Авторизация
Сброс пароля
Как бесшовно переписать фронтенд с Битрикса на Nuxt и ускорить загрузку в 3 раза. Кейс «РУСГЕОКОМ».
Заказчик: Компания «РУСГЕОКОМ»
Страница кейса/результат: https://www.rusgeocom.ru/

Когда речь заходит о сложных нишах и высоконагруженных проектах, кажется, что у заказчиков в этой сфере некие «особые» проблемы, которые не может решить студия с профессиональной командой менее чем в 100 разработчиков. На самом деле, это не так — подробности в кейсе.
1. Вводная задача от заказчика, проблематика, цели
ПОЧЕМУ МЫ?
У «Логемы» много проектов, где мы принесли пользу: интернет-магазины, корпоративные сайта, сервисы и b2b кабинеты. А еще у нас есть команда разработки — профессионалы с большим опытом, пониманием процессов и владением современным техническим стеком, которые умеют не только создавать что-то с нуля, но и улучшать то, что плохо работает. В кейсе расскажем, как мы прикрутили frontend-приложение на Nuxt к интернет-магазину на 1С-Битрикс, с посещаемостью 4000-5000 человек в сутки.
О КЛИЕНТЕ
«РУСГЕОКОМ» — российский производитель и ведущий поставщик геодезического оборудования и контрольно-измерительных приборов.
Конкурентным преимуществом компании является высокая экспертность в своей бизнес-нише.
Главной целью обращения компании к нам было: увеличение скорости загрузки страниц каталога на сайте, для повышения удобства клиентов.
Скорость загрузки и отзывчивость страниц были важны всегда. В 2009 корпорация Google выступила с лозунгом «Let’s make the web faster», в основе которого лежал простой принцип: переход от одной веб-страницы к другой должен быть таким же быстрым, как перелистывание страниц глянцевого журнала. Появились разные инструменты для того, чтобы можно было оценить, насколько быстро загружаются страницы — в том числе, pagespeed.web.dev и опция предварительной загрузки первых результатов поиска в Chrome.
- Затем появились сообщения о том, что приоритет в ранжировании будет отдан сайтам, которые загружаются быстрее.
- Затем появились метрики Time to Fully Loaded (TTFL), Time to First Byte (TTFB), Time to First Contentful Paint (TTFCP) и много других.
Таким образом, показатель скорости загрузки страниц превратился в важный фактор, над которым должен работать бизнес. Если нужно понравиться поисковой системе — необходимо учитывать этот фактор; если нужно понравиться пользователям — ну вы поняли.
В 2020 году компания «РУСГЕОКОМ» обратилась в «Логему». К тому времени наша команда успела накопить большой опыт в работе с высоконагруженными системами. От нас нужен был индивидуальный подход и оценка технического состояния сайта, в том числе скорости загрузки его страниц.
Поскольку «РУСГЕОКОМ» — официальный дистрибьютор ведущих мировых производителей, у компании много штатных сотрудников и много клиентов. Все эти люди много и часто взаимодействуют с сайтом поэтому критически важно сделать быстрый и отзывчивый пользовательский интерфейс.
Спойлер: у нас получилось! Сайт компании «РУСГЕОКОМ» — это настоящая комбайн с витриной, личным кабинетом и набором классных инструментов, которые бесперебойно решают бизнес-задачи заказчика. С их помощью наш клиент продает продукцию, сообщает о важных обновлениях, собирает данные, может тестировать гипотезы, и коммуницирует с дилерами и партнерами.
