Авторизация
Сброс пароля
Спроектировали и разработали сайт для Банка Санкт-Петербург
Заказчик: Банк Санкт-Петербург
Страница кейса/результат: https://www.bspb.ru/

Провели серию исследований, сделали редизайн и разработали новую версию сайта для банка
1. Вводная задача от заказчика, проблематика, цели
У банка уже был сайт. Он обладал рядом характеристик, которые хотелось исправить: архитектура не поддавалась масштабированию, мобильная версия требовала отдельной поддержки. Было принято решение усилить команду банка и привлечь MobileUp.
Первичная задача, которую поставил перед нами клиент – меньше чем за год спроектировать и разработать новую версию сайта.
Для этого нашим сотрудникам предстояло интегрироваться в команду банка и оптимизировать запуск новых продуктов и услуг. А параллельно справиться с несколькими техническими вызовами:
- обновить сайт, проработать пользовательский опыт и конверсии в заявку на сайте банка;
- уменьшить время на запуск тестов и экспериментов, которые команда банка регулярно проводит;
- сократить время загрузки нового сайта.
Одной из важнейших задач было разобраться с двумя сайтами банка из предыдущей серии — ведь поддерживать web и мобильную версию приходилось по отдельности. Нужно было собрать из двух половинок единый сервис и прийти к консистентности страниц.
После создания единой системы, поддерживающей десктопную и мобильную версии сайта, мы продолжаем развивать сервис: переносим все данные на новую версию CMS Strapi ver. 4.2, создаем новые компоненты на сайте и проводим редизайн.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Раньше Банку Санкт-Петербург требовалось несколько недель, чтобы страница увидела свет.
Мы предложили заложить в основу модель конструктора, чтобы банк мог в считанные часы запускать новые страницы, эксперименты, продукты.
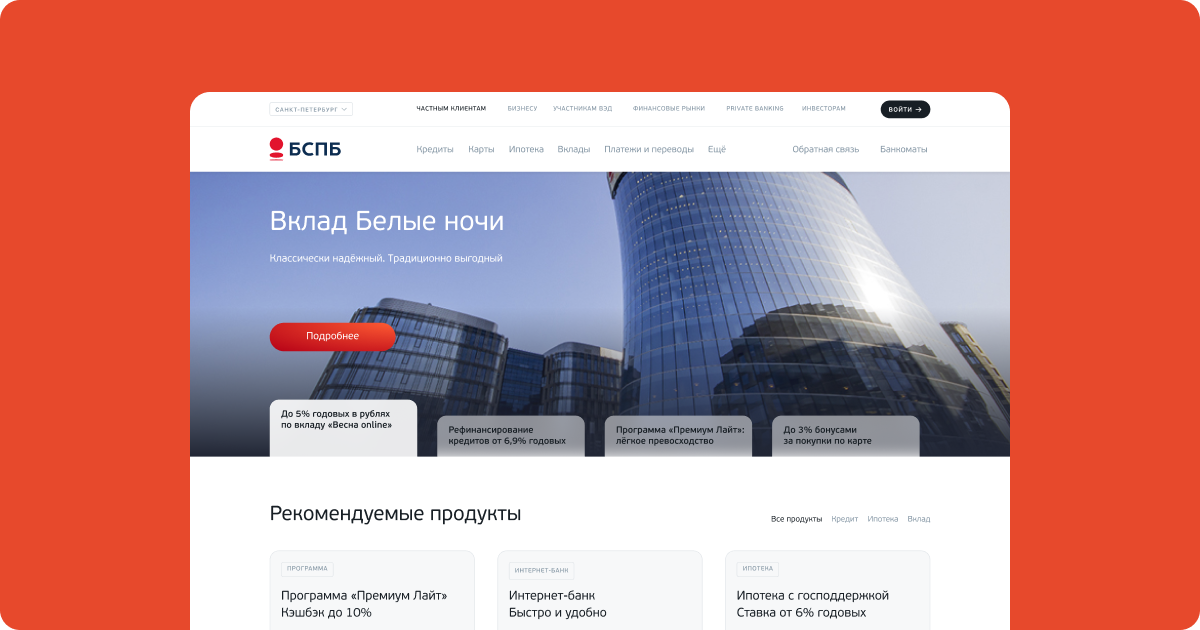
Освежили и актуализировали текущий сайт, опираясь на визуальную концепцию банка. Вместе с банком решили, что первую версию не нужно радикально менять. Стремились к эволюционному переходу, а не к революции.
