Авторизация
Сброс пароля
Разработка дизайна интерфейса образовательной платформы для онлайн-школы
Заказчик: Mosdigitals.ru
Страница кейса/результат: https://mosdigitals.ru/

Разработка дизайна и проектирование интерфейса образовательной платформы для онлайн-школы.
1. Вводная задача от заказчика, проблематика, цели
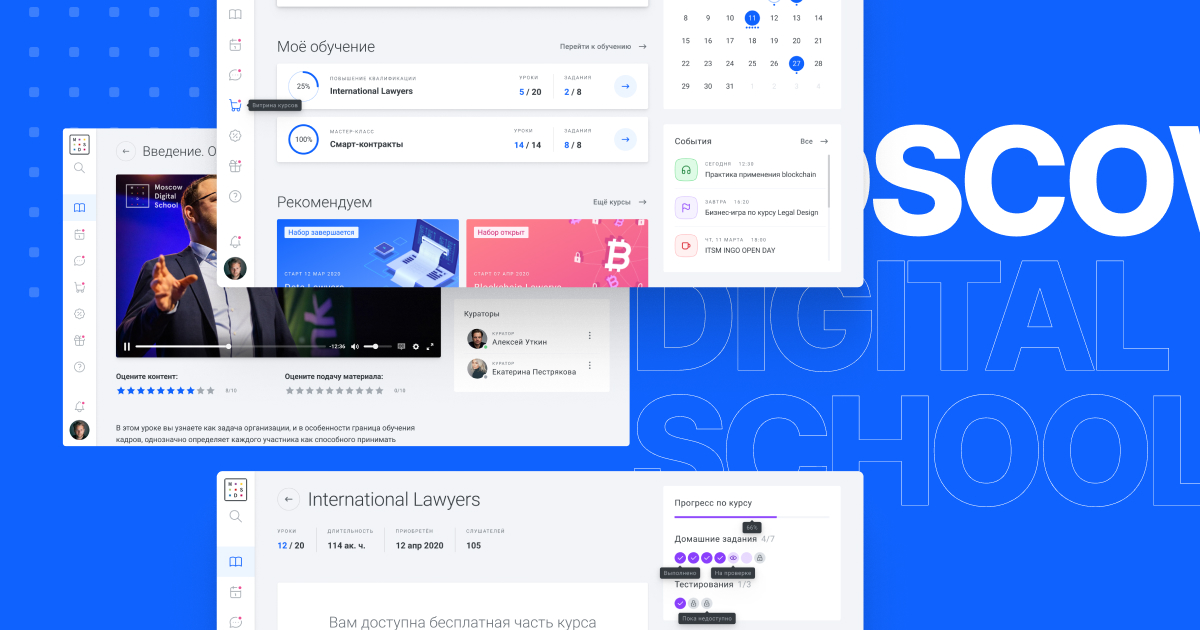
