Авторизация
Сброс пароля
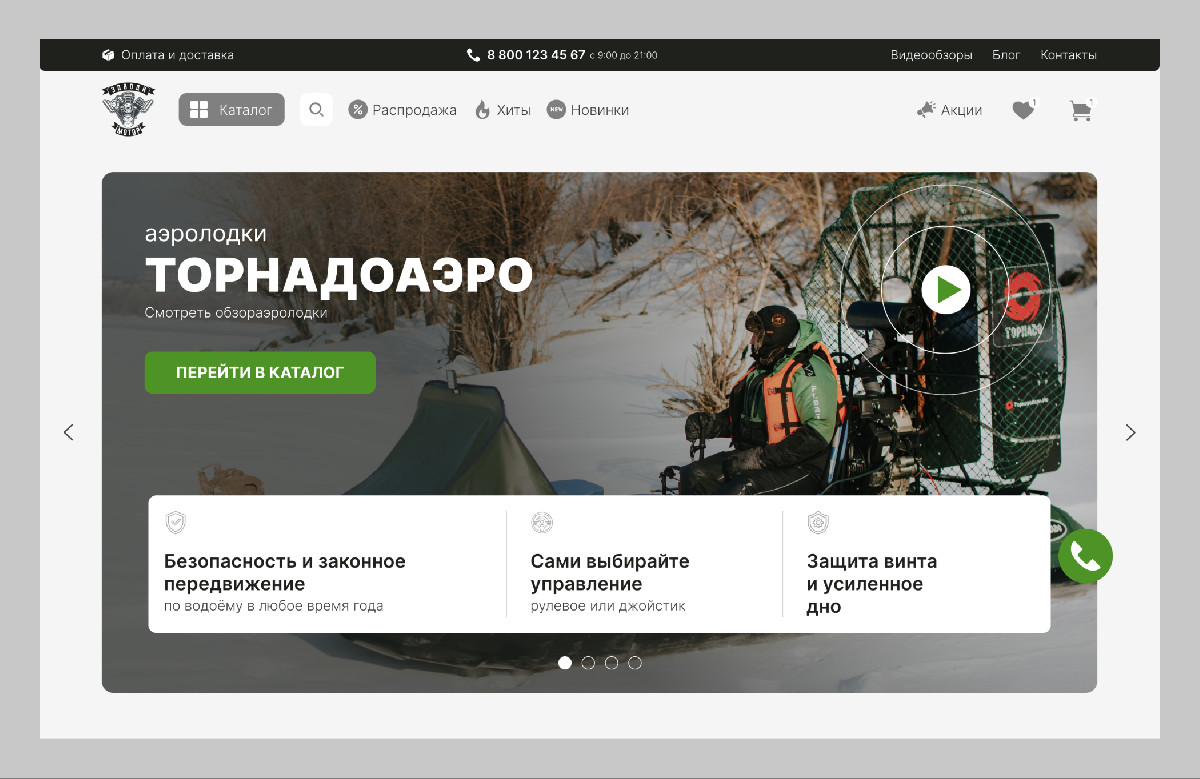
Разработка сайта-каталога на Tilda для оффлайн магазина. Ценный урок для маркетингового агентства и хороший кейс в портфолио.
Заказчик: Заводи мотор
Страница кейса/результат: https://заводимотор.рф/

В этом кейсе хочу рассказать о том, как я вместе с командой делал сайт-каталог для оффлайн-магазина товаров.
1. Вводная задача от заказчика, проблематика, цели
Ко мне обратилась Елена с просьбой разработать сайт. Мы уже сотрудничали с ней ранее, когда она работала в компании «ИТЦ Ф1» — мы внедряли amoCRM. Сейчас Елена сменила место работы и предложила нам выполнить для неё новую задачу: она вела проект магазина лодок и товаров для активного отдыха «Заводи мотор».
Сам магазин находится на выезде из города, поэтому ездить в него специально для того, чтобы оценить ассортимент товаров некомфортно для покупателей. Но при этом местоположение магазина очень удобно для тех, кто целенаправленно уезжает из города, чтобы отдохнуть на природе или порыбачить. Для этих целей нам нужно было сделать сайт-каталог с актуальным отображением товаров, чтобы клиент мог собрать корзину и передать её менеджеру на сборку, а затем приехать в магазин и забрать заказ быстро и без задержек.
На первой встрече с Еленой мы решили делать сайт на платформе Tilda. На это было несколько причин:
сайт нужно было собрать быстро;
Tilda позволяет создать простой и информативный сайт;
нам не нужно интегрировать системы оплаты или 1С. Тильда позволяет разработать сайт без этих функций.
