Авторизация
Сброс пароля
Memerche: Автоматизация и креативный дизайн для улучшения пользовательского опыта
Вхождение в кейс дня
Заказчик: Memerche

Разработали интернет-магазин с удобным и креативным интерфейсом, автоматизировали процессы покупки и доставки, интегрировали платёжные системы и создали адаптивный дизайн, доступный на всех устройствах.
1. Вводная задача от заказчика, проблематика, цели
Клиент: Memerche — интернет-магазин мерча знаменитостей и независимых творческих личностей.
Задача: Разработать с нуля сайт с современным интерфейсом, автоматизировать процессы продажи мерча, чтобы максимально упростить взаимодействие пользователей с платформой.
Задачи проекта
- Создание концепции дизайна и разработка UI-библиотеки для обеспечения масштабируемости и гибкости интерфейса.
- Разработка детализированного дизайн-макета.
- Выполнение адаптивной верстки для корректного отображения на всех устройствах.
- Подключение системы управления контентом (CMS) для самостоятельного обновления информации без привлечения разработчиков.
- Интеграция с онлайн-кассой, службами доставки и платёжными системами для автоматизации покупок и логистики.
Выбор технологий
- Бэкэнд на 1С-Битрикс: В качестве платформы для управления сайтом был выбран 1С-Битрикс, так как эта система позволяет эффективно масштабировать проект в будущем и обеспечивает надёжную интеграцию с платёжными системами и службами доставки. Кроме того, Битрикс поддерживает высокую нагрузку на сервер, что было критически важно для проекта с высоким трафиком.
- Фронтэнд на HTML, CSS и JavaScript: Для разработки клиентской части сайта использовались проверенные технологии — HTML, CSS и JavaScript. Это обеспечило высокую скорость загрузки страниц и лёгкость в дальнейшем изменении