Авторизация
Сброс пароля
AGADA - Как мы сделали сайт для международного проекта на трёх языках
Вхождение в кейс дня
Заказчик: Harey Zahav
Страница кейса/результат: http://agadahome.com/

Проект от агентства Prostor по созданию сайта для клубного дома Agada — пример успешной адаптации контента для международной аудитории. Сайт, выполненный на трёх языках (русском, английском и иврите), объединяет людей по всему миру, учитывая их культурные и языковые особенности.
1. Вводная задача от заказчика, проблематика, цели
Всё дело в коде. Культурном коде
В эпоху глобализации важно адаптироваться к самым разным условиям, которые ставит перед нами международный рынок. В таких случаях большую роль играет успешная коммуникация как на вербальном (тексты), так и на невербальном (визуал) уровнях. Агентство Prostor с гордостью представляет один из недавно завершённых проектов — сайт клубного дома Agada, объединяющий людей по всему миру и адаптированный на трёх языках: русском, английском и… иврите.
Уже само название проекта — Агада — отсылает нас к иудейской литературе с её легендами и библейскими преданиями. Именно эту идею мы взяли за основу, чтобы красной нитью провести через весь сайт. Как в текст, так и в дизайн мы включили историю, духовные ценности и еврейский культурный код. Такой подход позволил нам донести нужный посыл до целевой аудитории вне зависимости от языка, на котором она говорит.
Впрочем, этап перевода тоже оказался непростым, ведь иврит значительно отличается от более привычных нам европейских языков, в частности, читается справа налево.
