Авторизация
Сброс пароля
Fane Beauty
Заказчик: Fane Beauty
Страница кейса/результат: https://blog.sibirix.ru/fane-beauty/

Презентационный сайт с прицелом на интернет-магазин для премиального бренда профессиональной косметики для салонов красоты
1. Вводная задача от заказчика, проблематика, цели
Fane Beauty — первый российский премиальный бренд профессиональной косметики для салонов красоты. Команда бренда — эксперты с многолетним опытом работы в глобальных косметических корпорациях, а его глава Станислав Васильев когда-то занимал руководящие должности в российских представительствах компаний с громкими именами: Henkel, Paul Mitchell, Revlon Professional Brands & Elizabeth Arden и Wella.
Создатели бренда хотят изменить правила игры на рынке профессиональной косметики и доказать, что качественные и востребованные парикмахерские продукты могут создаваться в России, обладая при этом безграничными возможностями цвета и эффективными формулами.
Чтобы раскрыть идею бренда, познакомить с ним потенциальную аудиторию в цифровом пространстве и презентовать продукцию, Fane Beauty требовался сайт. Для скорейшего запуска проекта работу поделили на этапы: сначала — создаем сайт-витрину, позже — делаем полноценный интернет-магазин.
Пожелания заказчика были максимально конкретными: слегка дерзкий стиль и лоск идеально окрашенных волос, как у профессиональных линеек косметики.
