Авторизация
Сброс пароля
Детский технопарк «Наукоград»
Вхождение в кейс дня
Заказчик: Университет МФЮА
Страница кейса/результат: https://naukograd.mfua.ru/

Разработали новую версию сайта уникального детского технопарка «Наукоград»: оптимизировали структуру, улучшили навигацию, разработали яркий, современный дизайн. В результате количество отказов сократилось в 2 раза, а проведенное время пользователей на сайте выросло в 3 раза.
1. Вводная задача от заказчика, проблематика, цели
О заказчике
Детский технопарк «Наукоград» МФЮА и МАСИ — это уникальная площадка для обучения детей и подростков. В нём представлены все современные направления науки и техники, по которым дети могут получить дополнительное образование: робототехника, IT-технологии, дизайн, VR, промышленный дизайн и многие другие.
«Наукоград» входит в сеть детских образовательных учреждений, курируемых Департаментом предпринимательства и инновационного развития города Москвы.
Задача
Заказчик обратился к нам с задачей создать современный, функциональный сайт детского технопарка «Наукоград». Учитывая предыдущий пользовательский опыт и работу заказчика с ресурсом, новый сайт «Наукограда» должен решать следующие подзадачи:
- Предоставить пользователям понятную информацию о образовательных курсах, мероприятиях и возможностях технопарка.
- Увеличить посещаемость «Наукограда».
- Обеспечить структурированное хранение информации и возможность быстрого обновления контента.


2. Описание реализации кейса и творческого пути по поиску оптимального решения
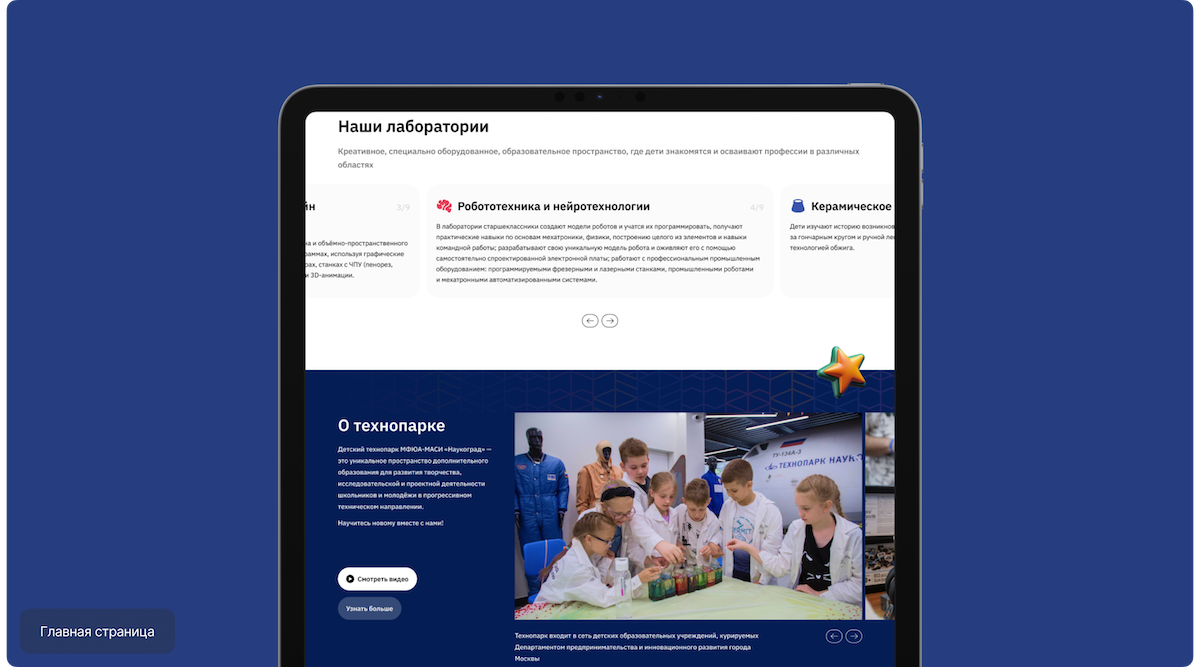
Структура и дизайн
На этапе проектирования мы проанализировали текущую структуру сайта и изменили ее так, чтобы было максимально удобно для пользователя. На базе новой структуры, брендбука и референсов от заказчика мы разработали дизайн-концепцию сайта. Достаточно быстро согласовали ее и начали собирать остальные страницы.
