Авторизация
Сброс пароля
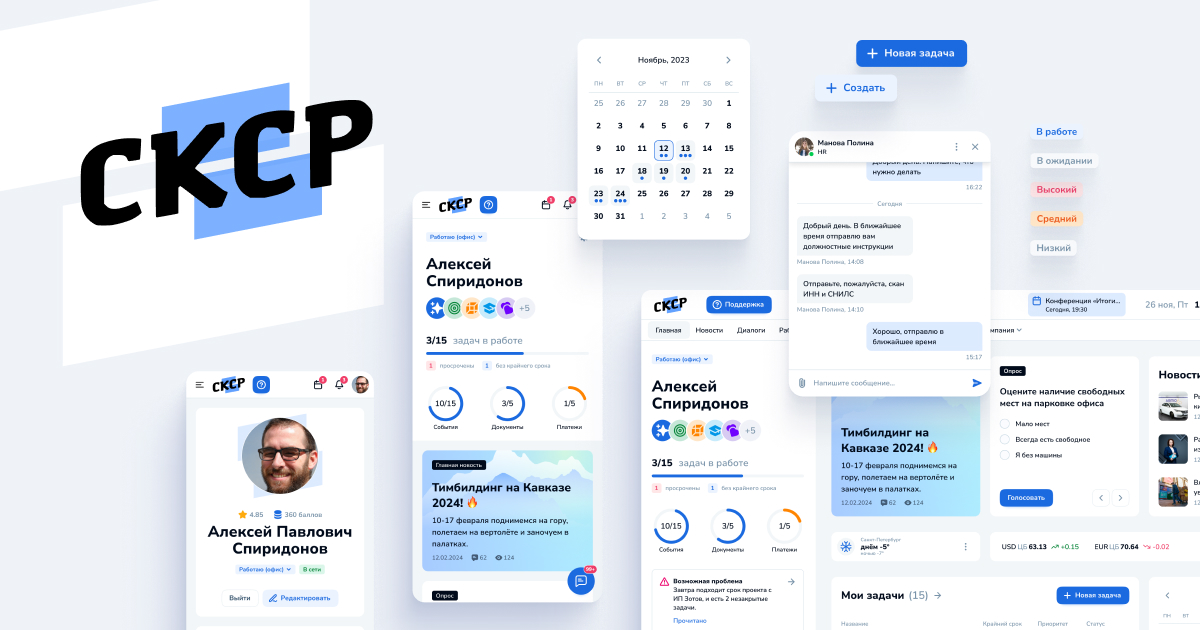
Разработка дизайна интерфейса корпоративного портала для сотрудников
Заказчик: СКСР

Разработка прототипа и дизайна интерфейса корпоративного сайта холдинга
1. Вводная задача от заказчика, проблематика, цели
Цель создания сайта
- Формирование и предоставление различной информации для сотрудников
- Удобная работа с задачами и проектами
- Согласование документов и платежей
