Авторизация
Сброс пароля
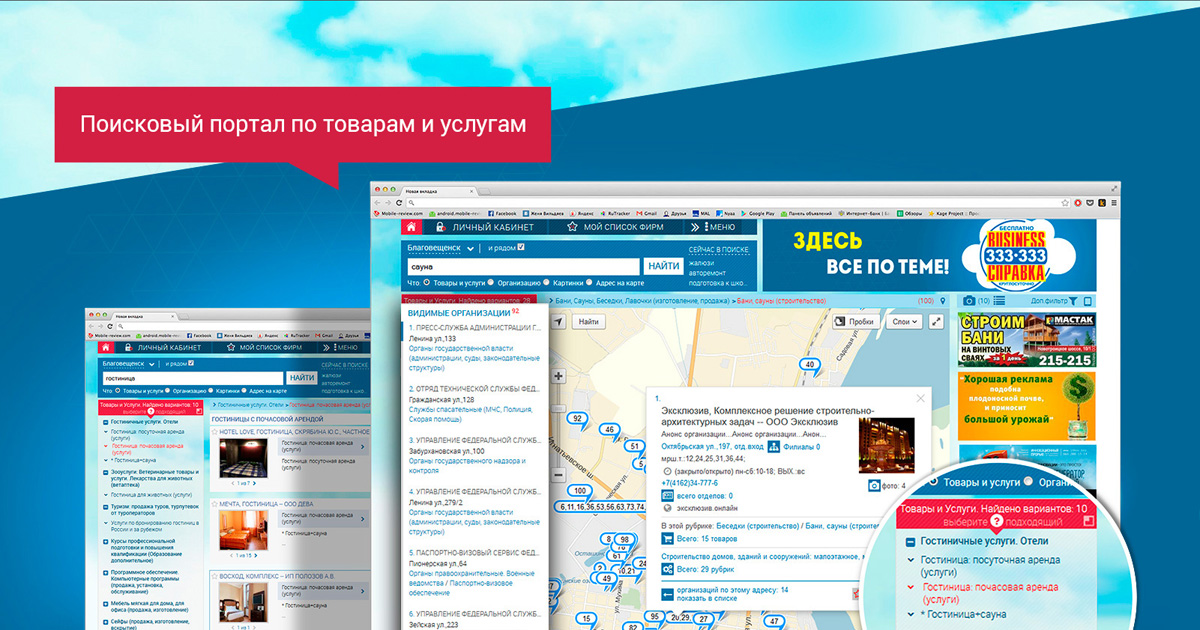
Бизнес-справка Дальнего Востока - поисковый портал по товарам и услугам, основная цель которого - предоставить достоверную и точную информацию, соответствующую запросам пользователей.
1. Вводная задача от заказчика, проблематика, цели
Создание интернет-портала, на котором будут представлены все компании Благовещенска и Амурской области. Рубрикатор должен помогать найти необходимые контактные данные в несколько кликов. Необходим ресурс, которым будет легко пользоваться даже человеку, мало знакомому с компьютерами.

2. Описание реализации кейса и творческого пути по поиску оптимального решения
Разработка сайта Spravka333333.ru — один из тех проектов, в которых 90% сил было брошено на программирование серверной части ресурса. Для бизнес-справочника Дальнего Востока была важна функциональность и удобство поисковой системы. Даже идеально проработанная клиентская часть при неудачно реализованной базе данных или системе поиска, работающей с ошибками, не сделала бы проект успешным.
Программирования серверной части справочного портала
Полнотекстовый поиск — центральная функция портала. Он работает так: пользователь вводит поисковый запрос в специальное поле и получает ответ в виде определённого набора страниц. Однако механизм реализации подобной функциональности намного сложнее, чем может показаться на первый взгляд.
Понимая, что бюджет на разработку не бесконечен, мы решили воспользоваться готовыми поисковыми алгоритмами. Но и это оказалось задачей не самой простой задачей. Решений много, но нужно было найти подходящее по широкой группе параметров.
Критерии выбора поискового механизма
Полнотекстовый поиск — важнейшая задача. Важно, чтобы он работал эффективно. Под полнотекстовым поиском понимается следующее: пользователь вводит поисковую фразу, а сервер выдаёт ответ в виде набора страниц.
В процессе подбора подходящего поискового механизма, мы учитывали следующие параметры:
- Скорость индексирования. Отвечает за оперативность работы сервера по «перемалыванию» документов и их занесению в свой индекс. То есть, как быстро добавленные текстовые страницы появляются в поиске. Измеряется в мегабайтах текста в секунду.
- Скорость переиндексирования. В процессе работы проекта, документы будут изменяться и добавляться. Именно поэтому важно быстро обновлять индекс информации. Если сервером поддерживается лишь инкрементное индексирование, то обрабатываться будут только вновь добавленные документы. Обновление всего индекса откладывается на потом или вовсе не производится. Иные сервера либо полностью перестраивают индексы, либо задействуют дельта-индексы. В них попадает только новая информация.