интерфейса. Использование стандартных инструментов разработки позволило реализовать адаптивный дизайн и добиться кроссбраузерной совместимости.
Основная концепция
Главная цель проекта заключалась в создании сайта, который обеспечит автоматизированный процесс продажи мерча — от выбора товара до его оплаты и доставки. Мы сосредоточились на трёх аспектах:
- Простота интерфейса — интуитивно понятный интерфейс для пользователей.
- Скорость операций — автоматизация процессов покупки и доставки.
- Модульность — гибкость системы для будущего масштабирования и развития.



2. Описание реализации кейса и творческого пути по поиску оптимального решения
Процесс работы
1. Исследование и аудит
На начальном этапе мы провели анализ целевой аудитории и рынка мерча, изучив требования и предпочтения пользователей. Это позволило нам заложить основу для создания простого и удобного интерфейса.
2. Разработка концепции и UI-библиотеки
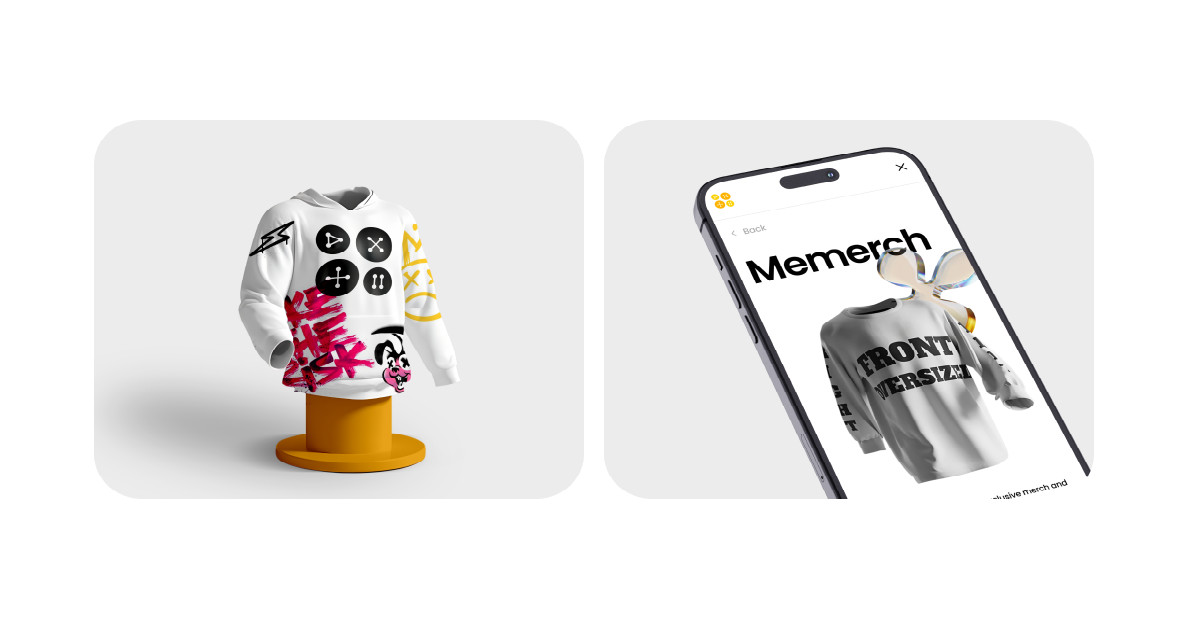
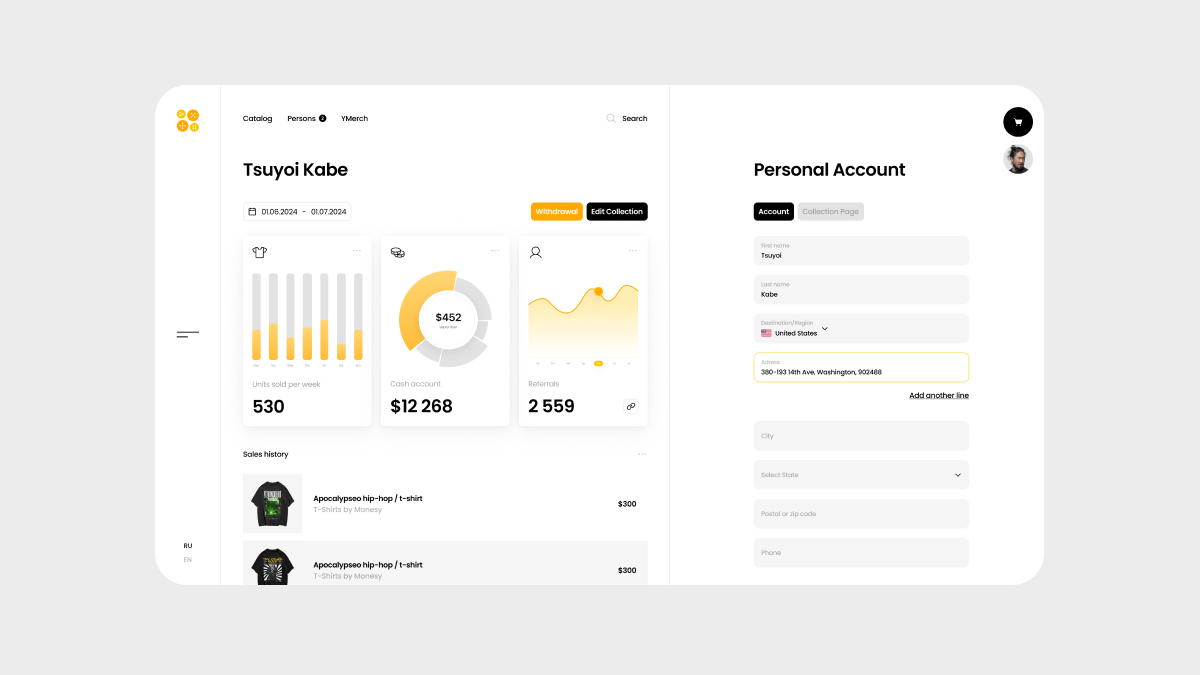
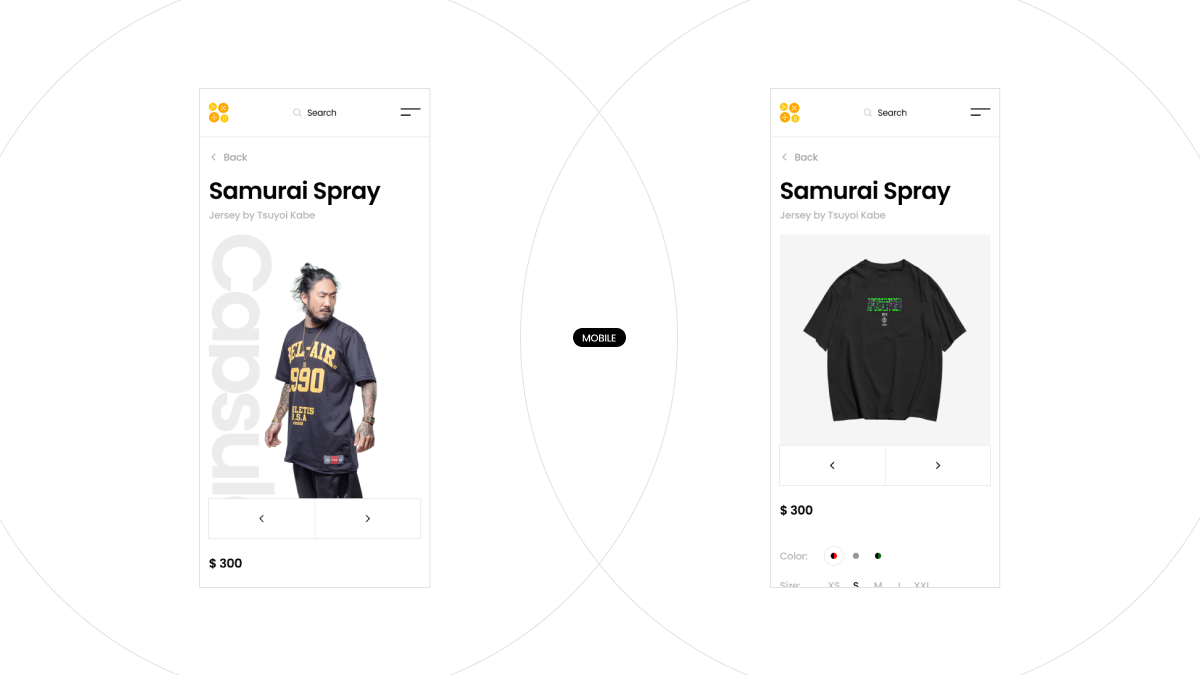
Мы разработали концепцию минималистичного и логически структурированного дизайна, что позволило выделить главные элементы. Для дальнейшего развития проекта была создана UI-библиотека, включающая все необходимые интерфейсные компоненты: кнопки, формы, карточки товаров и модальные окна. Это обеспечило целостность и согласованность дизайна.
3. Прототипирование и тестирование
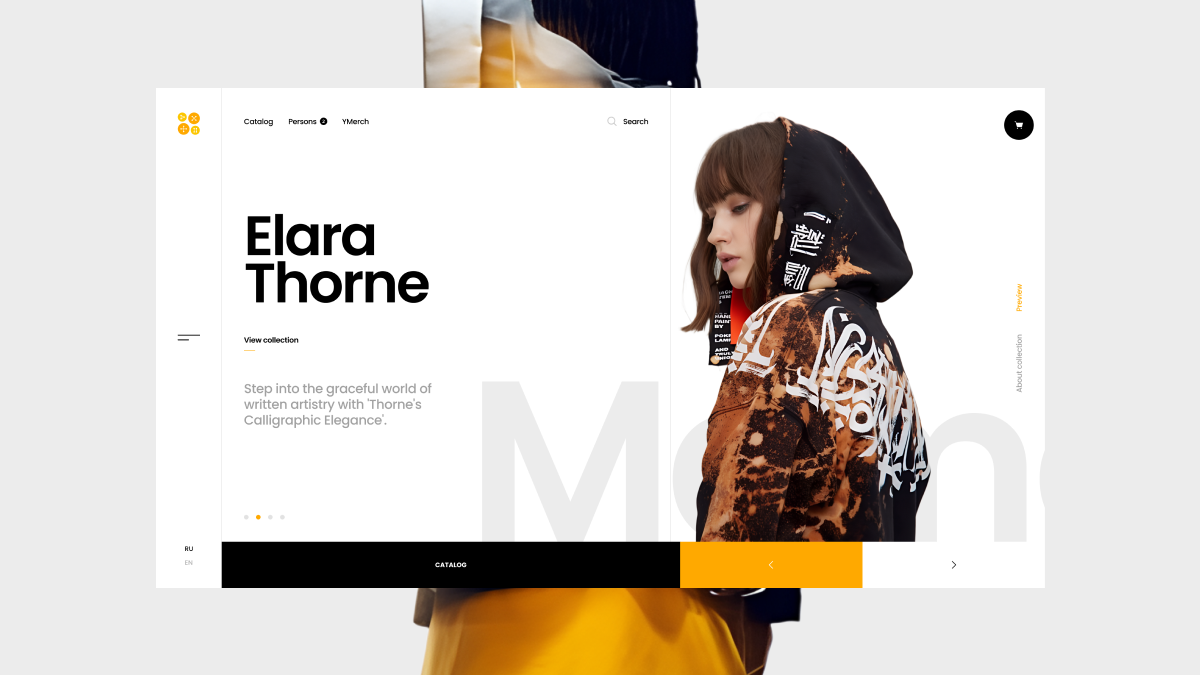
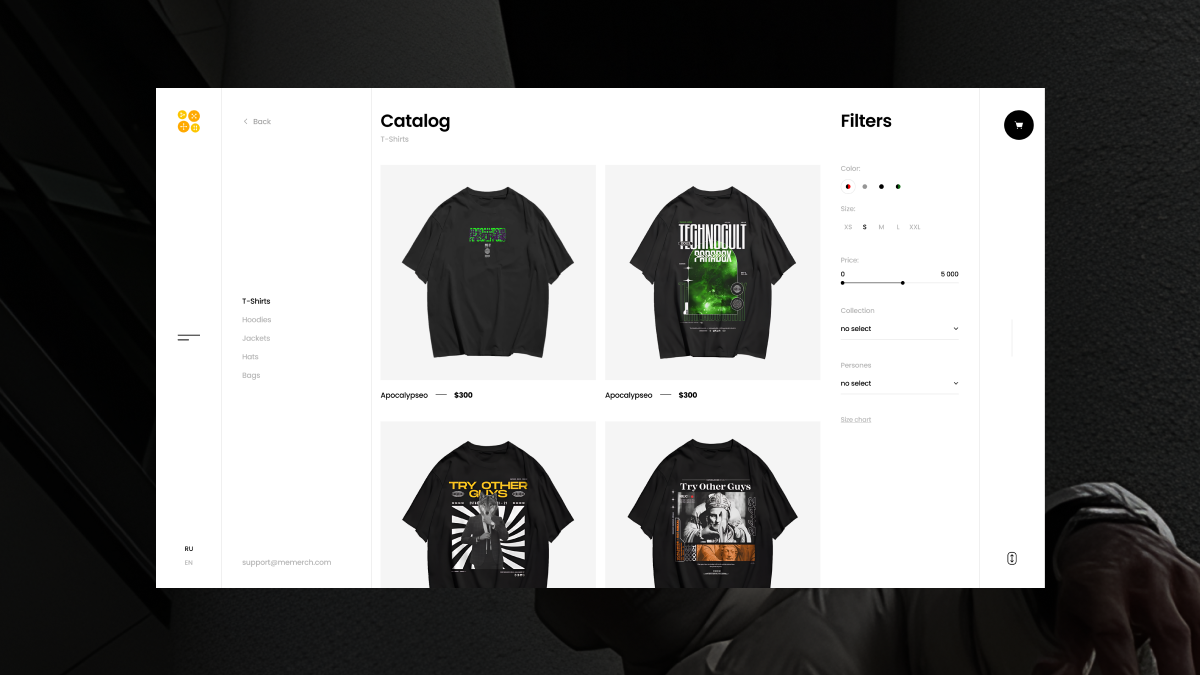
Мы создали несколько прототипов главных страниц и страниц каталога, которые протестировали на реальных пользователях. Наилучший результат показала иерархическая сетка, которая позволила гибко располагать товары, визуально подчёркивая уникальность каждого из них.
