Авторизация
Сброс пароля
Разработка агрегатора купонов CouponNinja
Заказчик: CoupoNinjas

Cоздали удобный веб-сайт, который собирает, классифицирует купоны и промокоды от различных онлайн-магазинов. На сайте доступны удобные функции поиска и фильтрации, благодаря которым пользователи могут легко найти актуальные предложения и скидки, соответствующие их потребностям и интересам.
1. Вводная задача от заказчика, проблематика, цели
Клиент и задачи:
Идея создания платформы появилась у клиента, когда он увидел, насколько сложно порой пользователям находить и отслеживать скидки, специальные предложения: актуальные акции часто теряются в обилии информации, а выгоду можно упустить из-за недостатка времени на поиск.
Задача: спроектировать продукт и разработать веб-сайт с панелью администрирования
Мы предложили комплексное решение, которое включает разработку уникального логотипа и фирменного стиля, создание веб-платформы с парсером для сбора и обновления данных о купонах, продуманной системой поиска и фильтрации, а также интеграцией личного кабинета для управления подписками и просмотром истории покупок. Реализация велась с использованием фреймворка Laravel и современных технологий, что позволило создать гибкий и высокопроизводительный сайт.
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Этапы реализации продукта:
Провели сбор и анализ всей необходимой информации, проанализировали аналогичные сервисы, изучили рынок, выявили конкурентные преимущества платформы, определили ключевые функции и задачи сервиса, включая структуру сайта, парсер и личный кабинет. После всех собранных данных приступили к проектированию проекта:
— подготовили эскиз и прототипирование основных разделов;
— проработали архитектуру базы данных.
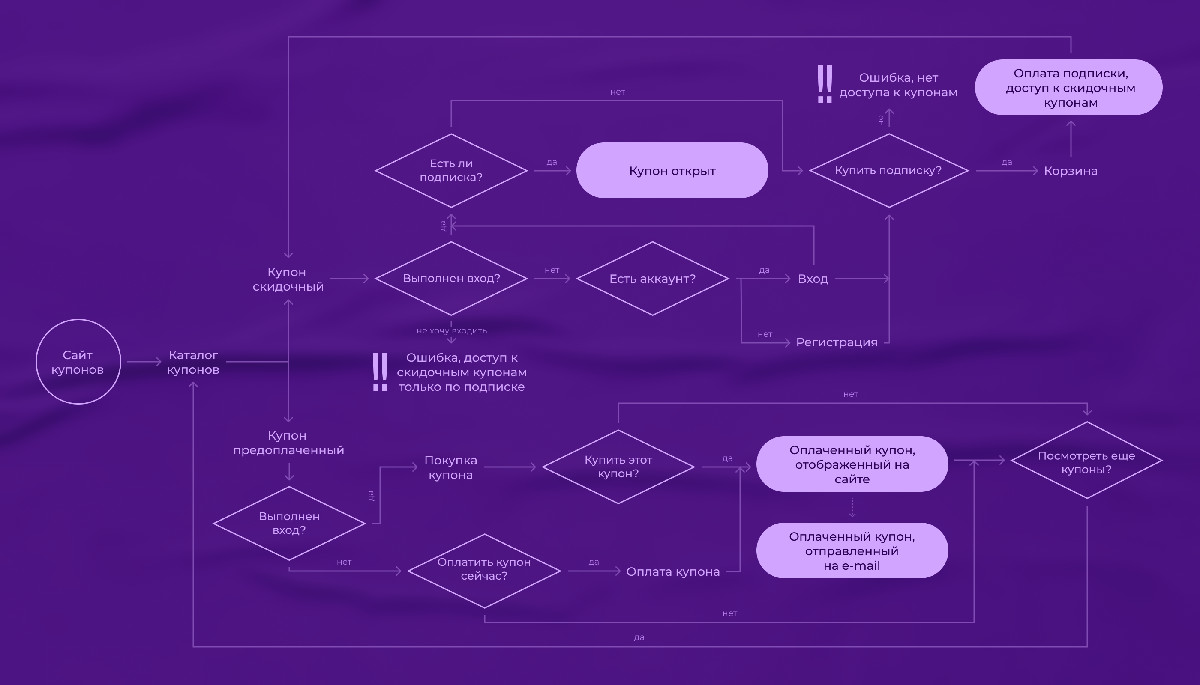
— разработали пошаговый шаг пользователя и основные действия, которые он должен совершить с момента входа на сайт и до приобретения купона.
— проработали структуру и навигацию на сайте.
Структура проекта
Провели исследование существующих агрегаторов купонов и анализ их функционала, чтобы выделить преимущества и недостатки – это позволило сконцентрироваться на разработке наиболее востребованных и полезных функций: удобная фильтрация и мгновенный поиск купонов, что значительно улучшило пользовательский опыт. Провели тестирование первых версий сайта для определения удобства и функциональности.
