Авторизация
Сброс пароля
Разработка дизайна интерфейса для сервиса онлайн-терапии с психологом
Заказчик: Empoint

Проектирование интерфейса и дизайн сервиса онлайн-терапии с психологом
1. Вводная задача от заказчика, проблематика, цели
Разработка сервиса с функционалом:
- Онлайн-сессии с психологом
- Заметки по клиентам
- Настройка расписания
- Баланс и вывод средств
- Электронные сертификаты

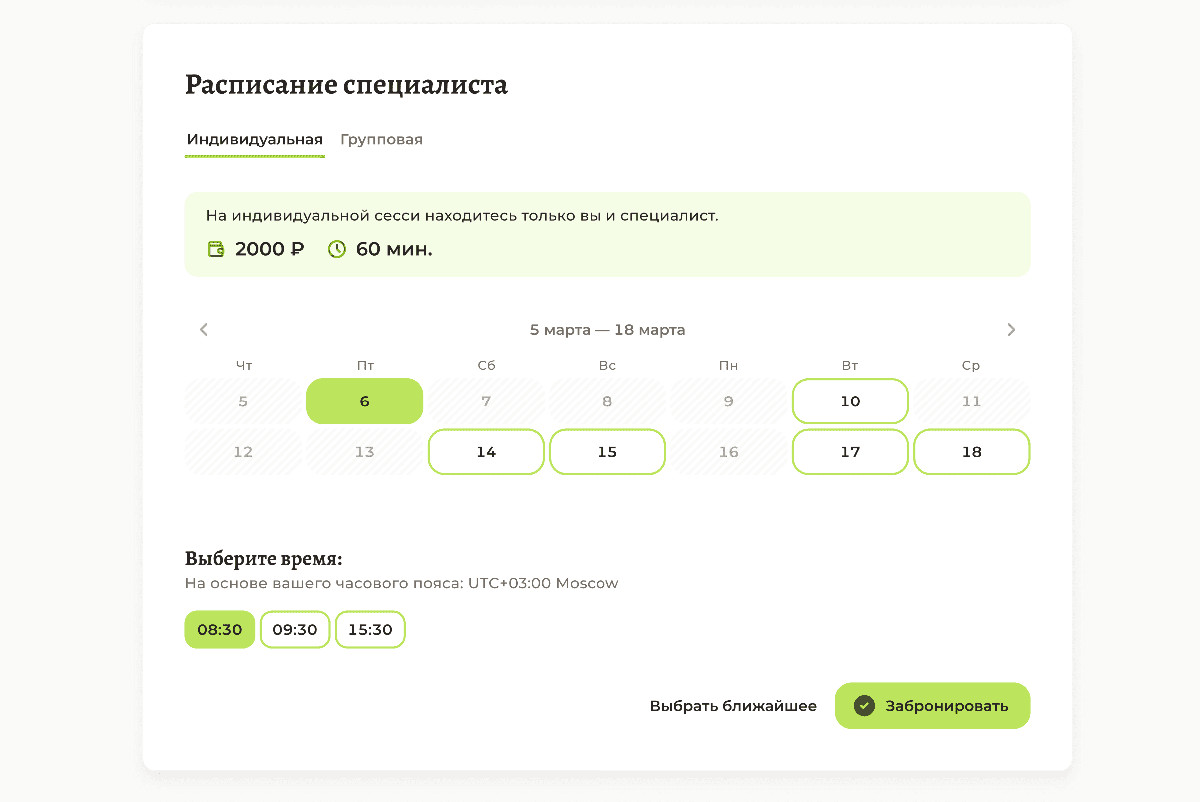
На странице специалиста сразу видно доступные варианты для бронирование. Отображаем стоимость и длительность сессии, показываем часовой пояс при выборе времени и даём возможность выбрать ближайшее доступное время специалиста в один клик.