Создание дизайна и проектирование интерфейса для образовательной платформы с функционалом:
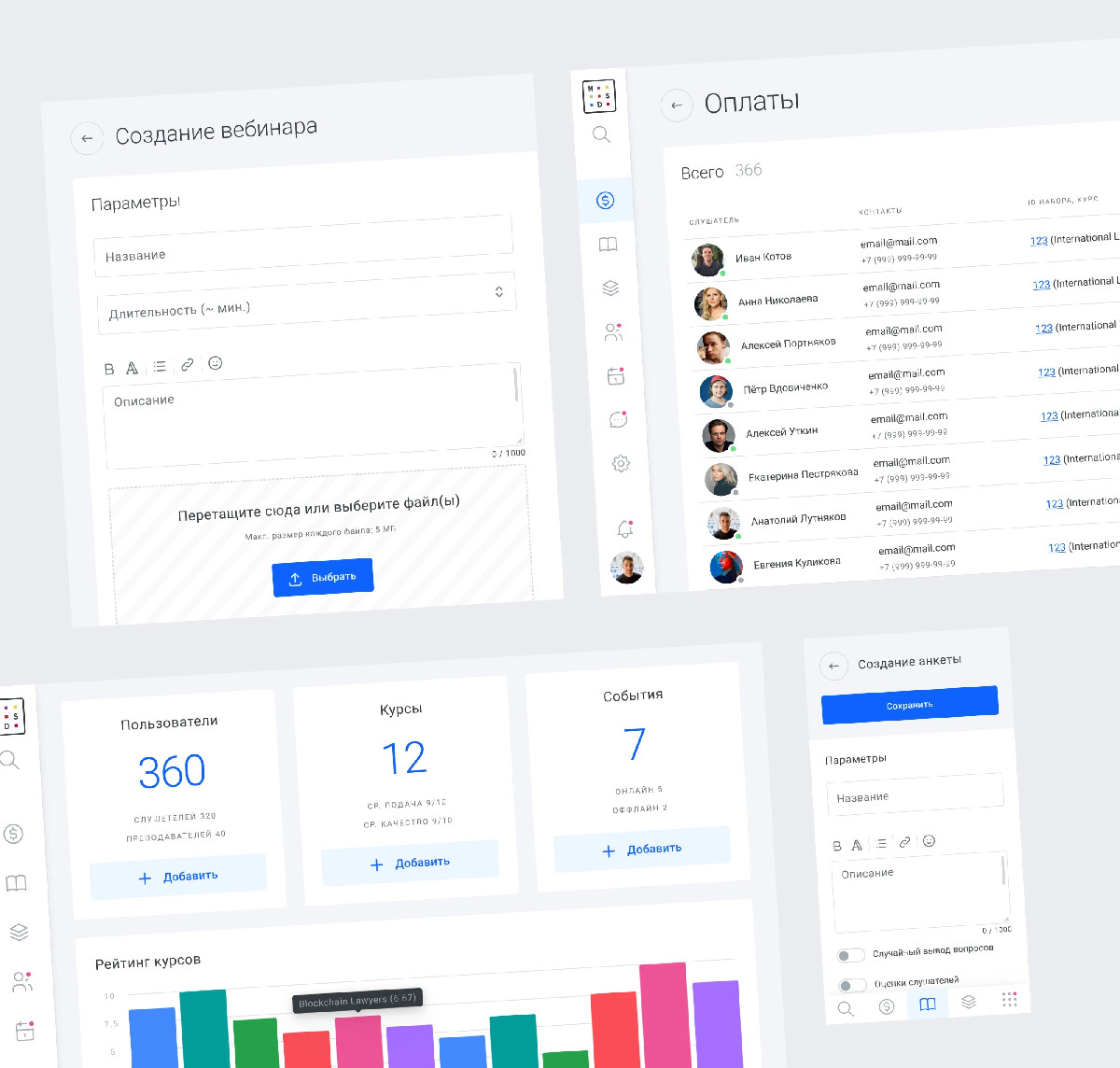
- Конструктор курсов и учебные группы
