Авторизация
Сброс пароля
Автоматизация приоритезации изображений: эффективное решение для RULEZ.BY
Заказчик: ЧП «СитиТрейдМаркет»
Страница кейса/результат: https://rulez.by/

Клиенту потребовалось внедрить механизм автоматической сортировки изображений в карточках товаров в зависимости от установленного приоритета. Цель — обеспечить гибкое управление порядком отображения изображений как вручную, так и через автоматизированную выгрузку.
1. Вводная задача от заказчика, проблематика, цели
Rulez.by — это интернет-магазин, специализирующийся на продаже качественных товаров по привлекательным ценам. Работают на рынке свыше 10 лет и предлагают широкий ассортимент продукции, включая ноутбуки, бассейны и многое другое.
Клиенту потребовалось изменить порядок отображения изображений в товарных карточках. Необходимо внедрить автоматическую сортировку изображений в детальной карточке товара в зависимости от установленного приоритета.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Для реализации сортировки изображений по приоритету необходимо, чтобы этот приоритет был указан. Все элементы типа "файл-изображение" содержат параметр "описание изображения". Для оптимизации работы и сохранения структуры полей внутри CMS было решено добавлять значение приоритета после текста описания с использованием символа "-".
Пример:
Текущее описание: "huawei-matebook-d-15-bod-wfe9-53013"
Обновленное описание: "huawei-matebook-d-15-bod-wfe9-53013-2"
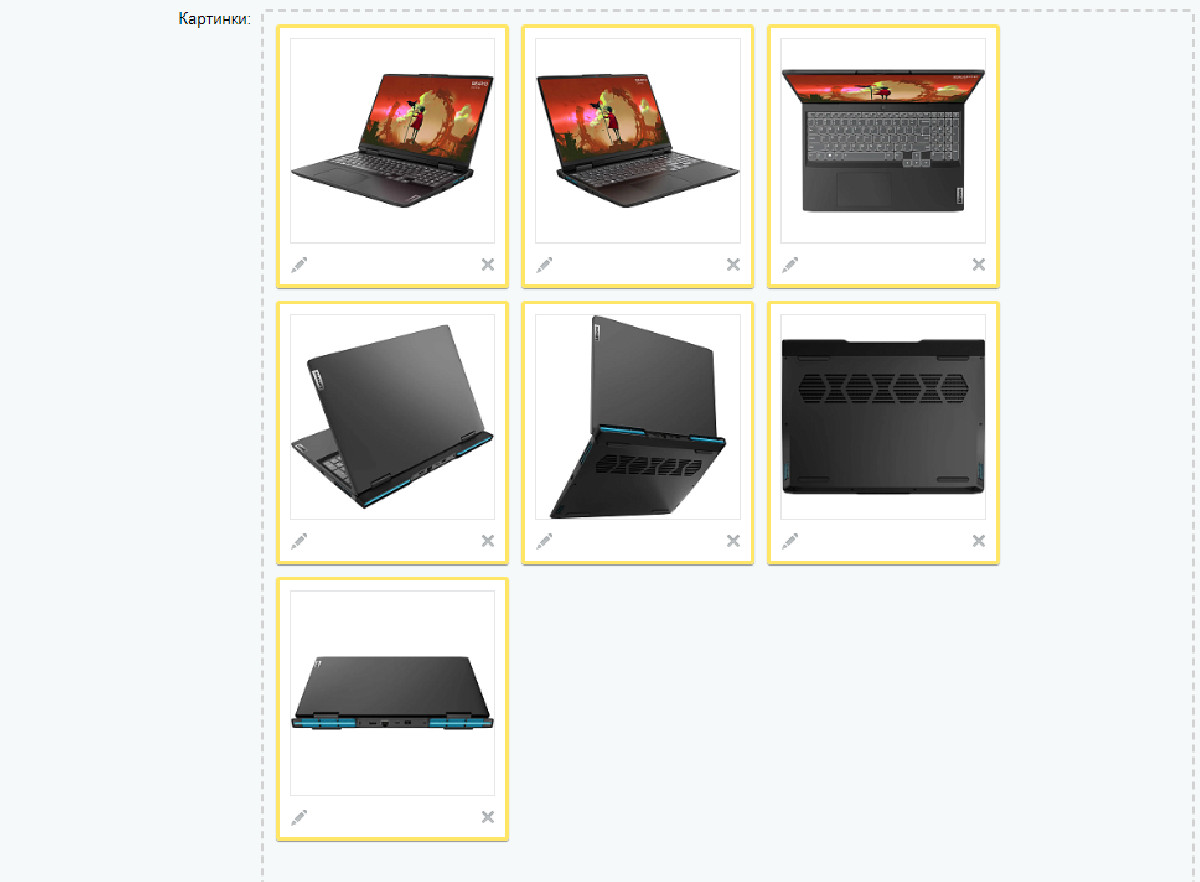
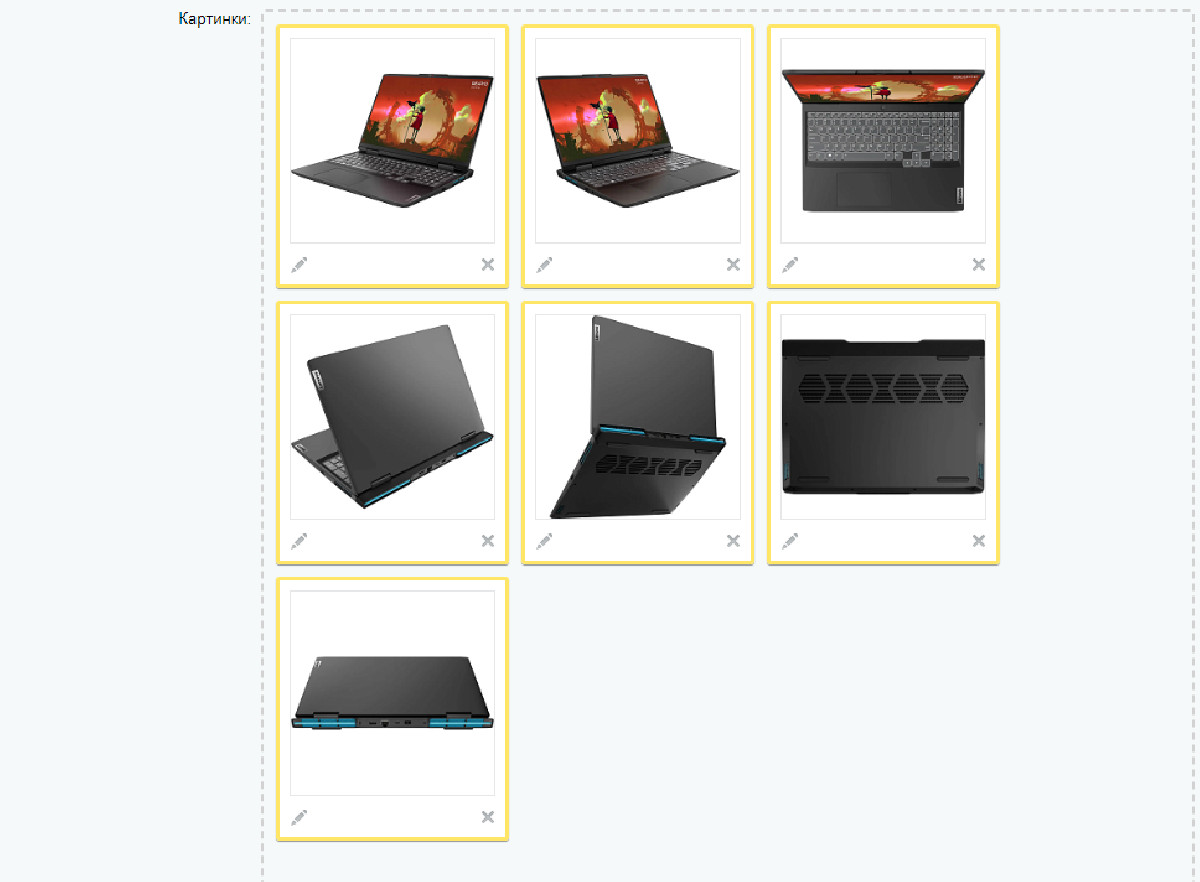
Для отображения использовались все изображения, которые находятся в свойствах элемента: "детальная картинка", "картинка для анонса" и изображения из свойства, содержащего несколько картинок одновременно.
Разработанный алгоритм импортирует описание, извлекает из него числовой приоритет и сортирует изображения в карточке товара в соответствии с этим значением — от меньшего к большему. В приведенном примере цифра 2 в конце обновленного описания указывает на то, что изображение должно быть вторым в порядке отображения.