Функционал:
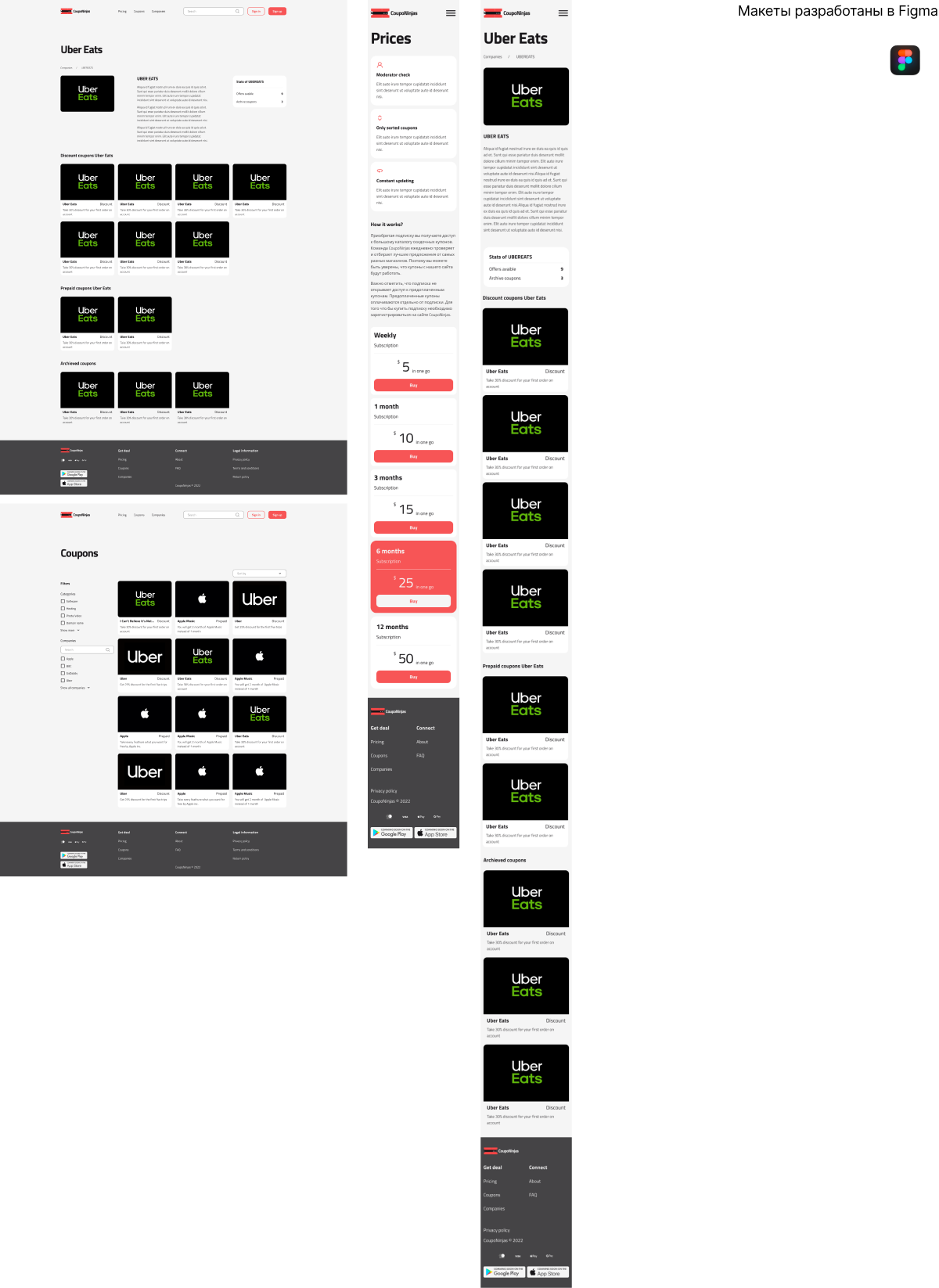
– Каталог купонов: Раздел, где пользователи могут просматривать доступные купоны и промокоды.
– Поиск и фильтрация: Добавили инструменты для быстрого нахождения нужных предложений.
