Авторизация
Сброс пароля
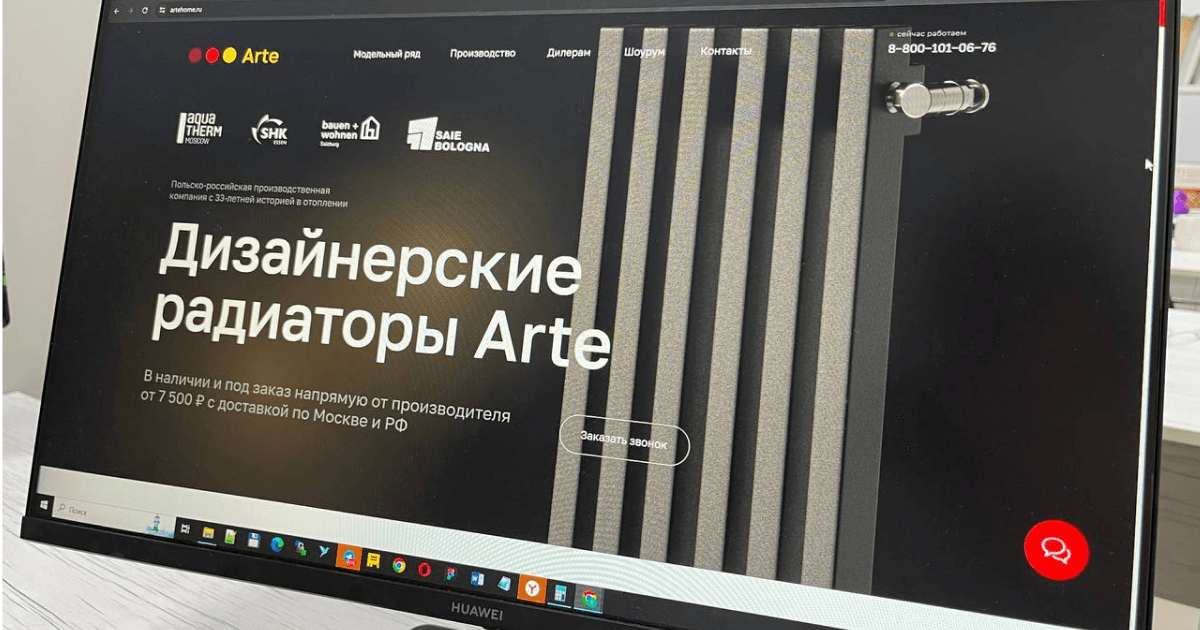
Как в направлении отопительной техники сделать сайт с конверсией 5,1%
Заказчик: ARTE Home — часть польско-российской производственной компании с 33-летней историей в отоплении.