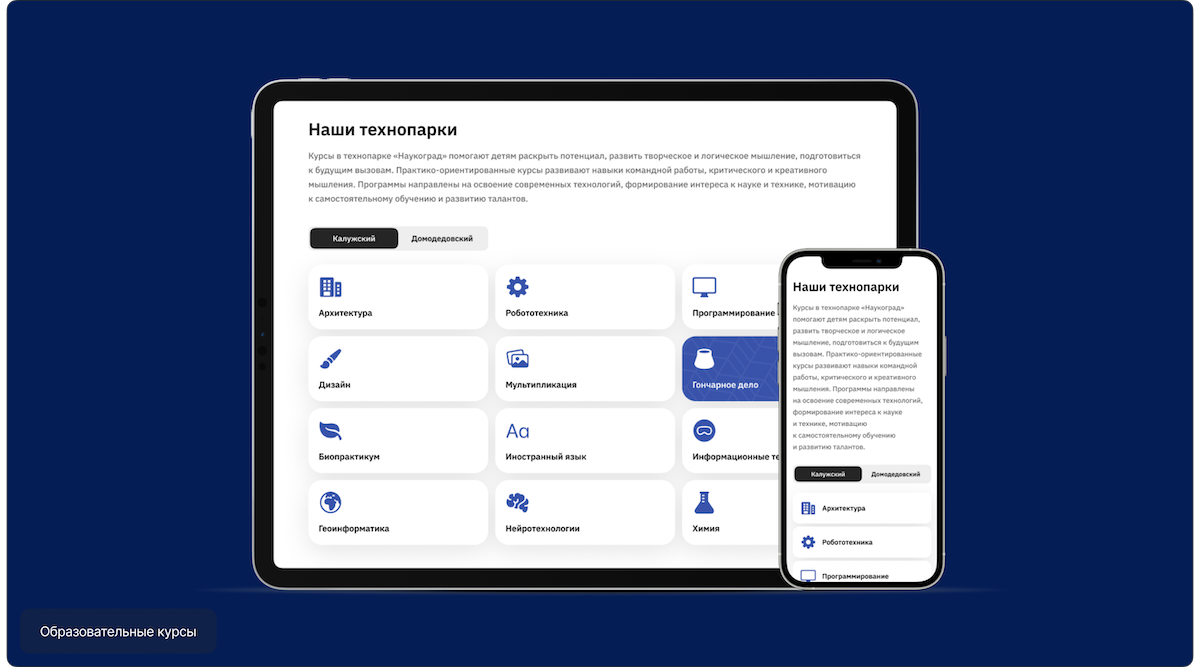
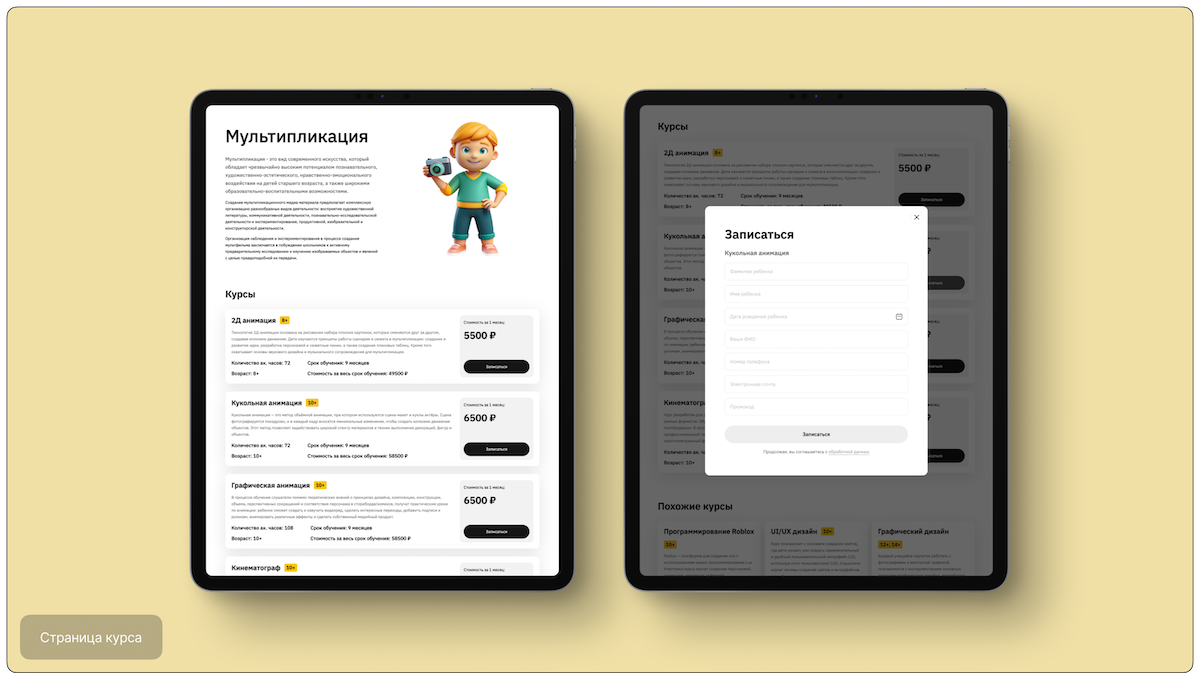
Образовательные курсы
На предыдущей версии сайта курсы были представлены общим списком с неудобным фильтром. У каждого курса была отдельная страница с подробным описанием, но она оказалась ненужной и бесполезной, так как содержимого там не было.
Мы переработали этот раздел: добавили переключатель между филиалами и разделили курсы по направлениям (архитектура, робототехника, программирование и т.