Авторизация
Сброс пароля
Цифровая лаборатория – IT-направление банка ПСБ
Заказчик: ПСБ
Страница кейса/результат: https://psbdigital.ru/

Рассказываем, как разработали уникальную айдентику и дизайн сайта для высококонкурентного IT-направления
1. Вводная задача от заказчика, проблематика, цели
Цифровая лаборатория – IT-направление банка ПСБ. Нам предстояло:
- сформировать айдентику для проекта;
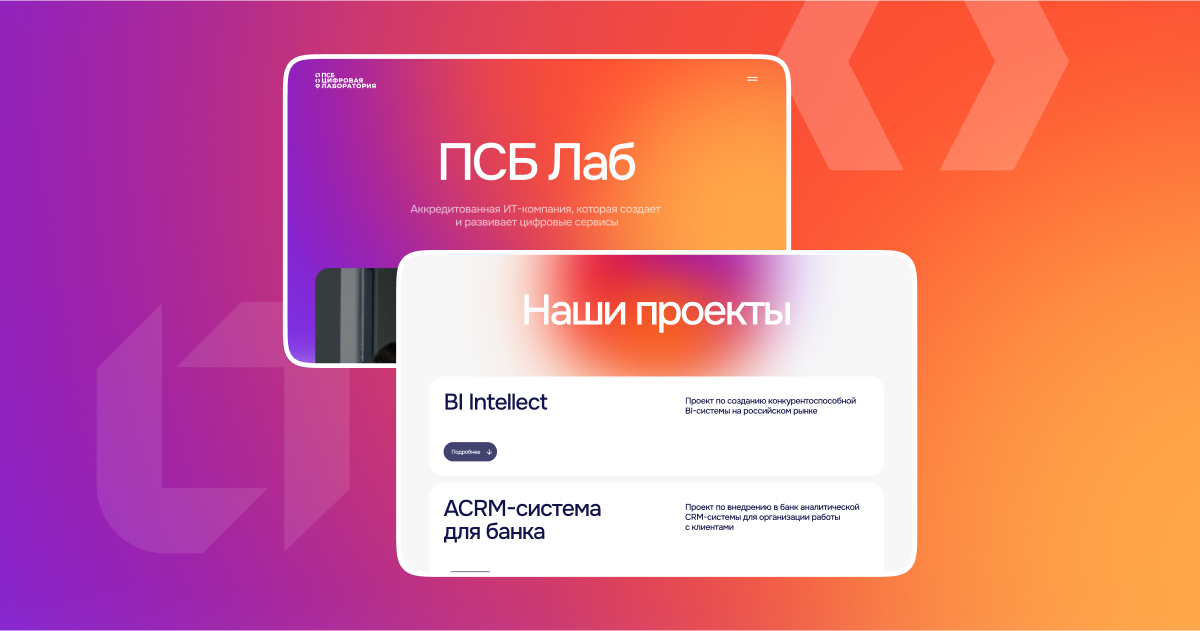