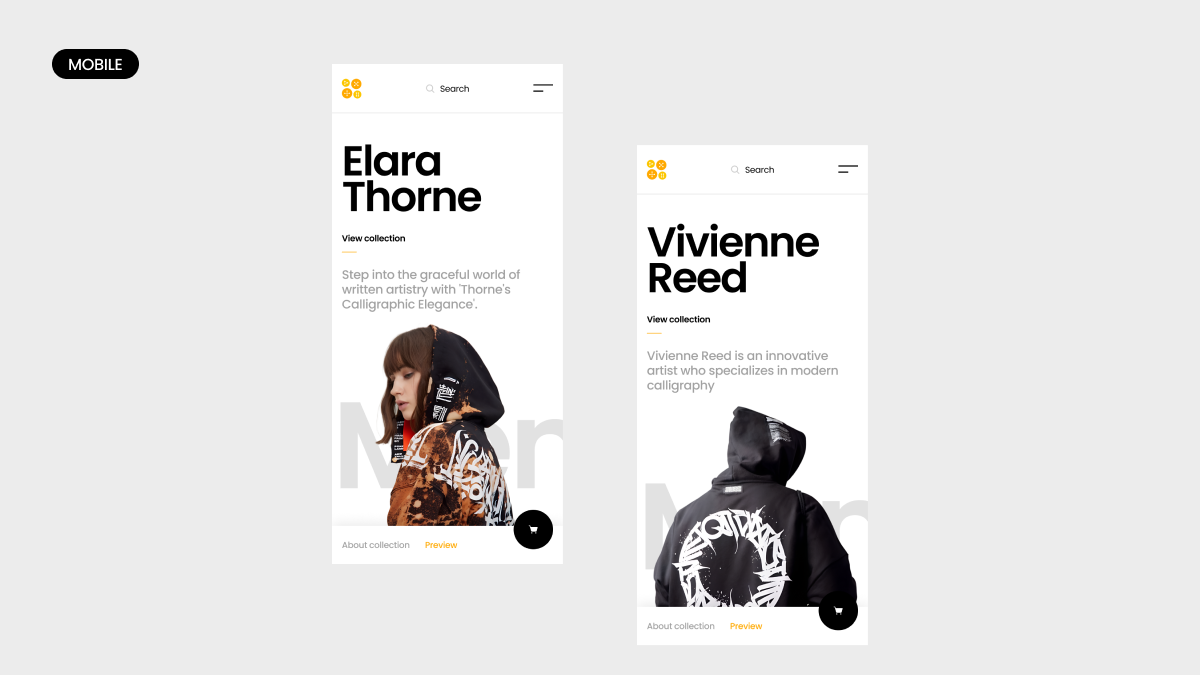
4. Адаптивная верстка и подключение CMS
После утверждения дизайна была реализована адаптивная верстка, обеспечившая оптимальное отображение сайта на любых устройствах. Подключённая CMS дала возможность управлять контентом без необходимости вовлечения технических специалистов.
5. Интеграция с внешними сервисами
Мы интегрировали сайт с важными для бизнеса сервисами:
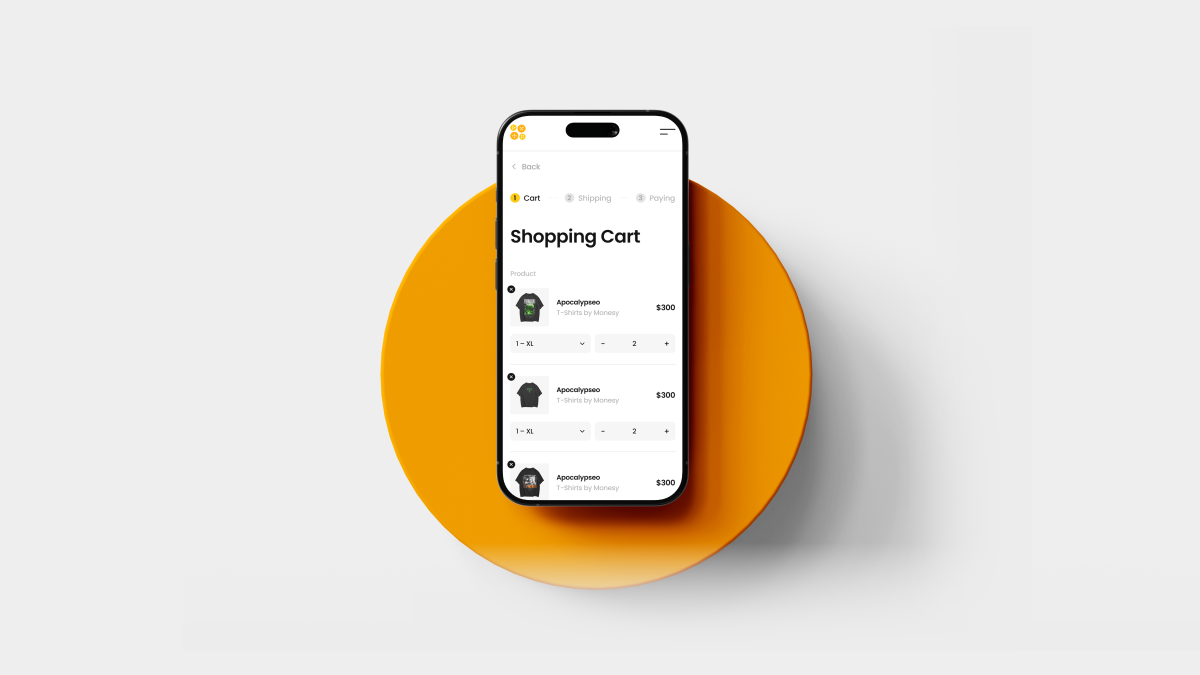
- Онлайн-касса — для соблюдения требований законодательства по приёму онлайн-платежей.