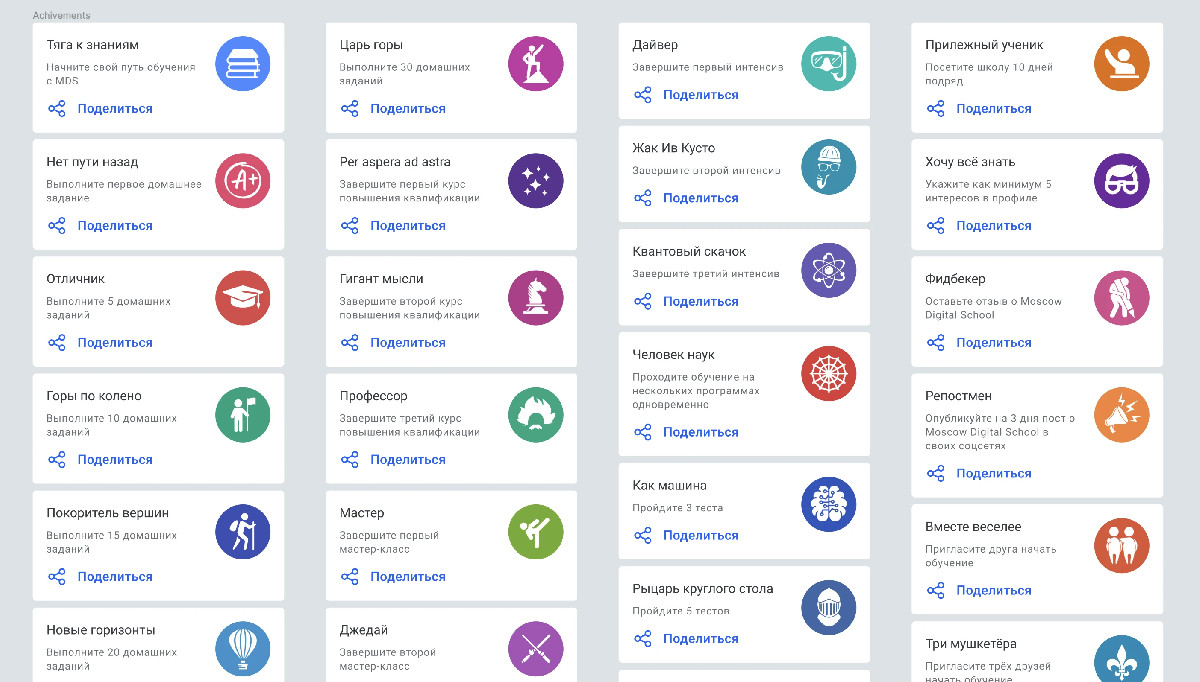
- Прогрессы и достижения
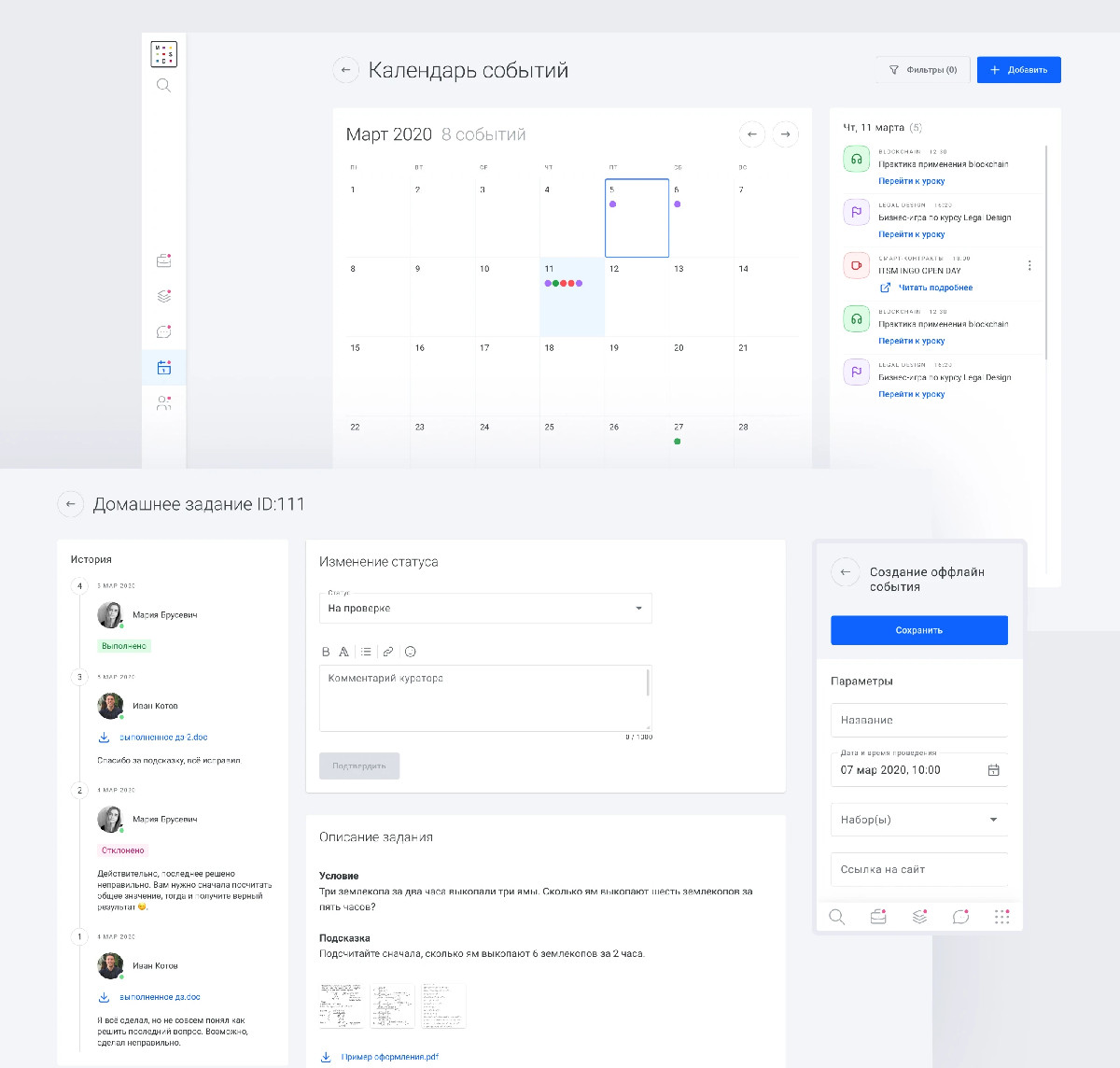
- Домашние задания и тесты
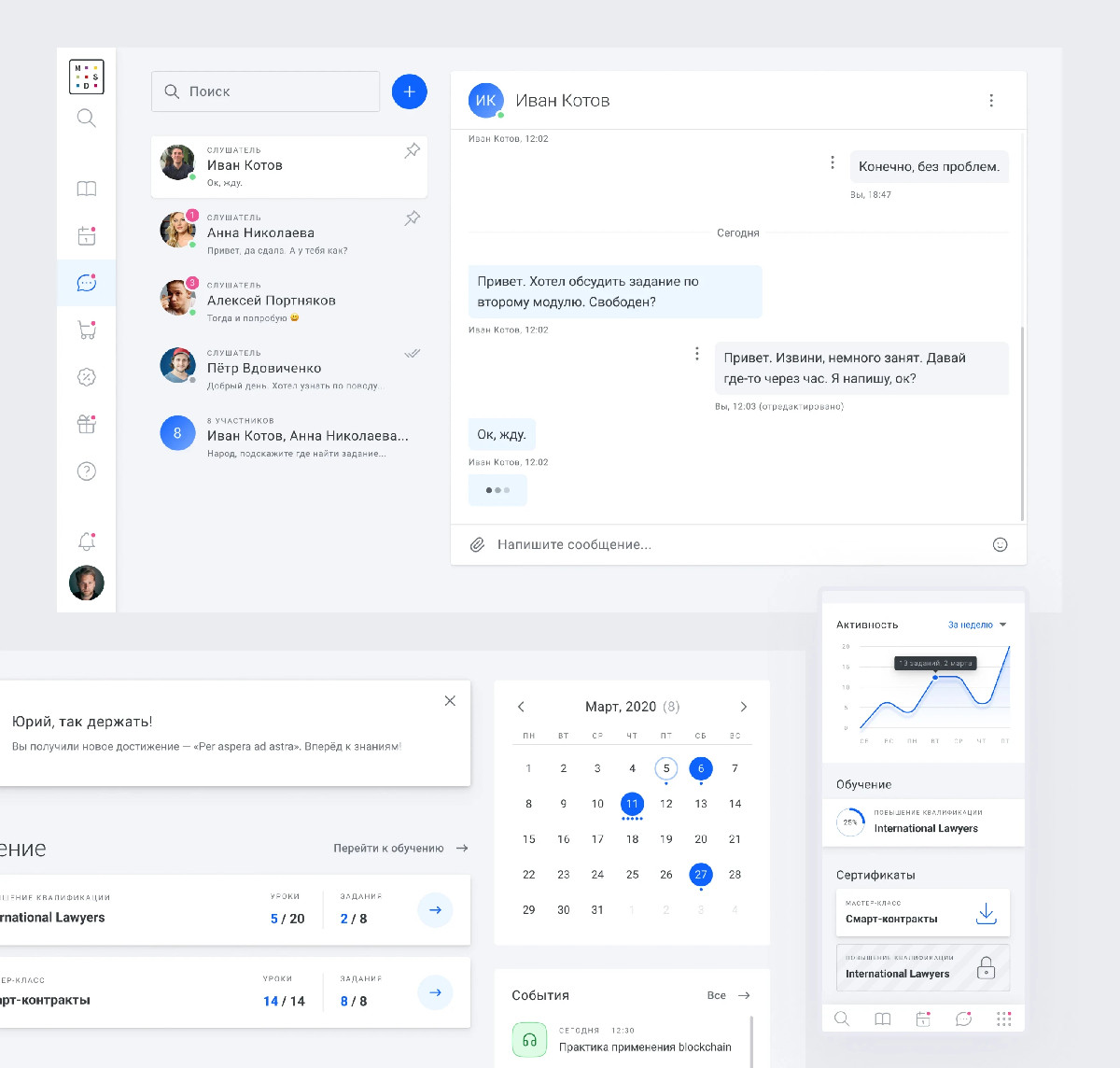
- Чаты и календарь занятий