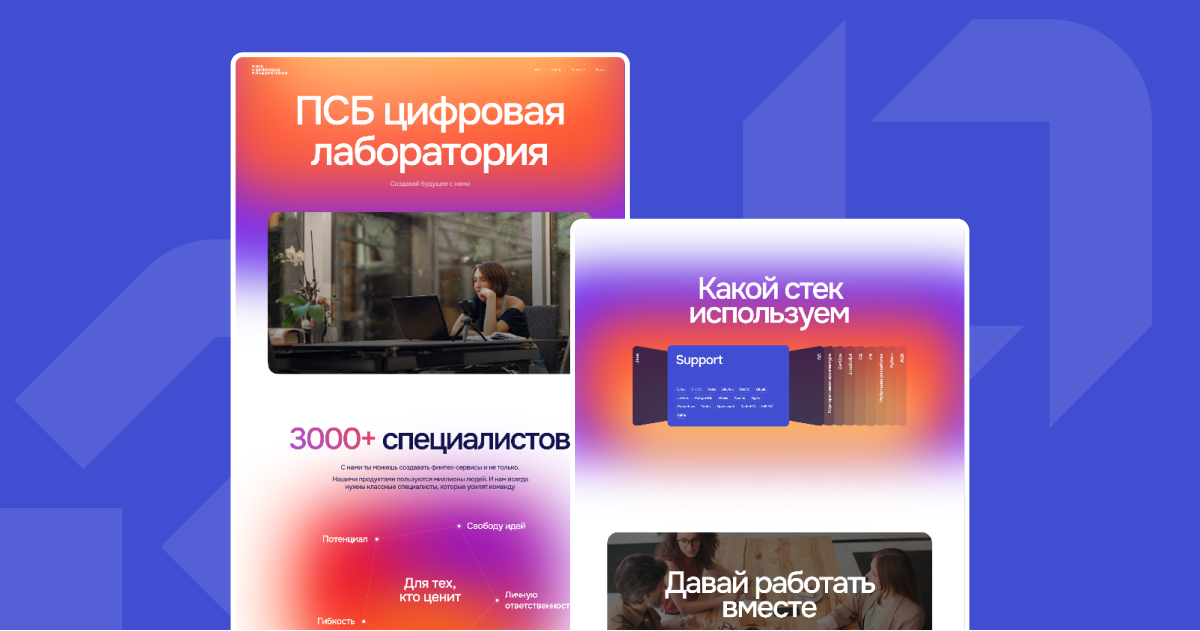
- разработать сайт, чтобы рассказать о компании и работе в ней;
- привлечь внимание пользователей за счёт дизайн-решений.
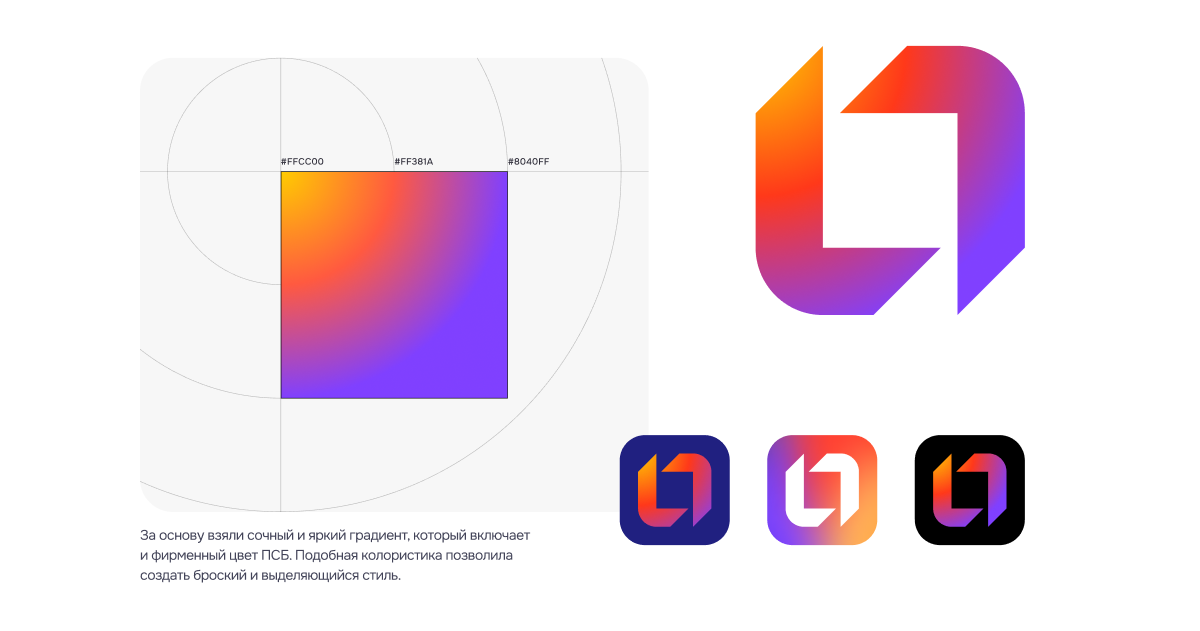
Перед началом работы над фирменным стилем мы провели анализ трендов и отметили те, которые хотели бы воплотить в будущей концепции. Необходимость отразить современность и энергичность направления стала отправной точкой в настроении, которое мы закладывали в визуал.