Александр Михайлов
директор по развитию, компания «Логема»
На больших проектах бывает сложно выстроить коммуникацию сразу — нужно время, чтобы разобраться в том, кто и за какие процессы отвечает. Если у компании-разработчика верно настроены процессы, все получится. Мы в «Логеме» много работали над тем, чтобы всем участникам было комфортно: задачи ставились и сдавались в срок, но иногда накладки случались. Например, некоторые комментарии заказчика могли прийти после того, как уже был запущен процесс внедрения задачи. Это не страшно — не бойтесь обращаться к профессионалам, они всегда «разрулят» рабочие моменты, декомпозируют их и подскажут, какой путь будет наиболее эффективен. Коммуникация с клиентом — половина успеха.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
ЗАДАЧА
1С-Битрикс — это классная и мощная CMS-система, однако шаблонизация из коробки оставляет желать лучшего. Мы нашли современное, универсальное, гибкое и масштабируемое решение. Фреймворк Nuxt.js позволяет создавать быстрые и отзывчивые веб-приложения с использованием современных методов оптимизации, предварительной загрузкой данных и SSR, которая чертовски важна для SEO.
Все эти действия последовательно позволили существенно увеличить скорость его работы:
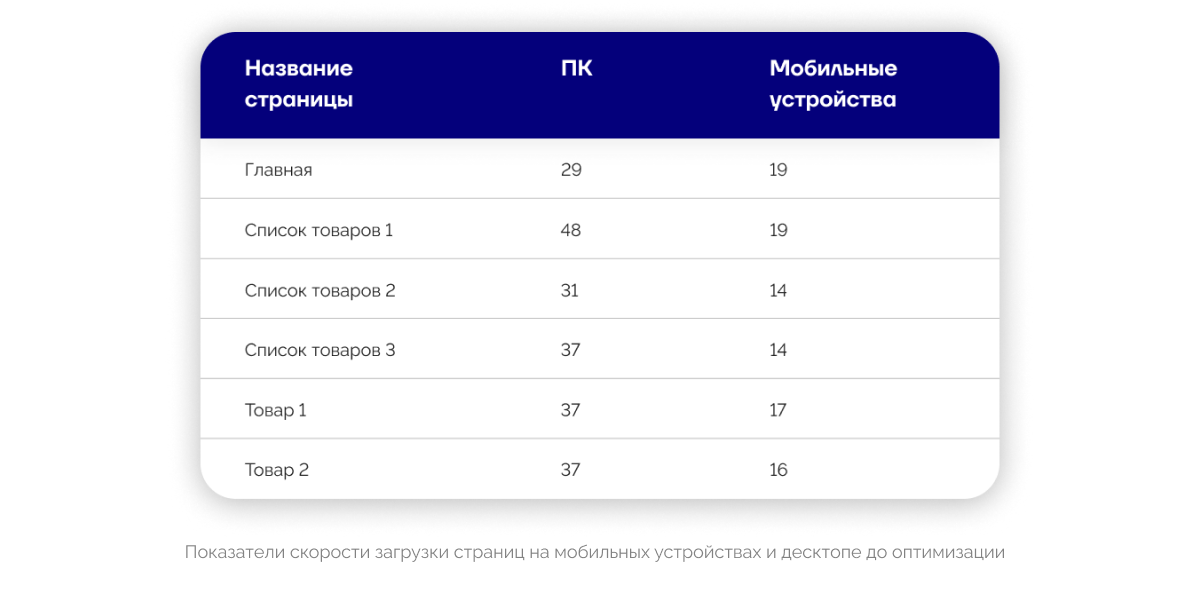
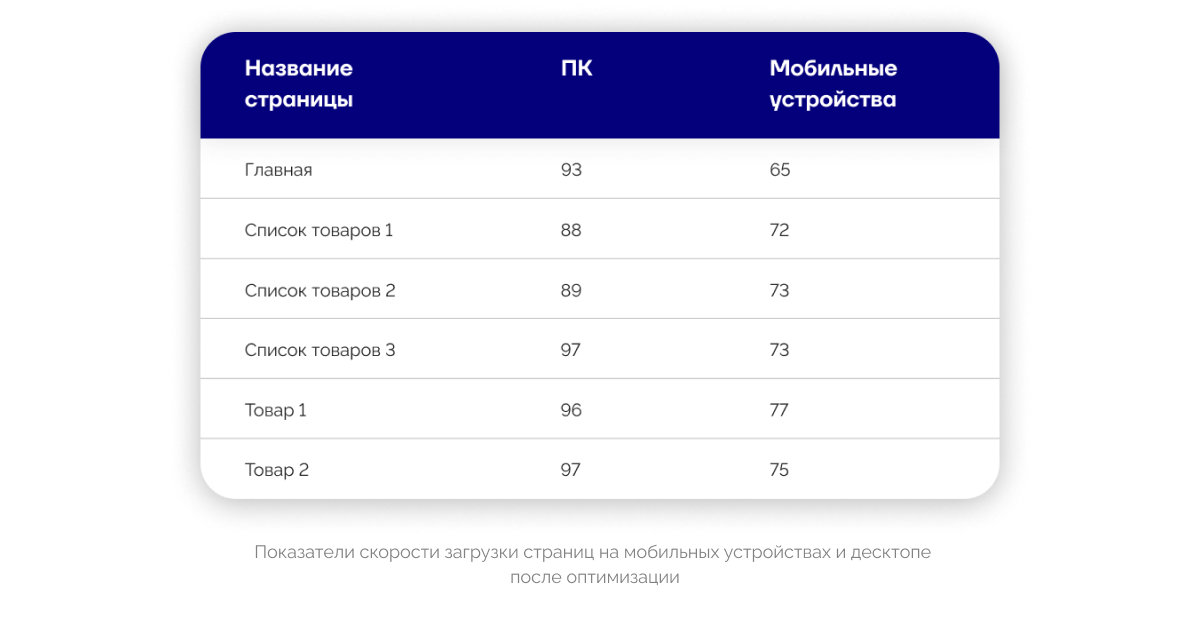
- в мобильной версии главной страницы в 3 раза — с 19 до 65;