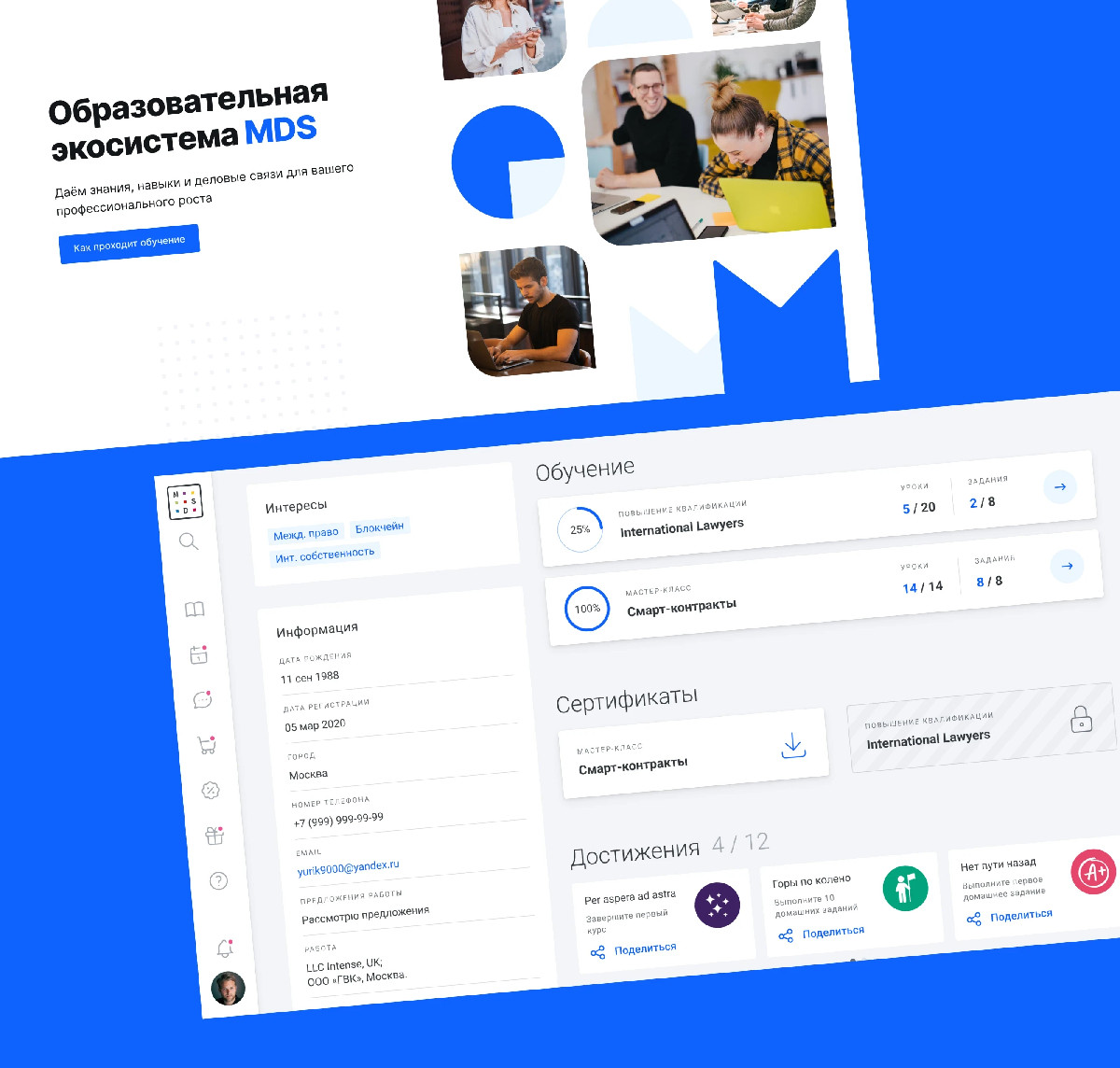
- Электронные сертификаты

Сайт школы сделали SPA-приложением, настроили интеграцию с личным кабинетом, эквайрингом и amoCRM.

