Авторизация
Сброс пароля
Встречают по обложке: редизайн сайта для отеля Wellton Hotel & Apartments
Вхождение в кейс дня
Заказчик: Welton Hotel & Apartments
Страница кейса/результат: https://weltonhotel.ru/

Почему ваш сайт может нуждаться в обновлении? Рассказываем, как мы работали над редизайном отеля Welton Hotel & Apartments в Санкт-Петербурге, какие этапы работы включает в себя этот нелегкий процесс и что у нас получилось.
1. Вводная задача от заказчика, проблематика, цели
Тренды даже на самый впечатляющий дизайн имеют свойство проходить, самые передовые технологии - устаревать, а бизнес - развиваться, а значит меняться, в том числе и визуально.
Клиент обратился к нам со следующими запросами:
- Провести редизайн своего сайта по новому брендбуку. У отеля сменился гайдлайн, а это значит, что для сохранения узнаваемости бренда необходимо было привести весь дизайн к единому стилю.
- Повысить удобство использования сайта (user-friendly)
- Осовременить дизайн и сделать получение информации более доступной. Сайт создавался давно и уже не соответствовал современным тенденциям в дизайне.
- Сократить число страниц и проработать логику: заменить изначально большое количество страниц на информативные поп-апы
- Привести сайт к единому стилю

Сайт Welton Hotel & Apartments до редизайна
2. Описание реализации кейса и творческого пути по поиску оптимального решения
Мы разделили процесс на несколько этапов, чтобы систематизировать реализацию проекта:
• Прототипирование. В начале работы мы приступили к созданию прототипов будущего сайта, которые помогли визуализировать новую архитектуру информации и навигацию.
• UI-дизайн и верстка. Мы использовали элементы нового брендбука для создания уникального визуального стиля. После утверждения макетов началась верстка — процесс переноса дизайна в конструктор. Помним, что нашей задачей было не только адаптировать сайт под все устройства и браузеры, но и обеспечить его быстродействие и безопасность.
Наш дизайнер активно использует блок с HTML-кодом в Tilda, чтобы расширить возможности стандартных инструментов платформы. Это позволяет создавать уникальные элементы, реализовать эффекты при наведении и сложные переходы, проработать адаптивность кастомных элементов, чтобы обеспечить идеальное отображение на любых экранах.
• Контент-менеджмент и Tilda. Конструктором был выбран Tilda, так как он позволяет клиентам самостоятельно управлять сайтами без специальных навыков в веб-разработке. Также были внедрены кастомные CSS-элементы, что позволило нам расширить стандартные функции конструктора.
Сложности:
- Одной из ключевых проблем в ходе работ стала детальная доработка модуля бронирования. Изначально, модуль предоставленный компанией-партнёром, не соответствовал обновленному визуальному стандарту нашего сайта.
Вызов:
- Необходимо было точно и четко донести до менеджеров и разработчиков компании, какие изменения должны быть реализованы в модуле, чтобы он органично вписался в новый дизайн. Требования к редизайну включали в себя изменение цветовой схемы, шрифтов, и адаптацию пользовательских элементов управления.
Решение:
- Мы регулярно списывались с менеджерами и технической командой TravelLine и подробно обсуждали каждый аспект предполагаемого изменения. В процессе были созданы макеты и прототипы, демонстрирующие желаемый результат в контексте обновленного сайта. После внесения множества правок, мы достигли соответствия модуля бронирования обновленному стилю сайта.
3. Результаты сотрудничества
Достижения:
- Улучшенный пользовательский интерфейс: Новый дизайн сделал интерфейс интуитивно понятным и удобным, а сокращение числа страниц и поп-апов повысило информационную доступность и упростило навигацию по сайту.
- Брендовое единообразие: Сайт получил единый стиль согласно обновленному брендбуку, что обеспечило его узнаваемость и доверие со стороны пользователей.
- Модуль бронирования: Несмотря на изначальные сложности, модуль бронирования был успешно интегрирован в общий стиль, что обеспечило целостность нового сайта.
- Самостоятельное управление контентом: Использование конструктора Tilda и индивидуально разработанных CSS-элементов предоставило клиенту возможность для самостоятельного обновления содержимого сайта без необходимости постоянно обращаться к разработчикам.

