказчика, проблематика, цели
У АльфаСтрахования есть порядка десяти внутренних продуктов, сформировавших единое семейство.
Интерфейсы у всех продуктов разные. Какие-то проектировались еще на Axure, что-то нарисовано совсем недавно. Продукты развиваются независимо, но все они объединены на платформе для агента.
Дизайн-системы нет. Это создает проблемы.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Проблемы, которые мы решали
- Отсутствие стандартов и правил постановки задач, проектирования, передачи в разработку. Это усложняет, удлиняет и удорожает процесс создания и поддержки продуктов, а также повышает требования к квалификации дизайнеров и разработчиков.
- Повышенная нагрузка на пользователя, которому нужно переключаться между визуально, структурно, иерархически разными интерфейсами. Страховой агент не хочет тратить время на изучение продуктов, которые мог бы предлагать клиентам, компания теряет деньги.
3. Результаты сотрудничества
1. Спроектировали общее навигационное решение для платформы, которая объединяет разные продукты
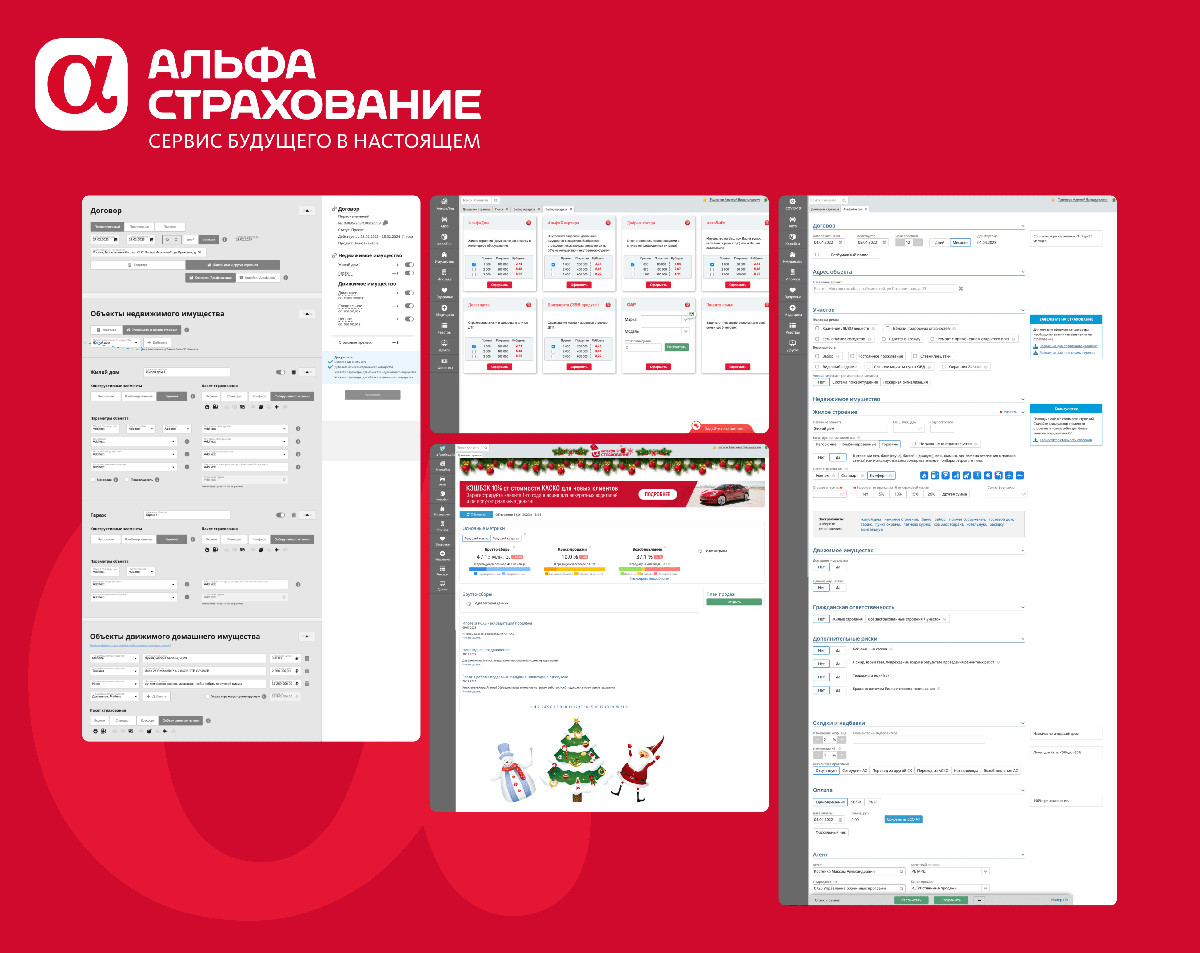
Навигация, поиск, система уведомлений и другие сквозные элементы визуально и интерфейсно объединили разные продукты в единую экосисистему рабочего места страхового агента. Такая задача требует от дизайнера умения работать на высоком уровне интерфейсной абстракции. Не погружаться в детали всех продуктов (это попросту бесконечно долго), но при этом учесть особенности каждого и, главное, взаимосвязь их между собой.
2. Разработали структуру дизайн-системы в Figma
Даже если элементов системы не слишком много, полезно сразу разделить библиотеки на отдельные фигма-файлы: иконки, логотипы, веб-элементы и т.д.
Команды дизайнеров смогут подключать только необходимые в определенных проектах библиотеки. Удобно разграничивать зоны ответственности между дизайнерами, поддерживающими и обновляющими библиотеки. Это оптимизирует работу Фигмы, при разрастании файлов она начинает «тупить».