Изначально проект содержал 500 страниц сайта.
Менее чем за год количество страниц увеличилось до 4 000 — большой объем работы, с какой стороны ни посмотри.
Важно было держать в голове, что создаваемый контент будет переезжать в новую реальность, трансформироваться в нашу новую визуальную концепцию и жить в ней. Для оценки, отслеживания и дальнейшего развития такого массива данных мы проанализировали банковские продукты клиента и разработали список компонентов, полностью закрывающих все его потребности.
Исследование
Банк принес нам достаточно подробные исследования: описание целевой аудитории, анализ конкурентов, CJM.
Помимо этого был проведен анализ поведения физических и юридических лиц. Артефактов было достаточно — мы изучили информацию, структурировали ее и сопоставили с бизнес-целями банка. Проектирование нового сервиса начали на основе этих данных.
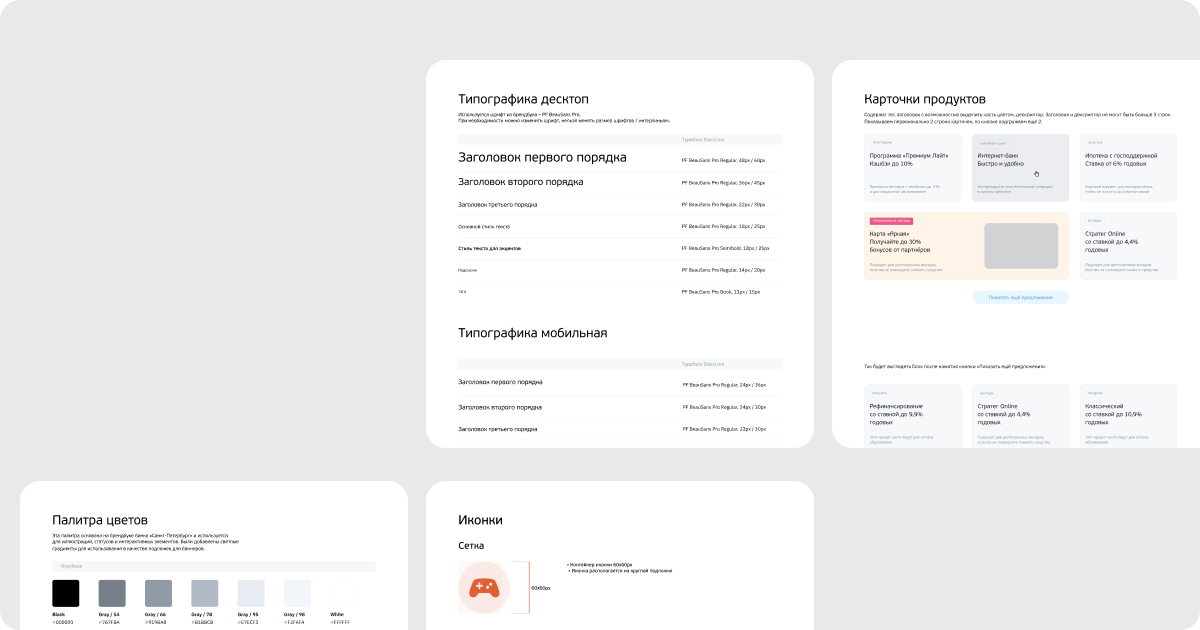
Дизайн-система
Сделали дизайн-систему, которая помогла и продолжит помогать масштабировать решение. В нее вошли все необходимые элементы для создания страниц:
- Библиотека компонентов
- Стили шрифтов
- Отступы
- Размеры
- Гайд по контенту
- Гайд по подбору картинок
- Гайд по наследованию элементов
Библиотеку формировали итеративно: первый блок важных компонентов сделали — отдали клиенту. Ребята из банка наполняют, а мы параллельно работаем над новым блоком.
Очень плотно работали с отделом дизайна банка, чтобы наши решения смотрелись органично для бренда и продуктов банка. Ребята из дизайн‑команды Липтсофт проработали более 200 изображений и баннеров для проекта.