- Создание и поддержание имиджа холдинга для сотрудников

Совместно с заказчиком определили список неудобств в существующих решениях, определили, чего не хватает в популярных аналогах, и как перенести на портал внутренние процессы и автоматизировать их.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Порядок работы
- Описание основных трендов рынка по UX\UI в нише заказчика
- Подготовка аналитики на соответствие трендов рынка по UX\UI
- Реализация пути клиента и дизайн-макеты для нового сервиса
- Подготовка презентации с обоснованием своего решения
- Разработка кликабельного прототипа интерфейса
- Создание UI-kit, цветовой палитры, типографики
- Разработка макетов страниц в Figma для 3-5 разрешений экранов
- Подготовка и передача проекта в разработку

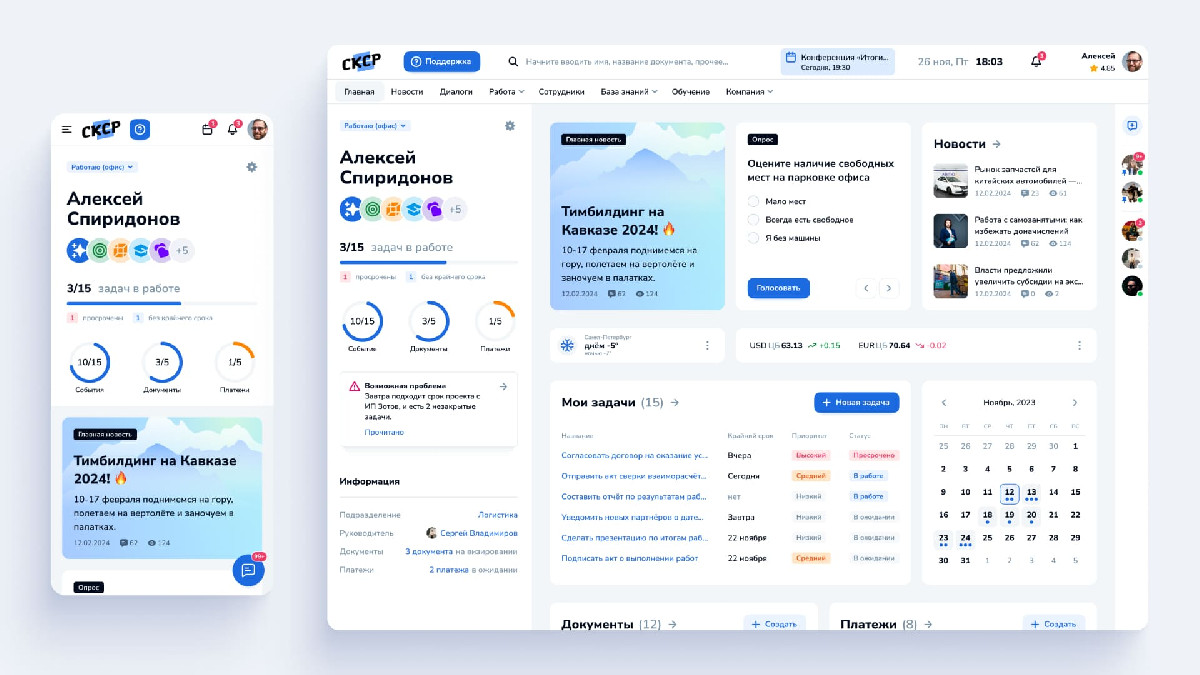
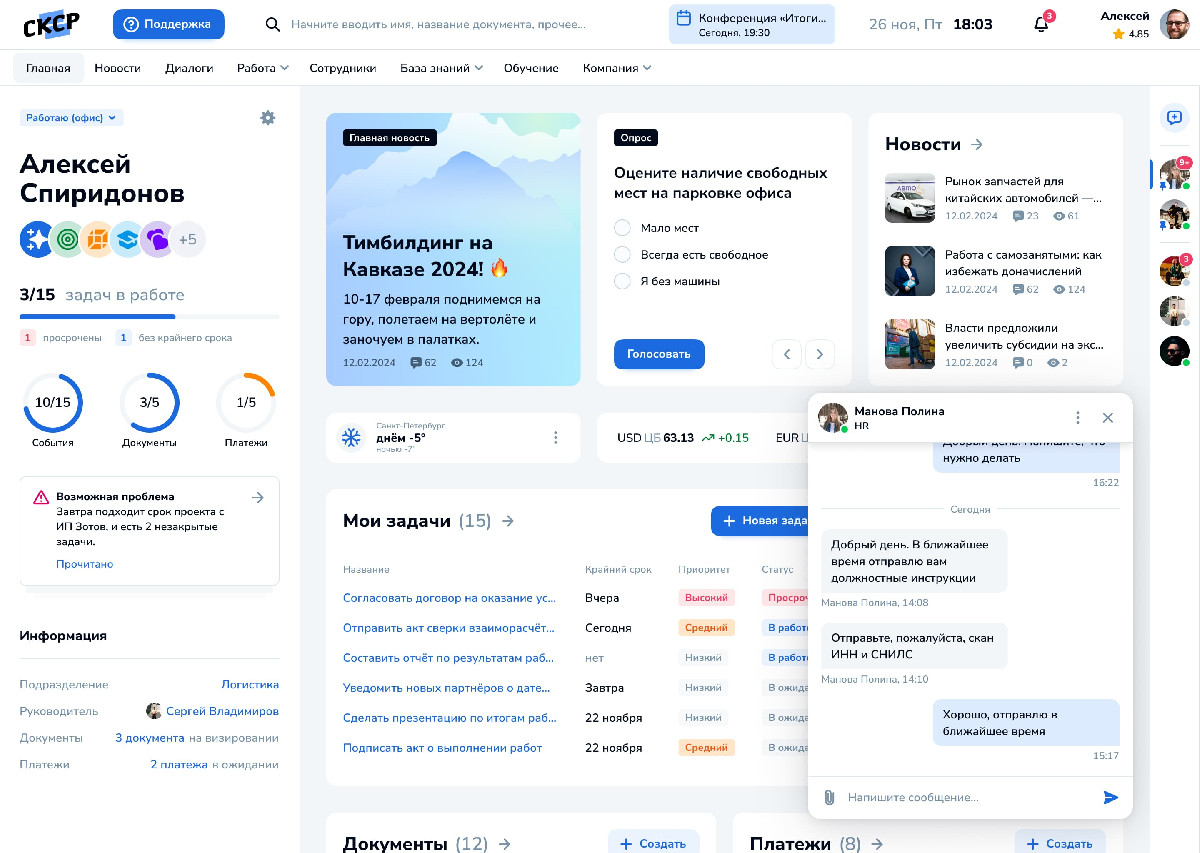