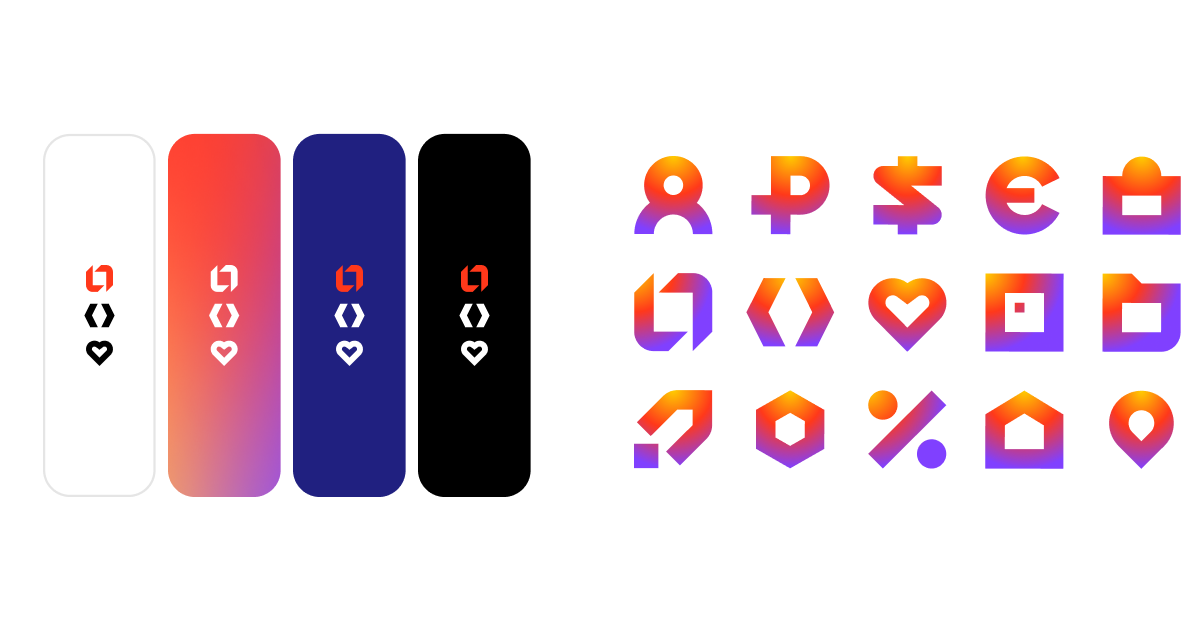
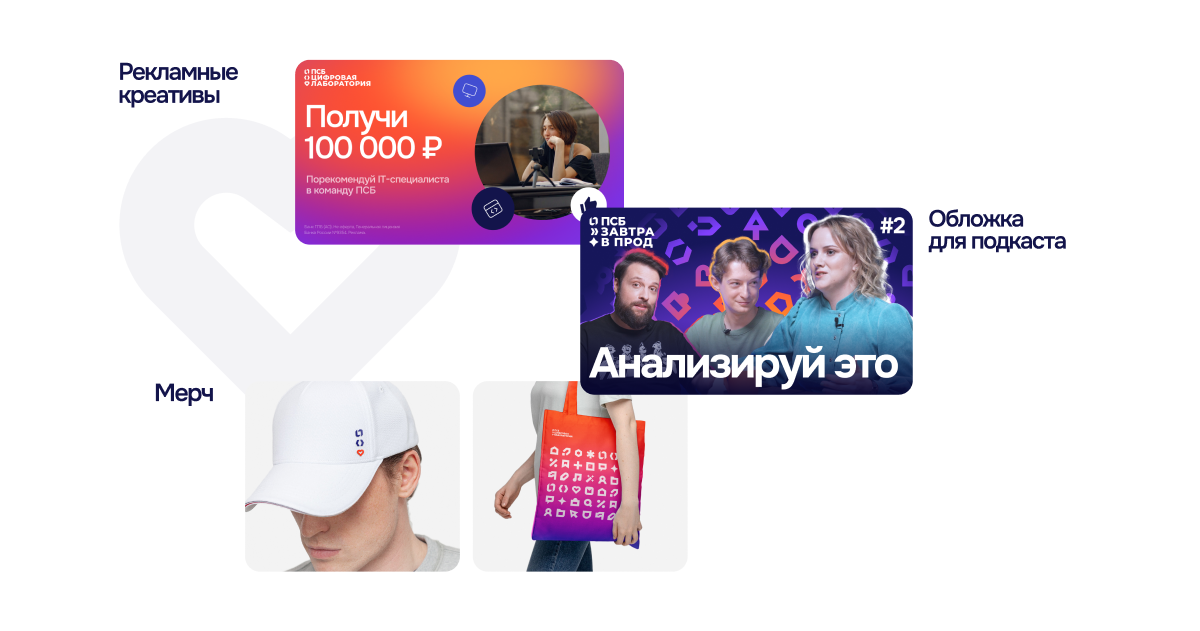
Далее из множества вариантов и концепций логотипа мы выбрали наиболее гибкую и нестандартную. Та, которая бы запоминалась и имела возможность масштабироваться на внутренние направления. Этой концепцией стал трёхстрочный логотип с 3 знаками. Знаки в дальнейшем масштабировали в самостоятельную стилистику и целый пак иконок, которые мы имплементировали во все множество коммуникативных инструментов компании.



