Авторизация
Сброс пароля
Танец маленьких треугольников на Гарс Ритейл
Заказчик: Гарс Телеком
Страница кейса/результат: http://blog.sibirix.ru/2016/06/01/gars-retail/

Гарс Телеком — это крупный телеком-оператор, в жизни которого, кстати, недавно произошло несколько изменений. Теперь он — важная часть империи Мегафона. И у него появился второй сайт в нашем исполнении — Гарс Ритейл для частных клиентов.
1. Вводная задача от заказчика, проблематика, цели
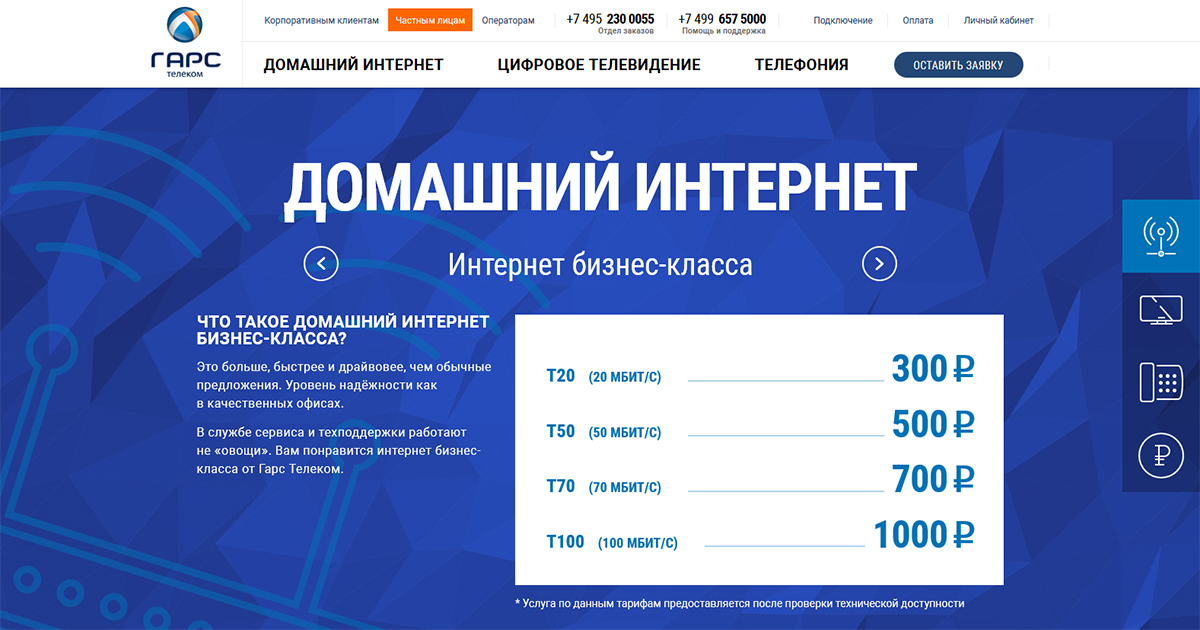
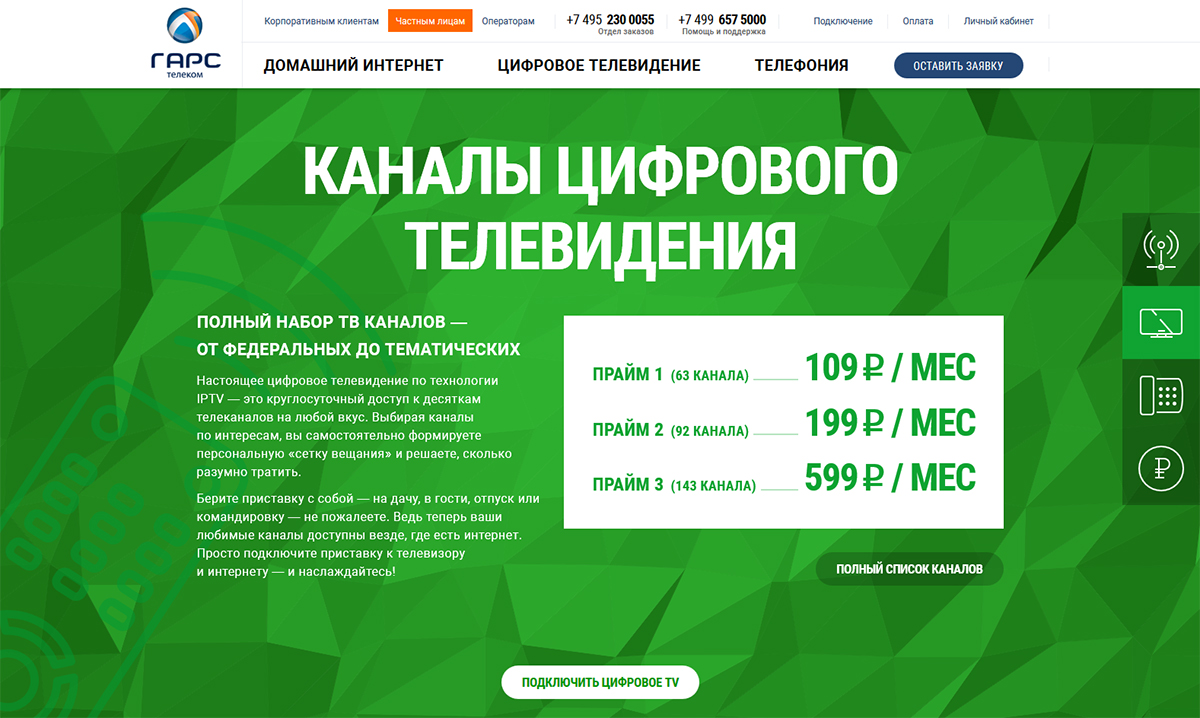
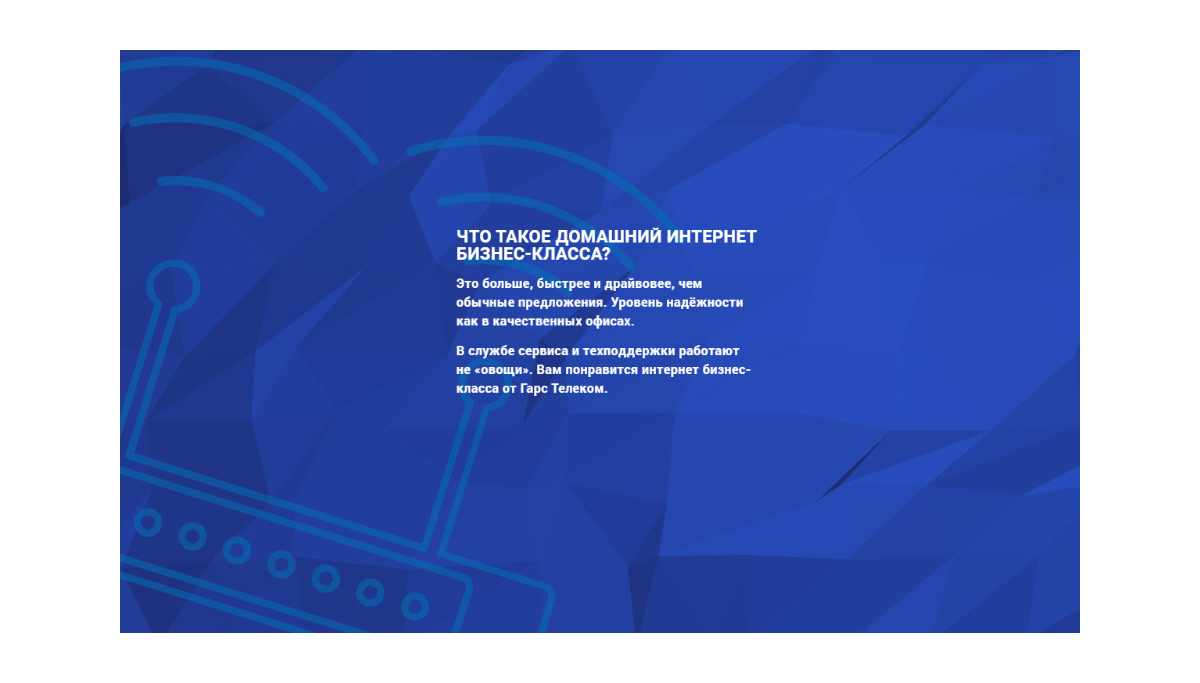
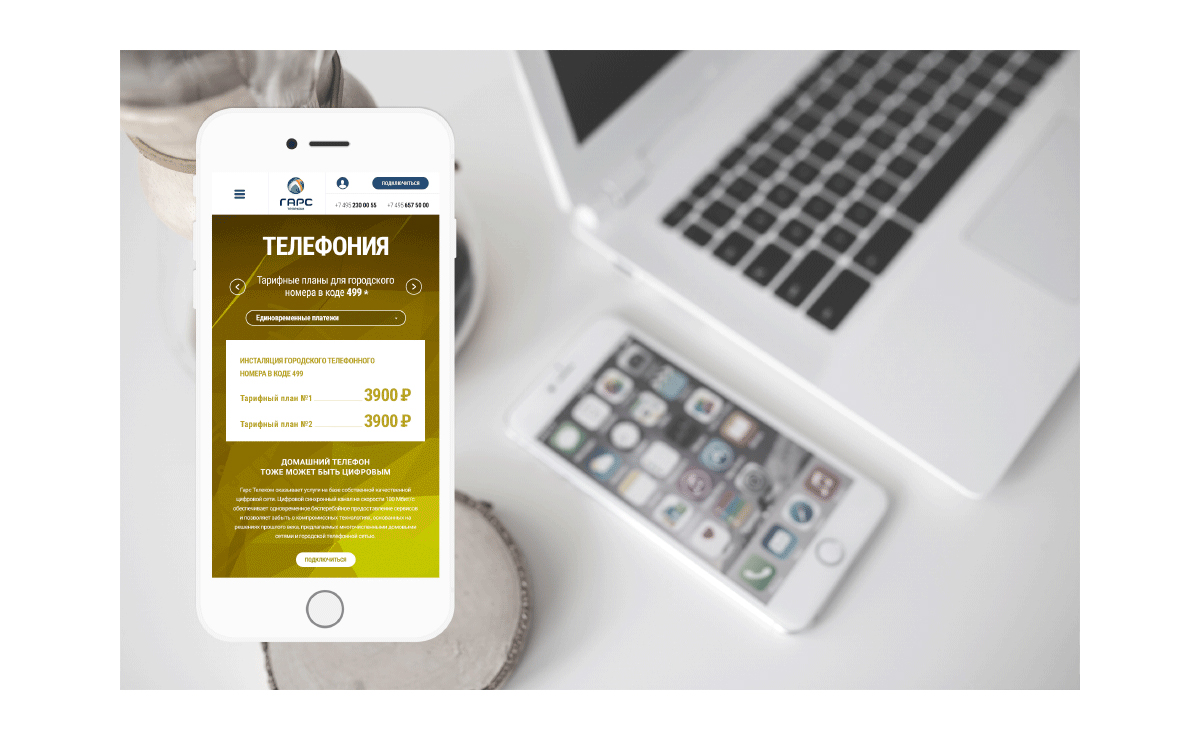
Специально для частных клиентов Гарс Телеком мы сделали небольшой сайт, выдержанный в стиле основного. Полигональный движущийся фон, который нежно любим мы и сотрудники Гарса, перекинулся на новую страничку и заполнил собой всё пространство.