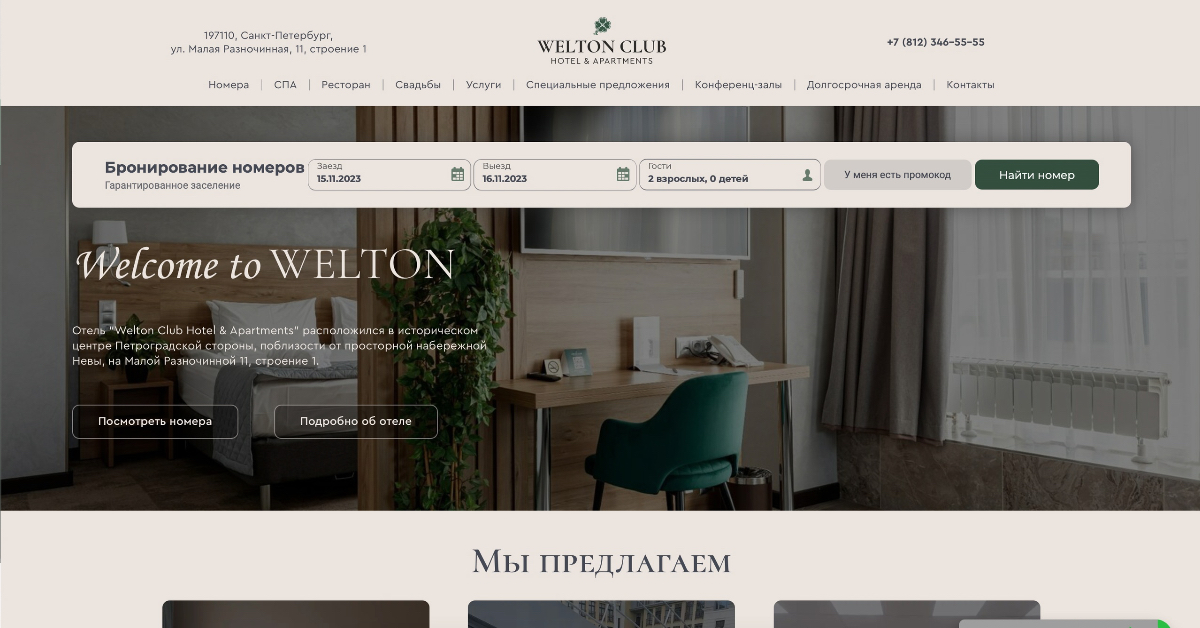
Сайт Welton Hotel & Apartments после редизайна


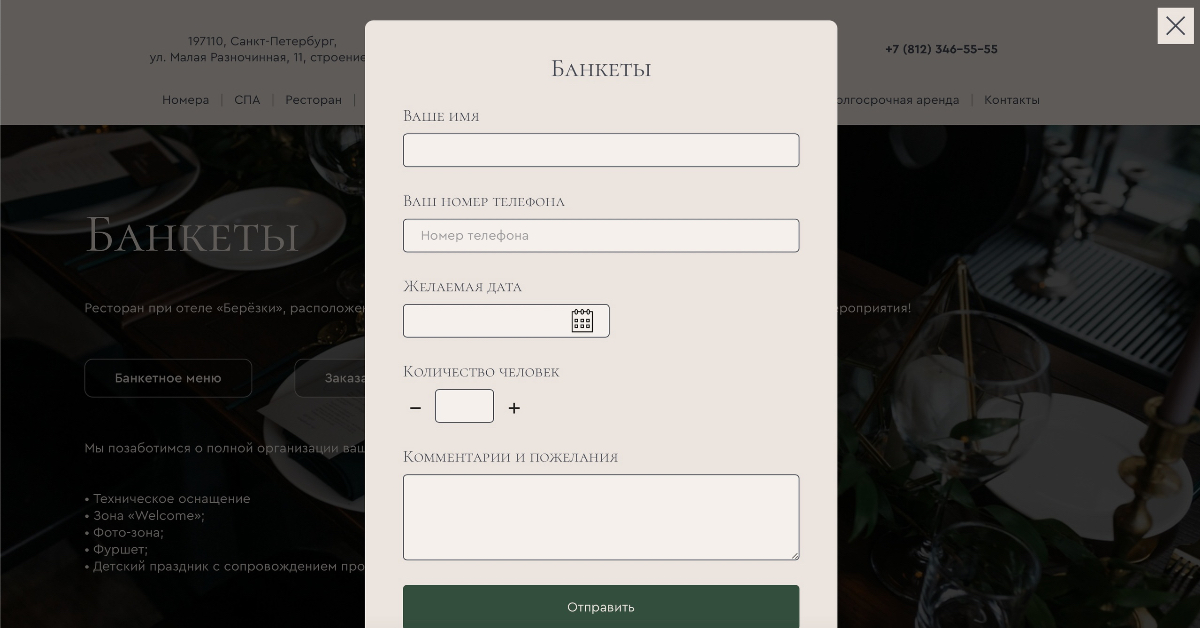
Модуль бронирования банкетов
4. Заключение
Удобство использования сайта и его дизайн - очень важная составляющая имиджа любого бизнеса. Наши специалисты тщательно обрабатывают все вводные перед началом непосредственной разработки, анализируют ваш сайт, а также сайты конкурентов и проводят все данные через призму собственного опыта.
На выходе получается цельный продукт, облегчающий вашим пользователям поиск нужной информации, а значит дает бизнесу преимущество перед множеством конкурентов.


