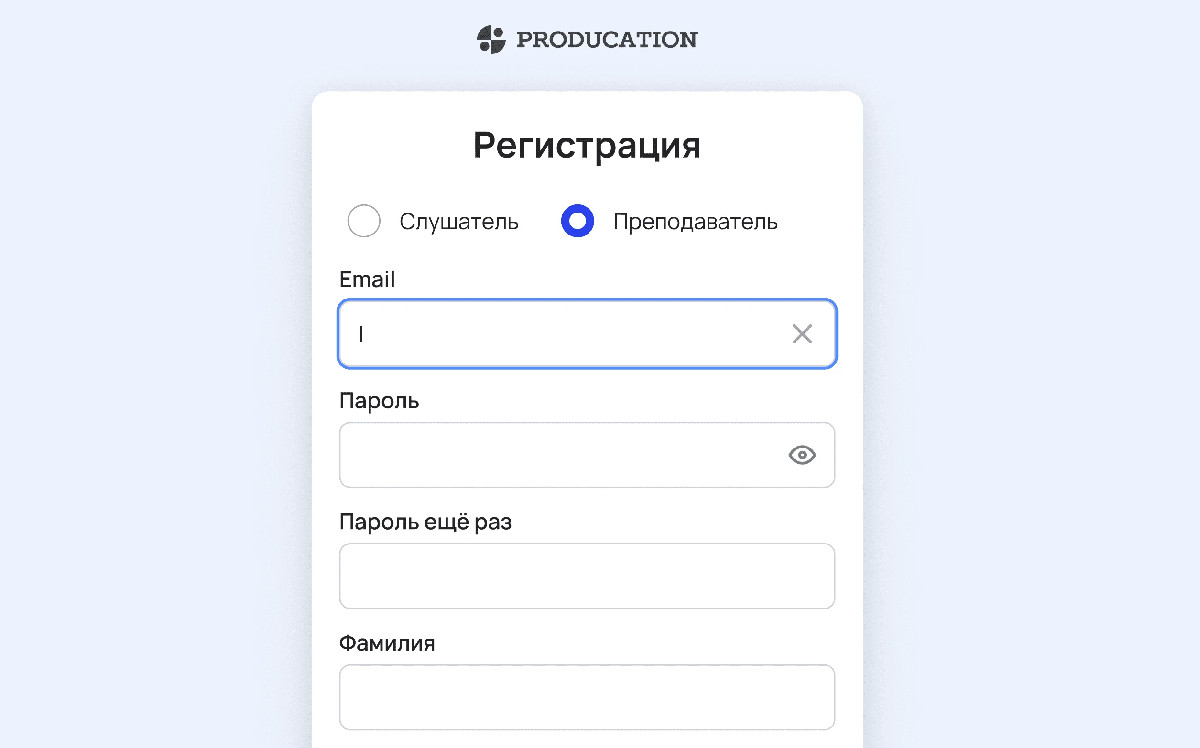
Авторизация
Сброс пароля
Разработка дизайна интерфейса портала для обучения
Заказчик: Producation

Разработка дизайна и проектирование интерфейса образовательной платформы для обучения психологов.