По итогам встречи мы подготовили и согласовали первичную карту сайта, подписали договор и приступили к работе.
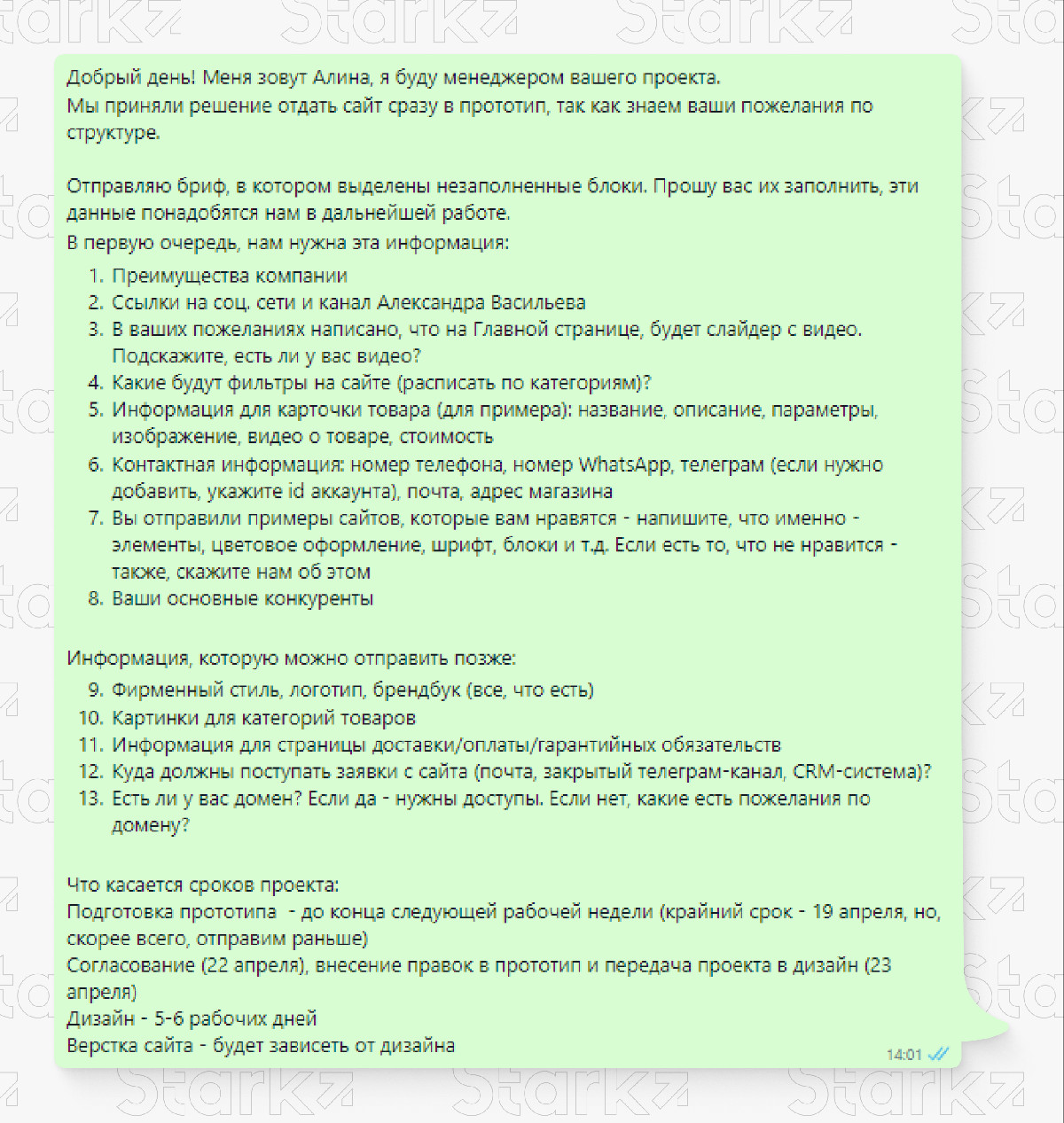
Поскольку клиент предоставил нам несколько понравившихся сайтов и заранее подготовил необходимую структуру, мы сэкономили время на текстовых макетах и приступили сразу к работе над прототипами страниц.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Для клиента было очень важно оценивать сайт на каждом этапе работы как в десктопе, так и в мобильной версии, поэтому прототип и дизайн Главной страницы мы разрабатывали сразу в двух форматах.