На прототипах согласовали информационную архитектуру, иерархию элементов, и их взаимное расположение, с учётом приоритетов от бизнеса и аналогичных удачных решений.

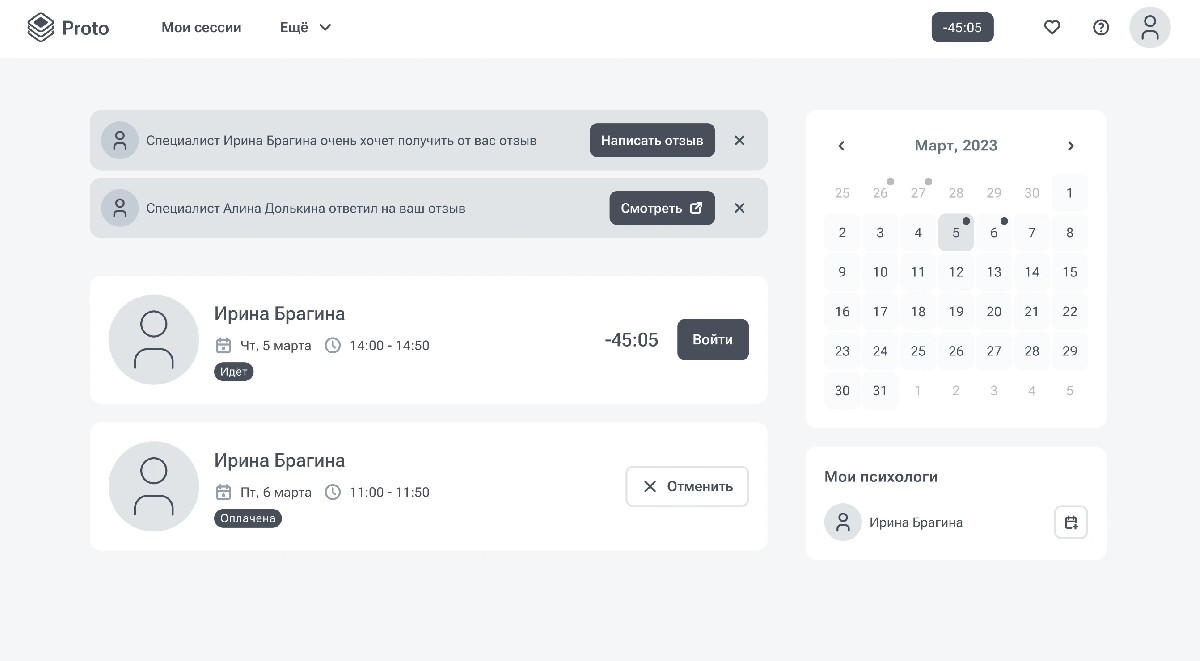
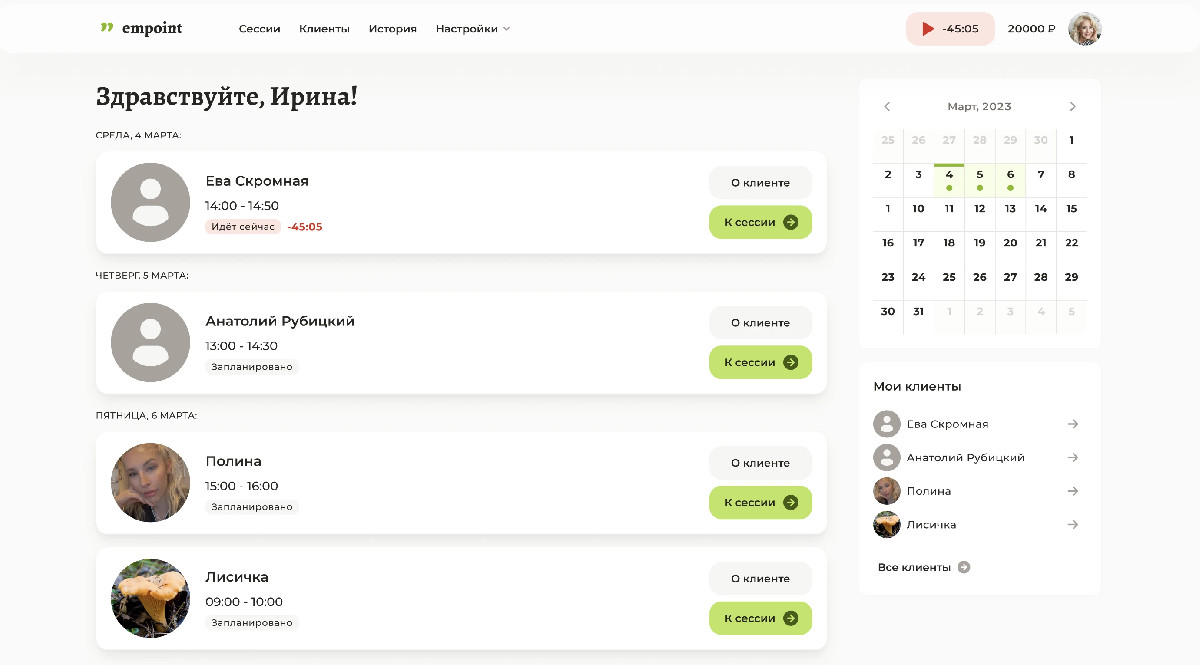
В интерфейсе личного кабинета сделали чистый визуал с цветовыми акцентами на