1. Вводная задача от заказчика, проблематика, цели
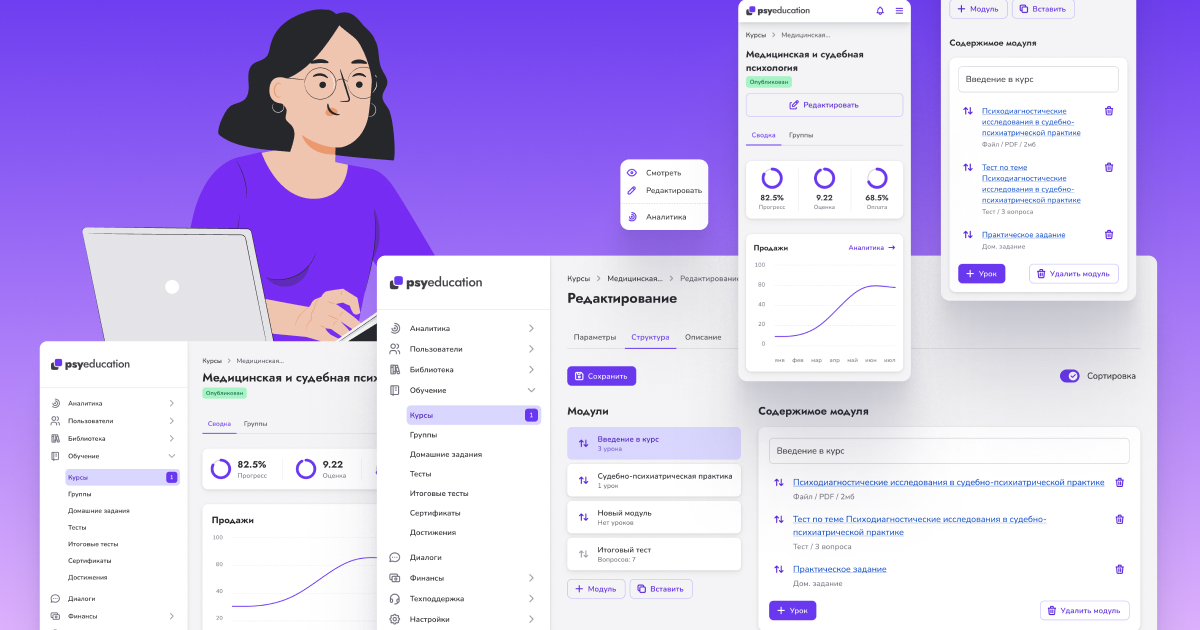
Создание дизайна и проектирование интерфейса для образовательной платформы с функционалом:
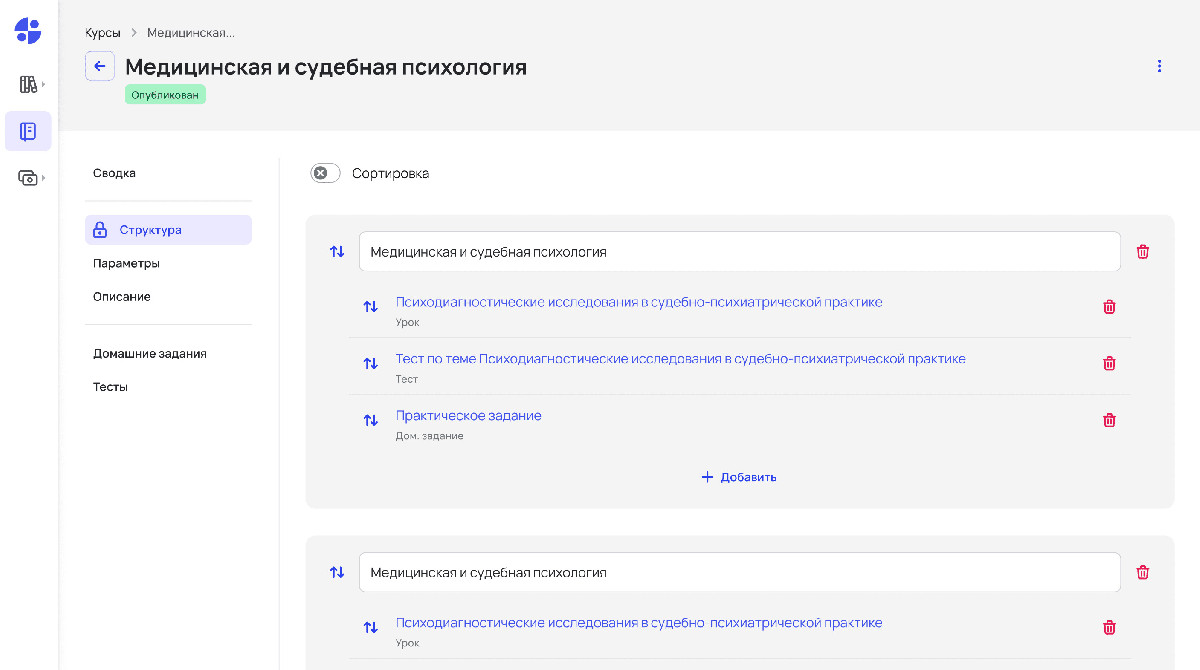
- Конструктор курсов и уроков
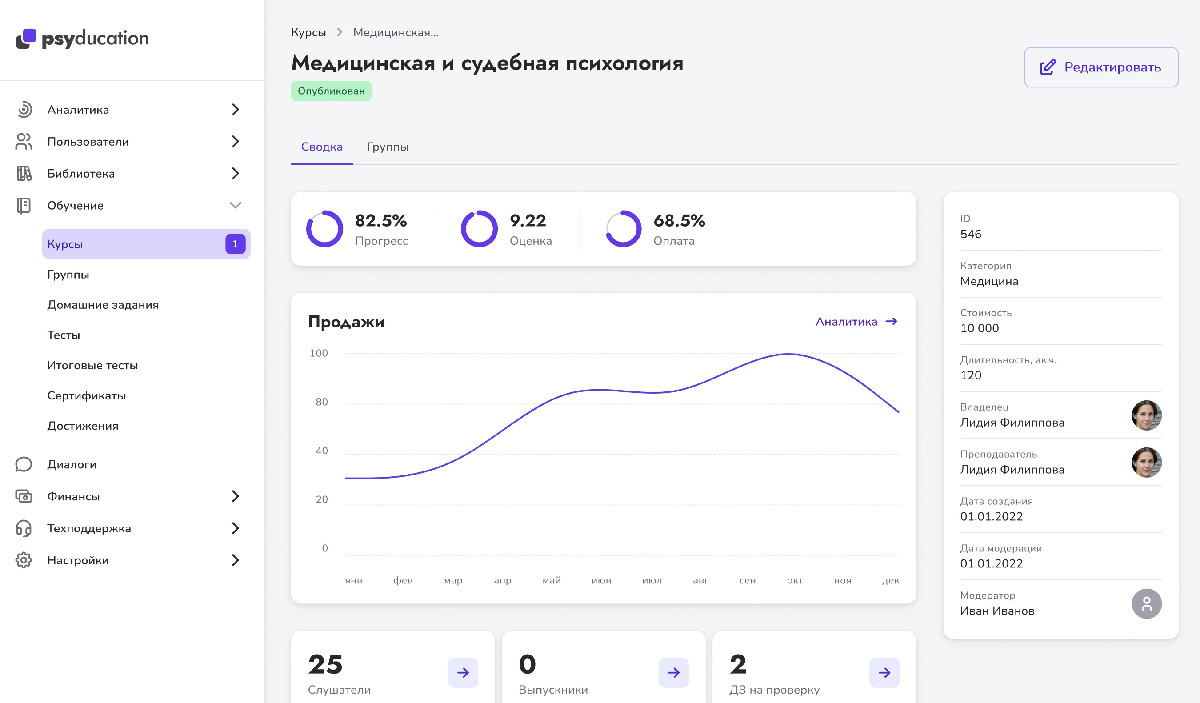
- Аналитика по финансам и обучению
- 7 видов уроков + итоговые тесты
- Оплата курсов и выплаты авторам
- Тикетная система поддержки

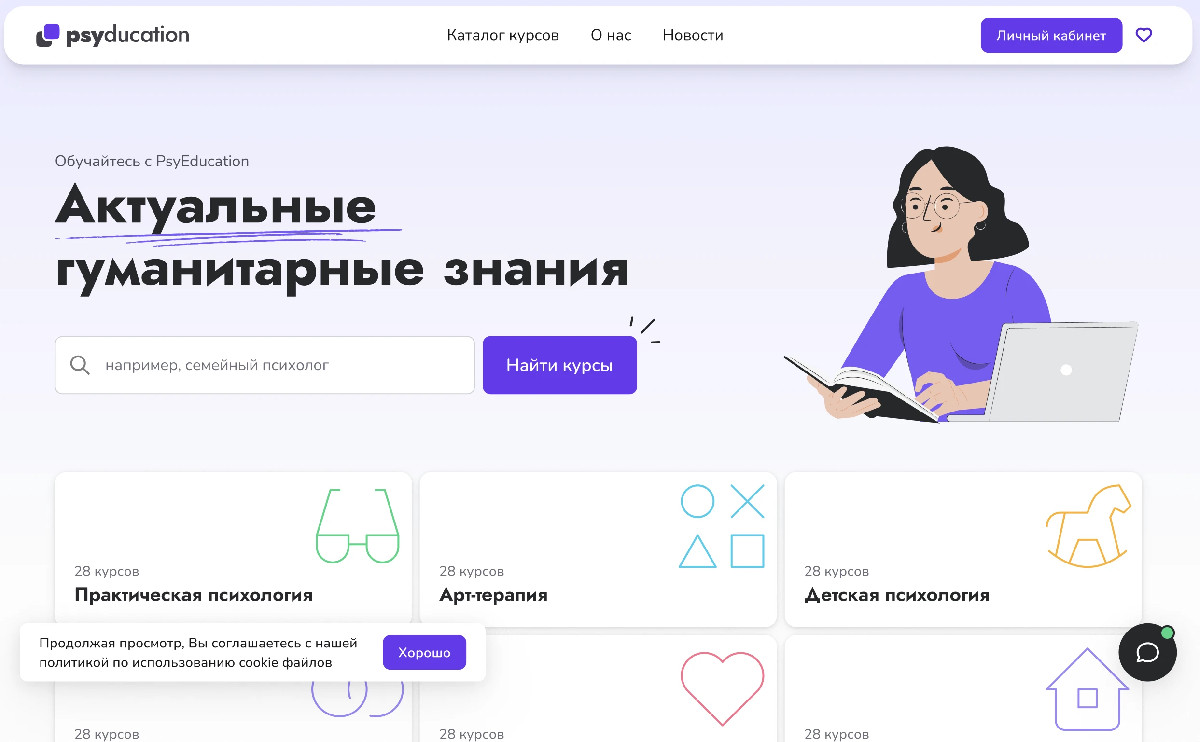
Сделали макеты страниц по согласованным прототипам для публичной части. Использовали ранее проработанные прототипы интерфейса, цветовую палитру, типографику.