Кроме того, мы создавали по три карточки товаров в каждой категории, продумывая их функционал и внешний вид. Мы решали, где разместить описание, характеристики, информацию об оплате и кнопку «Добавить в избранное». Все остальные карточки в категориях по договору должна была заполнять сторона клиента.
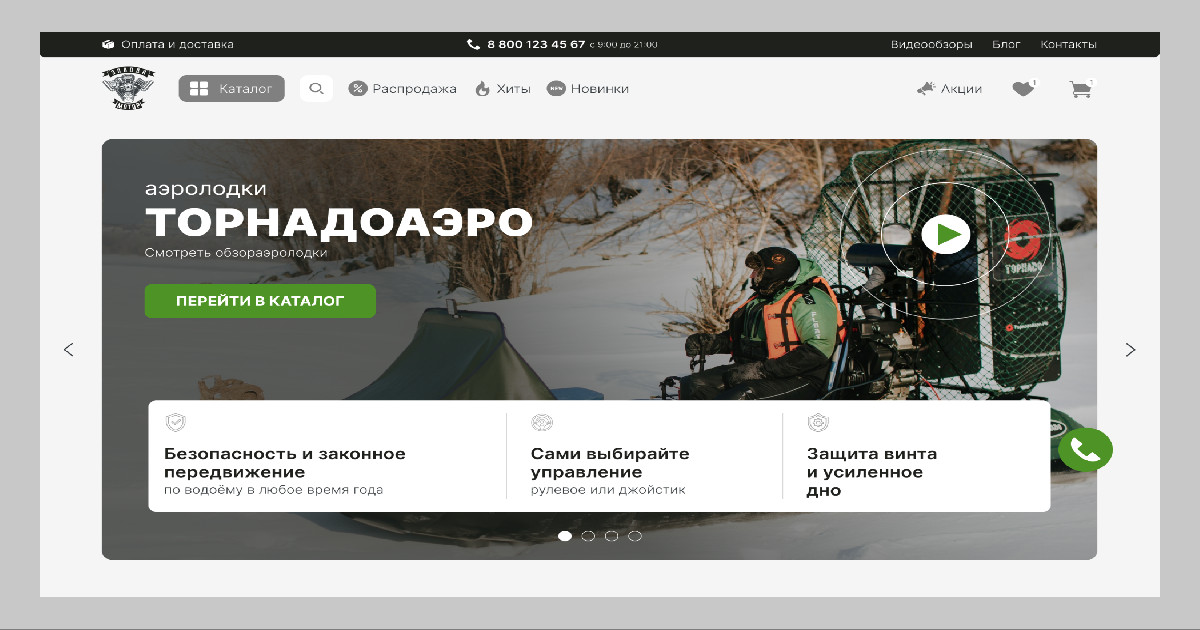
Вначале мы создали несколько вариантов дизайна, чтобы понять, в каком направлении двигаться. Первая версия была с синим цветом и острыми углами — мы хотели сделать типичный мужской дизайн.
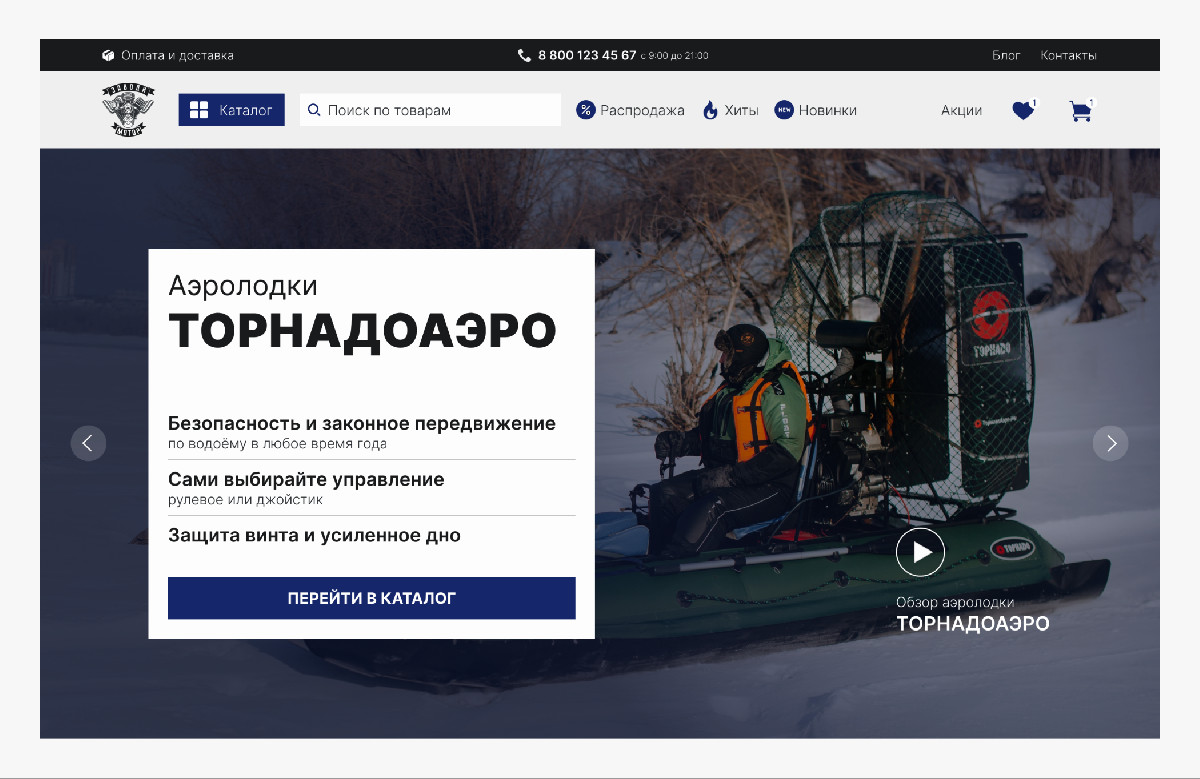
Но в последствии мы пришли к минимализму: отказались от ярких цветов и сделали дизайн бело-серым с акцентным болотным цветом, который клиент выбрал из своей палитры.
Вместе с изменением стиля мы закруглили углы карточек и кнопок, добавили массивную типографику и нейтральный шрифт. В том же стиле была создана остальная часть главной страницы и выполнены остальные элементы дизайна. Если выделить основные черты дизайна, то это:
- крупный шрифт;
- нейтральный, легко читаемый кегль;
- классический минимализм;
- акцентный зелёный цвет;
- скруглённые углы;
- общая дружелюбность.
На данном этапе мы столкнулись с проблемой, связанной с количеством категорий товаров. После того как добавились новые категории, нам не удалось разместить их в блоке «Категории товаров» таким образом, чтобы это выглядело аккуратно и компактно, поэтому мы добавили кнопку для перехода в полный каталог.
Довольные своей работой, мы полностью укладывались в дедлайны, но тут произошли неожиданные изменения.


3. Результаты сотрудничества
Когда мы уже передали проект на вёрстку, со стороны клиента сменился специалист, который ранее согласовывал этапы разработки сайта. Основная проблема смены ответственного лица заключается в том, что новый специалист не всегда понимает логику принятия прошлых решений. Он может оценить решение как хорошее или плохое, но не знает, почему мы выбрали такой вариант.