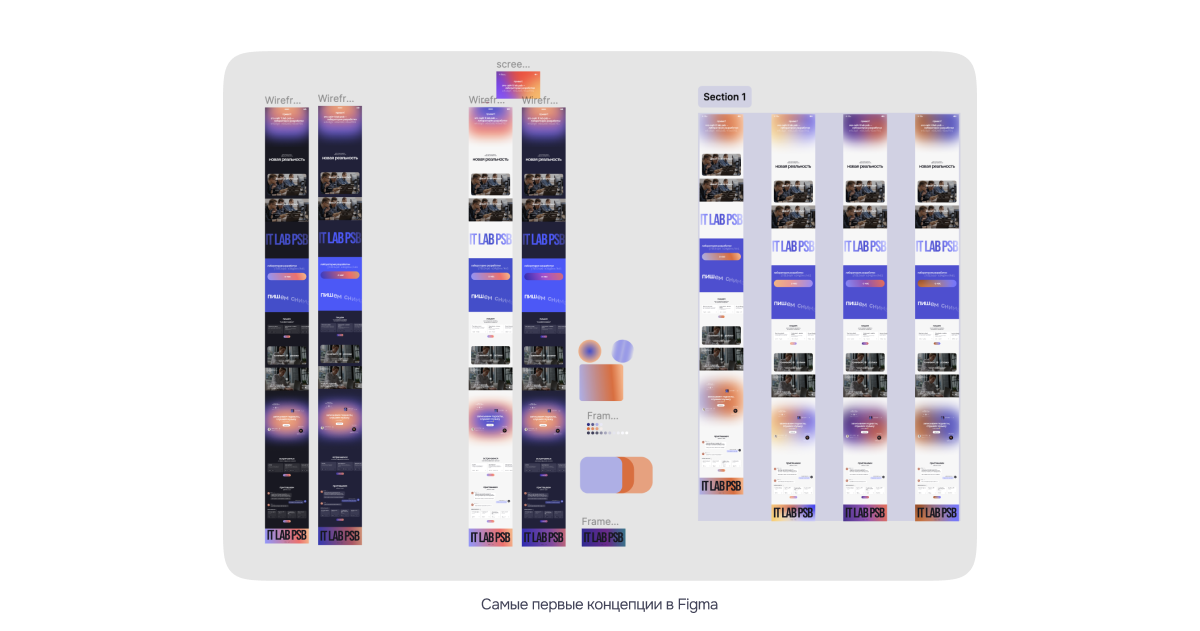
2. Описание реализации кейса и творческого пути по поиску оптимального решения
При создании визуальной концепции тестировали разные градиенты, подбирали колористику по экранам, обсуждали необходимые блоки с информацией и иллюстрациями.