д.). Теперь курсы отображаются в виде плиток, на которых указаны краткое описание, возрастные ограничения, количество часов, сроки и стоимость обучения. Также добавили кнопку для записи на выбранный курс. Благодаря этому детальные страницы курсов стали не нужны, и мы их убрали. После основного курса отображается блок «Похожие курсы».
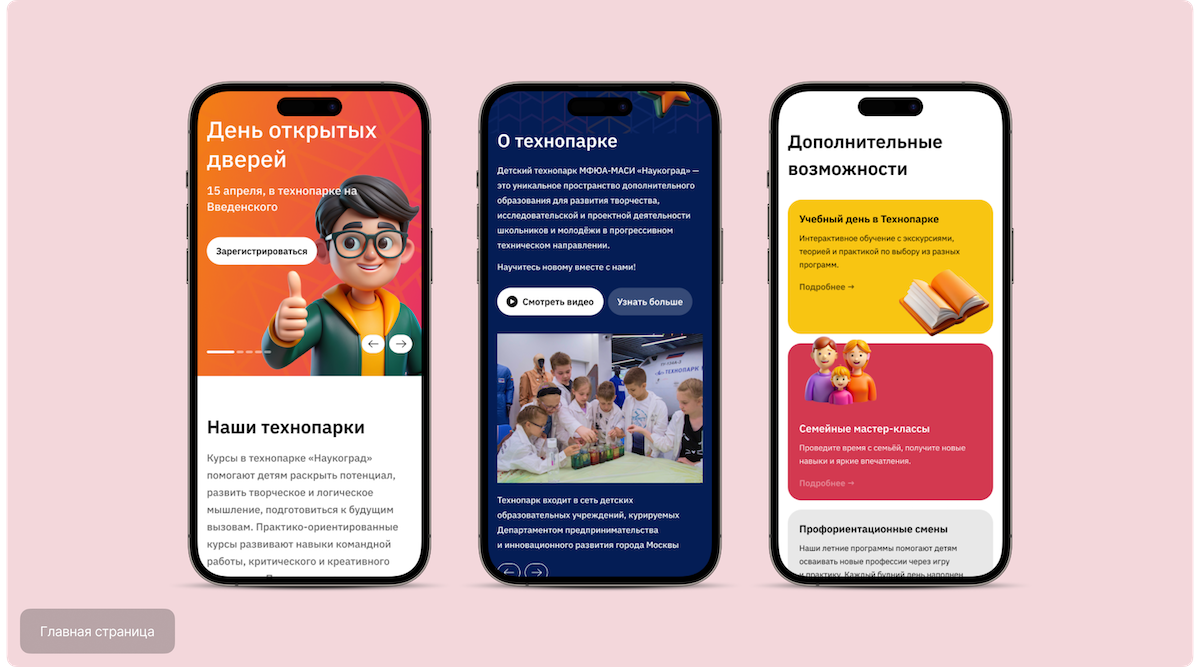
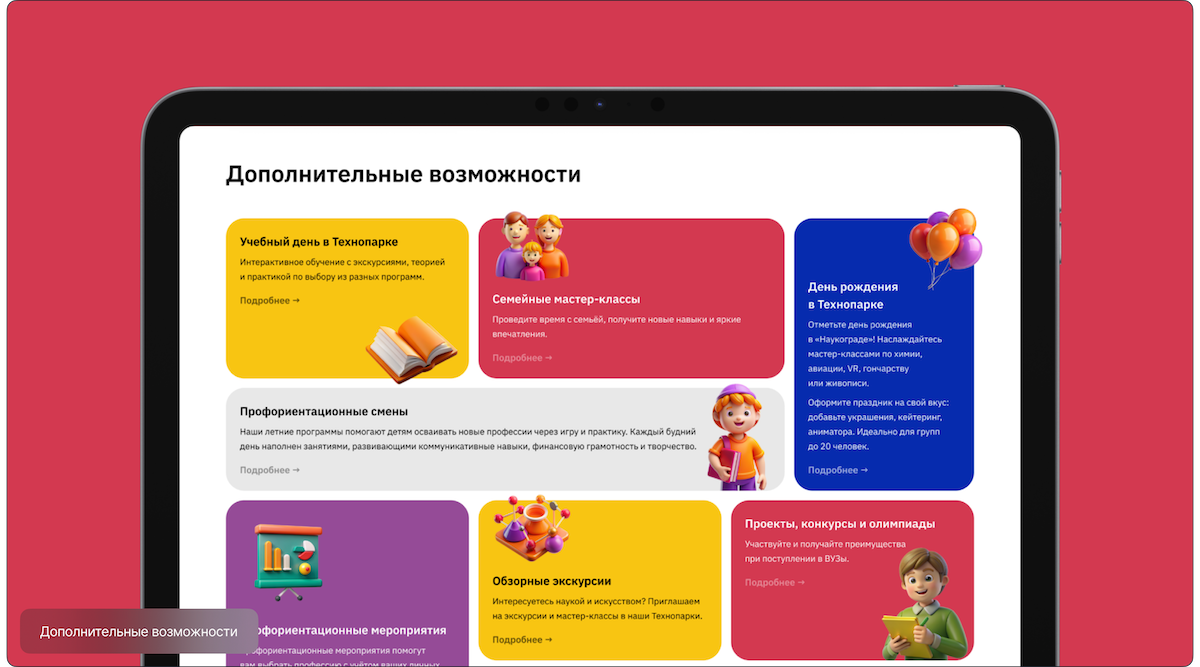
Дополнительные возможности
Раздел в прежней версии сайта состоял из 9 пунктов выпадающего меню, что было крайне неудобно с точки зрения поиска информации и навигации. Для реализации этого блока мы использовали приём Bento Grid. Каждый элемент интерфейса представляет собой отдельный модуль, который можно использовать повторно и независимо от других. Модули можно легко перемещать, изменять их размеры и конфигурации, что позволяет адаптировать интерфейс под разные нужды заказчика.