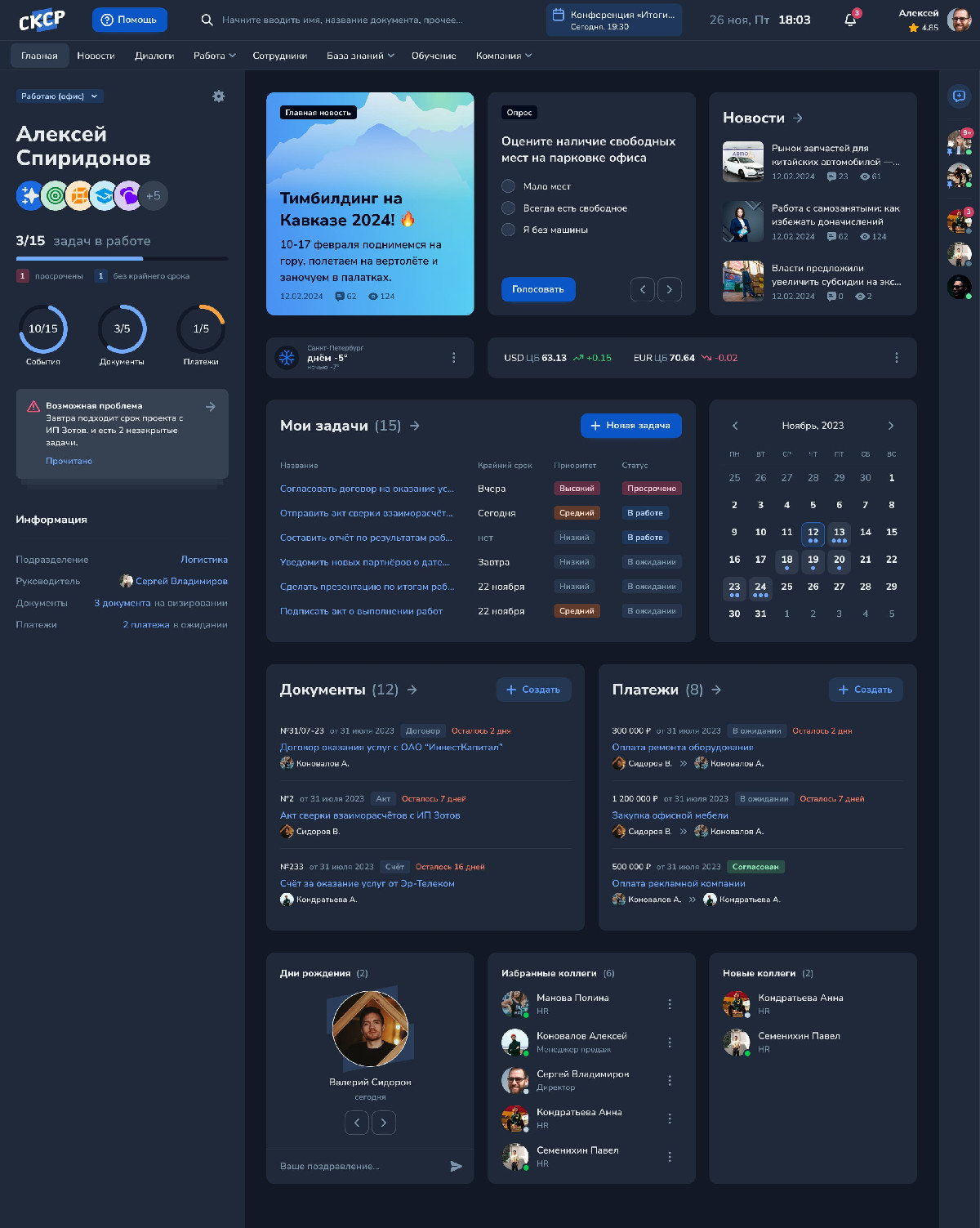
На стартовой странице добавили вертикальную панель слева, со сводной информацией по сотруднику, чтобы наглядно было видно, какие задачи в работе, какие ближайшие события и что необходимо сделать.

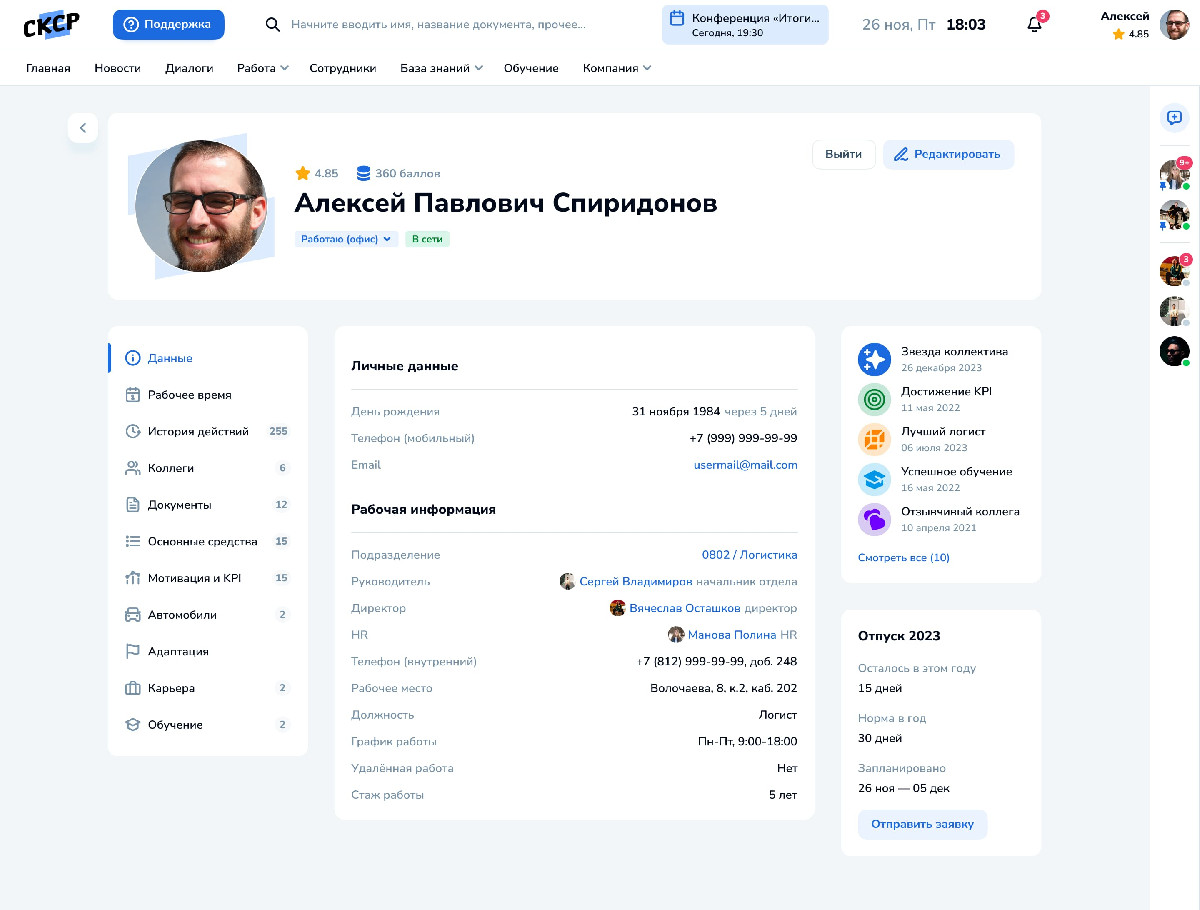
В профиле сотрудника сделали свою навигацию по внутренним разделам на привычном и интуитивно понятным месте. Добавили колонку с важными виджетами справа.