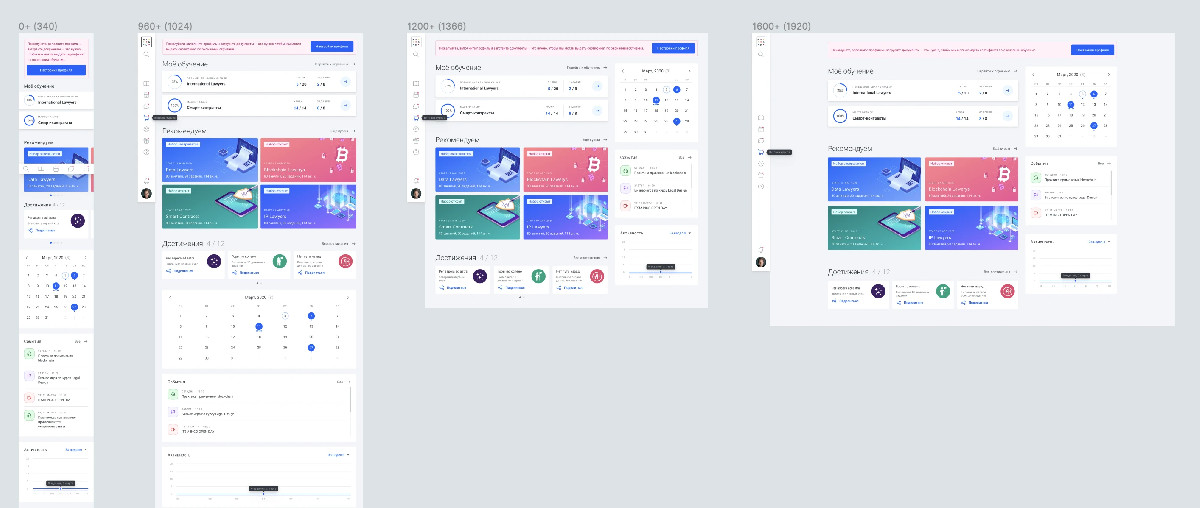
Администраторы управляют пользователями, курсами, учебными группами, имеют доступ к системным настройкам. Интерфейс адаптивный, в мобильной версии тот же функционал.

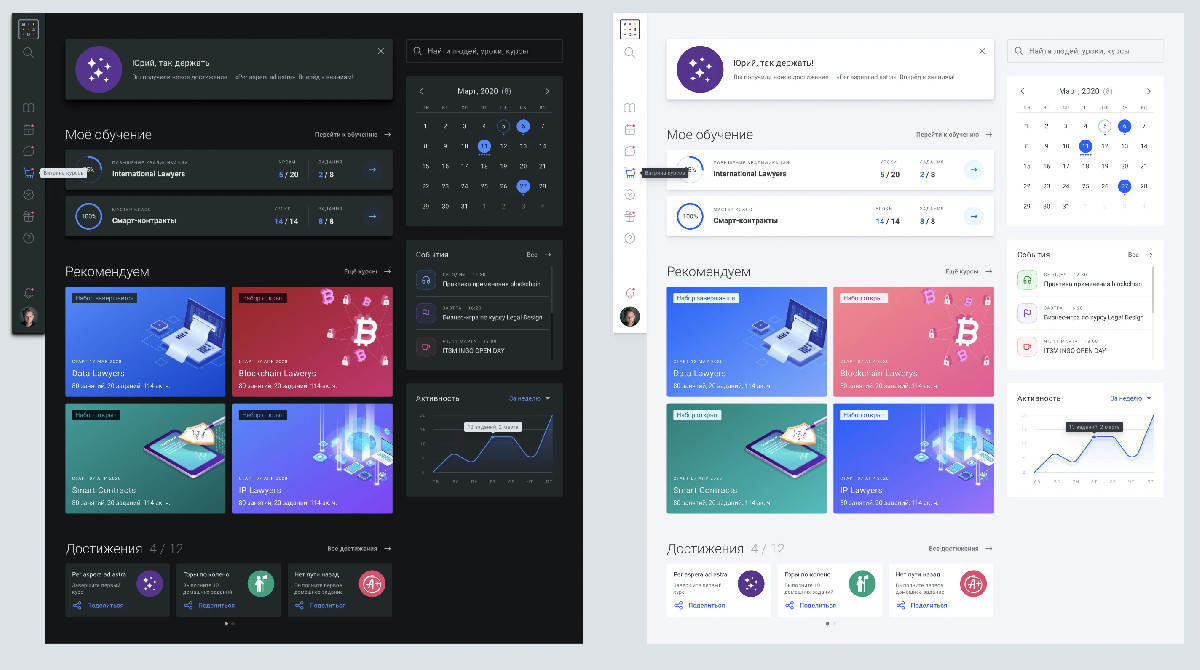
У слушателей свой личный кабинет. В профиле есть дашборд со статистикой и прогрессом. Слушатели проходят курсы, получают достижения. Есть чат для общения с однокурсниками и кураторами.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Порядок работы
- Описание основных трендов рынка по UX\UI в нише заказчика
- Подготовка аналитики на соответствие трендов рынка по UX\UI