целевых действиях. В дизайне стремились не перегружать, сделать интерфейс удобным для регулярного использования.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Порядок работы
- Описание основных трендов рынка по UX\UI в нише заказчика
- Подготовка аналитики на соответствие трендов рынка по UX\UI
- Реализация пути клиента и дизайн-макеты для нового сервиса
- Подготовка презентации с обоснованием своего решения
- Разработка кликабельного прототипа интерфейса
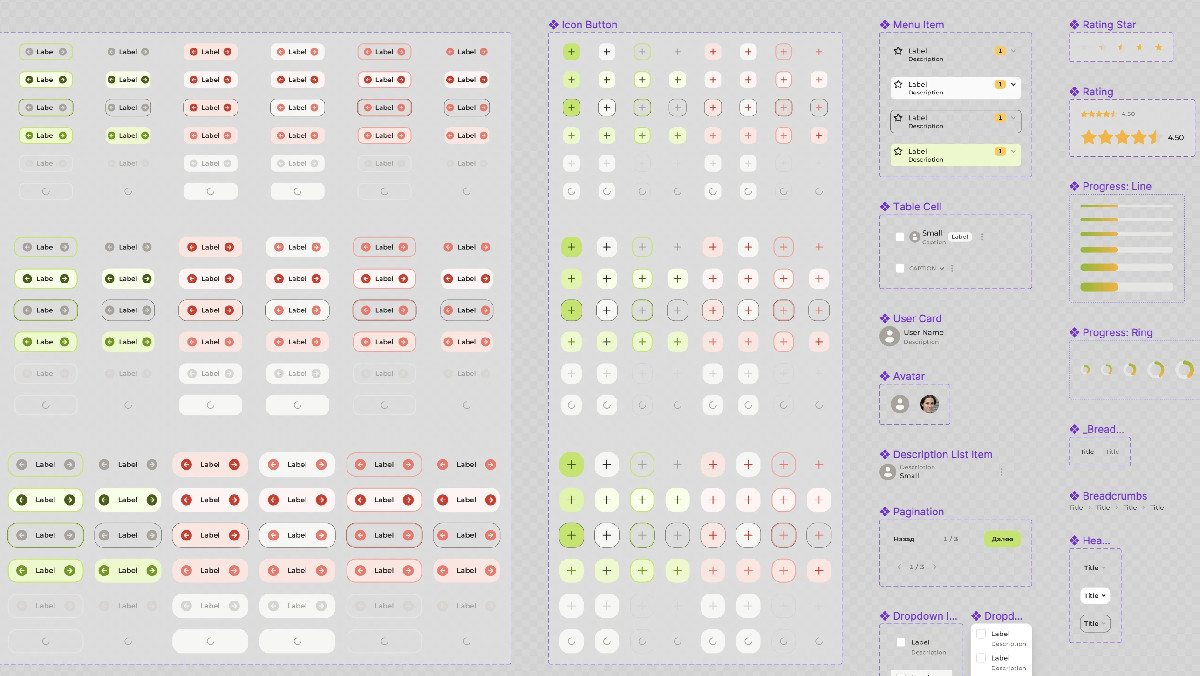
- Создание UI-kit, цветовой палитры, типографики
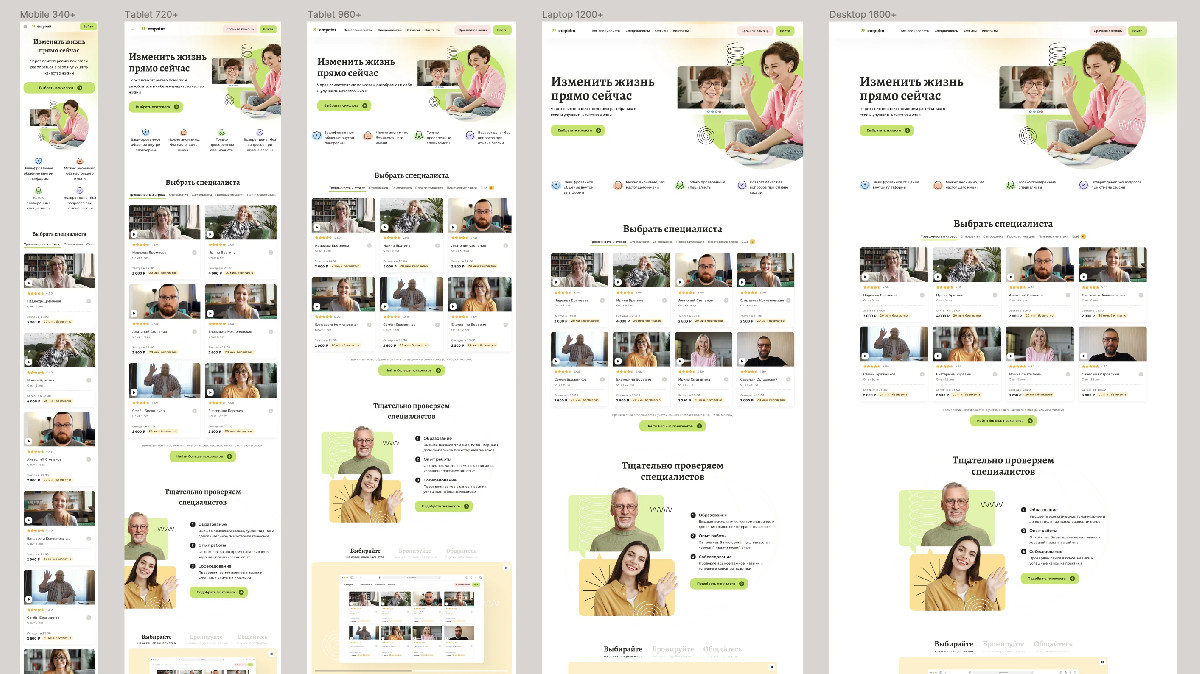
- Разработка макетов страниц в Figma для 3-5 разрешений экранов