В результате у нас получился компактный блок, который мы разместили на главной странице и представили всю необходимую информацию.
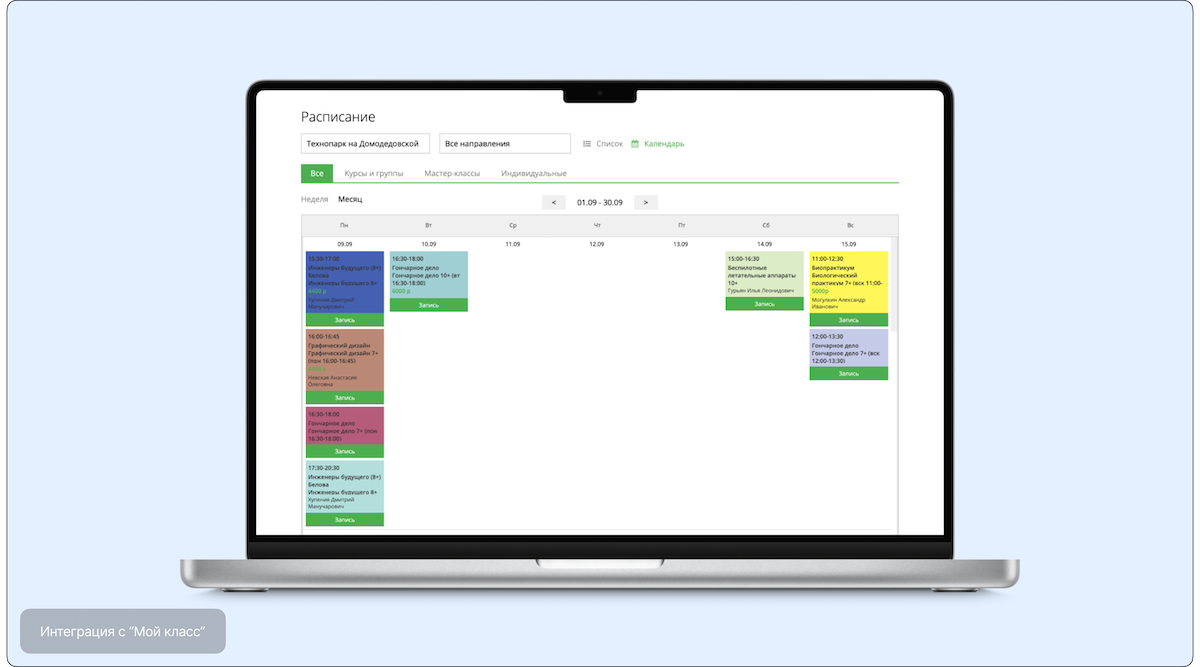
Интеграция с «Мой класс»
«Мой класс» — это специализированная CRM для школ и детских центров, используемая нашим заказчиком. Мы настроили интеграцию с CRM на сайте, чтобы отображать актуальное расписание курсов и занятий через виджет. Также настроили автоматическую передачу заявок с форм записи на курсы в CRM.



3. Результаты сотрудничества
В результате разработки новой версии сайта мы оптимизировали структуру, улучшили навигацию, разработали яркий, современный дизайн. Поиск информации для пользователя стал удобным и быстрым.

4. Заключение
С момента запуска нового сайта по данным Яндекс.Метрики уже сейчас можно сделать вывод, что количество отказов сократилось в 2 раза, а проведенное время пользователей на сайте выросло в 3 раза.