База для визуала тоже была — заказчик предоставил достаточно подробный гайдбук с фирменными цветами и примерами продуктов. Забавно, что до этапа дизайна мы видели продукцию только в гайдбуке, поэтому действовали почти на ощупь.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Дизайн
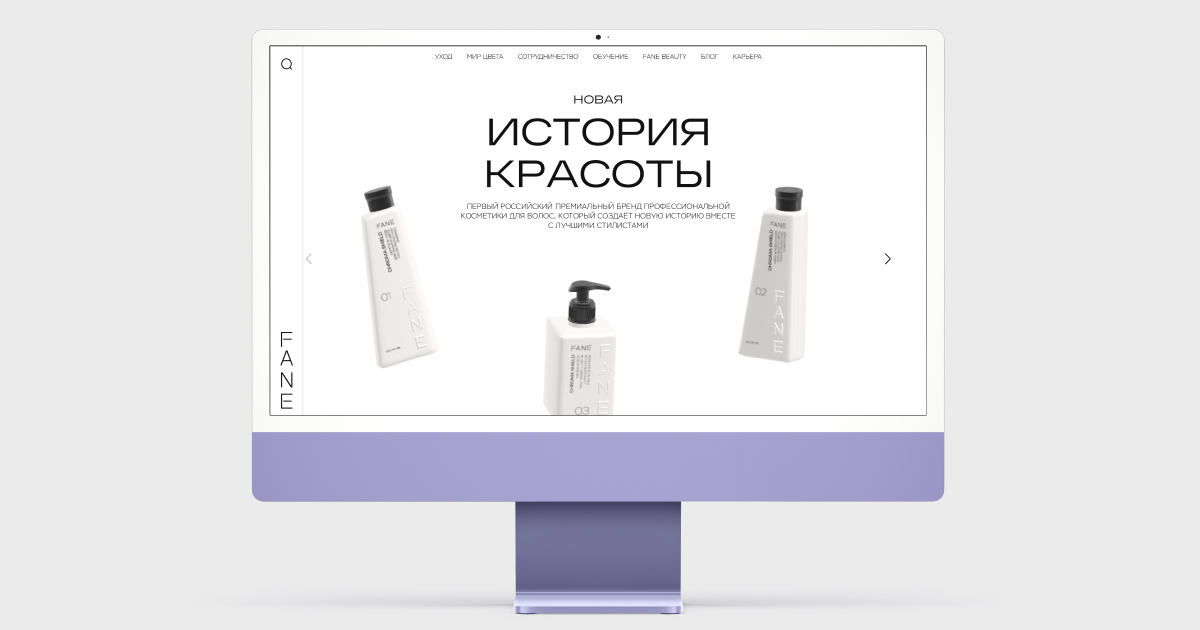
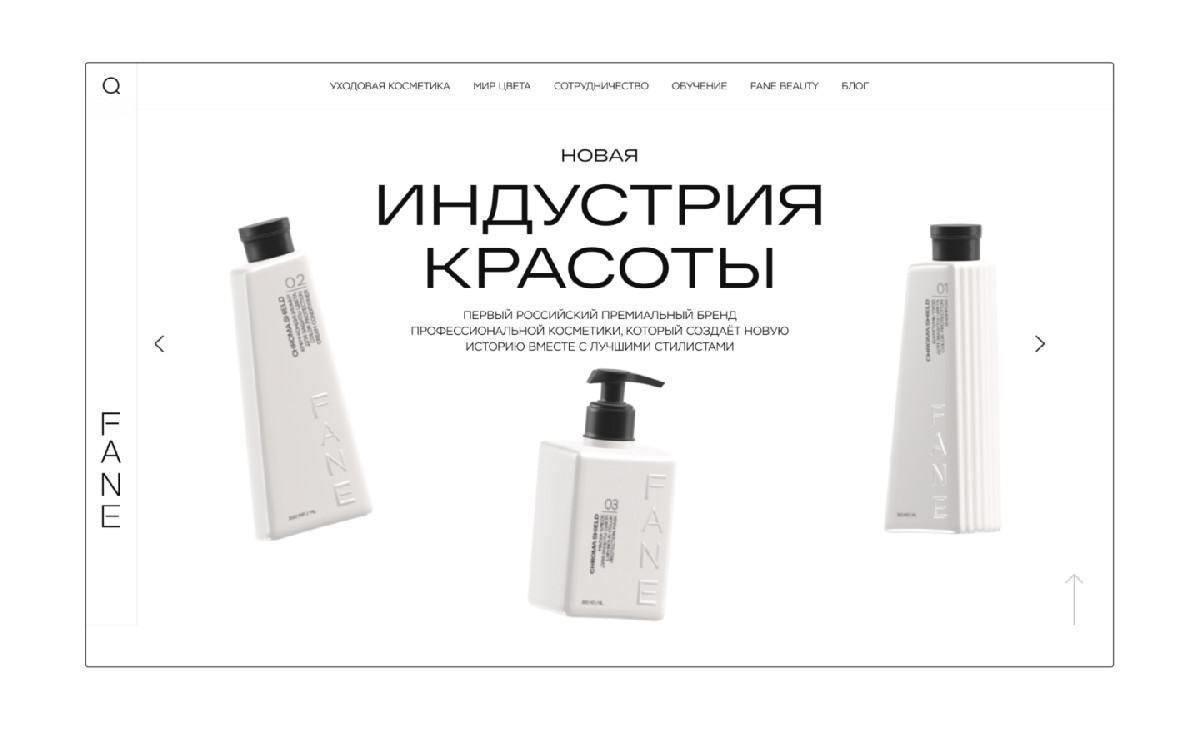
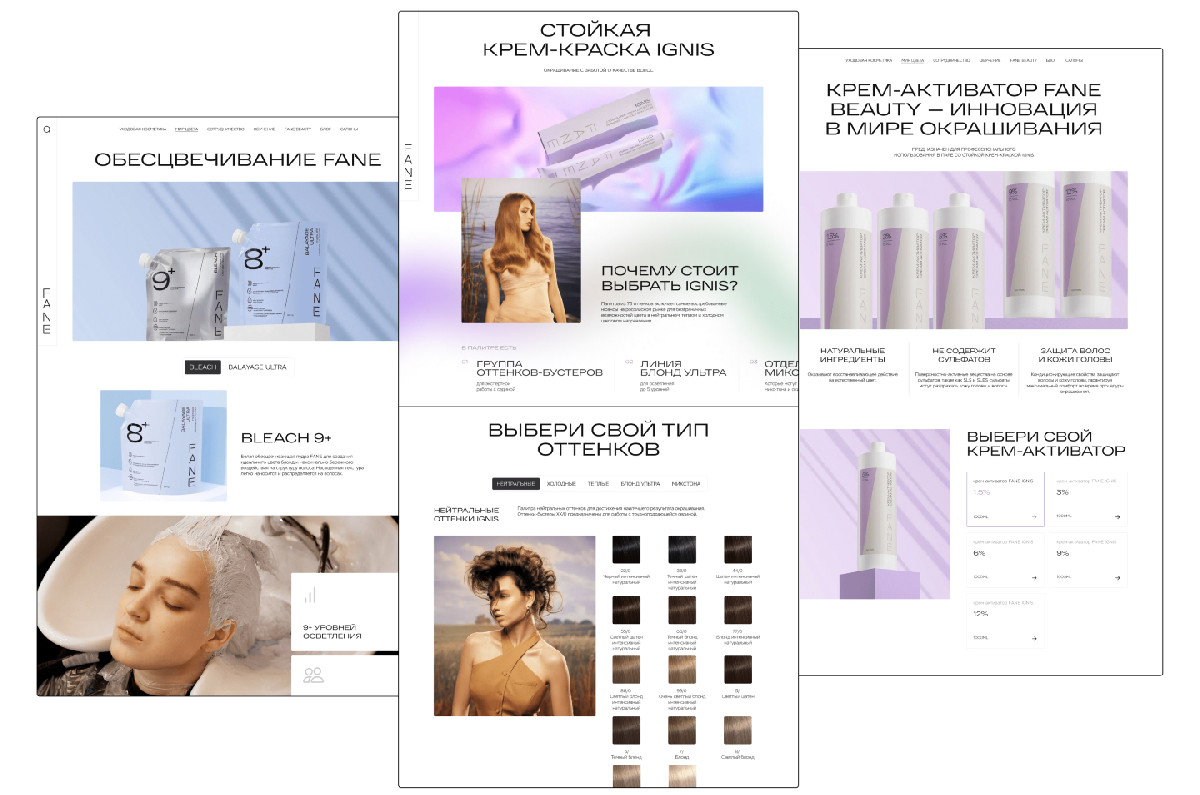
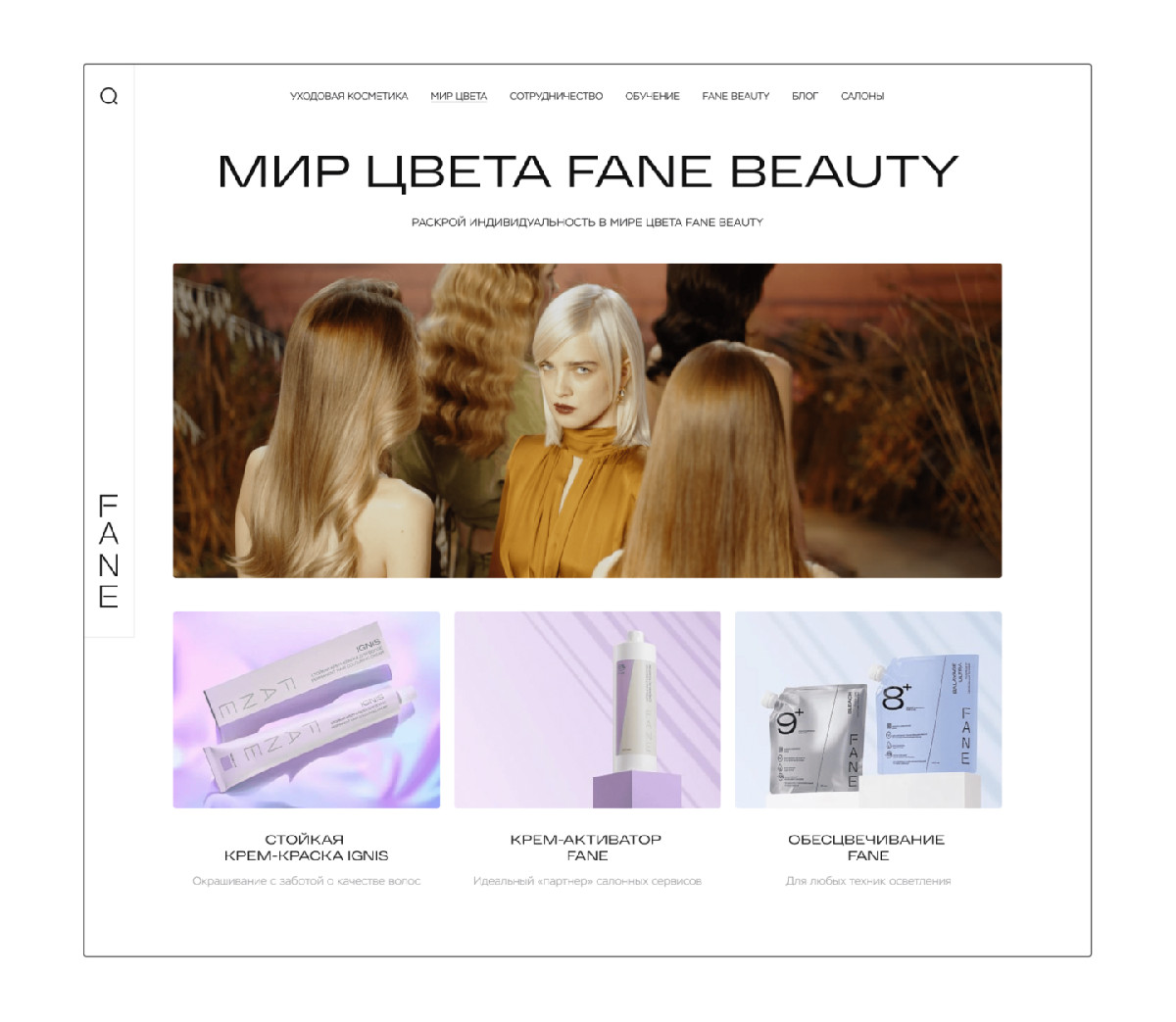
За основу мы взяли цветовую палитру упаковок клиента из гайдбука, но цвета — «докрутили». Дизайнеру дали карт-бланш на использование 3D: мы нашли «модные» дерзкие референсы, а за основу взяли уже смоделированные заказчиком модели для каждой из трёх форм баночек. Мы обработали их, выставили свет, поработали с ребрами и с формой крышечек, добавили реализма, перенесли этикетки и наименования. Готовые модели отправились в промоблок.
Необычная структура каталога
На агрегации требований мы выяснили, что задача с каталогом предстоит нетривиальная. У клиента в планах создать полноценный е-коммерс с карточками товаров, корзиной, оформлением заказа и прочими атрибутами интернет-магазина. При этом некоторые категории товаров нуждаются в особой презентации, для таких продуктов нужно было предусмотреть отдельные лендинги, которые в случае необходимости могут служить клиенту как настоящие посадочные страницы для его бизнес-задач. В некоторых категориях может быть сразу несколько типов товара: например, краска в формате крема и пудры, и для обеих нужен свой лендинг.