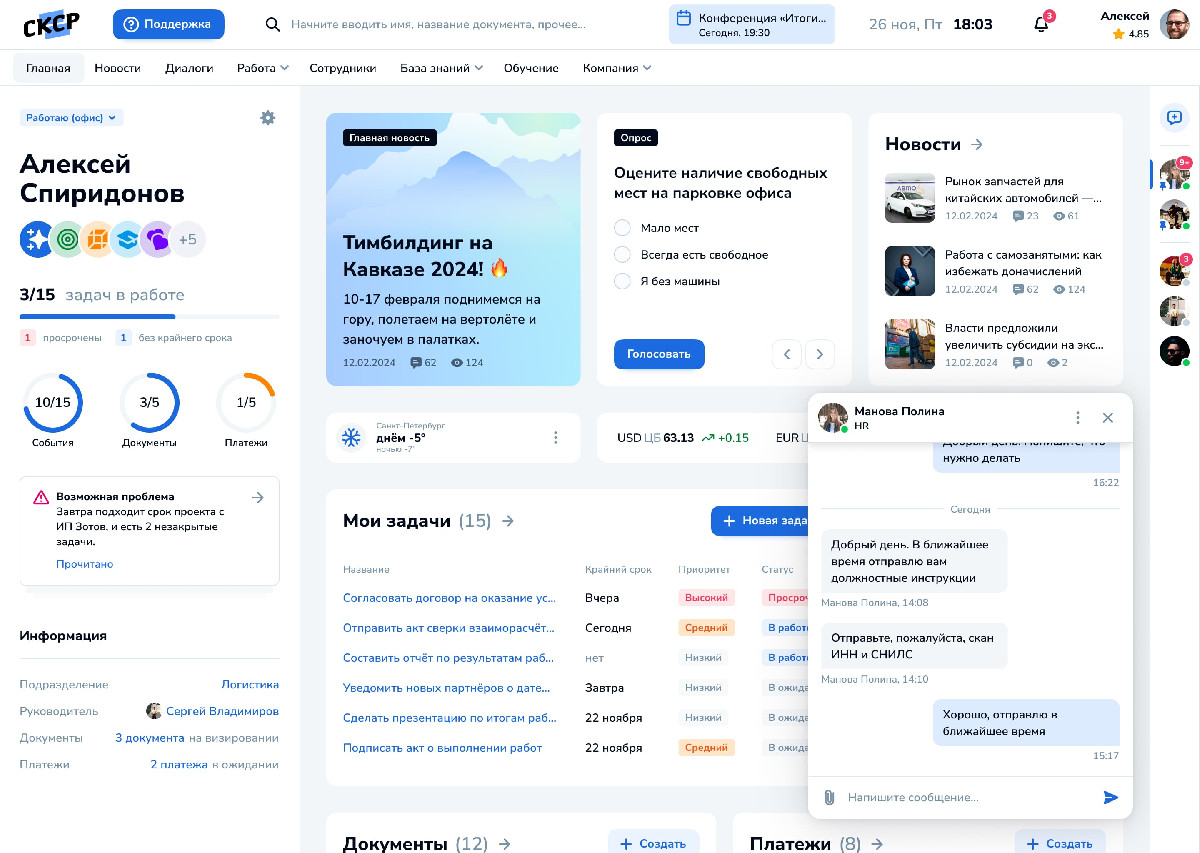
Для быстрой переписки предусмотрены фиксированная панель справа и окно диалога со всеми привычными функциями мессенджера.