Тем не менее, обеспечить комфортный пользовательский опыт для самой разной аудитории нам удалось за счёт интуитивно понятного интерфейса и внедрённых креативных механик (о них расскажем подробнее ниже). А внедрение нескольких языков позволило нашему заказчику эффективно коммуницировать с партнёрами и клиентами из различных регионов, повышая уровень вовлечённости и доверия.
Мы уверены, что этот проект станет ярким примером того, как технологии могут объединять людей и открывать новые возможности для бизнеса. Теперь расскажем подробнее о том, как проходила работа.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
01. Прощупываем почву.
То есть проводим анализ рынка, исследуем нишу клиента, формируем представление о том, что уже есть, что работает эффективно, что устарело и чем можно удивить.
02. Набрасываем план.
Сюда входит определение технического задания, брифы, созвоны, сбор материалов. На этом этапе мы определяем нужное направление, а заказчик даёт обратную связь.
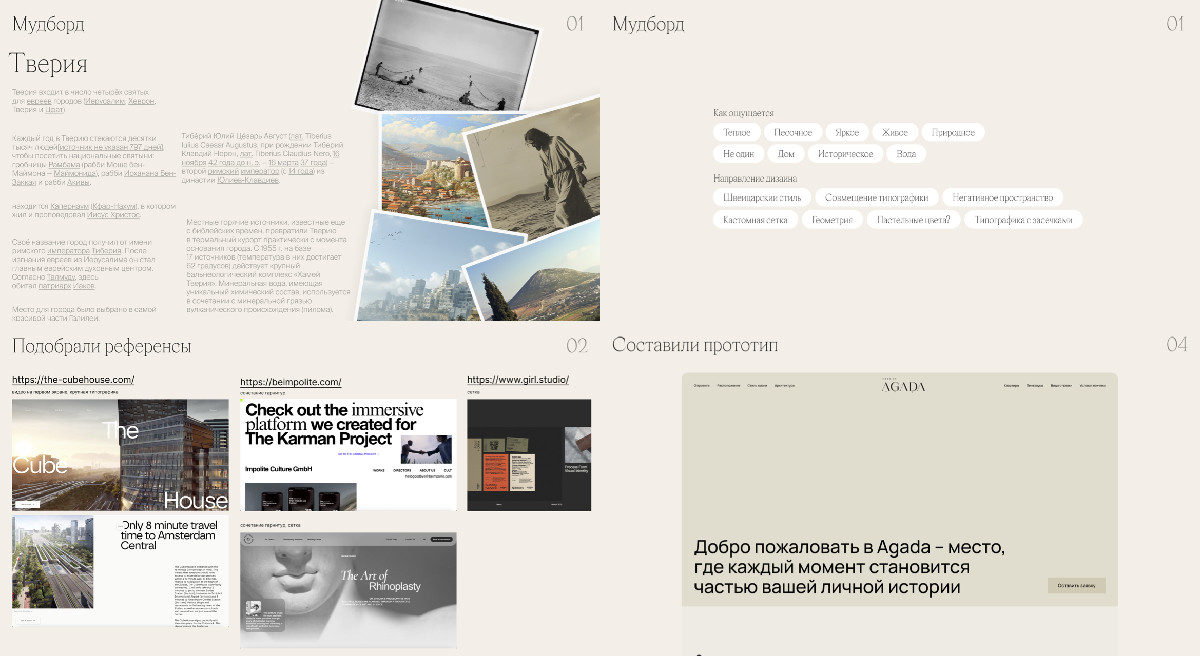
Это первая презентация, которую мы защищаем перед клиентом (о том, как мы это делаем, рассказываем в Telegram-канале).
В ней есть:
— история локации,
— облако тегов, связанных с восприятием места, проекта, проанализированных данных и фотографий,
— мудборд как набор символов и смыслов, передаваемых через визуальный язык,
— предложения по элементам дизайна, которые могут эти ощущения и смыслы протранслировать для целевой аудитории,
— подборка сайтов-референсов,
— анализ конкурентов.
Также на этом этапе мы начинаем собирать прототип будущего сайта.
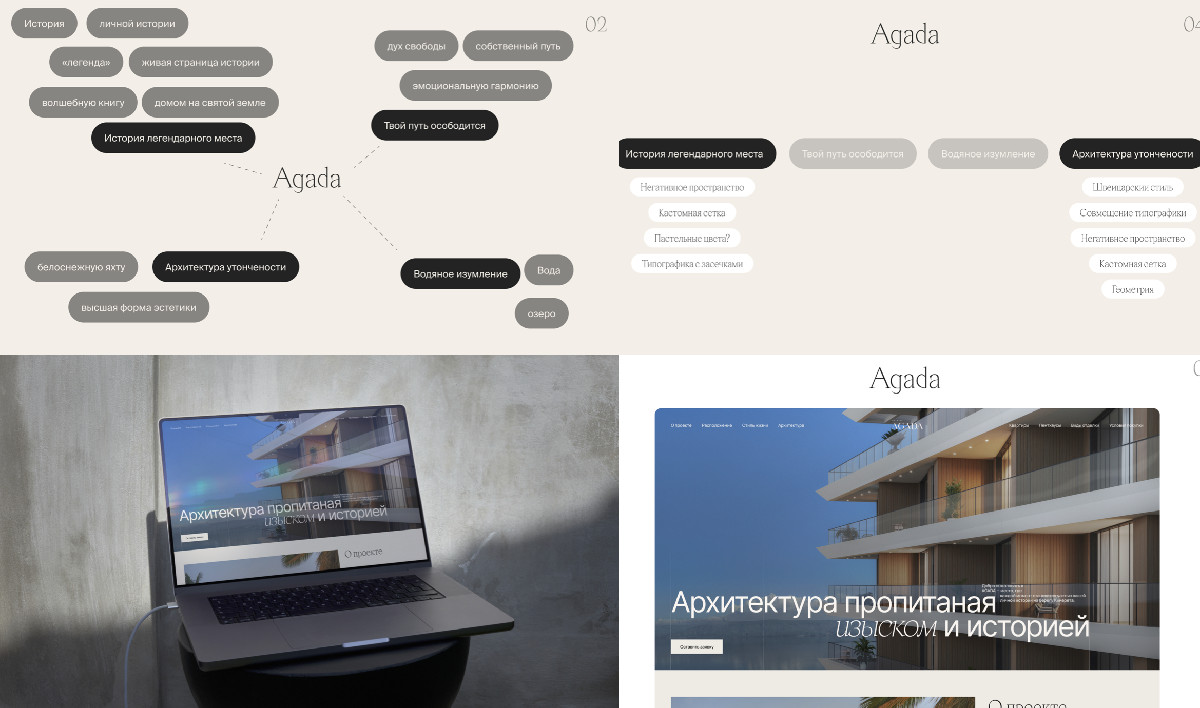
03. Предлагаем концепцию.