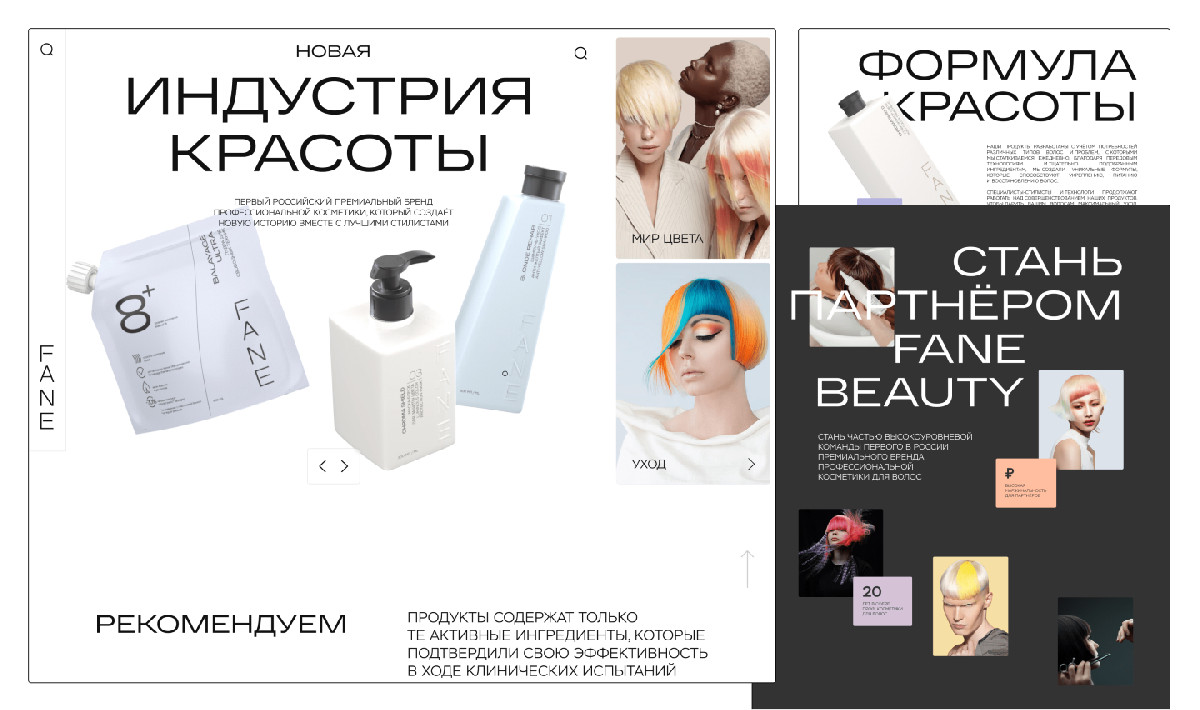
Мы решили: всё, что касается окрашивания — это отдельный мир для парикмахеров, поэтому не должно подчиняться общей структуре каталога и попадать в список товаров. Для этой категории мы предусмотрели разводящую страницу, которая ведет на три отдельных лендинга. Также в виде лендинга была собрана страница О компании.
Стандартные страницы каталога — не менее красивые и продуманные. Здесь мы сделали чёткий фильтр в лучших традициях самого хайпового онлайн-магазина косметики «Золотое яблоко»: такой же стильный, такой же удобный.
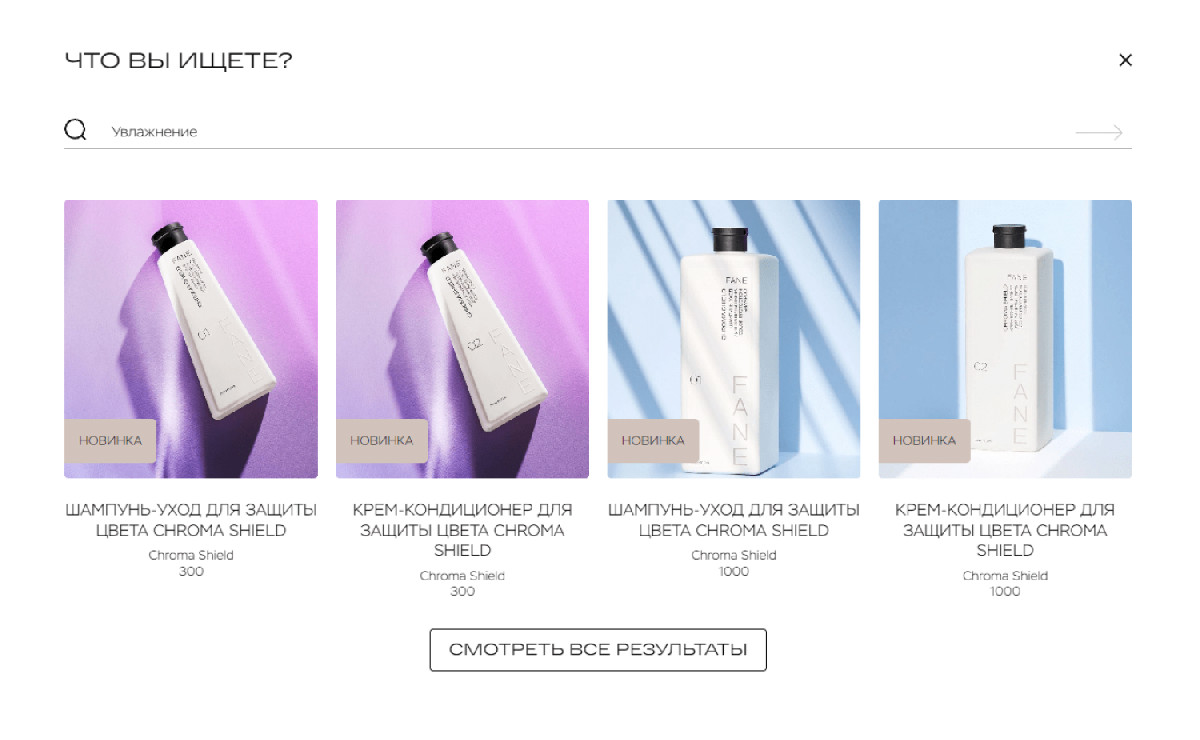
Умный на сайте и поиск — он ищет не только по названиям, но и по текстам привязанных к товару сущностей: его торговых предложений и инструкций.
3D
Для 3D-моделей мы традиционно использовали Spline — инструмент, который позволяет дизайнеру не просто создавать 3D-модели в визуальном редакторе, но и реализовывать механику взаимодействия с пользователем. Например, анимировать объекты по движению курсора, клику или скроллу. В целом этом проекте много внимания уделено не только визуалу, но и анимации: по скроллу на протяжении всей главной (и не только) происходит интерактив.
Пока мы думали над структурой каталога, работа шла тремя параллельными этапами: за это время разработчики сверстали и собрали главную страницу, формы обратной связи и типовую текстовую страницу для политик конфиденциальности и обработки персональных данных. А заказчик быстро наполнил все страницы контентом, и мы отправили собранное в релиз.