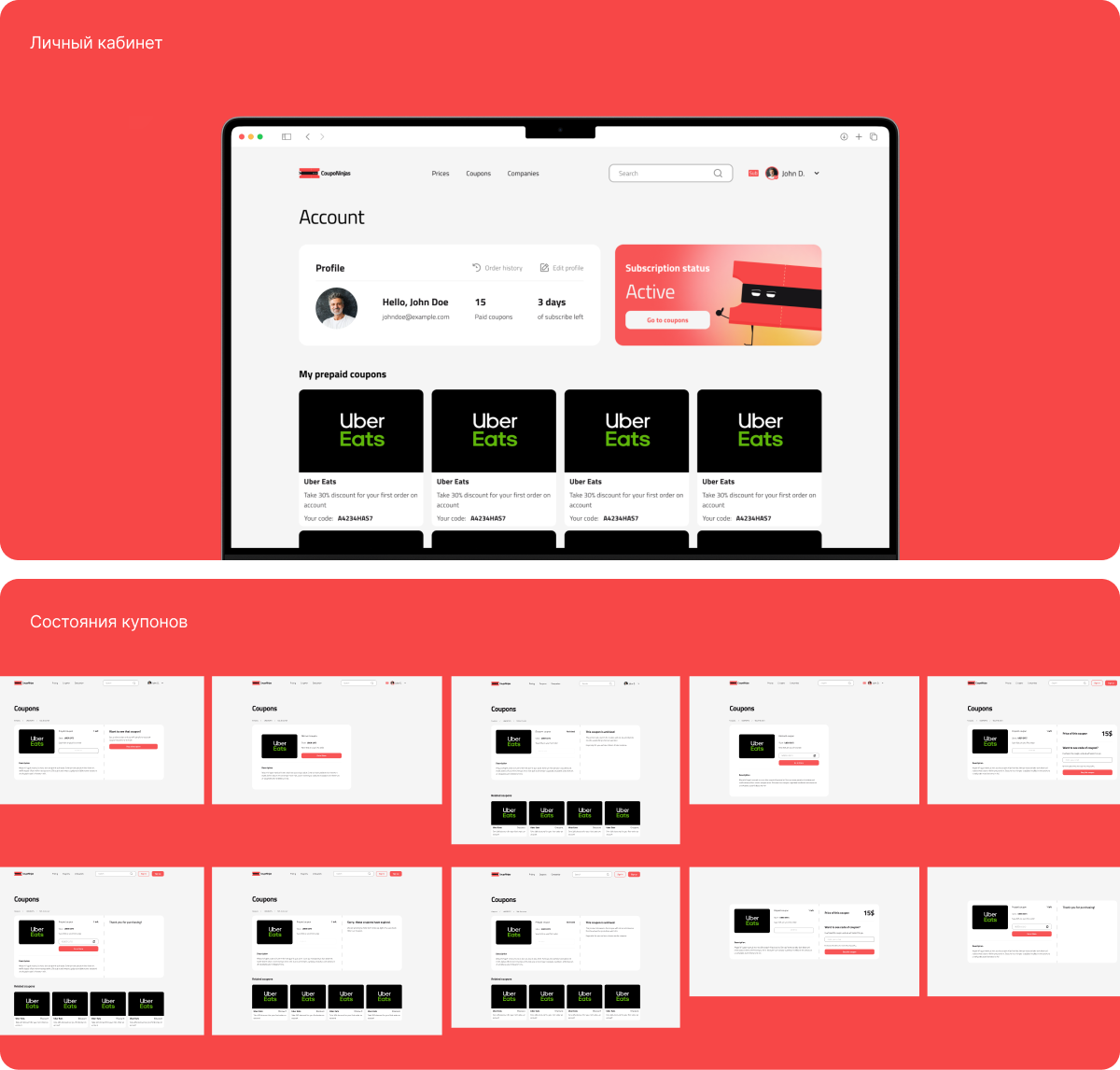
– Личный кабинет: Управление подписками, просмотр истории покупок.
– Подписка и покупка купонов: Возможность приобретения купонов через подписку или покупки.
Дизайн:
Ключевая идея дизайна заключалась в создании современного и интуитивно понятного интерфейса, который бы отражал динамичность и актуальность предлагаемых купонов.
Реализованные фишки:
— Яркий и запоминающийся логотип.
— Четкая типографика и простота навигации.
— Использование фирменных цветов для улучшения узнаваемости бренда.



3. Результаты сотрудничества
Интеграции:
— Платежные системы: Интеграция популярных систем оплаты для удобства пользователей.
— Социальные сети: Возможность входа через аккаунты социальных сетей.
— API партнеров: Интеграция с API магазинов для актуализации данных о купонах.
Разработка:
Стек технологий
Фронтенд: HTML5, CSS3, JavaScript, React.
Бэкенд: Laravel, PHP, MySQL.
Laravel был выбран за его мощную экосистему и встроенные функции для быстрой разработки, использование React позволило создать интерактивный пользовательский интерфейс.
Реализованные решения:
— Парсер данных: Автоматический сбор и обновление данных о купонах.
— Аутентификация и авторизация: Защищенные механизмы доступа.
— Оптимизация производительности: Внедрение кеширования для ускорения загрузки страниц.
Тестирование:
— Функциональное тестирование: Проверка корректности работы всех функций.
— Нагрузочное тестирование: Проведение нагрузочных тестов для оценки производительности под высокой нагрузкой.
— Юзабилити тестирование: Проверка удобства интерфейса и взаимодействия пользователей с сайтом.


4. Заключение
Реализовали сервис, который выдерживает большой объем информации, автоматически обновляется и выдает актуальные скидки и акции. Создали удобный интерфейс, понятную навигацию, яркий и запоминающийся дизайн.
Хотите создать проект? Свяжитесь с нами, и мы поможем воплотить вашу идею в жизнь!