Авторизация
Сброс пароля
Создание сайта для театра юного зрителя
Заказчик: Казанский государственный театр юного зрителя
Страница кейса/результат: https://kazan-tuz.ru/

ТЮЗ — театр для всех возрастов и всей семьи. Кроме того, это культурная площадка для развития детей и молодежи. Сегодня театр продолжает развиваться, стараясь следовать новым веяниям, что находит свое отражение в необычных форматах постановок.
1. Вводная задача от заказчика, проблематика, цели
Перед нами стояла задача - визуально осовременить сайт театра, при этом подчеркнув его самобытность, а также богатую историю. То есть отразить в дизайне отсылки к многолетнему существованию одного из известнейших театров Татарстана, сделав это в современной подаче.
Также перед нами стояла задача - сделать его более понятным и функциональным. Выбор спектакля и покупка билета не должны быть чем-то сложным для пользователя. Поэтому здесь важно проработать все элементы сайта, отвечающие за эти действия.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
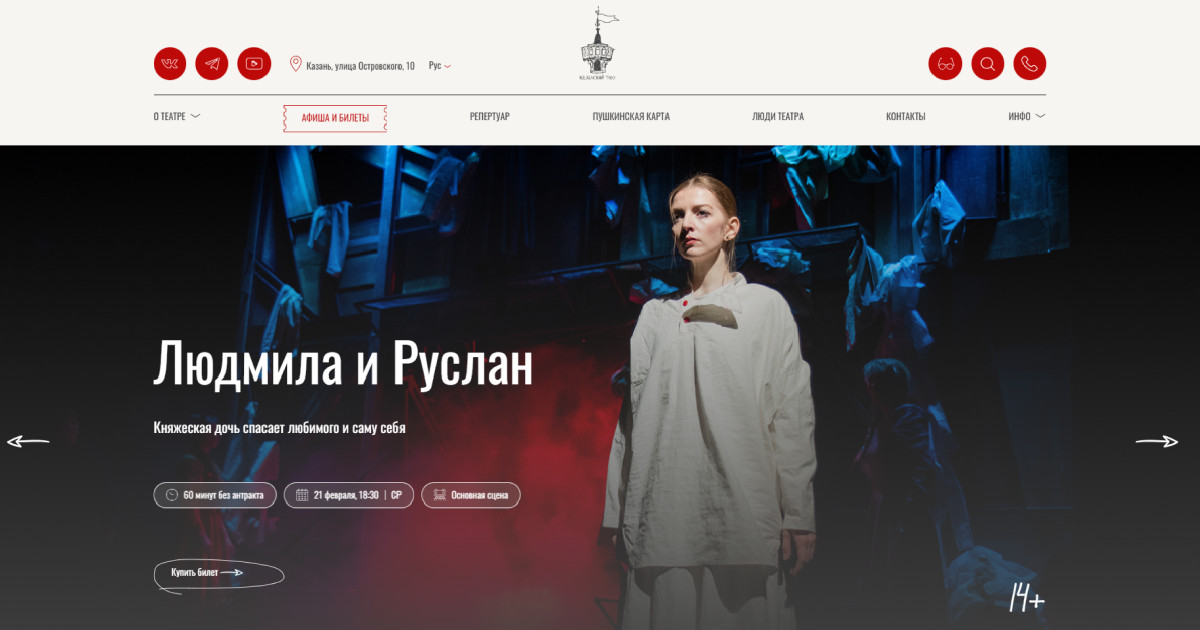
Главную страницу мы решили сделать небольшой, чтобы сконцентрировать внимание пользователя на главном — спектакли и график премьер. Самым важным элементом на этой странице является стартовый экран. Здесь мы сделали слайдер ближайших спектаклей на всю ширину экрана и добавили несколько информационных элементов (длительность, сцена, дата).
Здесь сразу задается определенный стиль сайта — постоянное сочетание рисованной графики и рукописного шрифта с фотографией и современным рубленым шрифтом без засечек. Такая стилистика используется на всем сайте и является целостной визуальной концепцией, в которой отражается сегодняшний ТЮЗ.
Вся навигация сосредоточена в шапке сайта. Поскольку мы сделали достаточно широкий контейнер, главный пункт меню “Афиши и премьеры” находятся не первым пунктом (как самое важное), а ближе к центру.
Это объясняется тем, что наше зрение устроено так, что мы смотрим чуть левее центра. Такое решение также подкреплено тем, что логотип располагается посередине, соответственно мы ведем пользователя по центральной линии. В том числе, в шапке удобно сгруппированы все страницы.