- Подготовка и передача проекта в разработку

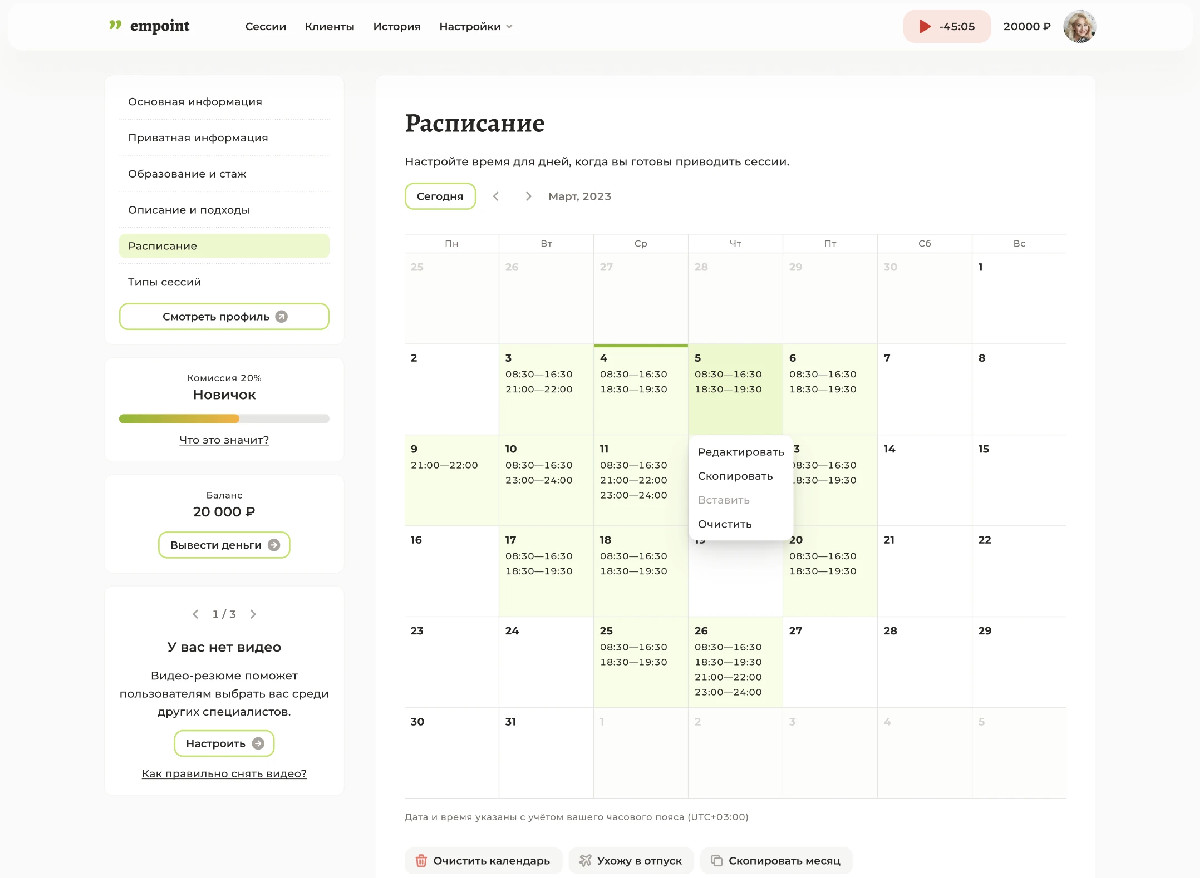
Реализовали удобное расписание в ЛК специалиста, где он может отмечать слоты, доступные для бронирования клиентами. Предусмотрели опции уйти в отпуск, сдублировать расписание на следующий месяц и скопировать слоты на другой день.