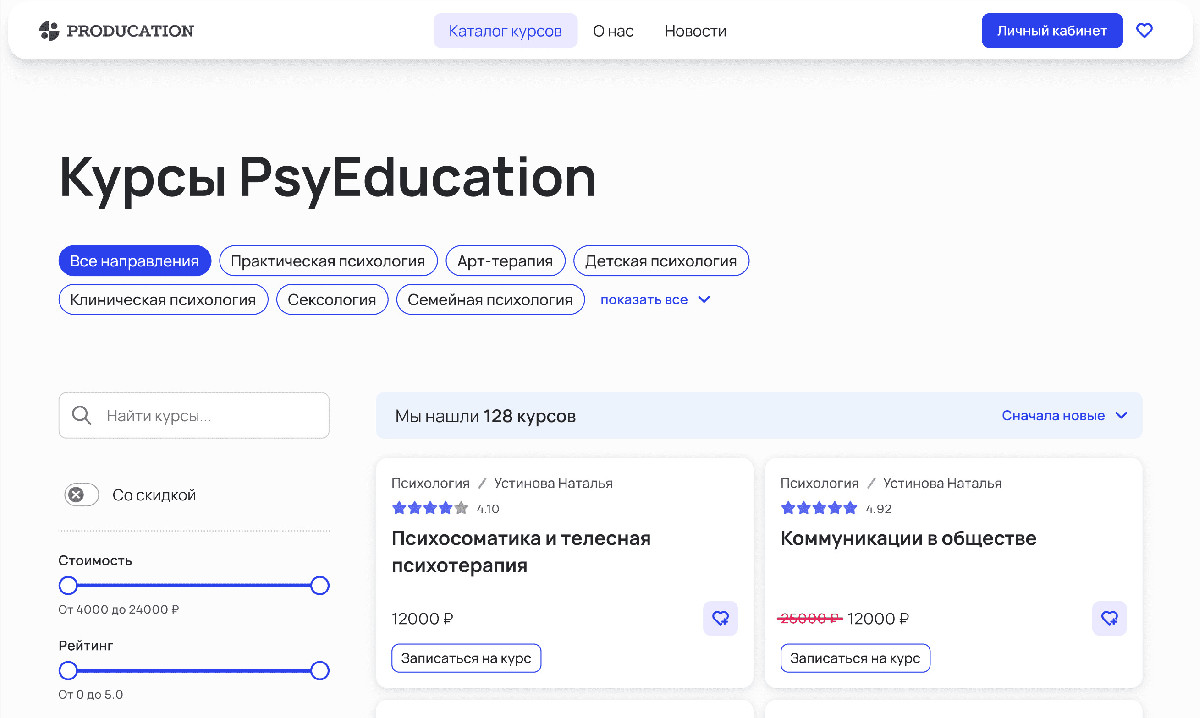
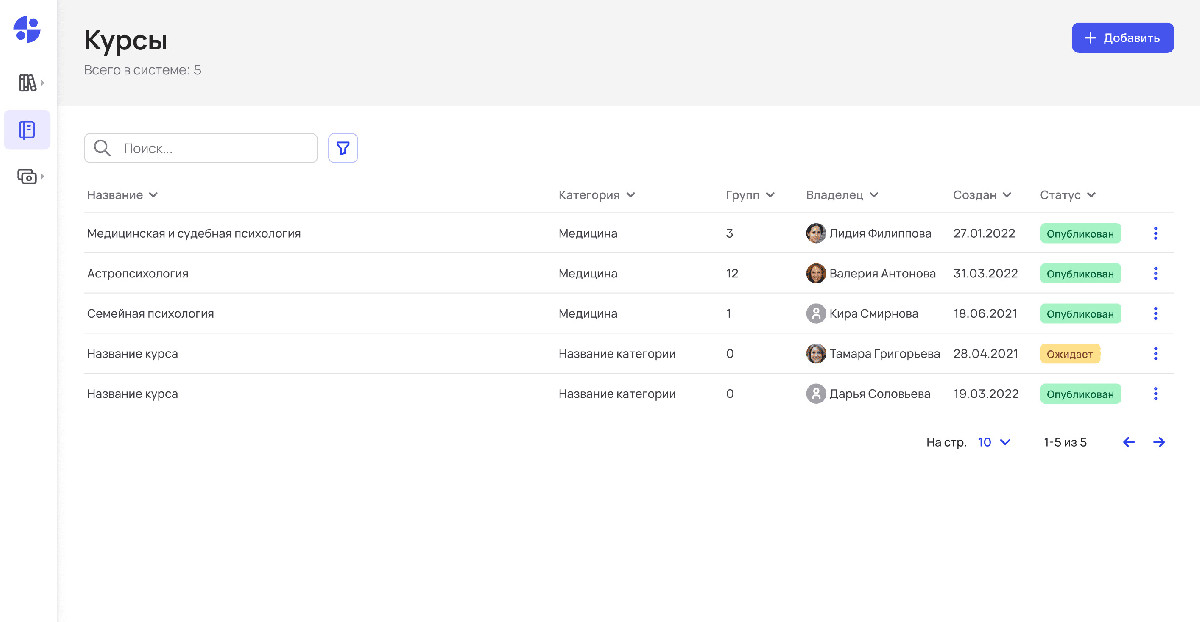
В каталоге реализовали навигацию по категориям, поиск по названию, фильтрацию, сортировку. В карточки курсов добавили категорию, автора, рейтинг, стоимость и возможность добавить в избранное.

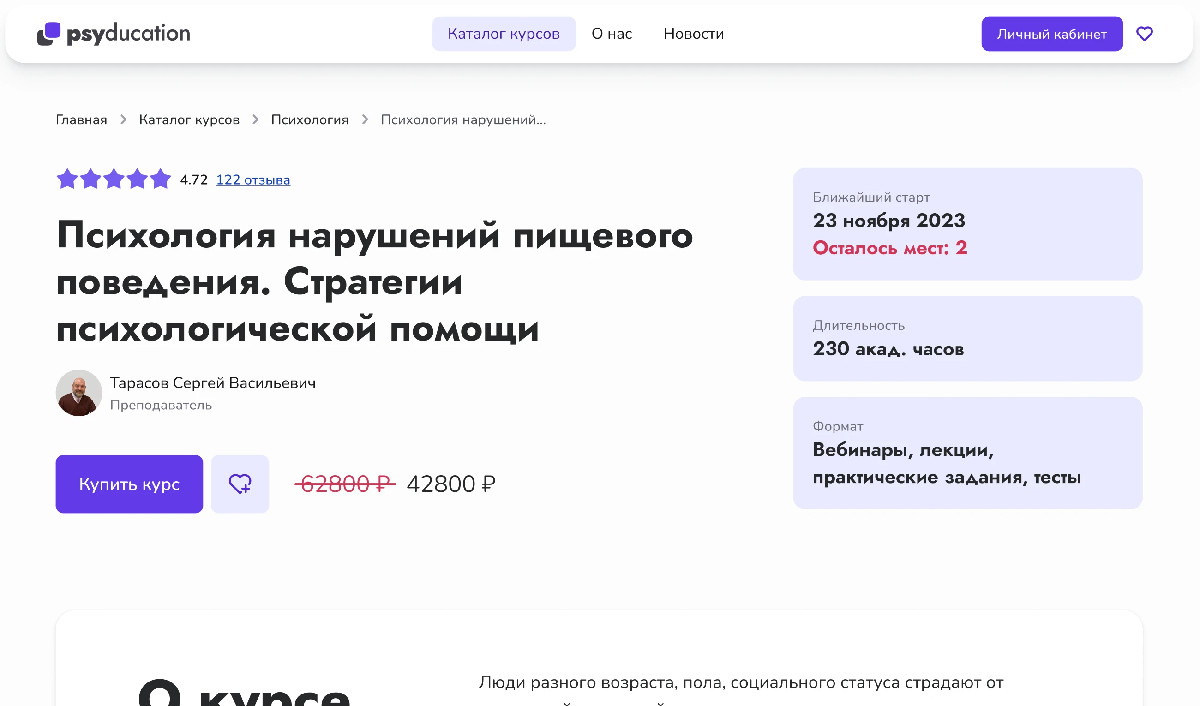
Структура страницы в формате лендинга отвечает на вопросы: что предлагаем, что вы получите в результате, на каких условиях и что нужно сделать, чтобы приобрести курс.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Порядок работы