- Службы доставки (Почта России, СДЭК) — для автоматизации обработки заказов и их отслеживания.
- Платёжные системы (Cloudpayments, Яндекс.Касса) — для удобных и безопасных платежей.
Итоговые решения
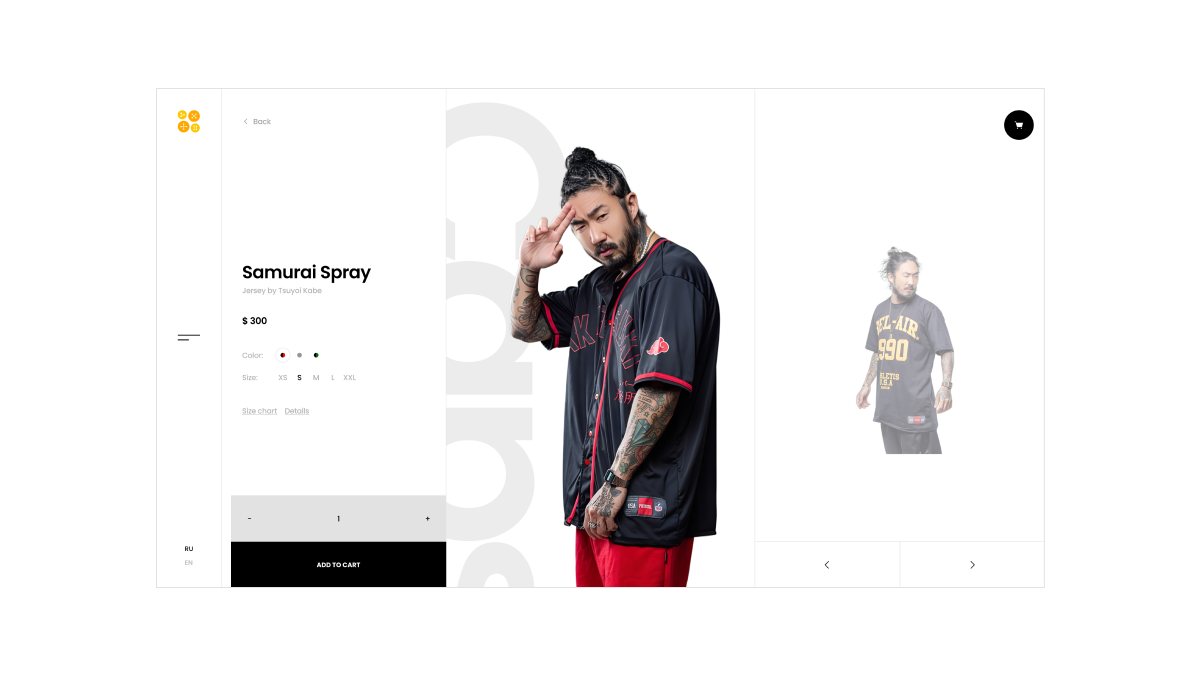
Типографика: Были выбраны шрифты, подчеркивающие индивидуальность брендов и артистов, представленных на платформе. Это дало возможность визуально выделить ключевые элементы сайта и обеспечить читаемость контента.
Дизайн-сетка: Иерархическая структура контента позволила акцентировать внимание на уникальности товаров, избегая стандартных шаблонов и делая сайт визуально привлекательным и динамичным.
Цветовая палитра: Мы использовали фирменные цвета бренда, чтобы создать узнаваемый визуальный образ и гармонично интегрировать их в общий стиль сайта.
Адаптивность: Сайт был оптимизирован для использования на всех типах устройств, что сделало его доступным для более широкой аудитории.



3. Результаты сотрудничества
Результаты
Впечатляющий старт: В первые 20 минут после запуска сайта количество посещений достигло 150 000.
Успешные продажи: За первые сутки было продано товаров на сумму около 2 миллионов рублей.
Улучшение пользовательского опыта: Автоматизация процессов покупки и интеграция с платёжными и логистическими системами упростили взаимодействие с платформой, сделав процесс покупки мерча быстрым и удобным.
Креативный дизайн: Нестандартная сетка и уникальная типографика усилили визуальную привлекательность сайта, что способствовало выделению продукции и брендов на рынке.



4. Заключение
Сайт Memerche стал ярким примером того, как можно сочетать удобство, автоматизацию и креативный подход к дизайну для создания успешного и конкурентоспособного e-commerce проекта.