3. Результаты сотрудничества
Запуск
Нам крупно повезло с заказчиком: проект по мере разработки постепенно обрастал контентом — клиент провел две невероятных фотосессии, результаты которых сразу можно было использовать на дизайне.
Запуск бренда происходил параллельно с созданием сайта: у заказчика на тот момент не было системы артикулов товара, а этикетки для баночек — только печатались. Поэтому важно было связать товар и страницу на сайте, пока не имея уникального идентификатора товара. Чтобы упростить задачу заказчику, мы предложили примерный формат артикула: --, чтобы это выглядело как-то так: CH-SHP-123. Также мы задали формат для будущих ссылок: fanebeauty.com/d/, чтобы потом, во время запуска сайта, было легко сделать редирект с такой короткой ссылки на реальную.
Редизайн
Заказчик заполнял сайт контентом самостоятельно, поэтому по итогу нас ждал сюрприз: вместо белых баночек все товары внезапно оказались с яркими обложками, от которых клиент изначально отказался. Мы в онлайн-режиме заменили на макетах контент на реальный и создали свой набор подложек, которые подходят почти под любые этикетки товаров:
— под холодные фоны;
— под теплые фоны;
— под чисто белые баночки.
После мы показали заказчику наглядное до-после — и случился самый быстрый редизайн на проекте.


4. Заключение
Когда заказчик пришёл к нам по рекомендации другого клиента студии, мы с первого взгляда поняли, что хотим этот проект, потому что из него может получиться потрясающий дизайнерский кейс — так и вышло.