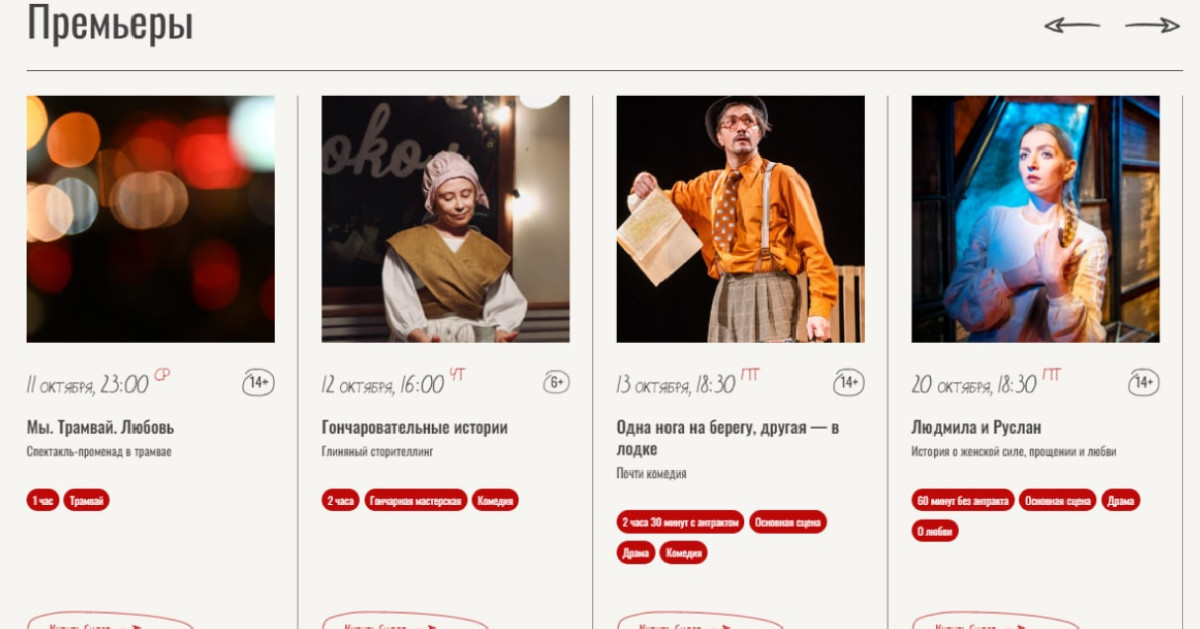
На странице "Афиша и билеты" реализован удобный подбор спектакля за счет разнообразных фильтров. В превью билета мы разместили информацию, которую вероятнее всего станет искать пользователь, выбирая куда пойти. Это жанр, продолжительность спектакля, возрастной ценз, тип сцены, время и дата.
Такой прием позволяет сделать выбор, не переходя на страницу спектакля. Тем самым пользователь совершит меньше действий и быстрее совершит покупку, ведь ему не нужно переключаться каждый раз по страницам. В том числе, хочется отметить визуальную часть данной страницы — каждый спектакль выглядит, как билет, что на наш взгляд смотрится интересно в рамках всего дизайн-концепта сайта.
Поскольку каждый спектакль содержит большое количество информации, чтобы не удлинять страницу, мы сделали дополнительную навигацию по странице — табы. Попадая на страницу конкретного спектакля, пользователь сначала видит общую информацию о нем, а также дополнительную информацию: “награды”, “отзывы”, “видео”, “СМИ”.
На странице "История театра" мы решили рассказать многолетнюю историю театра в виде инфографики. Такой формат привлекает внимание пользователя — картинку интересно разглядывать. Но поскольку такой формат не позволяет вместить всю историю в подробных деталях, то ниже мы сделали более типичный формат для блока истории.

3. Результаты сотрудничества
Исходя из нашей задачи, мы проработали структуру сайта, заложили необходимый функционал. Найти интересный для себя спектакль и разобраться в многогранном репертуаре театра, который охватывает множество форматов и жанров, стало проще.
Также мы хорошо поработали над визуальной составляющей. Карандашные рисованные иллюстрации, сжатый гротеск и рукописный шрифт, светло-бежевый тон, использование текстуры мятой бумаги - все это подчеркивает “возраст” театра. При этом всем данные элементы подаются в современном стиле. Получился уникальный и необычный дизайн, который передает атмосферу многолетней истории и дух современности.
4. Заключение
В результате проделанной работы мы имеем улучшенные пользовательский опыт и интерфейс, увеличение конверсии.