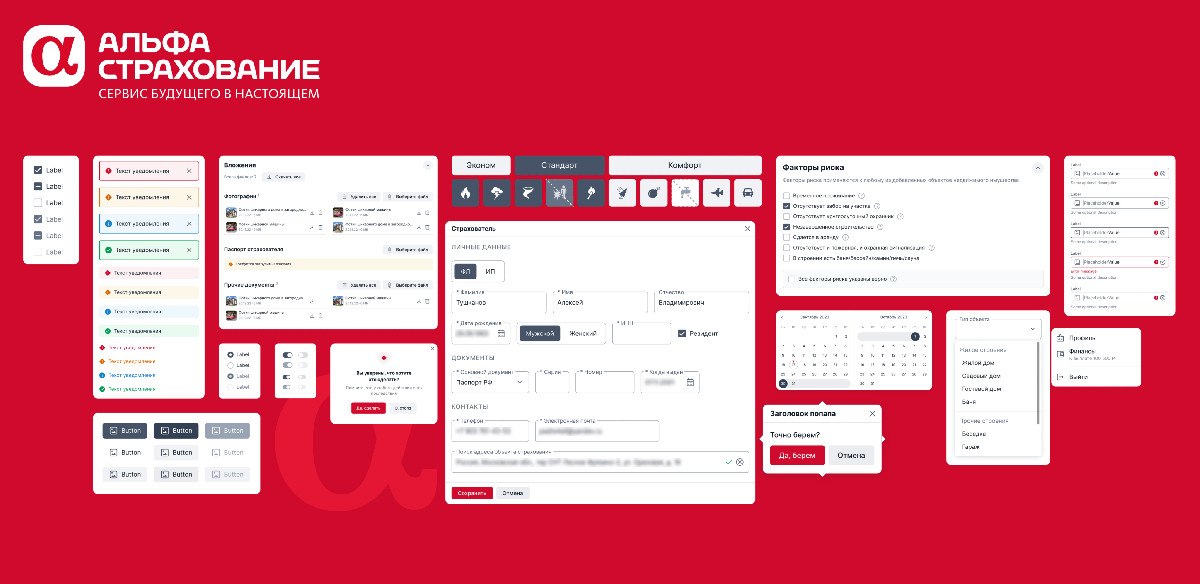
3. Разработали визуально-иерархическую концепцию UI-элементов
Цвета, оттенки, шрифты, отступы, вложенность элементов — в профессиональных интерфейсах все это подчинено задаче быстрой ориентации пользователя в UI.
Наша экспертиза в том, чтобы разработать сложную и универсальную систему крупноблочных UI‑элементов, которая будет «работать» на всех страницах всех продуктов. И при этом учесть видение и пожелания стейкхолдеров к внешнему виду системы. Если совсем упростить, то на одной странице выбранный оттенок серого и цветовые акценты будут помогать пользователю ориентироваться, а на другой, структура и плотность которой отличается, отвлекать. Мы добились консистентности и универсальности.
4. Насытили дизайн-систему сложносоставными UI-элементами
Чтобы сложный интерфейс был компактным, но при этом удобным, используются сложносоставные UI-элементы. Их отрисовка – сама по себе задача повышенной сложности. А систематизация под силу только специалистам уровня Senior. Технически «насыщение» состоит из отрисовки большого количества разнообразных интерфейсных блоков реально существующего продукта в соответствии с концепцией. Разработанные в процессе решения пополняют дизайн-систему.
5. Выработали принцип постановки задач для дизайнера интерфейсов, работающего с дизайн-системой
В отличие от обычного проектирования, когда сразу отрисовываются экраны флоу, а потом идет их насыщение частными случаями и вариантами, системная работа над профессиональным интерфейсом строится наоборот.
Сначала прорабатываются состояния каждого блока, и только потом из них собираются готовые экраны. При этом на детальную проработку уходит 90% времени, и все это время менеджмент не видит понятных результатов.
6. Провели тестирование всего процесса производства дизайна, включая передачу в разработку
Пилотное применение дизайн-системы случилось с нашим участием на примере одного из продуктов. И это тоже важно, потому что автор дизайн-системы должен убедиться, что она пригодна в работе.
7. Обучили и аттестовали штатного дизайнера для самостоятельной работы с ДС
Хотя работа с уже существующей дизайн-системой требует меньшей квалификации, чем ее создание, это не базовый навык любого дизайнера. Мы аттестовали штатного дизайнера «Альфастрахования» и убедились, что его квалификации будет достаточно.
8. Поддержали внедрение дизайн-системы. Теперь с ней можно работать без внешних специалистов (нас)
Большинство вопросов по использованию дизайн-системы возникает, только когда с ней начинают работать. Поэтому на протяжении как минимум пары месяцев необходима поддержка.
Алексей Тушканов
Менеджер проекта, АльфаСтрахование
Понравилось работать с «Собакой Павловой». Проработали сложные витиеватые сценарии, сформировали базовый набор компонентов для дизайн-системы, навели порядок в Фигме.
Периодически продолжаем обращаться за помощью в проработке сложных мест в юзер-флоу. Рекомендую :)

4. Заключение
После такого объема стартовой работы поддерживать и развивать дизайн-систему компании можно без участия агентства. Разработанная система упрощает дальнейшую работу с существующими продуктами и ускоряет процесс создания новых решений, снижая при этом стоимость реализации.



