Авторизация
Сброс пароля
CRM для агентства недвижимости «ЕЦН»
Заказчик: ООО «Единый Центр Недвижимости»

Привет, это креативное бюро «ПИНК». Панки — не системные, как может показаться, но ты точно не такой! И ребята из агентства «Единый центр недвижимости» тоже. (Панки это мы, если что). И сегодня расскажем, как мы делаем CRM-ку для них.
1. Вводная задача от заказчика, проблематика, цели
Заказчик
ЕЦН — молодое и быстрорастущее агентство недвижимости из г.Тюмень. Мы провели грандиозный ребрендинг компании. Старый сайт унылое 💩 в современных реалиях. Но что еще хуже, нет комфортных условий для сопровождения заказчиков. Риелтору банально неудобно вести сделки в CRM. А собственникам, привет Наташа 👋🏻, нет возможности анализировать результаты работы.
Боли
Основной болью заказчика было отсутствие подходящего готового продукта на рынке. После использования 5 вариантов, решили разработать свою.
Задачи
Разработать удобный современный сайт и CRM-ку, которую будут вести сотрудники. Оба продукта должны быть консистентными и работать в прямой связке.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Этапы
Провели глубинные интервью с командой заказчика.
Приняли решение разделить работы по CRM-ке по основным разделам:
- Рабочий стол и навигационная панель
- Объекты: подборы, выгрузки, сделки, ипотека и т.д.
- Контакты: лиды, встречи и показы, сотрудники, задачи..
- Календарь
- Чат
- База объявлений
- Попапы и уведомления
Сайт решили делать простым, с удобной и понятной навигацией:
- Главная
- О компании
- Ипотека
- Вакансии
- Новости
- Объекты недвижимости: новостройки, вторичка, коттеджные поселки, загородная недвижимость, коммерция
Фича
Вместо бездушным форм обратной связи — чат (но не GPT) с автоматическими действиями. Он консультирует об услугах и условиях, а также поддерживает быструю связь со свободным риелтором.
UI-кит
Текстовые и цветовые стили + 113 вариативных элементов интерфейса, которые дают возможность быстро развивать и расширять новые страницы.
Дашборд и навигационная панель
Основные разделы и показатели под рукой. Понятная навигация позволяет попасть в нужный раздел в один клик.
Список объектов
Можно быстро создать новый или найти необходимый объект:)
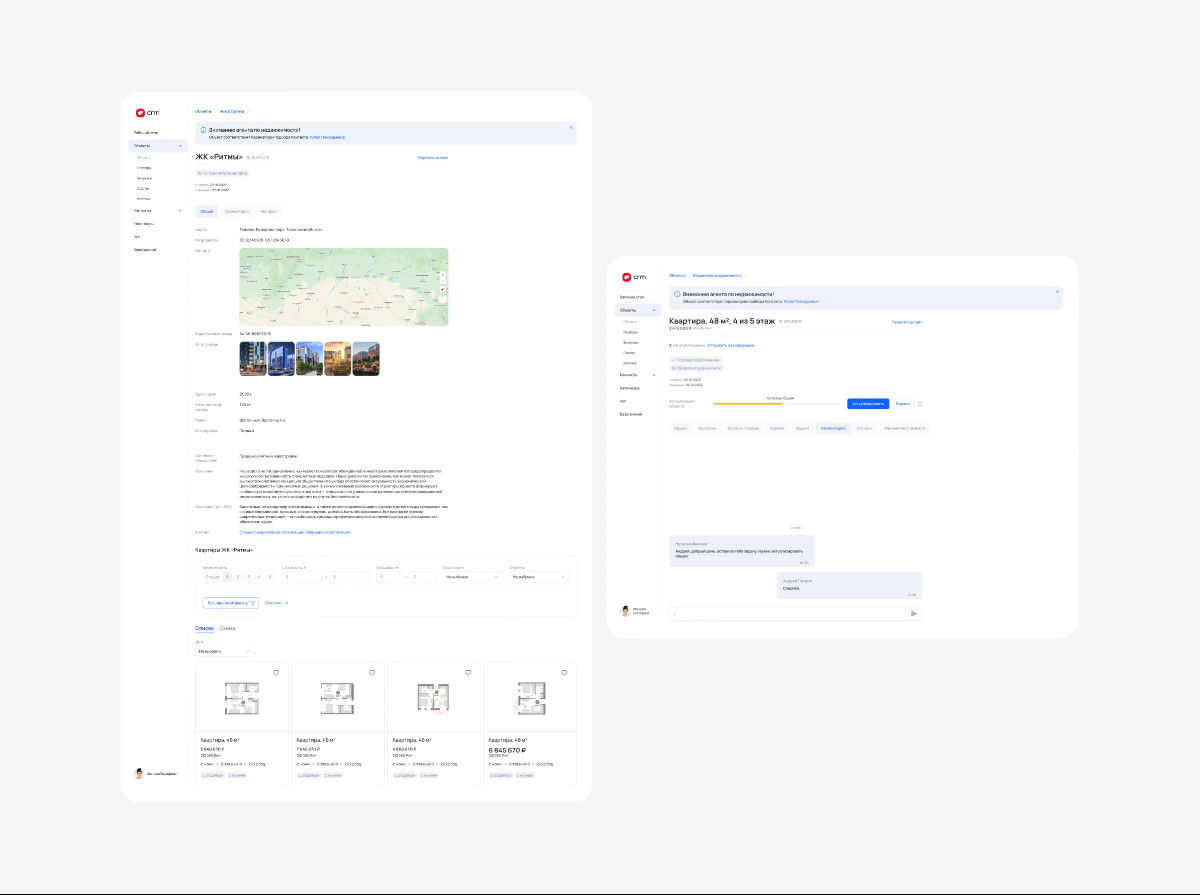
Страницы объектов
Объект новостройки и квартира во вторичке. Функционал со статусом публикации и кнопкой отправить на модерацию.
Есть функционал актуализации объекта для ответственного риелтора с возможностью передать его другому. На странице объекта (и не только объекта) есть дополнительные вкладки, где хранится информация: выгрузки, встречи/показы, сделки, задачи, комментарии, история, изменение стоимости.
Календарь
Чтобы ориентироваться во встречах и мероприятиях
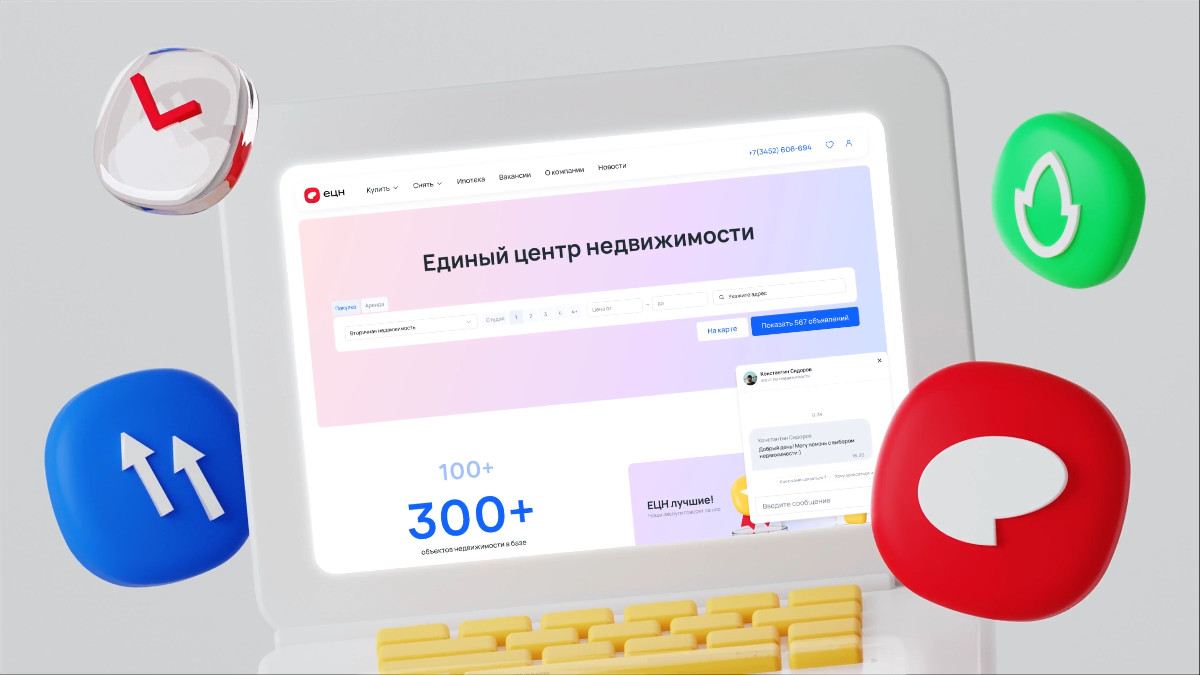
Главная страница
Проблематика большинства сайтов агентств недвижимости в перегруженном главном экране: куча акций, сложный фильтр и непонятная навигация. Всего этого мы избежали при проектировании.