Поскольку нам нужно было либо начать проект сначала (а сроки были сжаты), либо заново согласовать все изменения, ключевым моментом стало пересогласование. Поэтому мы попросили специалиста собрать все пожелания в Google-документе и созвонились с ним для обсуждения правок. В процессе обсуждения мы учли пожелания специалиста и объяснили логику наших действий, пришли к конечному списку необходимых доработок. После этого мы приступили к работе над некоторыми элементами проекта и внесению изменений, максимально мобилизовав наши силы, опыт и знания.
Клиент предоставил новые фотографии продукции, которые Tilda обрезала, и мы занялись переработкой карточек товаров. Также были внесены изменения в формы и добавлены виджеты на каждую страницу. Например, появились форма для обратного звонка и перехода в мессенджеры «Заводи мотора».
После согласования доработок в дизайне, сбора новой информации и тщательной подготовки всех изображений для карточек мы передали сайт в вёрстку, а затем и предоставили его клиенту.

4. Заключение
В ходе реализации этого проекта мы столкнулись с некоторыми сложностями и очень рады этому: когда агентство длительное время работает по шаблону, такие внештатные и неожиданные ситуации позволяют по-новому взглянуть на привычные вещи и пересмотреть подход. У нас получилось очень круто систематизировать работу: мы выписали все правки, разбили их на группы, определили ответственных и оперативно подключили больше сотрудников. В конечном итоге для нас работа над проектом стала неким вызовом, с которым мы успешно справились и собрали несколько важных инсайтов, поменяли процессы в работе агентства, собрали несколько чек-листов, которые упрощают и ускоряют нашу работу.
Со стороны клиента мы очень рады смене специалиста: благодаря его внимательности к деталям мы смогли минимизировать количество правок и разработать сайт в лучшем виде, и все остались довольными получившимся результатом.