Авторизация
Сброс пароля
Увеличили конверсию на 97% в интернет-магазине одежды бренда Zolla
Заказчик: Zolla
Страница кейса/результат: https://zolla.com/

Над интернет-магазином одежды Zolla уже работала штатная продуктовая команда, но бизнесу необходимо было повысить ряд коммерческих показателей. Для достижения целей мы провели UX и UI анализ, нашли слабые места, которые вызывали затруднения у пользователей, а в результате и низкую конверсию.
1. Вводная задача от заказчика, проблематика, цели
Над интернет-магазином одежды zolla.com уже работала штатная продуктовая команда, но бизнесу необходимо было повысить ряд коммерческих показателей, в частности, коэффициент конверсии, средний чек, глубину просмотров страниц и другие KPI.
Чтобы достичь целей, нам было необходимо взглянуть на проект свежим взглядом, провести анализ UX и UI, найти препятствия на пути к конверсии и слабые места, которые могут вызывать затруднения у пользователей.
Задачи на проекте:
1) Проанализировать системы аналитики: корректность их работы и настроек
2) Провести UX-аудит сайта и глубокую веб-аналитику
3) Агрегировать и проанализировать качественные и количественные данные
4) Найти барьеры на пути пользователя к совершению конверсии
5) Выдвинуть гипотезы и проверить их при помощи сбора данных: опросов и исследований
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Аудит и аналитика
Предпроектное обследование мы всегда начинаем с анализа корректности работы систем аналитики — собираются ли важные данные и правильно ли это делается.
Нередко мы замечали, что на сайтах не учитываются микроконверсии — важные действия пользователей на пути к завершению конверсии. Например, многие не отслеживают переход пользователя в корзину.
Когда показатели микроконверсий ниже нормы, то это сигнализирует о проблемах, которые можно устранить. Последующий анализ сеансов пользователей и тепловых карт позволяет понять, какими элементами посетители пользуются, а какие игнорируют. И уже на основе этих данных можно целенаправленно дорабатывать интерфейс.
На следующем этапе работы мы провели глубокий анализ сайта: проанализировали текущий UX и UI, изучили сеансы пользователей и провели опросы на сайте.
Для онлайн-опросов пользователей использовали специальный сервис — UX Feedback, он позволяет получать детализированную обратную связь от пользователей: они могут выставлять оценки и давать развернутые комментарии.
На данном проекте мы проводили два типа опросов:
1) Общий на всех страницах сайта, который отображал удовлетворенность пользователей.
2) Точечные опросы на важных этапах пользовательского пути, например, в корзине и чекауте, где особенно важно не упустить пользователя.
После настройки систем веб-аналитики и проведения онлайн-опросов мы стали собирать качественные и количественные данные о работе сайта. А через некоторое время, когда объем данных стал статистически верным, мы смогли приступить к их изучению.
При анализе мы искали точки пересечения количественных и качественных данных.
То есть сначала находили проблему, о которых могли говорить цифры или прямая речь пользователей, затем выдвигали гипотезу о причине. После чего подтверждали ее другим опросом или данными из систем веб-аналитики.
Таким образом все гипотезы подтверждались дважды, а решения о доработках были основаны на данных, а не догадках.
По результатам аудита выявили некоторое количество ошибок в логике работы текущего дизайна, которые сбивали с толку посетителей и в результате снижали процент конверсий.
Примеры улучшений на сайте:
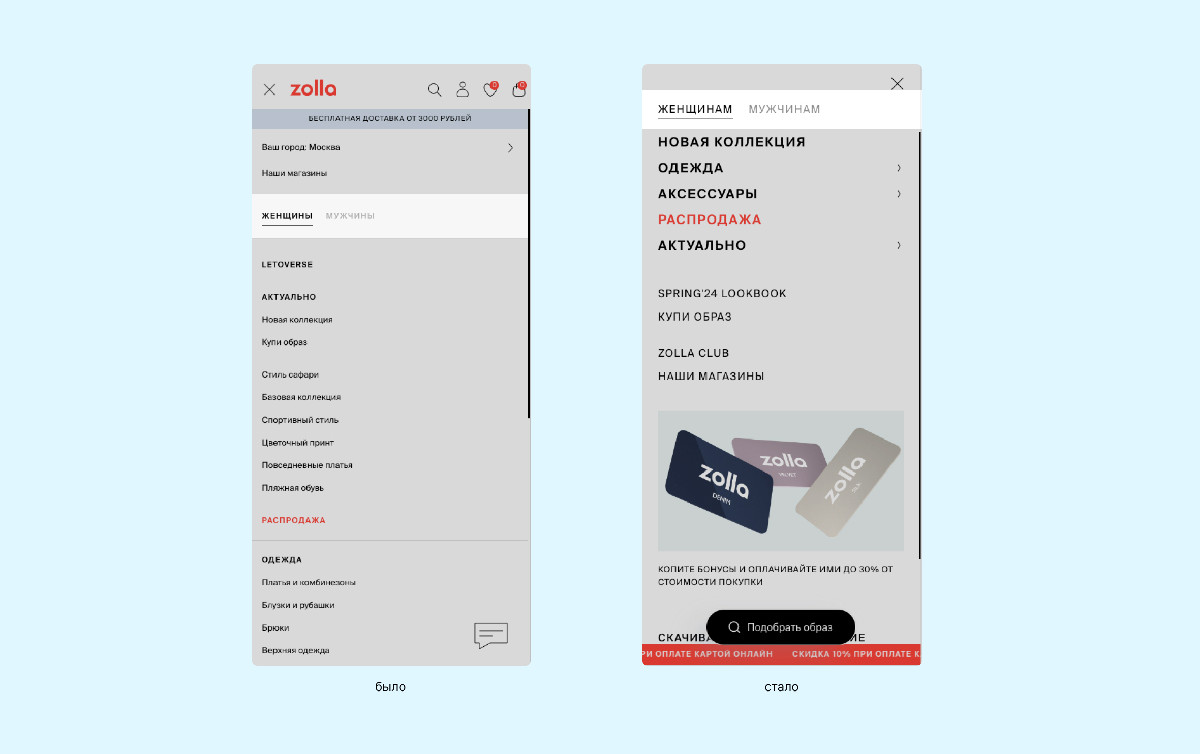
1. Рекомендации по разделу «Навигация»
• Внедрить последовательное меню на мобильных устройствах.