Отзывы
Отзывы просто буквами — это отстой 🤢 Мы придумали, что будут сторьки для храбрых и текстовый отзыв с фоткой объекта для остальных. Мало кто ставит аватарки, но подтянуть фото из личного кабинета элементарно:)
Вывод объектов
В карточке объекта вся необходимая для пользователя информация.
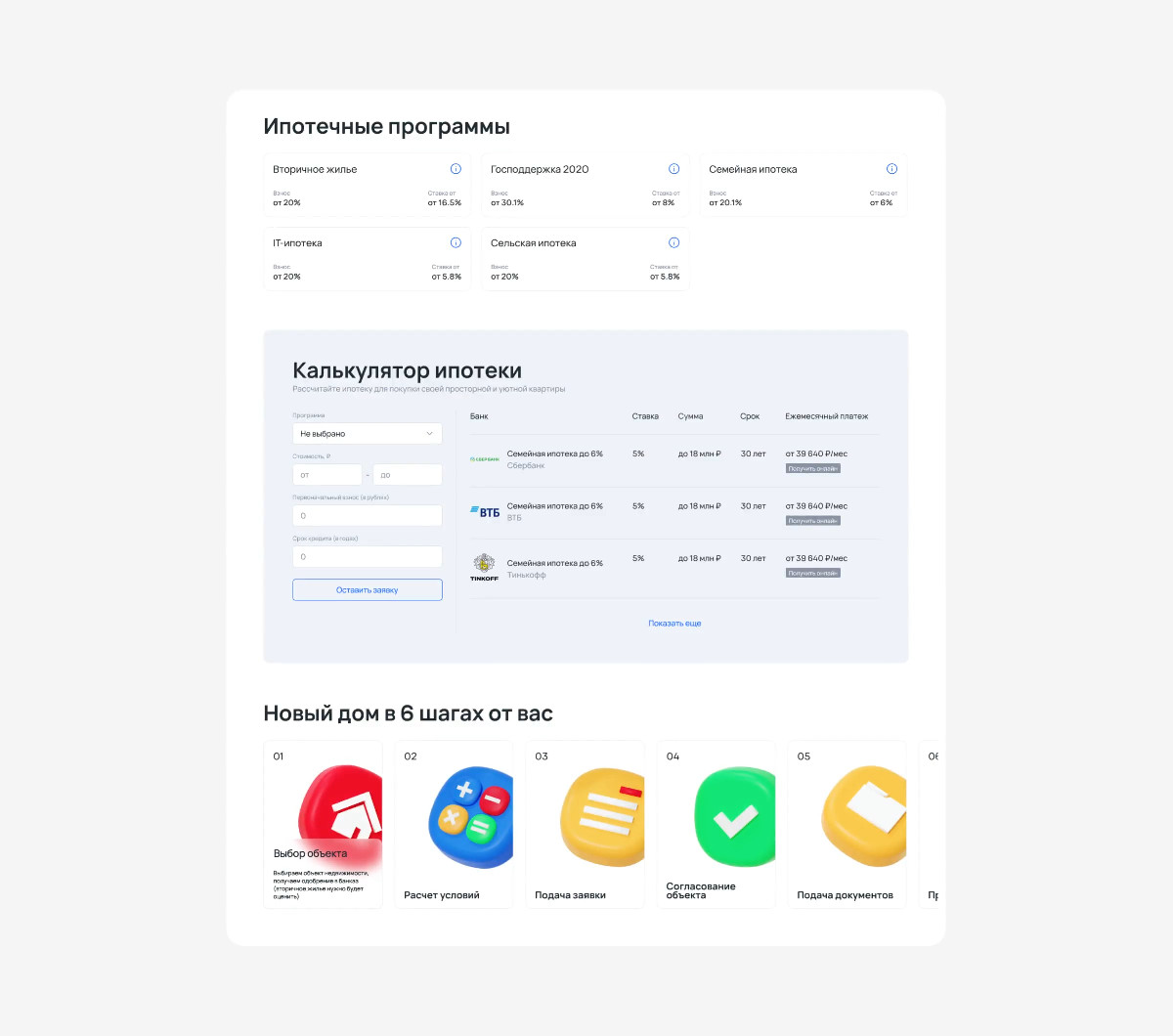
Ипотека
Условие ипотечных программ от банков и информативный калькулятор.