Результат выполнения: Клиент теперь имеет возможность гибко и точно контролировать порядок отображения изображений в детальной карточке товара как вручную, так и с помощью автоматической выгрузки.
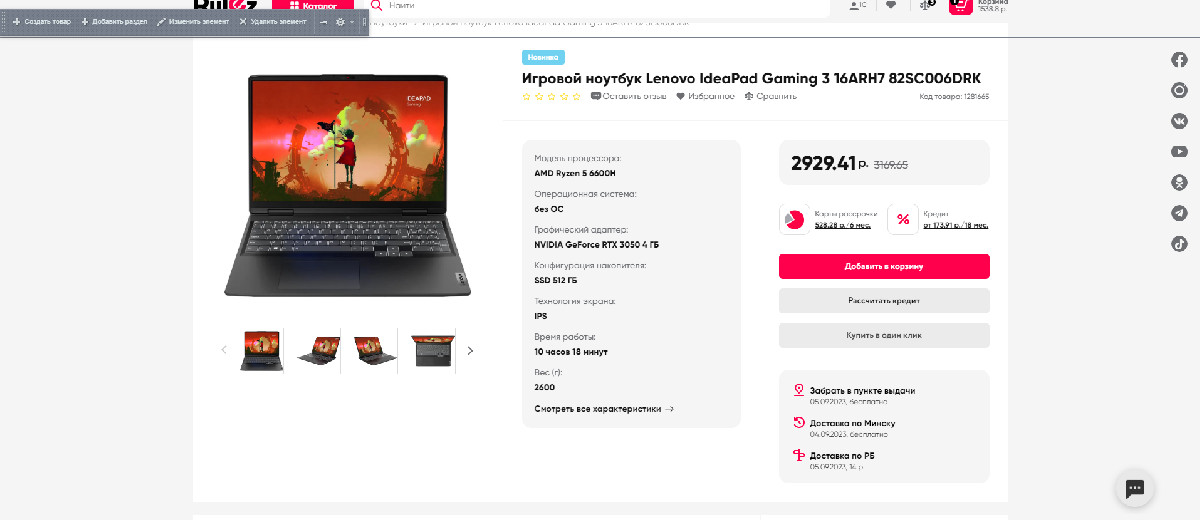
Алгоритм работы в ручном режиме: Чтобы добавить или изменить описание изображения, необходимо зайти в карточку товара через административную панель либо воспользоваться режимом редактирования на публичной части сайта.

Ссылка на страницу редактирования карточки товара в публичной части сайта

Иконка “карандаш”, которая позволяет редактировать свойства изображений

Иконка “карандаш”, которая позволяет редактировать свойства изображений
3. Результаты сотрудничества
Так как интернет-магазин имеет значительный ассортимент, который регулярно обновляется, необходимо было автоматизировать процесс заполнения новых полей в CMS.
В автоматически генерируемую выгрузку с сайта мы добавили дополнительное поле для указания приоритета изображений. Если приоритет уже задан, это поле сохраняет значение при выгрузке, а незаполненные поля показывают, что приоритет еще не установлен.
С помощью дополнительного программного обеспечения можно автоматически назначить приоритет для изображений внутри файла выгрузки. После заполнения всех необходимых полей файл выгружается на сайт, обновляя информацию о приоритетах изображений. Во время импорта изображения автоматически располагаются в правильном порядке в соответствии с указанными приоритетами, устраняя необходимость ручной настройки для большого количества карточек товаров.
4. Заключение
Внедрение системы приоритизации изображений на сайте RULEZ.BY значительно упростило процесс управления фотографиями товаров. Теперь клиент может быстро и без труда настраивать порядок отображения изображений, как вручную, так и автоматически через выгрузку данных. Это позволило сократить время на редактирование карточек товаров и улучшить их визуальное представление, что напрямую влияет на удобство пользователей.
Такие изменения не только оптимизировали внутренние процессы интернет-магазина, но и повысили его конкурентоспособность, улучшив восприятие товаров и увеличив вовлеченность покупателей. Улучшение интерфейса и функциональности способствует привлечению новых клиентов и укреплению доверия со стороны уже существующих, что в конечном итоге способствует росту продаж и развитию бизнеса.