Шаблоны страниц
Продумали шаблон, который ускорил процесс дизайна.
Объем сайта банка большой, около 4 000 страниц. При таком объеме очень важно продумать логику элементов и страниц в целом, чтобы с одной стороны была единая система, а с другой — возможность проявить индивидуальность и акцентировать внимание пользователя.
Не забыли про контент-менеджеров, которым предстоит заполнять и актуализировать информацию. Контент разнообразный, но страницы похожи по структуре.
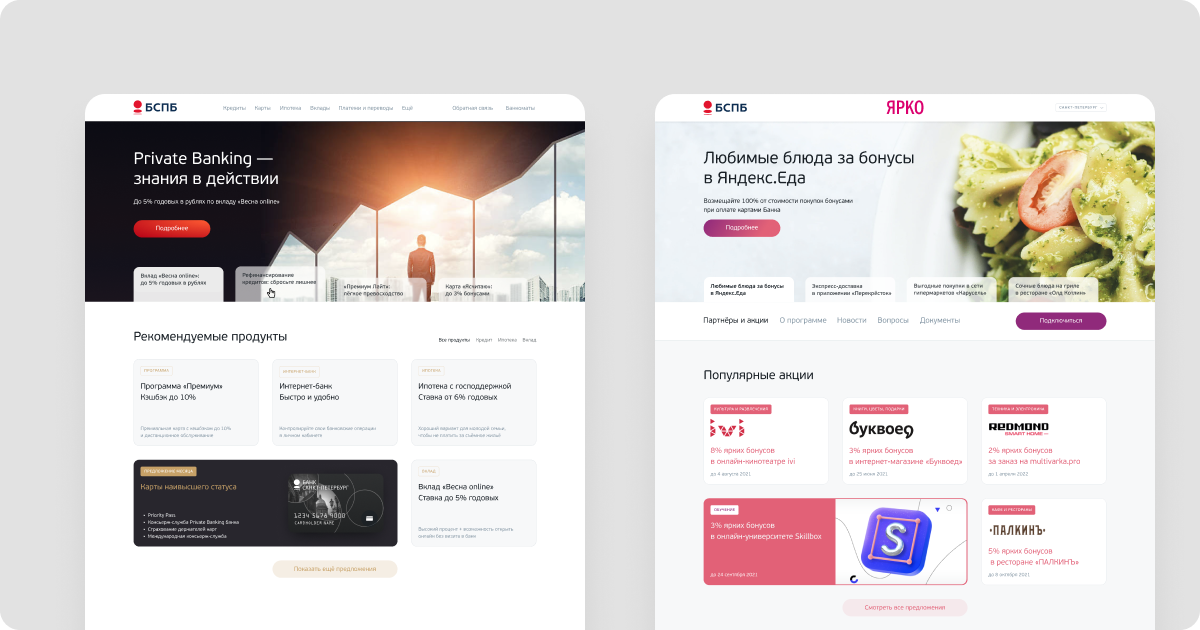
Стилизация разделов
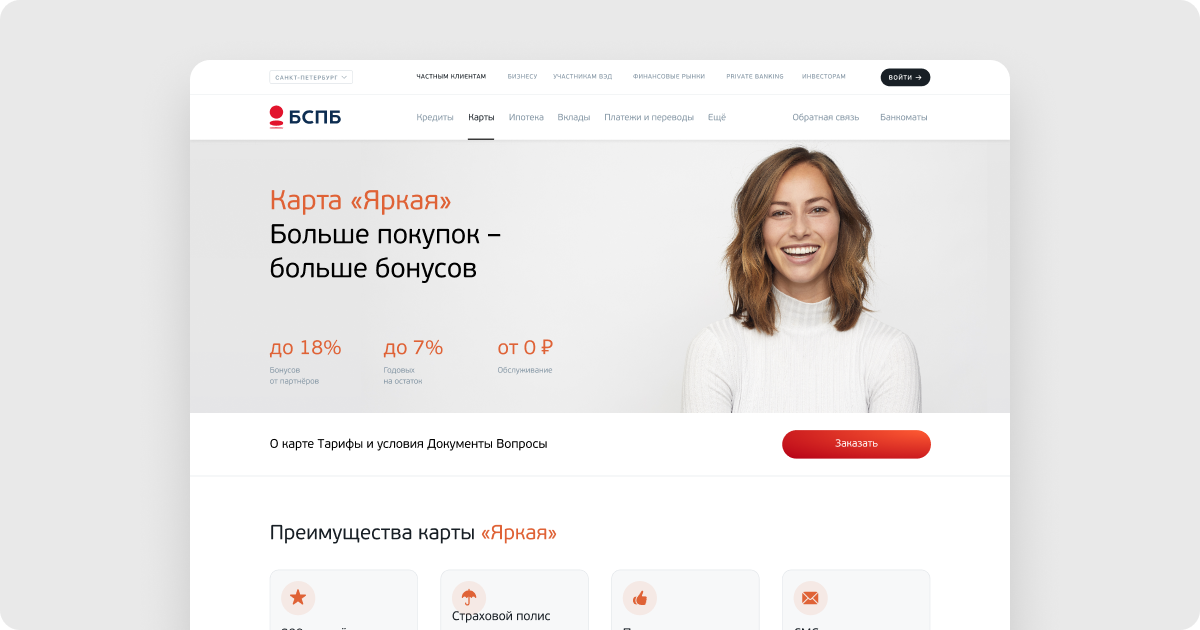
Некоторые разделы сайта намеренно отличаются от главной страницы, но в то же время они выполнены в дизайн-концепции банка, смотрятся консистентно.
Ниже примеры, как дизайн-система подстроилась под разделы «Private Banking» и «Ярко».