Metal Fach — один из ведущих поставщиков отопительной техники в Европе, в 2014 году открыли завод по изготовлению твердотопливных отопительных котлов в России. С 2022 года компания открывает новое направление — производство дизайнерских радиаторов. Для него мы разработали Landing Page.
1. Вводная задача от заказчика, проблематика, цели
В феврале 2022 года ARTE Home запустили новое направление — производство дизайнерских радиаторов. Задача была с полного 0 выстраивать маркетинг и лидогенерацию для производства радиаторов отопления. Начать решили с разработки посадочной страницы.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Увидеть, а не прочитать
Первое, что мы сделали, собрали команду и отправились все вместе на производство в город Торжок Тверской области, чтобы встретиться с главным технологом, инженером и проектировщиком. Вживую посмотреть на весь процесс производства: от заготовки стали до покраски готового радиатора.
А зачем дизайнеру и верстальщику все это? Спросите вы. Чтобы лучше погрузиться в продукт, можно 40 часов читать про радиаторы, но понять как это устроено проще за 4 часа на производстве во время экскурсии.
После экскурсии на производство мы договорились о двух 2-х часовых сессия, чтобы поговорить о продукте с руководителем направления заказчика.
В итоге сформировали список преимуществ, которые могут быть интересны
- собственное конструкторское бюро,
- лазерная резка,
- контроль качества по чек-листу из 27 параметров,
- сталь толщиной в 3 миллиметра,
- и десятки других: часть из них попала в тексты сайта, как пункты выше, часть оказалась не интересна целевой аудитории, например, никого не интересовал поставщик стали или марки оборудования, хотя это было гордостью главного инженера.
Затем проанализировали конкурентов и целевую аудиторию, о чем подробнее рассказываем ниже в блоке контекстной рекламы. Чтобы понять, что нужно людям от дизайнерских радиаторов отопления, и какие проблемы у них возникают при покупке.
Подготовка прототипа и текстов
После погружения в материал мы сформировали блоки лендинга и задачи, которые они решают.
Но перед тем как собирать это всё в прототип подготовили финальный текст, сложив информацию с экскурсии, брифа и совместного написания вместе:
- запросили у клиента информацию — пришлите, что считаете важным написать на сайте в любом виде,
- сформировали первичную структуру текстов,
- написали полноценный текст в те блоки, по которым у нас не было информации, дополнили или сократили разделы, где информацию предоставил заказчик
- провели общую редактуру, чтобы текст выглядел однородно, так как в его написании участвовали 3 человека из команды заказчика и 2 с нашей стороны.
Когда текст был готов, разработали и согласовали прототип, чтобы на дизайне сфокусироваться на визуальной работе, а не думать что и куда писать.
Фотосессия
Но перед тем как заняться дизайном стало понятно, что дизайнерские радиаторы нужно в первую очередь показывать. На прототипе оценили количество нужных иллюстраций и написали техническое задание для фотографа, чтобы получить не много красивых фото, а нужные для работы на сайте.
Техническое задание для фотосъемки Arte
1. Общие планы производства с людьми
2. Общие планы без людей
3. Проверка давления (тестовый стенд)
4. Крупный план деталей радиатора
5. Сварка радиатора крупным планом
6. Резьба радиатора
7. Кран Маевского
8. Угол радиатора
9. Упаковка радиатора
10. Несколько радиаторов рядом
11. Окраска в базовый цвет
12. Окраска в яркий цвет
13. Конструктор радиатора за работой
14. Конструкторское бюро — общий план
15. Фурнитура радиатора (упаковки, как-то рассыпаны итп)
16. Крепление радиатора
17. Сталь радиатора
18. Фото для иллюстрации геометрии, вероятно, кто-то что-то замеряет
19. Упаковка радиатора (процесс)
20. Торжок, можно без завода, какой-то общий план города
21. Общий вид территории завода
22. Фотография склада
23. Другие направления завода, чтобы показать масштаб
Фотографий, конечно, получилось больше, но из чек-листа в итоге мы не получили только одну фотографию, которую фотограф сделать не мог, её мы заменили на нейтральное фото. Но использовать чек-лист для фотографов хорошая практика, чтобы работать с фотосессией было в дальнейшем проще.
Сбор визуальных референсов
Самый недооцененный блок работы с разработкой сайта — это сбор визуальных референсов. Это долго:
- нужно посмотреть всех прямых конкурентов,
- посмотреть проекты с похожим функционалом, в нашем случае это были сайты продуктов «велосипедов», измерительного оборудования, наушников Apple и т.п.,
- посмотреть решения, которые стилистически мы хотим использовать на проекте.
Эта работа занимает один рабочий день дизайнера, но в итоге мы получаем визуальную библиотеку, в которой учтены все детали, нужные для работы.
Дизайн и программирование
Объединив визуальные референсы в единое стилистическое решение на основе прототипа мы сделали всего 2 итераций дизайна, и с минимальным количеством согласований утвердили макет, который отправили в вёрстку. Да и те правки, которые мы получили были техническими:
- «давайте компоновку карточек здесь сделаем не 2 в ряд, а 3»,
- «давайте добавим в этот блок кнопку».
И здесь нет заслуги дизайнера или высокой лояльности клиента. Когда команда погружена в проект и хорошо понимает свою задачу, то презентация макета выглядит максимально аргументированной и осознанной, когда вместо «мы сделали карточку продукта стильно» вы используете «мы проанализировали карточки товара 4 конкурентов (показываем карточки), 5 карточек компаний, которые решают схожие задачи по презентации продукта (показываем карточки), оценили какие характеристики интересны нашим потенциальным клиентам, и в итоге сделали такое решение (показываем), а затем арт-директор доработал его и добавил удобства (показываем финальную карточку)».
Так вот такой подход к продукту редко требует большого количества доработок.
Как только макет был утвержден мы отправили его на верстку, а затем на программирование, чтобы получить готовый сайт.

Первый прототип лендинга и примеры текстов


Библиотека референсов
3. Результаты сотрудничества
Сайт, который максимально точно презентует продукт и приносит качественные заявки с конверсией 5,1%.
Ещё больше о разработке лендинга Arte мы рассказали на ГрадусМитап°

4. Заключение
На создание проекта ушло 2 месяца или 160 часов работы команды специалистов. И результаты, которые нам приносит дальнейшая лидогенерация, однозначно этого стоят!