Дина
Руководитель проекта, Сибирикс
С Гарс Телекомом очень приятно работать — команда заказчика всегда открыта новым идеям и нестандартным решениям. Ритейл хотели сделать ярким и необычным, придумали идею для презентации услуг с экранов связанных устройств. Однако такой вариант показался заказчику слишком клишированным — в итоге мы отошли от образности и пошли по технологичному пути с использованием полигональной анимации и иконографики, в духе корпоративного сайта.

Полигоны у нас везде, и на главной, и на внутренних, и даже в футере.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Кроме лениво переливающихся многоугольников, Гарс корпоративный и Гарс частный объединяет шапка. Она сделана по одному типу и выполняет функцию переключателя между сайтами. На них различается минимальными деталями: например, номера телефонов разные, и у частных клиентов кнопка для обратной связи выглядит более требовательной.

В Гарсе, несмотря на серьёзную и немного чопорную сферу бизнеса, работают веселые ребята: заказчик оторвался в бодрых и неформальных текстах.
3. Результаты сотрудничества
Сайт для частных клиентов не был бы полноценным разделом Гарса, если бы не адаптировался под любые экраны быстро и красиво.

4. Заключение
В сайте из особенностей — уже упомянутый анимированный фон, который шевелится, переливается и мягко меняет цвета при скролле.
Чтобы пользователь, засмотревшись на это полигональное нечто, не пропустил информацию об услугах, при пролистывании каждый экран чётко фиксируется.