Разработка
Подобрали технологический стек, который помог эффективно решить поставленную задачу.
- Strapi — гибкая и мощная headless CMS, которая позволяет разработчикам быстро создавать и управлять API для своих веб-приложений и сайтов. Имеет библиотеку готовых плагинов и является опенсорсной.
- NextJS — отлично подходит для создания статических страниц на React и имеет много встроенных возможностей.
- Chakra UI — современная библиотека компонентов для React. Мы выбрали ее из-за скорости, простоты и модульности, но шутим, что из-за названия.
- Visual Studio Code — кросс-платформенный редактор на базе фреймворка Electron. Используем для программирования инфраструктуры сайта.
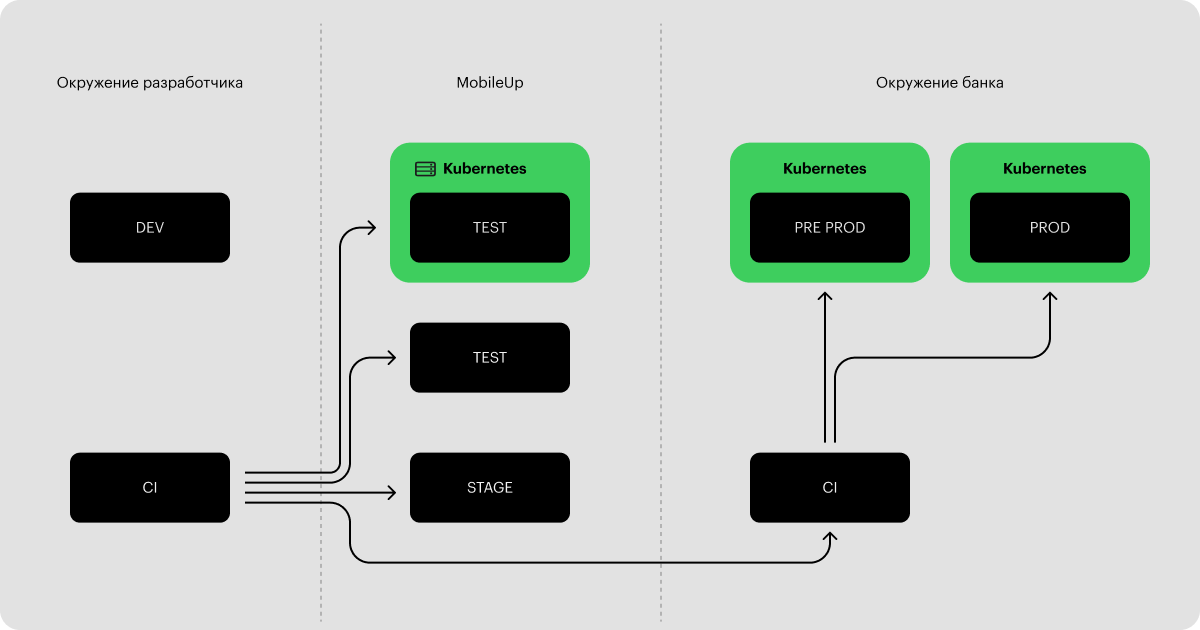
Окружение
Тестирование проходило в два этапа: наша приемка и тесты на стороне банка.