- Поддержка протоколов. Помимо API важно, чтобы механизм поддерживал и протоколы доступа. Это пригодится, например, если нам потребуется доступ из приложения или сервера, для которого нет родного API. Как правило, поисковые машины поддерживают SOAP, XML-RPC (или какие-то его разновидности типа JSON-RPC) или доступ через http/socket.
- Скорость поиска и максимальный размер базы. Это взаимосвязанные параметры. Особенно важно оценить их, если реализуется уникальный продукт, в базе данных которого могут храниться миллионы документов. К тому же по ним будет проводиться мгновенный поиск. Явных количественных ограничений на размер базы не заявляет никто. При этом на коллекциях до нескольких десятков тысяч документов, все алгоритмы будут примерно одинаковы. Однако если мы говорим о миллионах записей, могут возникать проблемы. Тем не менее отдельно от других факторов эти параметры рассматривать не всегда имеют значение. Важно оценить особенности каждой системы и алгоритмы поиска.
- Поддерживаемые форматы документов. Любой сервер умеет работать с обычными текстовыми файлами, многие способны справляться с многоязычными документами и кодировкой UTF-8. Однако бывает, что нужно индексировать файлы разных типов: DOC, PDF, HTML, XML и др. В таких случаях нужно смотреть на решения, в которых встроен компонент для работы с объектами разных форматов, и выделения в них текстовой информации. Также нужно, чтобы сервер поддерживал индексирования информации, которая хранится в СУБД. Мы говорим о веб-приложении, и в нашем случае это самый популярный способ хранения данных. И если сервер умеет работать напрямую с БД, это дополнительный аргумент в его пользу. В крайнем случае всё это можно реализовать в разрабатываемом приложении. Однако готовые решения предпочтительнее.
- Поддержка дополнительных полей документов. В индексе важно хранить не только сам текст, по которому будет осуществляться поиск, но и содержимое других дополнительных полей документа. Чаще всего это метаинформация разного рода. Важно, чтобы типы и количество полей не ограничивались. При этом хорошо, если индексируемость полей можно настраивать. К примеру, если в одном поле мы храним название, во втором — идентификатор документа в системе, в третьем — текст. Думаем, что поле №2 от индексации закрыть просто необходимо. Так что возможность гибкой настройки полей для индексации, а также тех данных, которые выводятся в результатах поиска, просто необходима.
- Встроенные механизмы сортировки и ранжирования. Их наличие важно. Однако также неплохо иметь возможность расширения функциональности и реализации нестандартных методов. Ведь нет гарантии, что стандартная конфигурация на 100% будет удовлетворять наши требования.
Мы провели анализ огромного количества систем полнотекстового поиска. Для этого проекта выбрали Sphinx. Он наиболее полно соответствовал нашим запросам.
В чём особенности Sphinx?
На наш взгляд, Sphinx можно отнести к числу быстрейших и мощнейших отрытых движком. Он очень удобен. В базовой конфигурации Sphinx поддерживает прямое взаимодействие с популярными типами БД, продвинутые возможности поиска, ранжирование и стемминг для русских и англоязычных объектов. К тому же поисковый механизм поддерживает русский язык, ведь его автором является наш соотечественник Андрей Аксенов.
Также можем отметить несколько нетривиальных возможностей, которые поддерживает Sphinx. Это и распределённый поиск и кластеризация. Однако одна из ключевых особенностей системы — невероятно высокая скорость поиск и индексации. Она умеет грамотно распараллеливаться и использовать мощности современных серверов. Система Sphinx уже не раз использовалась для создания крайне серьёзных и нагруженных инсталляций, внутри которых содержались терабайты информации. Так что эта систему можно считать отдельным сервером для проектов любой сложности и объёма.
Отлично отлаженная работа с такими популярными базами данных, как MySQL и PostgreSQL позволяет использовать его в окружении, которое стандартно для веб-разработки. К тому же даже в стандартной конфигурации есть API для PHP и других языков. Так что работать можно не применяя сторонних модулей и библиотек.
Однако на обычном хостинге такой поисковик не запустить. Он компилируется и устанавливается только на VDS или собственный сервер. При этом чем больше памяти, тем лучше. Чтобы Sphinx корректно работал с большим количеством добавленных или изменённых документов, мы настроили отдельный дельта-индекс. Учитывая, что индекс у поисковика монолитный, это было весьма нетривиальной задачей. Тем не менее, так как скорость работы Sphinx велика, ничто не мешает настроить перестройку индекса по расписанию. На работе поиска это никак не скажется.
Клиентская часть справочного портала
Клиентская часть проекта реализована на HTML5 c использованием CSS3. Так же используется динамический язык стилей LESS.