В структуру страницы включили следующие блоки:
- о компании;
- реализуемые проекты и стеки;
- этапы при трудоустройстве и преимущества работы в компании;
- вакансии;
- мероприятия и новости;
- офисы;
- материалы из жизни сотрудников;
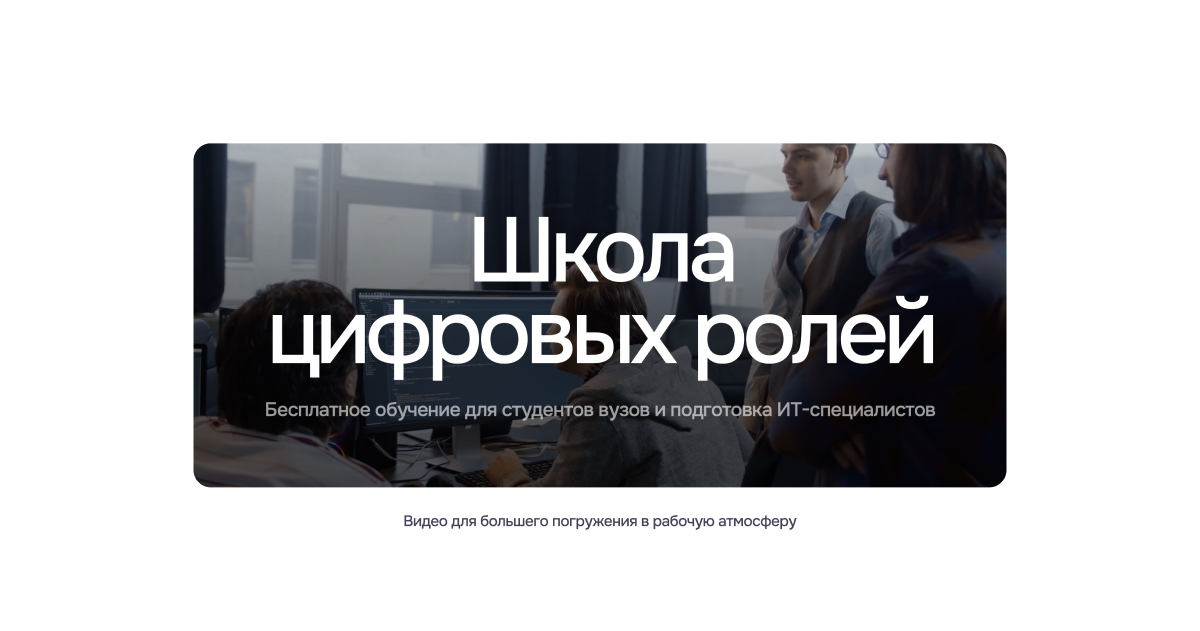
- возможности обучения.
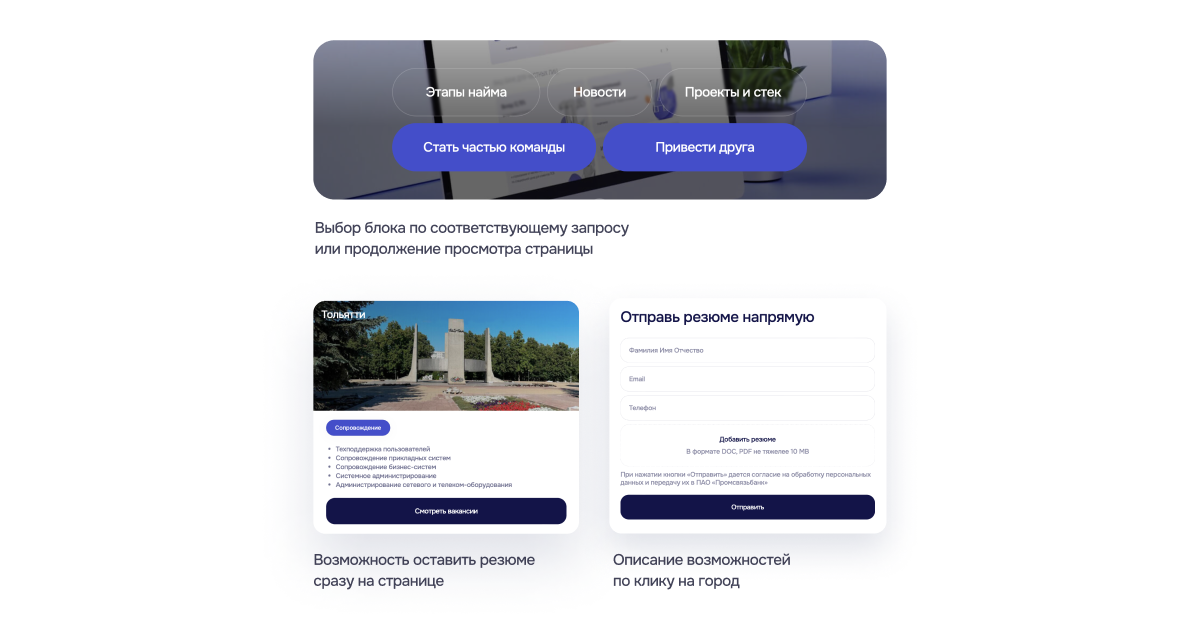
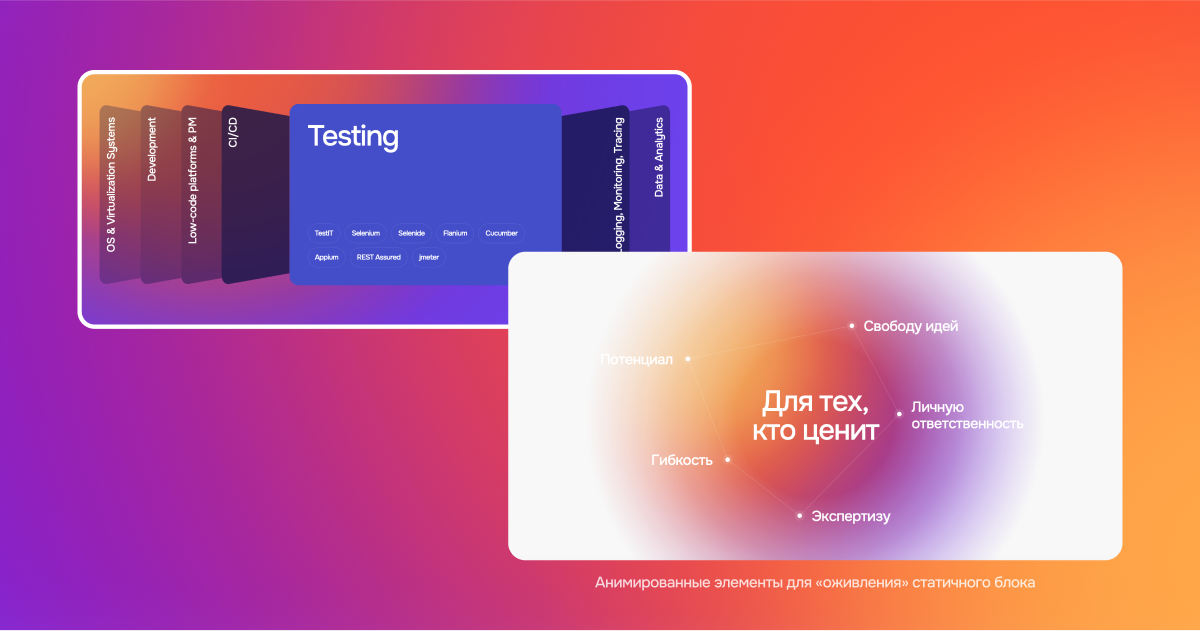
Предусмотрели удобные пользовательские решения при перемещении на странице. Заинтересовать пользователей и продлить их время сессии решили сложной анимацией и нестандартными переходами.



3. Результаты сотрудничества
1. Мы реализовали яркий сайт, который знакомит с возможностями работы в компании.
2. Нам удалось создать стиль с большим потенциалом как для масштабирования, так и для дальнейшей трансформации в будущем. Например, чтобы сайты проектов цифровой лаборатории отличались друг от друга, но при этом сохраняли единую концепцию, достаточно изменить палитру цветов.



4. Заключение
Запоминающийся и яркий дизайн может стать важным инструментом в привлечении пользователей и создании визуальной идентичности бренда. Наш новый реализованный проект тому подтверждение.
Подписывайтесь на наш канал, чтобы узнавать о последних новостях и трендах в digital – @aimdigital.