Работали в четырех средах окружения: локальная, тестовая, препрод, прод. Заказчик уже использовал Kubernetes, систему развертывания и поддержания работы серверов.
Мы развернули у себя тестовый стенд на Kubernetes, чтоб унифицировать процесс поставки приложения на серверы и исключить различия в трех окружениях:
- Проходящее внутреннее тестирование в MobileUp
- Идущее на тестирование в банке
- Уходящее в продакшн
Конструктор и админка
На старом сайте было две административных панели: для основной и мобильной версии. На новом мы решили использовать коробочное решение — сделали одну админку, чтобы править всеми.
При разработке конструктора сайта сначала пошли по пути создания кастомных компонентов. Быстро поняли, что это не лучшее решение с точки зрения гибкости.
Поэтому перевели компоненты в типы данных Strapi. Это решение выбрали из-за удобства. C одной стороны это готовая CMS, с другой – ее можно быстро кастомизировать и гибко подходить к верстке. Strapi позволяет встраивать собственные плагины, это большой плюс для CMS, поскольку ей нужно интегрироваться с другими банковскими сервисами.
Тестирование
Используем микс видов тестирования, чтобы всё корректно работало
За год объём сайта вырос с 500 до 4000 страниц. В настоящее время продолжается активная публикация контента. И важно убедиться, что всё корректно отображается и работает. Для этого на проекте применяются сразу несколько видов тестирования:
- по степени автоматизации — ручное;
- по целям — функциональное и нефункциональное;
- по позитивности сценария — позитивное и негативное;
- по уровню тестирования — интеграционное, системное, операционное;