3. Результаты сотрудничества
Сделали необходимые предпроектные работы. Согласовали дизайн-концепт, подготовили проект к разработке. За счёт аккуратной организации проекта в Figma, у команды разработки возникает меньше вопросов, нам проще и быстрее вносить изменения в дизайн.

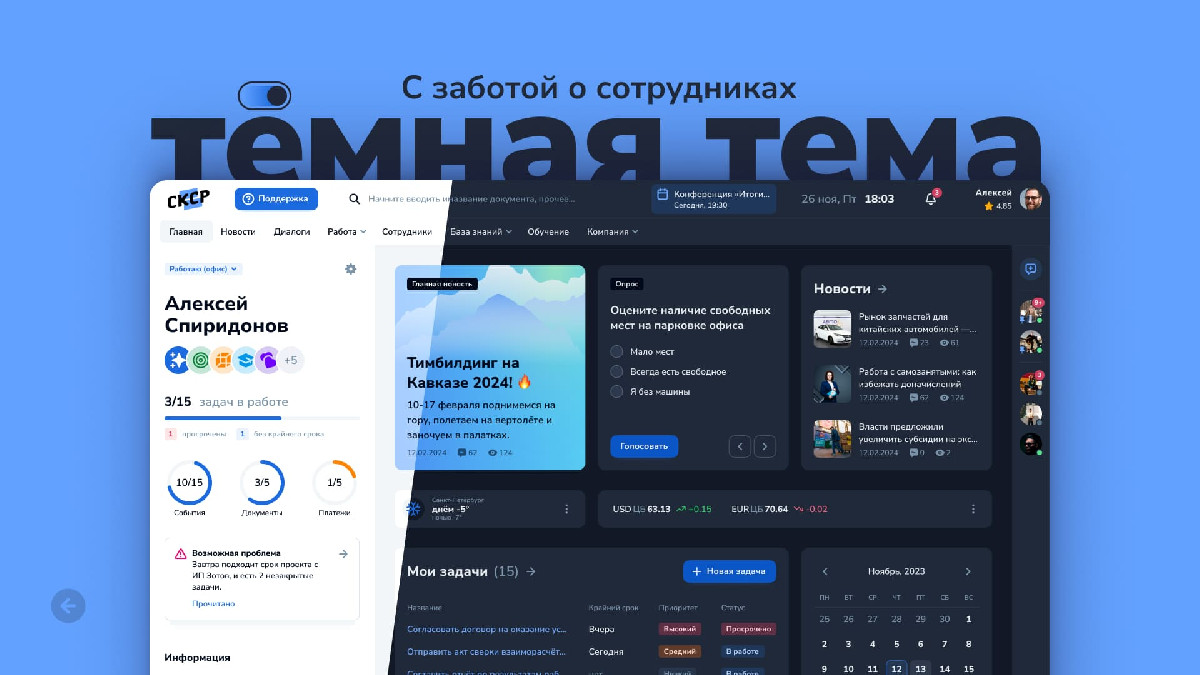
Сотрудники будут ежедневно пользоваться сайтом, поэтому для удобства мы реализовали тёмную тему, чтобы было комфортно в любое время суток.

Так как дизайн собран на компонентах и переменных в Figma, создание тёмной темы занимает всего пару дней. Системный подход ускоряет не только создание тёмной темы, но и сборку макетов для масштабирования проекта в будущем.

Рассчитали цветовую палитру, определили основные оттенки для использования. Принципиально важно соблюдать минимально необходимые значения контрастности — для удобства восприятия.
4. Заключение
Мы с 2018 года проектируем и разрабатываем интерфейсы для сайтов и приложений. Умеем и любим работать со сложными проектами. Используем системный подход в дизайне, предусматриваем всё необходимое, чтобы на этапе разработки не осталось никаких вопросов. Пишите, мы открыты интересным проектам.