- Описание основных трендов рынка по UX\UI в нише заказчика
- Подготовка аналитики на соответствие трендов рынка по UX\UI
- Реализация пути клиента и дизайн-макеты для нового сервиса
- Подготовка презентации с обоснованием своего решения
- Разработка кликабельного прототипа интерфейса
- Создание UI-kit, цветовой палитры, типографики
- Разработка макетов страниц в Figma для 3-5 разрешений экранов
- Подготовка и передача проекта в разработку

При оплате курса пользователь "по пути" создаёт учётную запись. Все преподаватели обязательно прикрепляют подтверждающие документы и проходят ручную модерацию.

ЛК предназначен для регулярного использования, учтены привычные паттерны поведения пользователей и привычное расположение элементов для интуитивного восприятия.

Таблицы — удобное представление для списка курсов, пользователей, уроков в библиотеке. Каждый элемент имеет контекстное меню операций над ним: изменить, удалить, архивировать. По таблицам предусмотрены поиск, фильтрация и навигация по страницам.
3. Результаты сотрудничества
Спроектировали интерфейс, сделали и согласовали дизайн-концепцию. Реализовали и опубликовали первую версию образовательной платформы. Вторым этапом планируется функционал внешних преподавателей: каждый специалист после модерации сможет предлагать свои обучающие курсы в общем каталоге.

В конструкторе можно добавить неограниченное количество уроков и модулей, менять их местами, переименовывать и удалять.

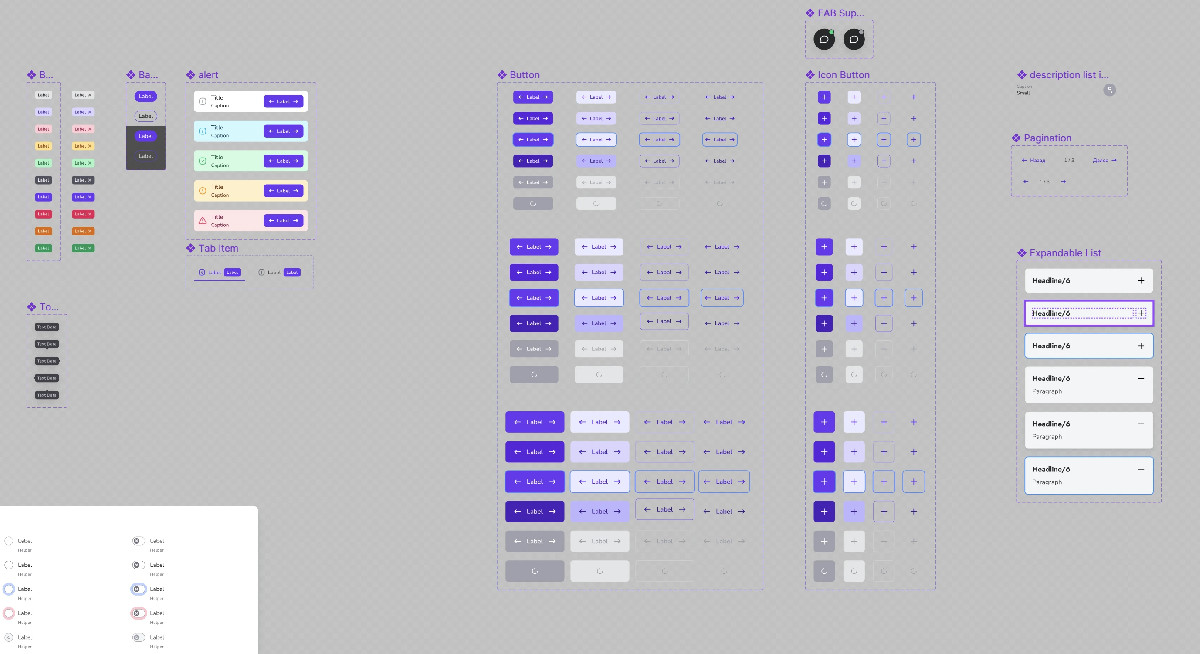
Предусмотрели необходимые состояния основных UI элементов, чтобы у фронтенд-разработчиков не было вопросов, как должен вести себя интерфейс пользователя в той или иной ситуации.