Вакансии
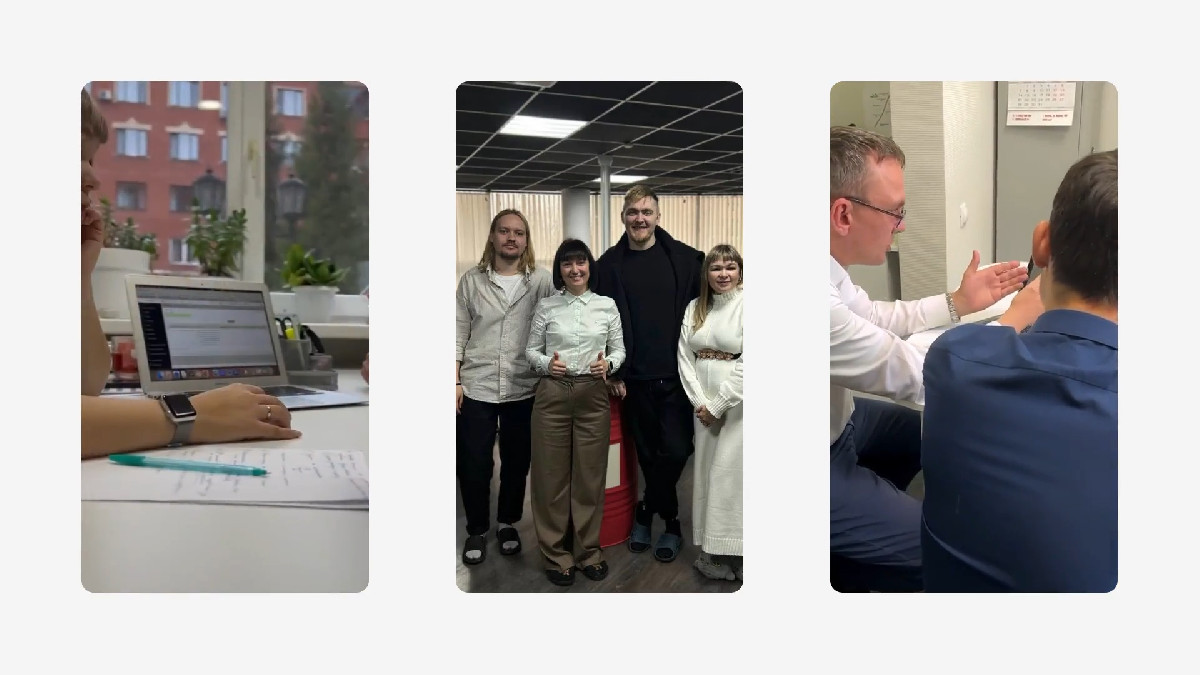
Одна из ключевых проблем агентств недвижимости — поиск кадров. Проработали нескучный лендинг под HR. Рассказали об условиях работы, показали жизнь команды и плюшки агентства.
Страница риелтора
Можно познакомиться с человеком поближе, оставить отзыв и написать ему в чат.
Выдача объекта недвижимости
Можно воспользоваться фильтром, выбрать объект на карте или из выдачи. На странице объекта посмотреть всю информацию о нем, об инфраструктуре и застройщике.



3. Результаты сотрудничества
Разработали прототипы для 129 страниц. Отработали более 300 сценариев действий пользователей. Сделали дизайн-систему и задизайнили десктопную, мобильную и планшетную версии. Написали техническую документацию для разработчиков и передали в продакшн.



4. Заключение
Над проектом хлопотали:
Макс Пичугин — арт-директор
Максим Бурлаченко — проект-менеджер
Ваня Леонов — тимлид
Алёна Короткова — дизайнер
Настя Селивестрова — дизайнер
Юра Таранов — техлид
Ксюша Жукова — моушн и анимация
Антон Лобанов — исследователь
Алена Бухарова — копирайтер