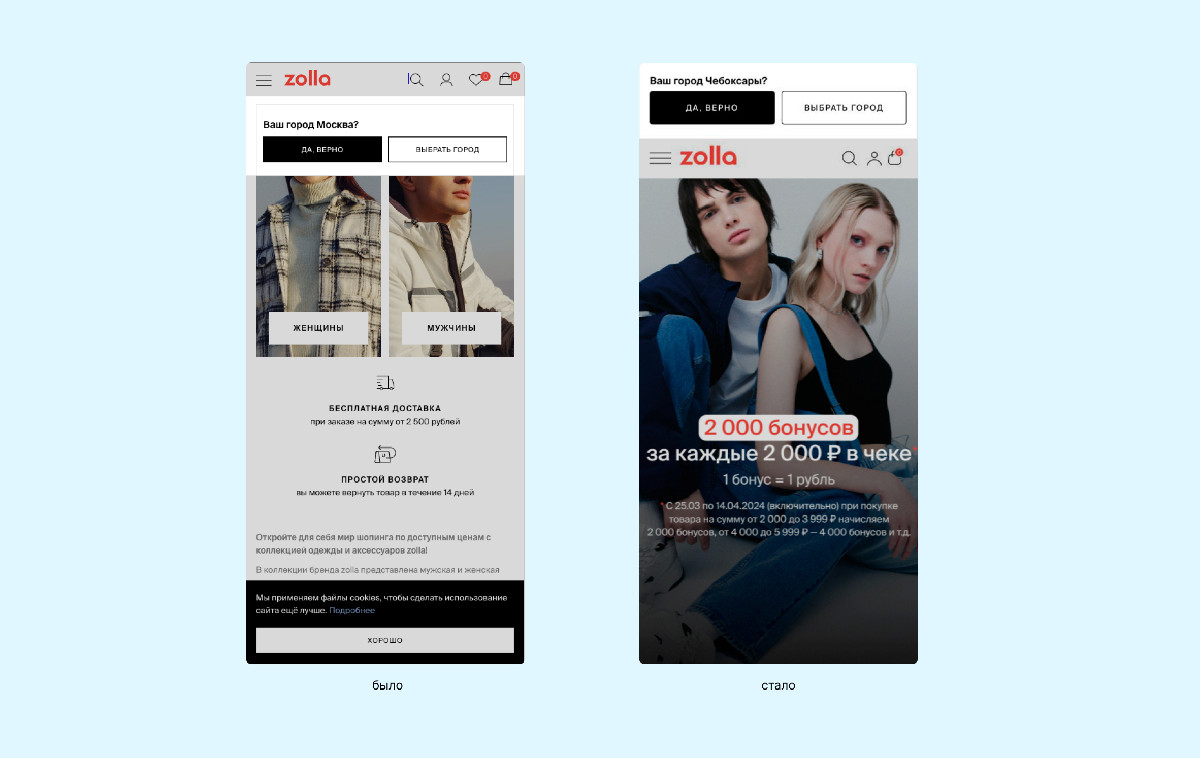
• Оптимизировать выпадающий блок подтверждения города.
• Расположить раздел «Одежда» первым в меню.
• Исключить главную страницу как разводящую по гендерному признаку.
2. Рекомендации по разделу «Поиск по сайту»
• Улучшить поиск по сайту, интегрировав готовые решения.
• Возвращать пользователей на то же место в списке товаров.
• Добавить разбивку по категориям на странице «Распродажа».
• Настроить динамическую фильтрацию и сортировку.