- в мобильной версии для списка товаров в 5 раз — с 14 до 73;
- в мобильной версии товарных страниц в 5 раз — с 16 до 75;
- в десктопной версии главной страницы в 3 раза — с 29 до 93;
- в десктопной версии для списка товаров в 3 раза — с 31 до 89;
- в десктопной версии товарных страниц в 6 раз — с 16 до 97.
Чтобы добиться таких крутых результатов, нам требовалось значительно увеличить скорость загрузки страниц. Поскольку под капотом у нас классический 1С-Битрикс, пришлось решить несколько задач:
- Разработать frontend-приложение на Nuxt.js, сохранив весь текущий внешний вид и поведение. Здесь мы использовали режим серверного рендеринга для первого хита, чтобы данные, необходимые для SEO, приходили в отрендеренном виде с сервера, а затем перешли на клиентский рендеринг для последующих запросов;
- Заменить компонентный backend Битрикса на REST API, чтобы новый frontend мог получать данные;
- Переписать текущую логику работы каталога товаров, чтобы уменьшить количества запросов к базе данных и кратно увеличить скорость генерации ответа;
- Изобрести собственную технологию, аналогичную «Композитному сайту» от 1С-Битрикс. Для эффективного кэширования страниц для Nuxt с помощью Redis.
Дизайн сайта был сохранен во время переезда на Nuxt, но в настоящее время ведется работа по его изменению, и скоро будет выпущен релиз.