Преимущества использования LESS:
- Less позволяет использовать переменные. Имя переменной предваряется символом @. В качестве знака присваивания используется двоеточие (:).
- Примеси в LESS позволяют включать целый набор свойств из одного набора правил в другой путём включения имени класса в качестве одного из свойств другого класса. Такое поведение можно рассматривать как разновидность констант или переменных. Они также могут вести себя подобно функциям, принимая аргументы. В чистом CSS повторяющийся код должен быть повторён в нескольких местах — примеси делают код чище, понятнее и упрощают его изменение.
- LESS даёт возможность вкладывать определения вместо либо вместе с каскадированием. Пусть, например, у нас есть такой CSS: CSS поддерживает логическое каскадирование, но один блок кода в другой вложен быть не может. Less позволяет вложить один селектор в другой. Это делает наследование более ясным и укорачивает таблицы стилей.
- Less позволяет использовать операции и функции. Благодаря операциям можно складывать, вычитать, делить и умножать значения свойств и цветов, что можно использовать для создания сложных отношений между свойствами. Функции один-к-одному отображаются в JavaScript код, позволяя обрабатывать значения.
Плагины
Для реализации различных функциональных возможностей и анимации были выбраны такие плагины как FancyBox и JScrollPane.
С помощью FancyBox можно одинаково легко выводить в отдельном окошке увеличенную картинку при клике на уменьшенном изображении, организовать галерею слайдов с навигацией и просто вывести попап окошко.
Достоинства:
- Может отображать изображения, HTML-элементы, SWF-ролики, а также iframe и результаты Ajax запросов.
- Пользовательская настройка с помощью параметров и через CSS.
- Можно группировать несколько элементов и добавлять им навигацию.
- Если подключить плагин jquery.mousewheel, то FancyBox будет также реагировать на события колеса мыши.
- Поддержка разнообразных анимированных переходов, используя плагин jquery.easing.
Выбор плагина JScrollPane обусловлен желание заказчика видеть на своем сайте необычный, красивый скроллбар. JScrollPane - это плагин позволяющий кросс-браузерно стилизовать скроллбар с помощю jQuery и CSS. Этот плагин преобразует стандартные полосы прокрутки браузера (скроллбары) в HTML-структуру, которая может быть легко оформлена с помощю CSS в соответствии с вашим дизайном. JScrollPane очень гибкий плагин, но в тоже время и очень прост в использовании.
Так как в проекте используются самые современные технологии и инструменты обработки информации – возникла проблема реализации определения актуальности браузера пользователя. Дело в том, что старые браузеры не поддерживают некоторые технологии современной web разработки. В результате возникает риск некорректного отображения проекта и неработоспособности функционала в случае использования старого браузера.
Для решения это проблемы мы решили прибегнуть к помощи плагина jReject.
jReject – это специальный плагин для jQuery, определяющий использование неподходящего браузера и дающий возможность отображать подробные уведомления об этом, а так же ссылки для скачивания актуальных версий браузеров.
Плагин позволил гибко настроить список браузеров и выдавать пользователям вот такое уведомление.
Серверная часть
Для организации реализации серверной части проекта был выбран фреймворк Yii2.
Почему мы выбрали именно Yii2:
1. Простота установки
Вся установка осуществляется через Composer , если мы захотим установить дополнительный компонент или модуль, это также можно сделать с помощью Composer. Очень удобно.
2. Использование современных технологий
Yii является полностью объектно-ориентированным фреймворком и использует все преимущества продвинутых PHP функций, такие как: Стандартная библиотека PHP (SPL), Позднее статическое связывание и Анонимные функции. Все классы теперь находятся в одном пространстве имен, полностью совместимых с PSR-4. Это означает, что теперь для того, чтобы получить доступ, например, к HTML-helper классу достаточно указать пространство:
use yii\helpers\Html; Yii также позволяет задавать алиасы (aliases), что упрощает использования пространств имен.
3. Гибкость и расширяемость
Yii framework можно легко настроить под свои нужды. Практически каждый компонент фреймворка является расширяемым.

3. Результаты сотрудничества
Что в итоге?
В результате ничто не мешает назвать Yii отличным фреймворком, который помогает в быстром создании современных онлайн-приложений, работающих стабильно и безопасно. Большинство модулей можно использовать в стандартном виде.
На выходе получился высоконагруженный интернет-портал со множеством возможностей, что несомненно оставило довольными клиентов.
4. Заключение
Авторы:
Константин Мошкин (CEO-manager), Асеева Анастасия (руководитель проекта), Роман Завалишин (ведущий разработчик), Наталья Зайцева (разработчик), Александр Клопотенко (верстка), Сусана Карапетян (дизайнер), Анна Давыдова (дизайнер) и др.