- по хронологии — смоук и регрессионное.
Такой подход позволяет гибко управлять контентом и оперативно отлавливать потенциальные баги до того, как с ними столкнутся реальные пользователи.

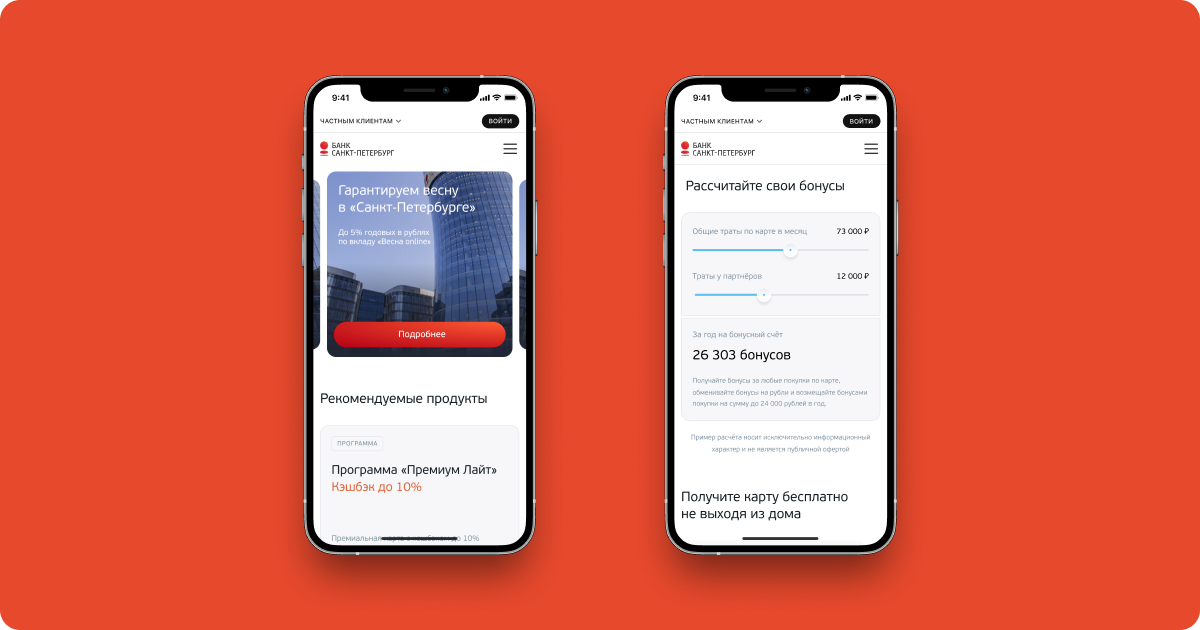
Так теперь выглядит сайт банка

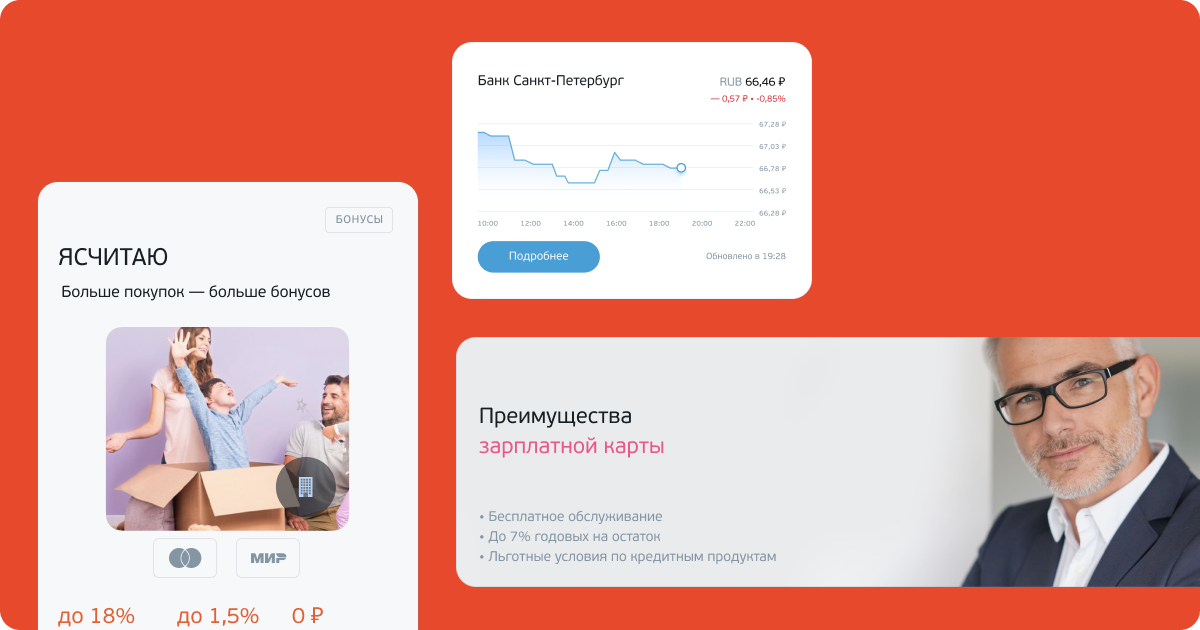
Системный подход для систематизации системы

Кирпичики, из которых строятся страницы сайта – более шестидесяти компонентов
3. Результаты сотрудничества
Благодаря нашей работе обновлять страницы теперь можно значительно быстрее: мы сократили Time-to-market в семь раз. До нашего подключения публикация страницы занимала до одной недели, сейчас – несколько часов. Мы продолжаем работать над развитием сайта и его поддержкой. Мы достигли поставленной цели — сделали сайт более динамичным и современным. Главной задачей обновления сайта было сократить время на сборку новых страниц, чтобы при этом они оставались в дизайн-системе банка.

Легким движением кода главная страница превращается в тематический раздел с сохранением визуальной структуры

Здесь была схема попроще, но наш CTO настоял на достоверности

Сайт так хорошо оптимизирован, что даже помещается в карман!
4. Заключение
Мы заложили в основу сайта модель конструктора, а дополнительно внедрили принцип непрерывной доставки. Теперь изменения автоматически интегрируются в необходимую среду без необходимости ручного вмешательства, что значительно ускоряет и повышает надёжность процесса развертывания. Команда, в свою очередь, более эффективно использует время, сосредотачиваясь на разработке и улучшении системы, а не на рутинных операциях.