Михаил Попов
ведущий разработчик, компания «Логема»
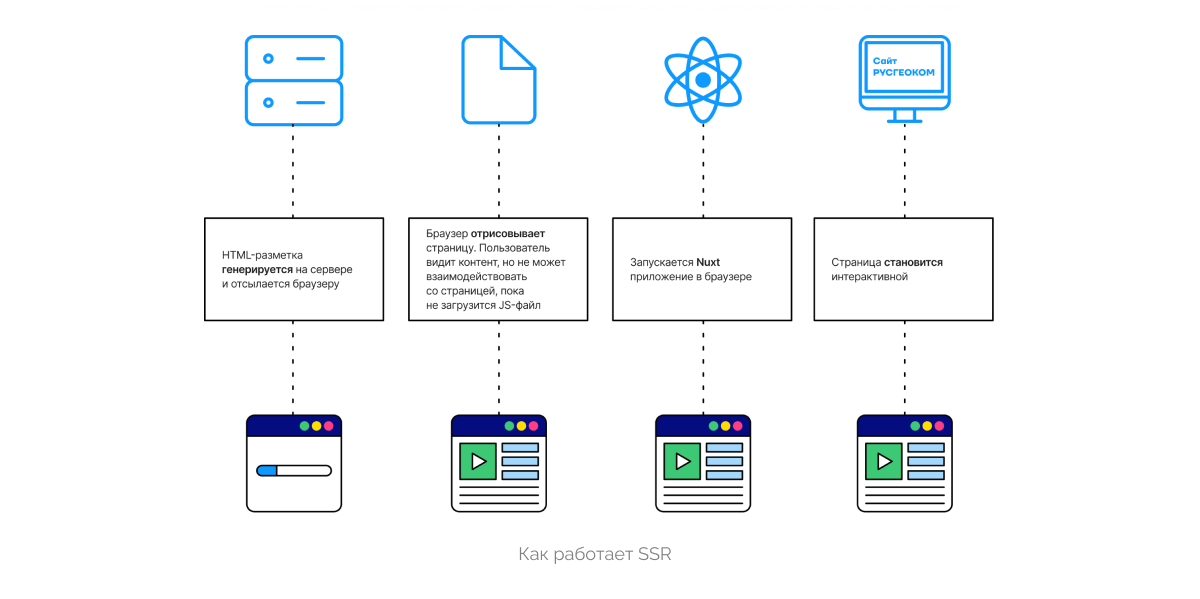
Когда речь идет о режиме серверного рендеринга для первого хита и клиентского рендеринга — для последующих, нужно сделать оговорку, что мы имеем в виду не совсем классический вид перехода, когда каждый переход по ссылке запрашивает страницу с сервера. Сейчас страницы генерируются в основном, в браузере пользователя, с бэкэнда приходят только данные — так работает SPA-подход. Как это работает: когда пользователь заходит на сайт, сервер отправляет код SPA-приложения, которое затем запускается и работает в его браузере. В процессе работы SPA запрашивает данные с сервера при переходе между страницами, что позволяет достичь более быстрого рендера страниц и избежать перезагрузок страниц приложения до тех пор, пока не произойдет принудительная перезагрузка, например, обновление страницы в браузере или повторный вход на сайт. Такой подход облегчает процесс разработки и улучшает пользовательский опыт.
Однако SPA сталкивается с проблемами в SEO, поскольку поисковые роботы не могут интерпретировать клиентский JS, используемый в SPA, что сильно затрудняет индексацию страниц. Вот зачем нам режим серверного рендеринга (SSR). При SSR, при первом запросе пользователя, сервер формирует полностью отрендеренную HTML-страницу, включая контент SPA-приложения. Это позволяет поисковым роботам получить статический HTML-код страницы, который они могут проиндексировать.


3. Результаты сотрудничества
Переезд на Nuxt и ускорение системы — сложная, но решаемая задача. Это особенно важно, если ваш проект внезапно стал высоконагруженным или скоро станет таким. Разработка отдельного frontend приложения на современном стеке позволит использовать новые методы и инструменты оптимизации, увеличит скорость работы системы, и сократит time2market. Новые фичи будут быстрее попадать на бой, т.к. frontend и backend-разработчики, наконец, станут независимы друг от друга. Из процесса пропадет паразитный вид работ «применение верстки», вы сможете независимо тестировать и развивать отдельные части системы. А при достаточном количестве кеша, вы сможете незаметно включить или уронить backend, а Яндекс и пользователи этого не заметят =)
Если ваш проект работает медленно, ненадежно, спотыкается и постоянно падает – приходите к нам, мы проведем технический аудит, найдем что было сделано не так, предложим решения и сделаем ваш сайт надежным инструментом для маркетинга и продаж!
4. Заключение
Сейчас 2024 год, мы продолжаем работать с компанией «РУСГЕОКОМ». За 4 года мы решили несколько тысяч задач, больших и маленьких. Самые интересные и достойные внимания, мы сейчас описываем в отдельных статьях.