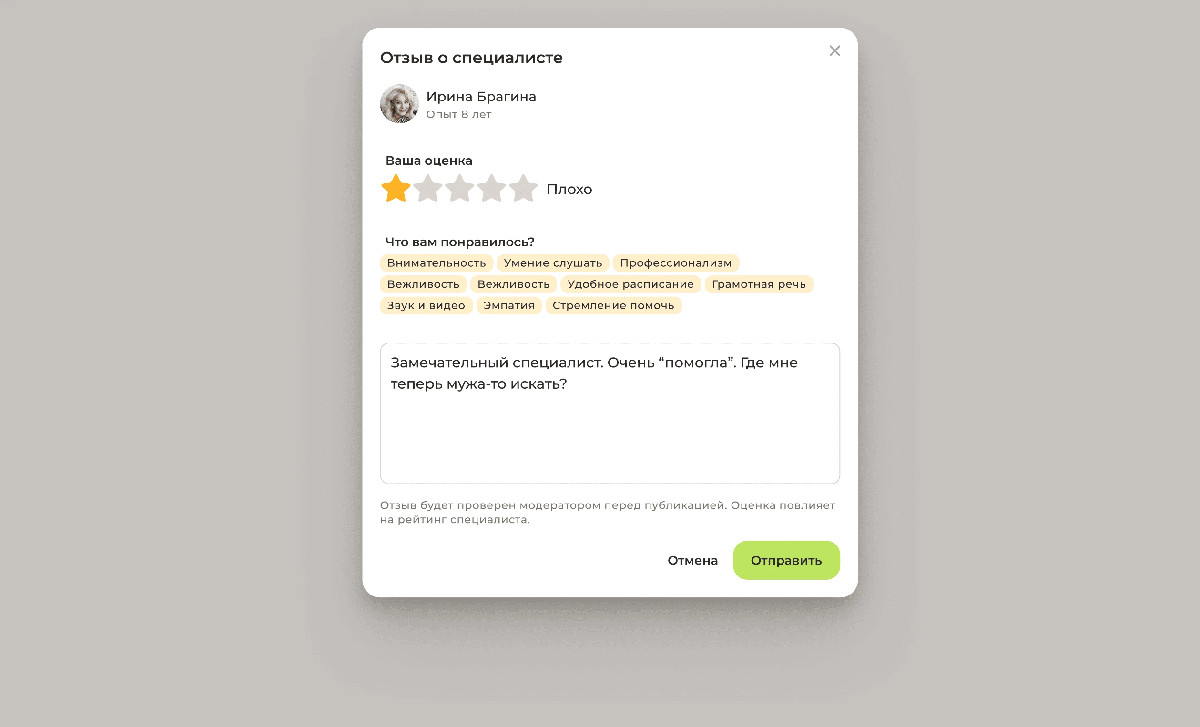
В дизайне предусматриваем все состояния экранов, в том числе отправку отзыва, состояние модерации, отклонение отзыва и публикацию на странице специалиста.

Сделали макеты в 5 разрешениях для всех страниц всех ролей. Предусмотрели макеты для стейтов: состояния до начала сессии, во время и после завершения.
3. Результаты сотрудничества
Качественно выполнили все предпроектные работы. Сделали документацию с функциональными требованиями и тест-кейсами. Передали проект команде разработки. Сейчас оказываем поддержку по ходу разработки. Срок выполнения с момента подписания договора до начала разработки составил 3 месяца.

Реализовали необходимые UI компоненты и их основные состояния, чтобы у разработчиков не осталось вопросов как должен вести себя интерфейс в том или ином случае.

Реализовали необходимые UI компоненты и их основные состояния, чтобы у разработчиков не осталось вопросов как должен вести себя интерфейс в том или ином случае.

Таким образом за 3 месяца проведены все необходимы предпроектные работы, реализован дизайн-проект интерфейса и UI-kit необходимых компонентов с основными состояниями, правила колористики и типографики проекта. Интерфейс протестирован на реальных пользователях, проверены основные бизнес-гипотезы.
4. Заключение
Мы с 2018 года проектируем и разрабатываем интерфейсы для сайтов и приложений. Умеем и любим работать со сложными проектами. Используем системный подход в дизайне, предусматриваем всё необходимое, чтобы на этапе разработки не осталось никаких вопросов. Пишите, мы открыты интересным проектам.