- Реализация пути клиента и дизайн-макеты для нового сервиса
- Подготовка презентации с обоснованием своего решения
- Разработка кликабельного прототипа интерфейса
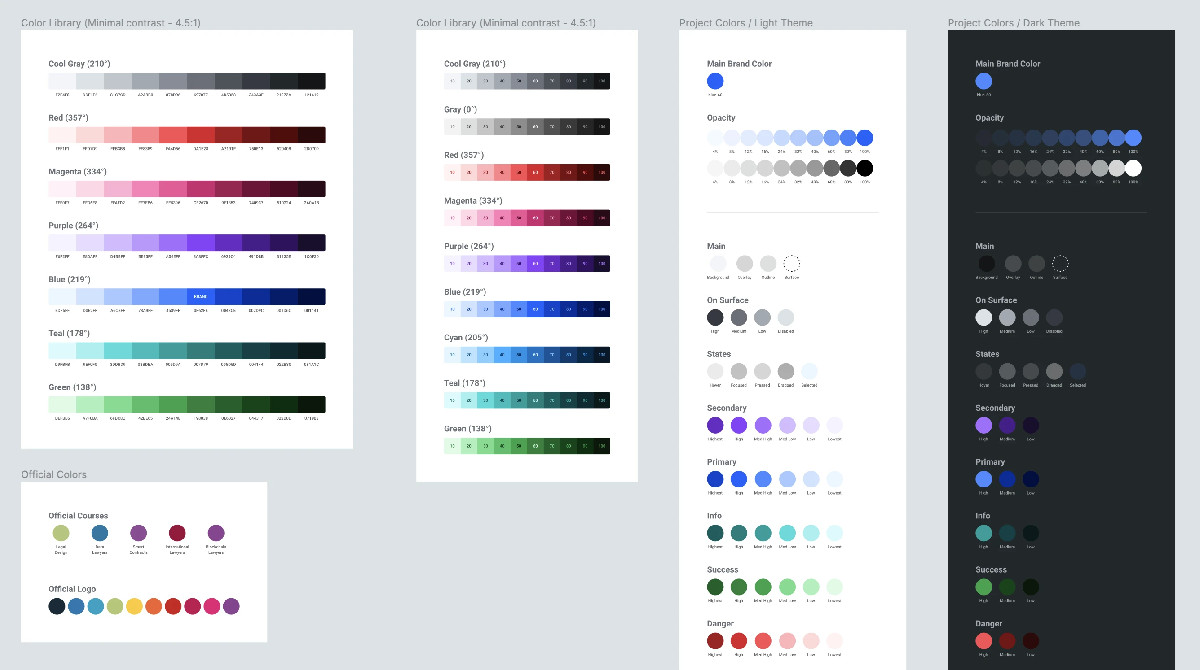
- Создание UI-kit, цветовой палитры, типографики
- Разработка макетов страниц в Figma для 3-5 разрешений экранов
- Подготовка и передача проекта в разработку

В макетах предусмотрели основные состояния страниц в зависимости от контекста использования. В частности, состояние страницы при отправке домашнего задания, проверки, и после принятия результатов куратором курса, и т.д.