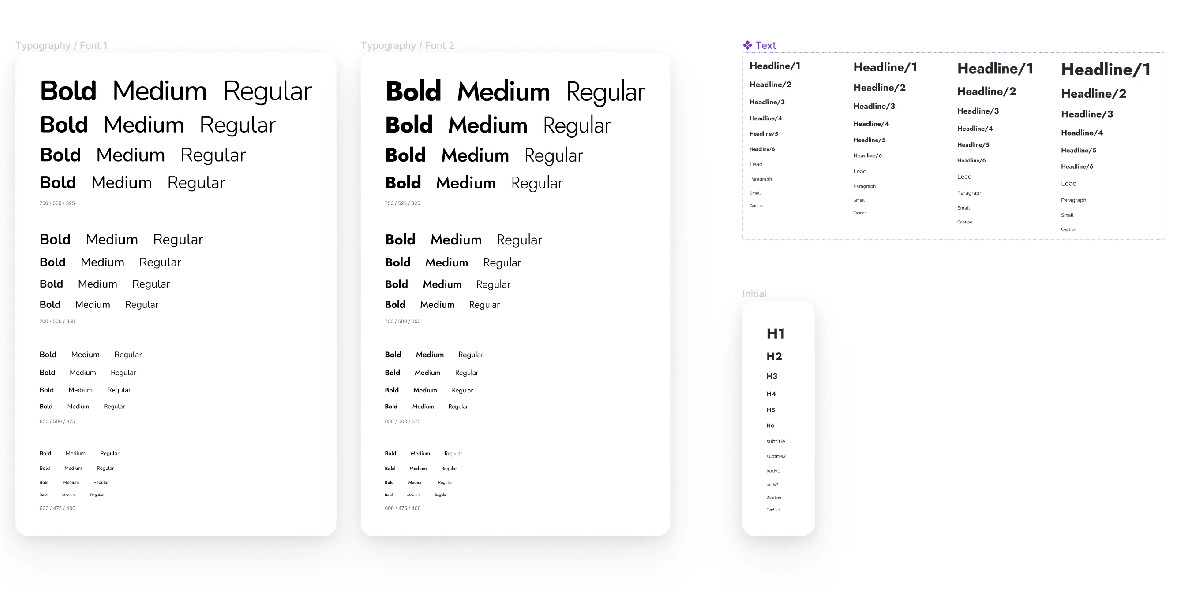
Определили подходящую шрифтовую пару для заголовков, составили правила типографики для разных размеров экрана, с учётом адаптивности.
4. Заключение
Мы с 2018 года проектируем и разрабатываем интерфейсы для сайтов и приложений. Умеем и любим работать со сложными проектами. Используем системный подход в дизайне, предусматриваем всё необходимое, чтобы на этапе разработки не осталось никаких вопросов. Пишите, мы открыты интересным проектам.