• Вывести размерный ряд в превью товара.
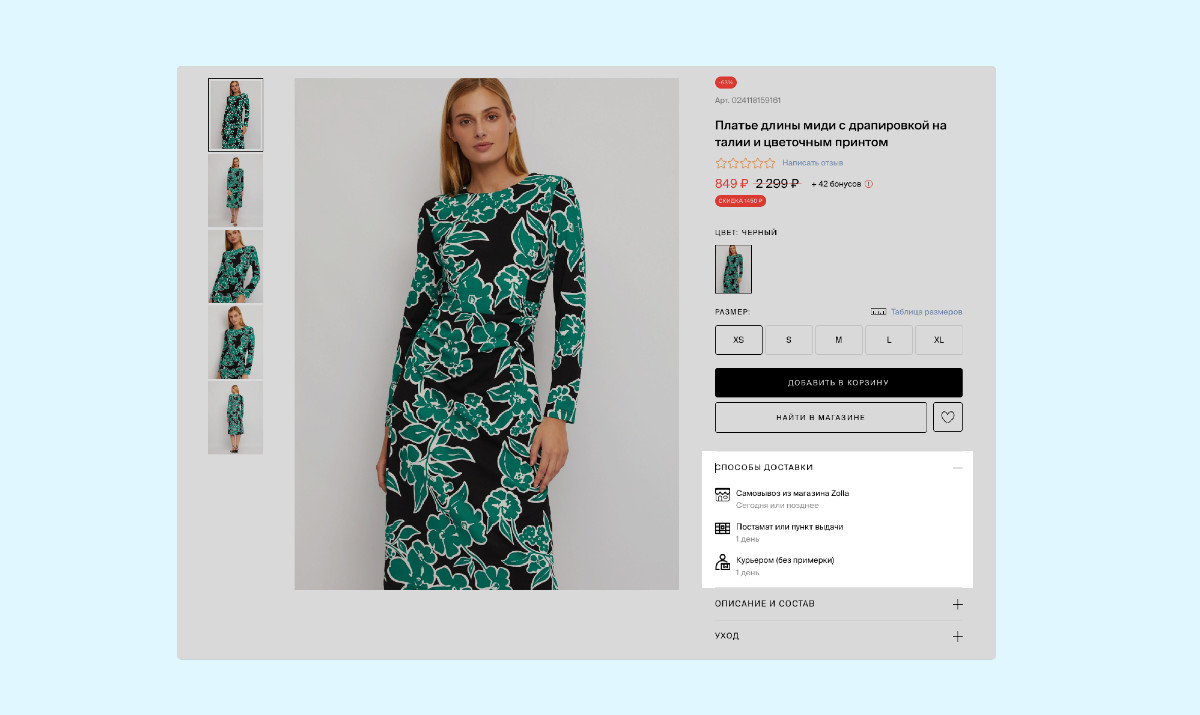
3. Рекомендации по разделу «Карточка товара»
• Ввести релевантную таблицу размеров для каждой группы товаров.
• Вывести хлебные крошки в карточке.
• Рейтинг товара оформить ссылкой.
4. Улучшение перехода к корзине
• Добавить ссылку на корзину после добавления товара
• Убрать бездействующую кнопку «Товар в корзине»
5. Интерактивная карта
• Добавить интерактивную карту в модальном окне «Найти магазины». Карта помогает пользователям найти ближайшие магазины
6. Условия бесплатной доставки
• Вывести условие бесплатной доставки в блоке о доставке. Бесплатная доставка стимулирует к покупке.
7. Оптимизация процесса оформления заказа
• Убрать всплывающие окна на странице оформления заказа
• Оптимизировать логику процесса оформления заказа
8. Дополнительные функции корзины
• Добавить способ получения «Самовывоз из магазина» и возможность онлайн-оплаты
• Добавить информацию о бесплатной доставке в корзину
• Добавить кнопку для добавления товаров в избранное
• Добавить возможность изменить содержимое заказа
• Добавить способ оплаты частями



3. Результаты сотрудничества
1. Переработали навигацию на сайте: переход по страницам, отображение меню.
2. Увеличили глубину просмотра страниц на 10%.
3. Упростили и доработали поиск по сайту, исправили ошибки. Конверсия после взаимодействия с поиском выросла в 4,66 раза — на 365%.
4. Изменили ряд элементов в каталоге: убрали все, что не нужно или мешает.
5. Доработали UX в карточке товара, в результате чего увеличилось количество переходов в корзину на 43%.
6. Составили план доработок этапов корзины и чекаута: убрали мешающие элементы, оптимизировали процесс оформления.
7. Общий показатель конверсии сайта в заказы вырос более чем на 97%.
4. Заключение
Внедрение предложенных изменений, включая переработку навигации, оптимизацию поиска и улучшение карточек товаров, значительно повысило эффективность сайта. Проект успешно достиг поставленных бизнес-целей, улучшен пользовательский опыт.