Дизайн-концепции мы всегда строим через определённую метафору, которая невербально передаст суть, миссию и ценности бизнеса через эстетику, стиль и визуальные решения.
Всё это входит в ещё одну презентацию, которую важно согласовать с заказчиком:
— ещё одно облако тегов с учётом обратной связи и восприятия самого клиента,
— объединение найденных посылов в смысловые группы,
— описание идей, которые можно передать на сайте с помощью дизайна, копирайтинга, различных механик и инструментов,
— выбор лучшей из этих идей, определение метафоры, которая ляжет в основу проекта,
— подборка дизайн-элементов, которые могут её отразить,
— несколько мокапов.
04. Собираем прототип.
Сюда входит не только вёрстка в Figma, но и прогнозирование пользовательского пути, продумывание UI/UX-элементов и прочие тонкости дизайнерской работы.
05. Утверждаем прототип.
Важно убедиться, что дизайн каждой (!) страницы не просто устраивает заказчика, а нравится ему. При необходимости вносим коррективы, чтобы добиться этой цели.
06. Верстаем.
Выбор платформы для вёрстки зависит от задач, которые преследует заказчик (нужна ли оплата, доставка, анимации и др.).
Сайт премиального клубного дома в Израиле
По итогу всех описанных этапов и обсуждений с клиентом у нас сформировалась концепция: история в утончённой архитектуре. Эту мысль мы переложили на визуальный язык и подготовили соответствующие тексты.

Первая презентация, которую мы защищаем перед клиентом

Предлагаем дизайн концепцию в следующей презентации

Подготавливаем соответствующие тексты
3. Результаты сотрудничества
Что было сделано технически
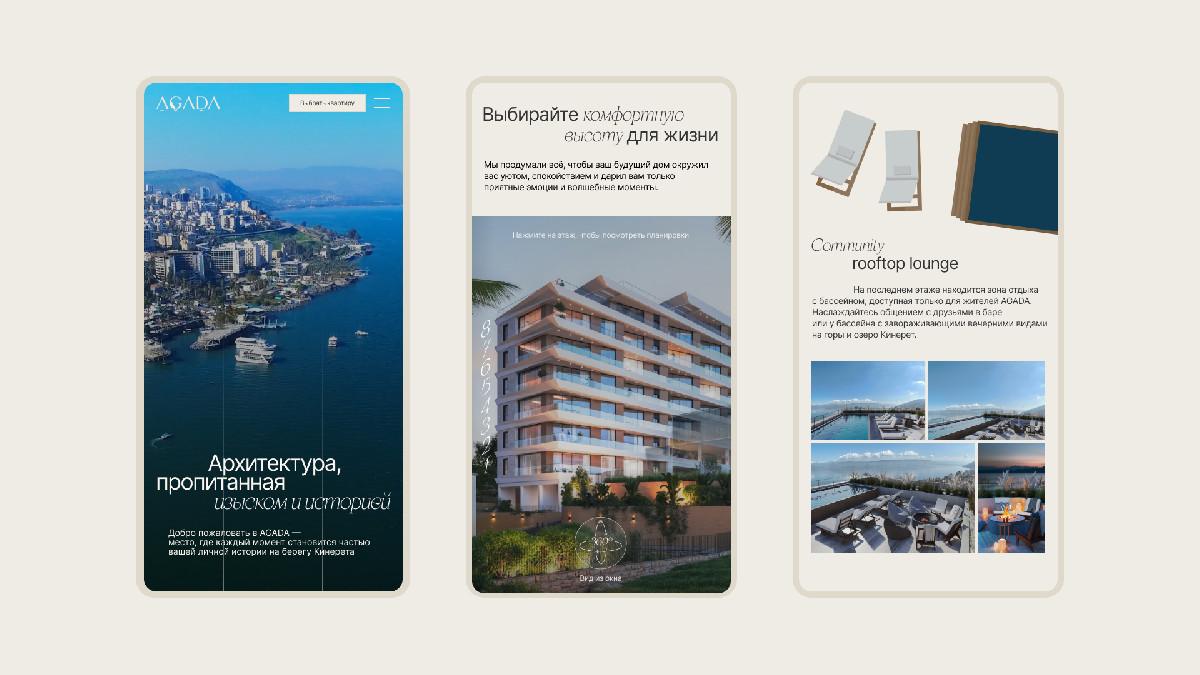
— Вовлекающий первый экран с видео, которое демонстрирует преимущества локации
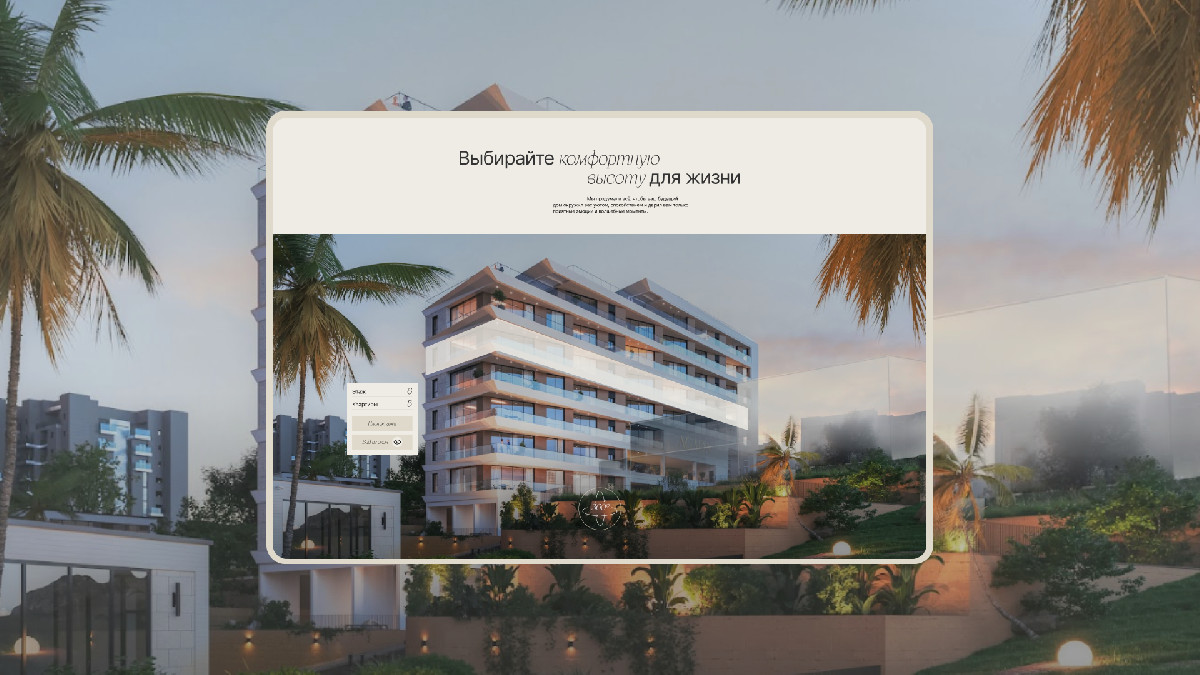
— Панорамный вид на дом с возможностью движения по горизонтали и вертикали
— Выделение нескольких самых значимых фактов с небольшой, не отвлекающей от сути механикой
— Возможность увидеть панораму с каждого этажа дома, чтобы представить себя в здании
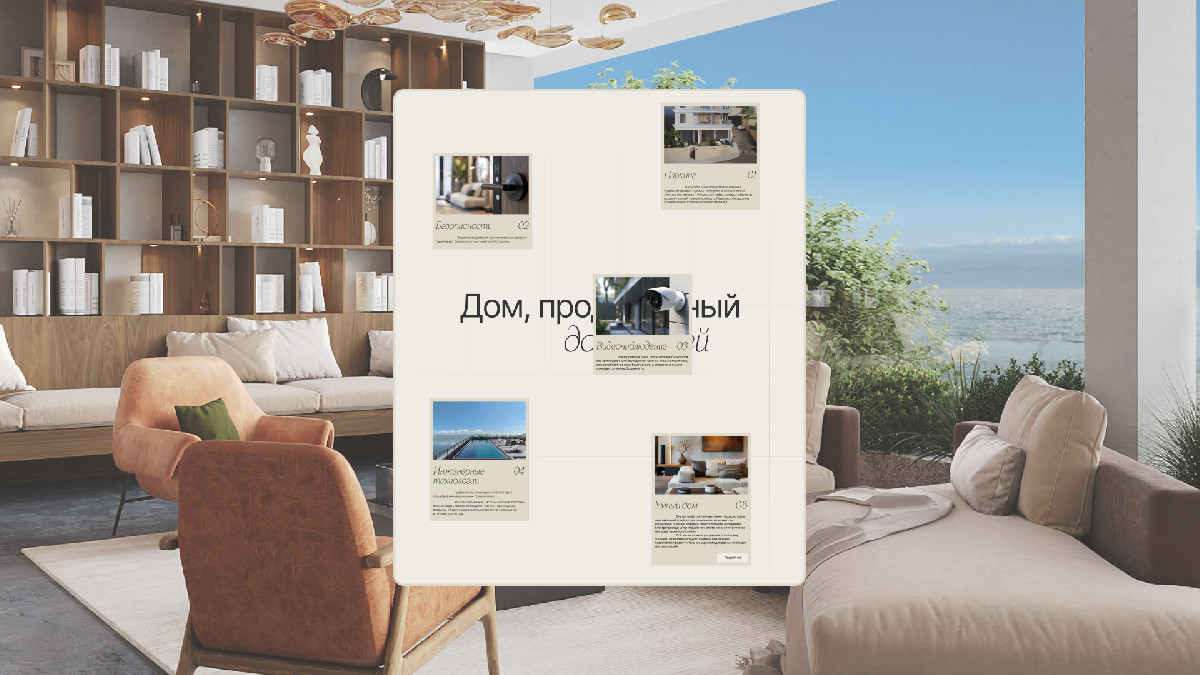
— Лаконичные карточки с информацией, которые за счёт своей динамики позволяют сфокусироваться на том, что интересует посетителя сайта в данный момент
— Интерактивная карта, которая позволяет изучить интересные локации поблизости и даёт представление о месте тем, кто там никогда не был
— Возможность изучения любых апартаментов через выбор этажа и приглянувшейся планировки на его плане
— Небольшие дополнительные атрибуты, поддерживающие концепцию, вроде летающих по сайту минималистичных «птичек»
По нашему опыту, многие не подозревают, что всё это возможно на Tilda.
Но этим кейсом мы хотели доказать, что главное — не платформа, на которой вы делаете сайт, а профессионализм людей, которые создают его для вас.



4. Заключение
Проект по созданию сайта для клубного дома Agada стал отличным примером того, как можно объединить людей по всему миру с помощью технологии и культурного кода. Мы успешно интегрировали три языка, учли уникальные особенности каждой целевой аудитории и обеспечили комфортный пользовательский опыт. Это достижение показывает, что при правильном подходе и профессионализме возможно создать продукт, который не только соответствует техническим требованиям, но и передает глубокие культурные и духовные ценности. Мы гордимся этим проектом и готовы к новым вызовам, чтобы продолжать воплощать мечты наших клиентов в реальность.