Собрали тёмную тему, используя UI kit компонентов и цветовую палитру. Благодаря системной организации проекта дизайн тёмной темы может занимать всего несколько дней.

Реализовали палитру и правила колористики для проекта, с учётом контрастности. Предусмотрели палитру для тёмной темы.
3. Результаты сотрудничества
В 2021 году проект получил статус резидента в класстере ИТ Сколково и вошёл в реестр отечественного ПО.
В ноябре 2022 года компания перешла под управление образовательного холдинга Ultimate Education. О сделке можно почитать в статьях Коммерсанта и CNews. Сделка вошла в подборку самых заметных инвестиционных раундов от Forbes.
На начало 2023 года проект имеет без малого 8000 слушателей и 25 программ обучения.

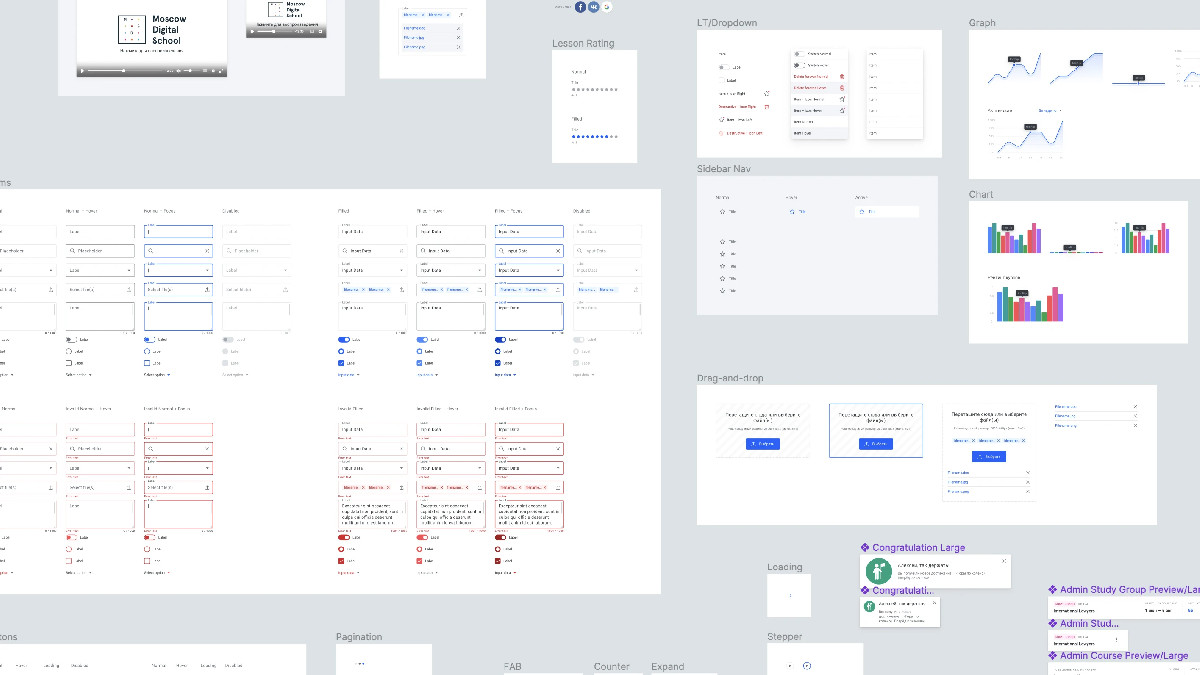
Сделали UI Kit основных компонентов с необходимыми состояниями, чтобы фронтенд-разработчику было понятно, как ведёт себя интерфейс и как он выглядит в том или ином случае.

Сделали макеты страниц в 4 разрешениях под разные устройства: десктоп, ноутбуки, планшеты, смартфоны.

Реализовали множество сопутстствующих работ: шаблоны email, тексты уведомлений и подсказок, список достижений, рекламные баннеры и т.д.
4. Заключение
Мы с 2018 года проектируем и разрабатываем интерфейсы для сайтов и приложений. Умеем и любим работать со сложными проектами. Используем системный подход в дизайне, предусматриваем всё необходимое, чтобы на этапе разработки не осталось никаких вопросов. Пишите, мы открыты интересным проектам.


